Vue的模板语法
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
测试准备
为了方便测试,先将vue-base项目中templates下的文件全部删除,同时在App.vue中清除相关的引用。
App.vue
<template>
</template>
<script>
</script>
template中写HTML的内容,script中写js的内容。
文本插值
最基本的数据绑定形式是文本插值,它使用的是“Mustache”语法 (即双大括号):
示例:
修改App.vue中的内容如下:
<template>
<p>{{ msg }}</p>
</template>
<script>
//文本插值语法
export default {
data() {
return {
msg: "Hello, louis",
};
},
};
</script>
在VScode中,让代码格式化的快捷键是shift + alt + f

在输出中可以发现,它会带有一些输出格式,这是因为在main.js中引入的。只要将import './assets/main.css’删除,相关样式就会消除。
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
使用JavaScript表达式
每个绑定仅支持单一表达式,也就是一段能够被求值的 JavaScript 代码。一个简单的判断方法是是否可以合法地写在 return 后面。
<template>
<p>{{ msg }}</p>
<p>{{ number + 1 }}</p>
<p>{{ flag ? "that's ok" : "No, it's wrong" }}</p>
<p>{{ message.split("").reverse().join("") }}</p>
</template>
<script>
//文本插值语法
export default {
data() {
return {
msg: "Hello, louis",
number: 10,
flag: true,
message: "Hello",
};
},
};
</script>

不在return后面的无效
无效
<!-- 这是一个语句而非表达式 -->
{{ var a = 10 }}
<!-- 不支持条件控制 -->
{{ if(flag) { return message} }}
原始HTML
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,你需要使用 v-html指令:
双大括号
<template>
<p>{{ msg }}</p>
<p>{{ number + 1 }}</p>
<p>{{ flag ? "that's ok" : "No, it's wrong" }}</p>
<p>{{ message.split("").reverse().join("") }}</p>
<p>{{ VHTML }}</p>
</template>
<script>
//文本插值语法
export default {
data() {
return {
msg: "Hello, louis",
number: 10,
flag: true,
message: "Hello",
VHTML: "<a href = https://blog.csdn.net/xry12354>我的博客</a>",
};
},
};
</script>

v-html
<template>
<p>{{ msg }}</p>
<p>{{ number + 1 }}</p>
<p>{{ flag ? "that's ok" : "No, it's wrong" }}</p>
<p>{{ message.split("").reverse().join("") }}</p>
<p v-html="VHTML"></p>
</template>
<script>
//文本插值语法
export default {
data() {
return {
msg: "Hello, louis",
number: 10,
flag: true,
message: "Hello",
VHTML: "<a href = https://blog.csdn.net/xry12354>我的博客</a>",
};
},
};
</script>

属性绑定
准备
在templates下创建一个HelloWorld.vue文件
<template>
</template>
<script>
</script>
在App.vue文件中引入HelloWorld.vue
<template>
<HelloWorld/>
</template>
<script>
import HellWorld from "./components/HelloWorld.vue"
</script>
Attribute绑定
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind指令:
修改HelloWorld.vue
<template>
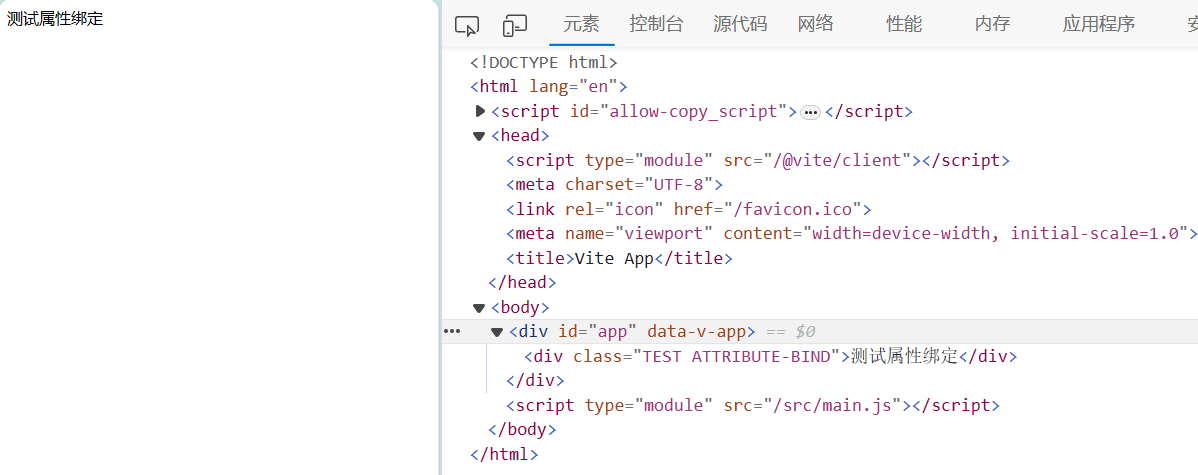
<div v-bind:class="msg">测试属性绑定</div>
</template>
<script>
export default {
data() {
return {
msg: "TEST ATTRIBUTE-BIND",
};
},
};
</script>
测试
 简写:去掉v-bind直接使用:
简写:去掉v-bind直接使用:
<div :class="msg">测试属性绑定</div>
布尔值属性绑定
布尔型 attribute 依据 true / false 值来决定 attribute 是否应该存在于该元素上。disabled 就是最常见的例子之一。
<template>
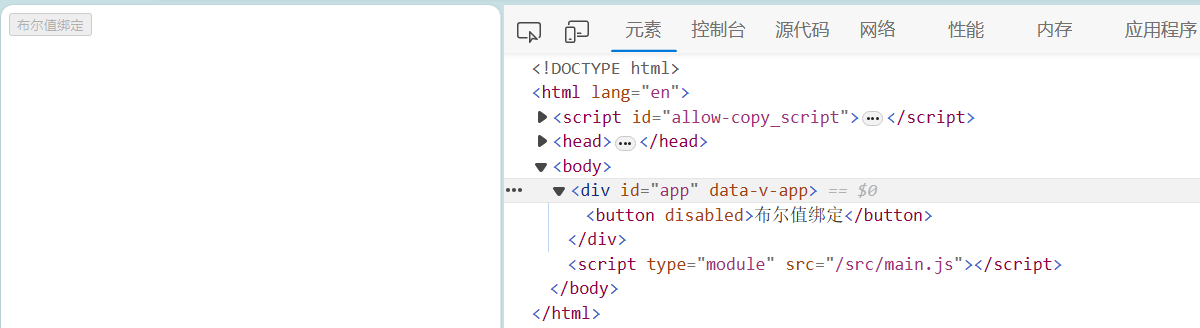
<button :disabled="flag">布尔值绑定</button>
</template>
<script>
export default {
data() {
return {
flag: true,
};
},
};
</script>

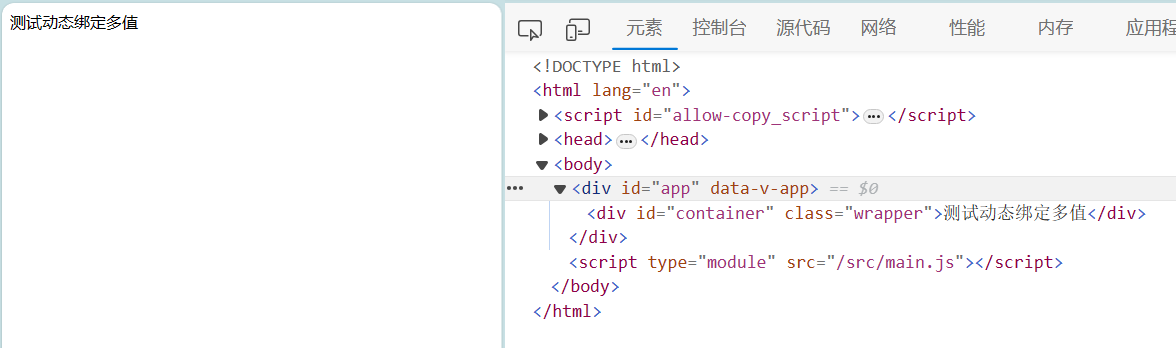
动态绑定多值
通过不带参数的 v-bind,你可以将它们绑定到单个元素上。
<template>
<div v-bind="objectOfAttrs">测试动态绑定多值</div>
</template>
<script>
export default {
data() {
return {
objectOfAttrs: {
id: "container",
class: "wrapper",
},
};
},
};
</script>