学习前,首先,创建一个web-007项目,内容和web-006一样。(注意将package.json中的name改为web-007)
前面的例子,我们使用了nodejs+webpack,成功创建了包含html,ts,css三个文件的项目,并且在运行项目后,可以动态的修改内容,不用重启就可以在浏览器查看修改后的结果。
目前的配置中,项目只有一个入口(entry),一个页面,这在真实开发环境显然是不可能的。现在我们来设计三个页面,分别是登录页面,数据列表页面和数据详情页面,并创建到不同的子文件夹中:

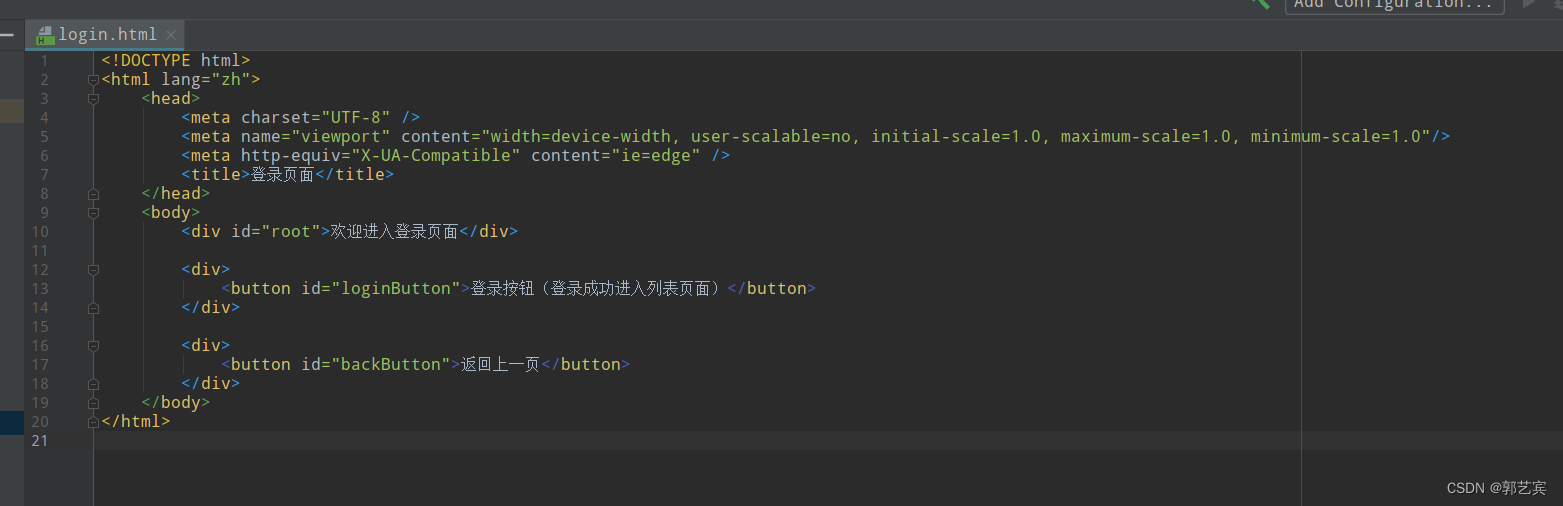
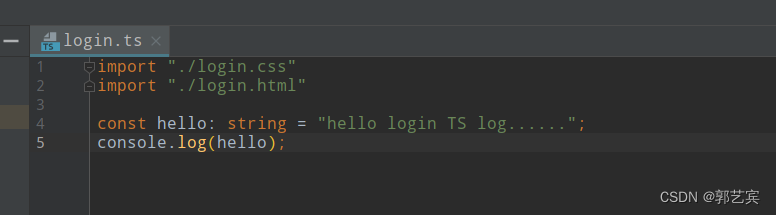
关于每个文件的内容,这里为了演示流程,只写一些最近本的文字和按钮就行,来看login的三个文件:



再来看一下list的三个文件:



最后看一下content的三个文件内容:



可以看到,每个页面上就是展示了一行字,和加了几个按钮,这几个按钮是为了页面之间的跳转用的,后面会用ts实现页面跳转。
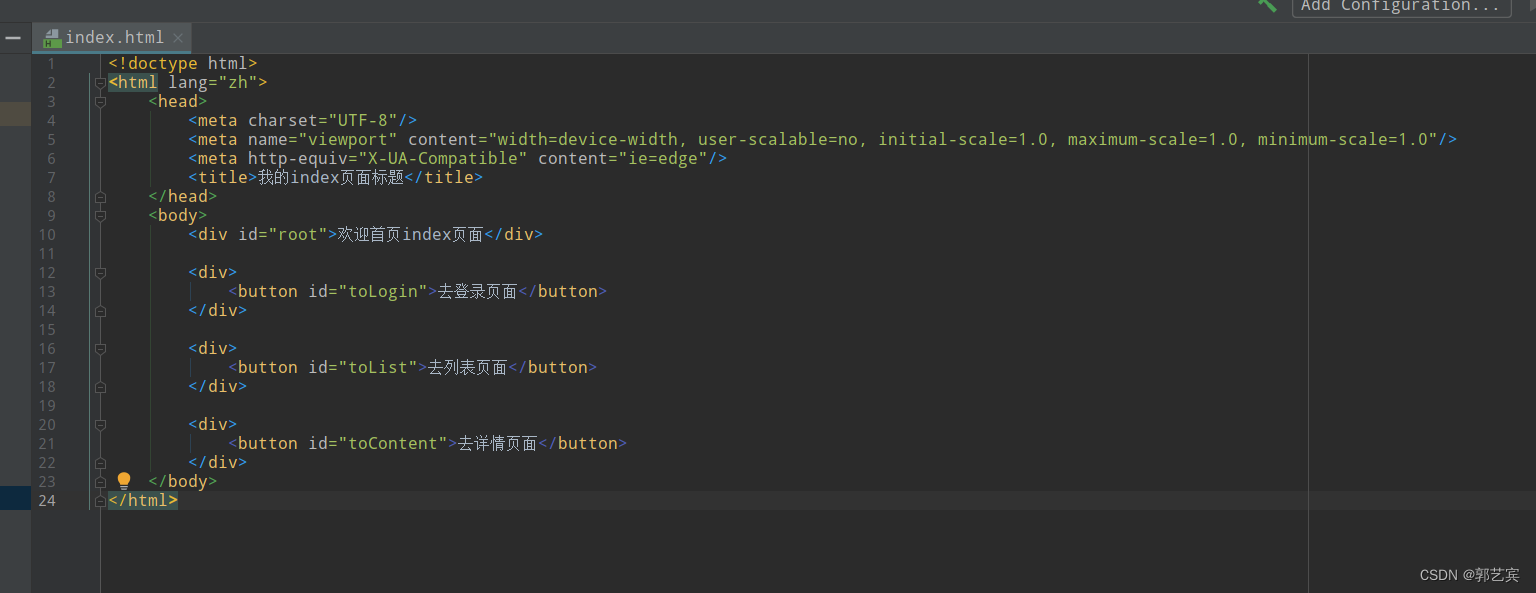
为了跳转快捷,我们在index.html中也加几个按钮:

三个功能页面已经加了,这个时候执行打包命令发现没什么用,打包的还是三个index文件。我们需要修改webpack.config.js文件,首先修改入口(entry),给每个ts文件都加上:

下一步,修改插件配置,将三个新的html文件也加入进去:

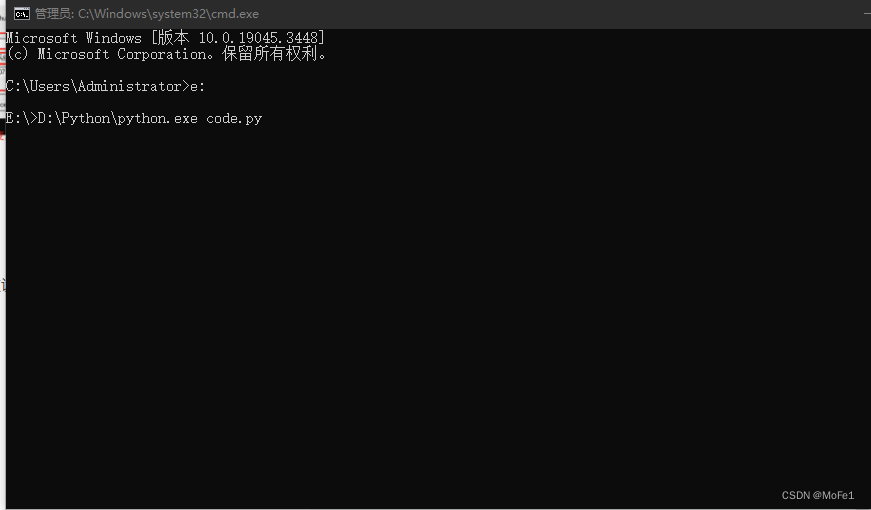
这个时候,执行 npm run build 会报错,

原来每个html文件打包进去时,都有一个默认的文件名字index.html,这里需要给每个页面赋予它原来的名字,需要加上filename配置字段:

这时候执行打包命令,可以看到成功都打包进去了:

其中,js文件和css文件都没有问题,打开html文件发现引入的内容有问题,几乎每个html都引入了所有的js和css:


其余不再展示。这样显然是不行的。这时候我们需要在每个 HtmlWebpackPlugin插件的配置中,配置一下入口(entry),这样每个html才能找到自己的依赖:

chunks字段配置的就是entry的名字。现在打包就可以发现html引入的css和js文件都正常了。
现在还有一个问题,就是所有的文件都挤在dist文件夹下面,最好能按照开发目录那样分别放置,这时候需要修改一下output的配置:

其中[name]占位符表示entry的名字,这样可以把js文件打包到不同的文件夹下面:

css文件也需要打包到不同的文件,修改一下MiniCssExtractPlugin插件:
![]()

html文件也可以打包到不同文件夹中去,只需要修改HtmlWebpackPlugin插件的filename字段,加上路径即可:

现在打包基本就是我们要的效果:

index.html我习惯放在了外面。
这时候访问这几个页面能看到效果:




下面来实现跳转流程,先看index页面,有三个按钮:

这三个按钮分别是跳转到其它三个页面的,我们绑定它的click事件直接跳转,先看一下跳转到登录页面:

document.querySelector是一个选择器,这里根据id选择了toLogin按钮,下面的 addEventListener 是在按钮是加了一个click事件,表示点击时执行 location.assign() 代码,这个方法表示直接跳转到一个新的页面。
下面再给其它两个按钮也加上调整,以下是整体代码:

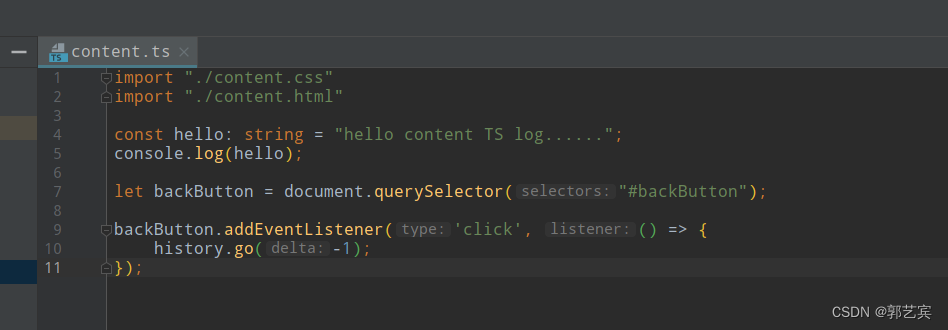
再来看一下其它三个ts文件的代码:



其中,history.go(-1);代码表示返回到上一页。
现在多个入口文件和调整流程已经完成了,可以自行启动测试。