背景
文章首发地址
在平时开发当中,我们经常会使用 Npm,yarn 来构建 web 项目。但是npm默认的源的服务器是在国外的,如果没有梯子的话。下载速度会特别慢。那有没有方法解决呢?
其实是有的,设置国内镜像即可,这样下载速度会快很多。

Npm, yarn 常用命令
常用命令:
| 功能/工具名称 | yarn | npm |
|---|---|---|
| 安装全部依赖 | yarn / yarn install | npm install |
| 添加一个/多个依赖 | yarn add xx | npm install xx |
| 删除一个/多个依赖 | yarn remove | npm uninstall |
| 搜索 package 包 | / | npm search |
yarn:
Yarn 是由 Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 。
安装:
npm install -g yarn
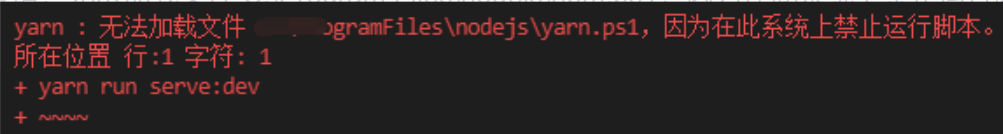
执行 yarn xxx 命令报以下错误时:

操作以下步骤进行策略更改:
- 使用管理员身份运行 cmd 或 Power shell
- 输入:set-executionpolicy remotesigned
- 输入”Y“,回车保存
npm,yarn 使用国内源
原淘宝 npm 域名即将停止解析!!使用老域名的请尽快更新到新域名!
《淘宝 NPM 镜像站喊你切换新域名啦》
https://npm.taobao.org 和 https://registry.npm.taobao.org 将在 2022.06.30号正式下线和停止 DNS 解析。
域名切换规则:
https://npm.taobao.org => https://npmmirror.com
https://registry.npm.taobao.org => https://registry.npmmirror.com
yarn 配置源:
有两种方式,一种是临时配置的,一种是永久配置的
临时使用
如果只是一次性使用,可以使用下面的命令
npm --registry https://registry.npm.taobao.org install XXX(模块名)
全局配置
这种设置是全局的,以后每次都会自动读取已经设置好的源
// 查询源
yarn config get registry
// 更换国内源
yarn config set registry https://registry.npmmirror.com
// 恢复官方源
yarn config set registry https://registry.yarnpkg.com
// 删除注册表
yarn config delete registry
npm 配置源:
注意 npm 更换国内镜像源之后,将无法再使用
npm search
命令,需要恢复为官方源才可以使用,如果恢复官方源后还不可使用,运行删除注册表命令后重试即可。
// 查询源
npm config get registry
// 更换国内源
npm config set registry https://registry.npmmirror.com
// 恢复官方源
npm config set registry https://registry.npmjs.org
// 删除注册表
npm config delete registry