概述
当我们需要在 HTML 表格中展示复杂的数据时,行和列的合并可以帮助我们实现更灵活的布局和结构。通过合并行和列,我们可以创建具有更多层次和结构的表格,使数据更易于理解和分析。
在 HTML 表格中,我们可以使用 rowspan 和 colspan 属性来实现行和列的合并。rowspan 属性用于指定一个单元格跨越的行数,而 colspan 属性用于指定一个单元格跨越的列数。
例如,当我们有一个具有多级标题的表格时,可以使用 rowspan 和 colspan 来合并单元格,以创建层次结构。通过将标题单元格跨越多行或多列,我们可以更清晰地表示数据的层次关系。
例子
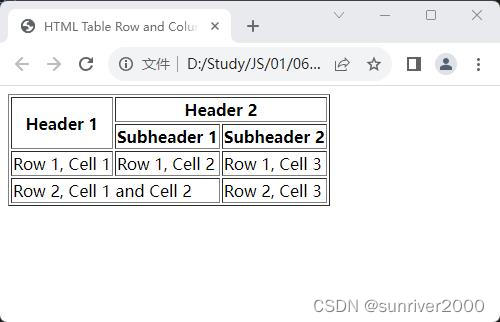
请看下面例子。
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Row and Column Span Example</title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2">Header 1</th>
<th colspan="2">Header 2</th>
</tr>
<tr>
<th>Subheader 1</th>
<th>Subheader 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
<td>Row 1, Cell 3</td>
</tr>
<tr>
<td colspan="2">Row 2, Cell 1 and Cell 2</td>
<td>Row 2, Cell 3</td>
</tr>
</table>
</body>
</html>效果:

关注博主:https://blog.csdn.net/sunriver2000











![[尚硅谷React笔记]——第2章 React面向组件编程](https://img-blog.csdnimg.cn/215ab1c6d5de4cd8acefe976c585a768.png)