提示:
浏览器V8是JavaScript的前端运行环境
Node.js 是JavaScript 的后端运行环境
Node.js 中无法调用 DOM 和 BOM等浏览器内置 API
这个作业案例包含2部分内容,
第一部分是前端
前端完成界面内容+CSS框架
第二部分是后端
完成用户留言存储,并返回
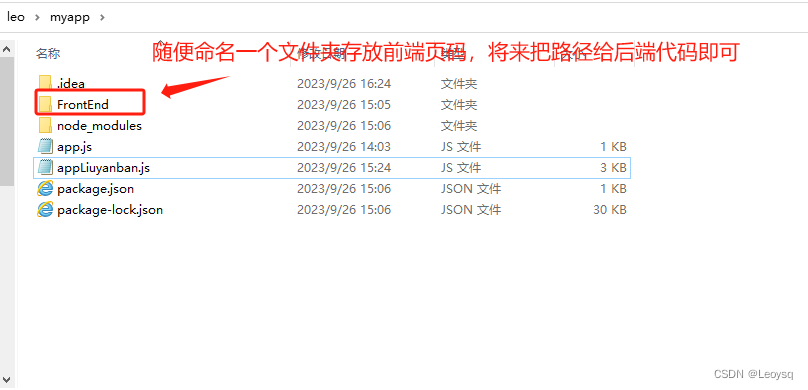
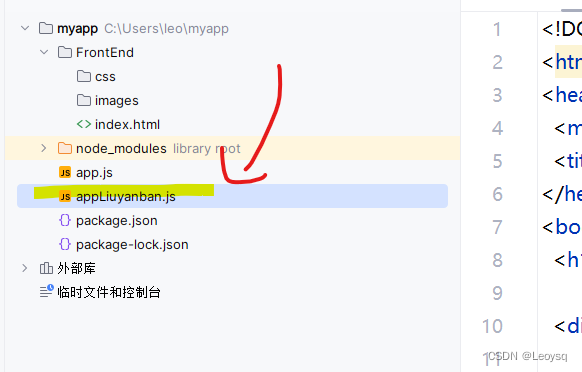
1.创建好文件夹目录
我这里为了方便放在了后端myapp目录里,创建了新文件夹放前端文件

通常情况下,前端文件(包括HTML、CSS和前端JavaScript)和后端文件(包括后端JavaScript、服务器配置等)应该放在不同的文件夹中,以便进行区分和管理。
可以按照以下方式组织文件夹结构:
- 网站项目文件夹 -
-backend
server.js
myapp.js
- frontend
index.html
style.css
script.js - 以上是一种常见的文件夹结构示例,其中backend文件夹用于存放后端文件(如server.js),而frontend文件夹则用于存放前端文件(如index.html、style.css和script.js等)。
请注意,这只是一种示例文件夹结构,你可以根据自己的需求和项目规模进行调整和扩展。
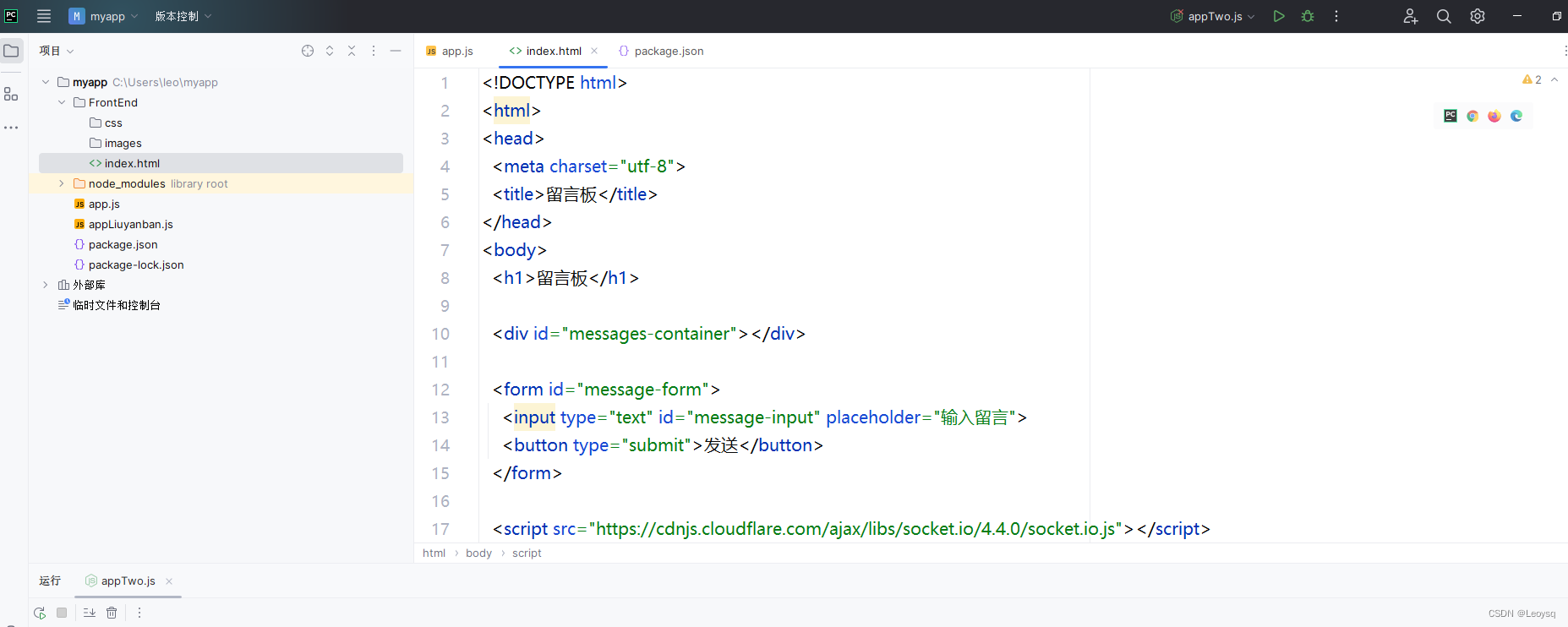
2.开始写前端代码
HTML 里面代码会通过路径调用对应CSS代码。如果没有CSS代码,也可以不用!
创建一个index.html
这次我们用py打开项目方便看到代码提示

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>留言板</title>
</head>
<body>
<h1>留言板</h1>
<div id="messages-container"></div>
<form id="message-form">
<input type="text" id="message-input" placeholder="输入留言">
<button type="submit">发送</button>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.4.0/socket.io.js"></script>
<script>
const socket = io();
// 显示已有的留言
function displayMessages(messages) {
const messagesContainer = document.getElementById('messages-container');
messages.forEach((message) => {
const messageElement = document.createElement('p');
messageElement.textContent = message;
messagesContainer.appendChild(messageElement);
});
}
// 监听初始留言事件,显示已有的留言
socket.on('initial_messages', (messages) => {
displayMessages(messages);
});
// 监听广播的新留言事件,显示新的留言
socket.on('broadcast_message', (message) => {
const messagesContainer = document.getElementById('messages-container');
const messageElement = document.createElement('p');
messageElement.textContent = message;
messagesContainer.appendChild(messageElement);
});
// 监听表单提交事件,发送新留言到服务器
document.getElementById('message-form').addEventListener('submit', (event) => {
event.preventDefault();
const messageInput = document.getElementById('message-input');
const message = messageInput.value.trim();
if (message !== '') {
socket.emit('new_message', message);
messageInput.value = '';
}
});
</script>
</body>
</html>
3.后端代码
创建一个新的 XXXX.js 文件,并将以下代码复制到其中:

这个脚本是后端的脚本!由JavaScript编写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>留言板</title>
</head>
<body>
<h1>留言板</h1>
<div id="messages-container"></div>
<form id="message-form">
<input type="text" id="message-input" placeholder="输入留言">
<button type="submit">发送</button>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.4.0/socket.io.js"></script>
<script>
const socket = io();
// 显示已有的留言
function displayMessages(messages) {
const messagesContainer = document.getElementById('messages-container');
messages.forEach((message) => {
const messageElement = document.createElement('p');
messageElement.textContent = message;
messagesContainer.appendChild(messageElement);
});
}
// 监听初始留言事件,显示已有的留言
socket.on('initial_messages', (messages) => {
displayMessages(messages);
});
// 监听广播的新留言事件,显示新的留言
socket.on('broadcast_message', (message) => {
const messagesContainer = document.getElementById('messages-container');
const messageElement = document.createElement('p');
messageElement.textContent = message;
messagesContainer.appendChild(messageElement);
});
// 监听表单提交事件,发送新留言到服务器
document.getElementById('message-form').addEventListener('submit', (event) => {
event.preventDefault();
const messageInput = document.getElementById('message-input');
const message = messageInput.value.trim();
if (message !== '') {
socket.emit('new_message', message);
messageInput.value = '';
}
});
</script>
</body>
</html>
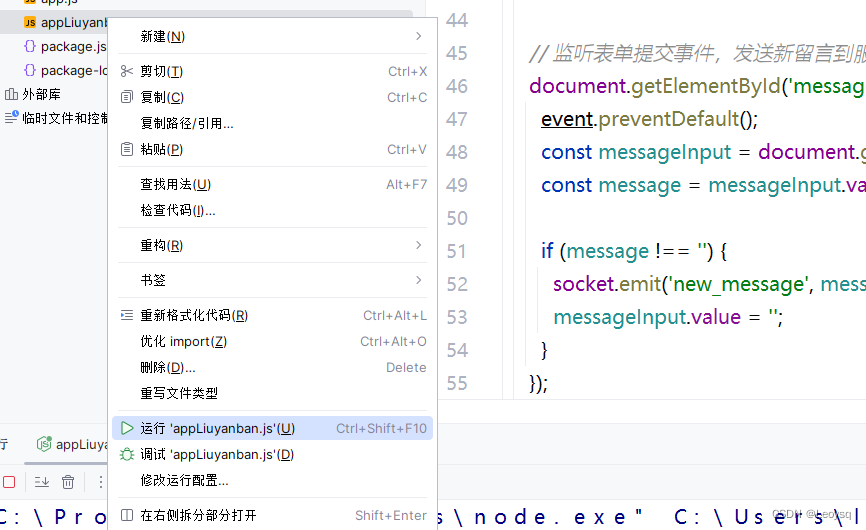
然后在py中右键运行这个后端js脚本(如果你没有用py打开)那么就需要用命令窗口(CMD)

一个非常丑的留言板网站就出现了!

(如果你没有用py打开)那么就需要用命令窗口(CMD)