
作者 / Android 开发者关系团队总监 Maru Ahues Bouza
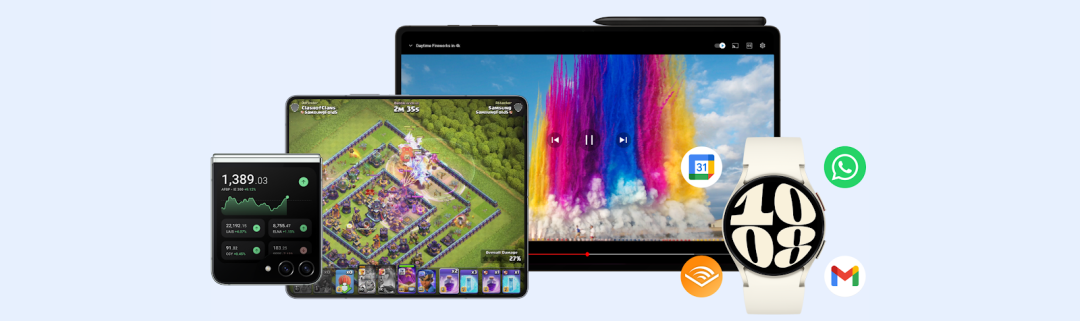
从可折叠设备创新到无缝连接,Google 和 Samsung 一直携手合作,致力于打造适用于 Android 手机、平板电脑、智能手表等设备的实用体验。近期,在首尔举行的 Galaxy Unpacked 发布会上,Samsung 发布了众多新品,包括 Galaxy Z Flip5 和 Z Fold5、Galaxy Watch6 系列以及 Galaxy Tab S9 系列。
Galaxy Z Flip5
https://www.samsung.com/galaxy-z-flip5Z Fold5
https://www.samsung.com/galaxy-z-fold5Galaxy Watch6
https://www.samsung.com/galaxy-watchGalaxy Tab S9
https://www.samsung.com/galaxy-tab
Samsung 发布的这些新设备让您又多了四个理由来确保您的应用在用户喜欢的所有屏幕上都有不错的表现。以下三种方法可帮助您的应用为这些出色的新款 Samsung 设备做好准备:

1. 提供出色的可折叠体验
Galaxy Z Flip5 和 Z Fold5 的推出为 Android 生态系统带来了两款全新的可折叠设备,因此提供完全自适应的界面体验非常重要。最重要的是,布局和应用行为应基于设备配置和可用功能,而不是设备的物理类型。
至于如何提供出色的可折叠体验,我们非常推荐以下方法:

使用窗口大小类中源自常见设备类型的主观划分点,根据当前窗口状态为布局决策提供指导。
Jetpack WindowManager 提供一系列与应用当前窗口相交的折叠功能,可借此观察折叠功能。
根据某项功能的可用性做出动态的运行时决策,而不是假设某项功能是否适用于某类设备。
在界面中,将用户设备简单地统称为 "设备" 可涵盖所有设备类型,这也是最简单的实现方法。不过,区分用户可能拥有的多种设备有助于打造更完善的体验,并帮助您使用与特定用例相关的启发法向用户展示设备类型。
窗口大小类
https://developer.android.google.cn/guide/topics/large-screens/support-different-screen-sizes观察折叠功能
https://developer.android.google.cn/guide/topics/large-screens/make-apps-fold-aware
您可以在本文中了解有关如何 (以及为什么) 实施上述建议的更多信息。如需了解更新应用的最佳实践,您可以参阅 "支持不同屏幕尺寸" 页面。
支持不同屏幕尺寸
https://developer.android.google.cn/training/multiscreen/screensizes

2. 设计时充分考虑多设备体验
对于新设备,无论尺寸大小,都需要考虑您希望实现的用户体验。这在很大程度上取决于应用的界面和设计,而您需要根据屏幕尺寸和类型进行具体考虑。
确保您的应用在大屏上有出色的表现对用户体验至关重要。Material You 有助于打造美观、高效的平板电脑和可折叠设备体验。在今年的 Google I/O 大会上,该团队为设计师和开发人员深入介绍了大屏指南最近更新。您也可以访问大屏设备图库,查看最新的设计指南和模型,从中获得灵感。
为设计师和开发人员深入介绍了大屏指南最近更新
https://material.io/blog/material-you-large-screens大屏设备图库
https://developer.android.google.cn/large-screens/gallery
为迎接设计并打造出适合所有设备的出色手表体验的挑战,我们创建了 Wear OS 图库。本文及相关系列视频旨在帮助您开始设计彰显包容性的智能手表应用。如需详细了解美观的智能手表设计,您可以访问新的 Wear OS 图库,查找通用设计技巧、垂直用例和实施思路。
系列视频
https://www.youtube.com/playlist?list=PLJ21zHI2TNh9R2nYtGH2x1xApvClcrI0kWear OS 图库
https://developer.android.google.cn/wear/gallery

3. 为 Wear OS 4 做好准备
新一代 Wear OS 现已正式发布!Galaxy Watch6 系列搭载最新版的 Google 智能手表平台 Wear OS 4。针对包括 Watch4 和 Watch5 在内的其他 Samsung Galaxy 手表进行的平台更新也即将推出。
Wear OS
https://developer.android.google.cn/wear
Wear OS 4 基于 Android 13 构建,比当前 Wear OS 版本领先数个版本,因此您需要让您的应用适应 Android 12 和 Android 13 带来的系统行为变更。我们建议您首先测试您的应用并发布兼容更新。随着设备升级至 Wear OS 4,这是基本但至关重要的质检标准,有助于您为用户提供良好的应用体验。
测试您的应用
https://developer.android.google.cn/training/wearables/versions/4/test
欢迎您即刻使用 Android Studio Hedgehog 下载 Wear OS 4 模拟器,在 Wear OS 4 开发者预览版中探索新功能并测试您的应用。
Android Studio Hedgehog
https://developer.android.google.cn/studio/preview
Wear OS 4
https://developer.android.google.cn/training/wearables/versions/4/setup
Wear OS 4 的发布带来了许多激动人心的更新,包括新的表盘构建方式。
全新的表盘格式是一种声明式 XML 格式,让您可以配置表盘的外观和行为。这意味着,您在创建表盘时不涉及任何可执行代码,并且也无需在表盘 APK 中嵌入任何代码。Wear OS 平台会负责渲染表盘所需的逻辑,这样您便可专注于自己的创造性想法,无需担心代码优化或电池性能问题。
表盘格式
https://android-developers.googleblog.com/2023/05/introducing-watch-face-format-for-wear-os.html
您可以参阅我们的文档开始使用表盘,或使用 Samsung 的 Watch Face Studio 设计工具构建自己的表盘。
文档
https://developer.android.google.cn/training/wearables/wffWatch Face Studio
https://developer.android.google.cn/training/wearables/wfs

即刻开始打造多设备体验!
Galaxy Unpacked 发布会为 Android 生态系统带来了令人惊喜的新品。现在就是您展示应用的最好时机,请确保您的应用在用户熟悉和喜爱的所有设备 (从平板电脑到可折叠设备,再到手表) 上都有出色的表现。
您可以通过我们之前的文章,详细了解 Deezer 打造多设备体验的故事。Deezer 在改进多设备支持后,其月活跃用户数量增加了 4 倍。您也可以参阅文档和示例应用,了解如何开始使用 Jetpack WindowManager 构建适合大屏的响应式应用。最后,欢迎您深入了解 Wear OS 4 并在您的应用中试用!也欢迎您持续关注 "Android 开发者" 微信公众号,及时了解更多开发技术和产品更新等资讯动态。
文档
https://developer.android.google.cn/jetpack/androidx/releases/window示例应用
https://github.com/android/platform-samples/tree/main/samples/user-interface/windowmanagerWear OS 4
https://developer.android.google.cn/training/wearables/versions/4

推荐阅读
如页面未加载,请刷新重试
 点击屏末 | 阅读原文 | 即刻了解如何支持不同的屏幕尺寸
点击屏末 | 阅读原文 | 即刻了解如何支持不同的屏幕尺寸