文章目录
- css实现两列/三列布局
- 两列布局
- 三列布局
css实现两列/三列布局
两列布局
第一种方式:浮动实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>calc实现</title>
</head>
<body>
<!-- 两列布局 -->
<div class="left">左边定宽</div>
<div class="right">右边自适应</div>
</body>
</html>
<style>
.left{
width: 100px;
height: 1000px;
background-color: red;
float: left;
}
.right{
height:1000px;
background-color: yellow;
}
</style>
结果:

第二种方式:通过calc()实现自适应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>calc实现</title>
</head>
<body>
<div class="left">左边定宽</div><div class="right">右边自适应</div>
<!--将两个div元素连着一起写不换行是避免换行到时导致显示有间隙-->
</body>
</html>
<style>
.left{
width:300px;
height:1000px;
background-color: red;
display: inline-block;
}
.right{
width:calc(100% - 300px);
height:1000px;
background-color: orange;
display: inline-block;
}
</style>
分析:
(1)左边定宽,是因为设置了宽度,右边自适应是通过calc(100% - xxxpx)实现的,表示的是浏览器整个页面的宽度减去定宽的宽度,剩下的都来做自适应,需要注意calc中的减号两边有空格
(2)无论怎么缩放页面的大小,定宽区域的宽度其实是相对没有改变的,改变的是自适应区域。
第三种方式:通过overflow:auto实现自适应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow实现</title>
</head>
<body>
<!-- 两列布局 -->
<div class="left">左边定宽</div><div class="right">右边自适应</div>
<!--将两个个div元素连着一起写不换行是避免换行到时导致显示有间隙-->
</body>
</html>
<style>
.left{
float: left;
width: 300px;
height: 1000px;
background-color: red;
}
.right{
overflow: auto;
height: 1000px;
background-color: yellow;
}
</style>
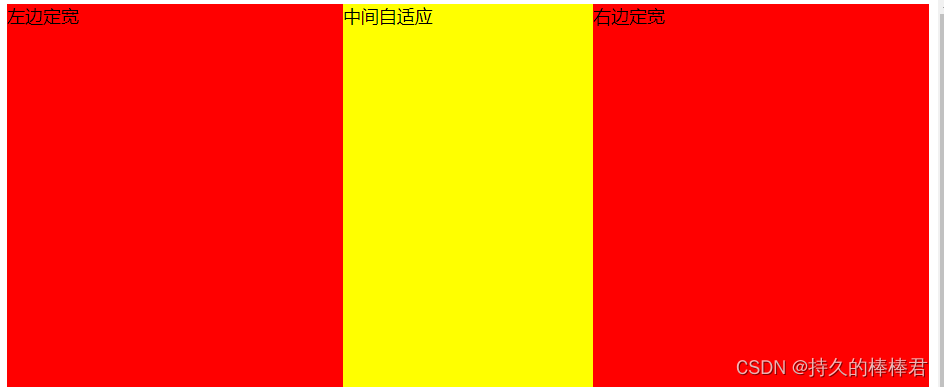
三列布局
方式一:calc()灵活计算自适应宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>calc实现</title>
</head>
<body>
<div class="left">左边定宽</div><div class="center">中间自适应</div><div class="right">右边定宽</div>
<!--将三个div元素连着一起写不换行是避免换行到时导致显示有间隙-->
</body>
</html>
<style>
.left{
width:300px;
height:1000px;
background-color: red;
display: inline-block;
}
.center{
width:calc(100% - 600px);
height:1000px;
background-color: orange;
display: inline-block;
}
.right{
width: 300px;
height: 1000px;
background-color: yellow;
display: inline-block;
}
</style>

分析:
左右两边定宽,是因为设置了宽度,中间自适应是通过calc(100% - xxxpx)实现的,表示的是浏览器整个页面的宽度减去定宽的宽度,剩下的都来做自适应,需要注意calc中的减号两边有空格
方式二:浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>左右浮动实现三列布局</title>
</head>
<body>
<div class="left">左边定宽</div><div class="right">右边定宽</div><div class="center">中间自适应</div>
</body>
</html>
<style>
.left,.right{
width: 300px;
height: 1000px;
background-color: red;
}
/*设置左浮动*/
.left{
float: left;
}
/*设置右浮动*/
.right{
float: right;
}
/*中间自适应,center中的宽度width=100%-left-right*/
.center{
/* margin: 0 300px; */
height: 1000px;
background-color: yellow;
}
</style>

方式三:position定位
主要代码
<div class="relative">
<div class="left">left</div>
<div class="right">right</div>
</div>
.relative{
position: relative;
width:100%;
height:500px;
background-color: #ff0000;
}
.left{
position: absolute;
width: 400px;
height: 500px;
left: 0px;
background-color: #ffff00;
}
.right{
position: absolute;
width: 400px;
height: 500px;
right: 0px;
background-color: #00ff00;
}



















![[ 数据结构 -- 手撕排序算法总结篇 ]](https://img-blog.csdnimg.cn/b50c113d74974a518676b595106cca5e.png)
