1.对比
我是一个初学者,一直跟着教材用原生的json,最近发现实在太麻烦了.所以搜索了一下,发现真的有很多现成的解决方案.
| 网页 | https://app.quicktype.io/?l=dart 这个是测试下来最好用的 有很多选项,可以使用 json_serializable 也可以不使用
|
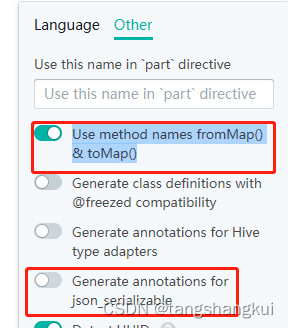
| json_serializable | 这是推荐最多的,也是 pub.dev likes最多的, 优点: 1.可以 识别 key 和 dart代码中的"name" 不相同的代码, 例如 {"name":"姓名"} 把 name 改为 dart中的 变量 name2 2.可以使用 命令行自动生成 缺点: 书写 model 麻烦.不能直接从json 生成 dart model 依赖 json_annotation(暂且算一个缺点把) |
| json_model | 一个命令行工具,用于从json 生成json_annotation 的model 文件 作者是 <Flutter实战·第二版> 的作者,估计是为了配合 写书,所以只有1.0版本,但是书中有代码说明,自己修改的话估计比较容易 优点: 支持多种格式(比如 类型 数组 以及 List<自定义类型> 注释 引入dart文件 等) 缺点: {"bbb": {"bbb1": 10,"bbb2": 20}}会被识别为 Map<String, int> {"friends":[{"name": "中文","age": 10}]}需要书写为 {"friends":"$[]friends"} 然后再自定义一个 friends的model |
| JsonToDart | 有两个,其中一个下载量很大的不支持 Android Studio,只支持 JetBrains(要花钱买) 我只测试了 支持 Android Studio. 缺点: 生成代码的时候 需要手动capy 代码到编辑框中(和使用网页差不多). 同样{"bbb": {"bbb1": 10,"bbb2": 20},"friends":[{"name": "中文","age": 10}]} bbb会被识别为 Map<String, int> , friends可以正常转换为 List<Friend> 命名还是比较舒服的 优点: 代码不依赖 其他库 |
| 网页1 | https://caijinglong.github.io/json2dart/index_ch.html 生成 json_serializable 代码 {"bbb": {"bbb1": 10,"bbb2": 20},"friends":[{"name": "中文","age": 10}]} 都能识别为 model 缺点: friends 不会识别为 friend(无法识别英文复数) 需要手动复制代码到网页框 依赖 json_serializable 还需要再次build |
| 网页2 | https://jsontodart.zariman.dev/ 这个好像支持 vs code 插件. 优点: 生成的代码不依赖其他库 {"bbb": {"bbb1": 10,"bbb2": 20},"friends":[{"name": "中文","age": 10}]} 都能识别为 model 缺点: friends 不会识别为 friend(无法识别英文复数) 需要手动复制代码到网页框 生成的代码需要简单修改 否则会报错 例如: c{ String dbDir;
c({this.dbDir}); //这行需要删除 {}
}
|
2.结论
不依赖 json_serializable 的方案 在 json 和 model 不完全一致(比如key名字不一样)的情况比较麻烦,
只有json_model能写注释但是写起来麻烦















![[C++ 网络协议] 异步通知I/O模型](https://img-blog.csdnimg.cn/6107f8eecc204eedb99d161d0d3d838e.png)