目录
- CSS 的简介:
- CSS的编写位置
- 行内样式
- 内部样式
- 外部样式
- 样式表的优先级
- CSS语法规范:
- 总结:

CSS 的简介:
层叠样式表(Cascading Style Sheets,缩写为 CSS)是一种样式表语言,用来描述
HTML或XML(包括如 SVG、MathML 或 XHTML 之类的 XML 分支语言)文档的呈现。CSS描述了在屏幕、纸质、音频等其他媒体上的元素应该如何被渲染的问题。
简单理解:CSS可以美化HTML结构,让HTML更加富有色彩化核心思想:HTML搭建结构,CSS添加样式,实现了:结构与样式的分离
CSS的编写位置
行内样式
- 写在标签的
Style属性中,(又称为:内联样式)
<h1 style="color: red;font-size: 25px;font-weight: bold;">CSS层叠样式表</h1>
值得注意:
Style属性的值不能随便写,写要符合CSS 语法规范,是名:值; 的格式- 行内样式表,
只能控制当前书写的标签载体的样式,对其他标签无效
缺点:书写繁琐、样式不能复用、并且没有体现出:结构与样式分离 的思想,不推荐大量使用,只有对当前元素添加简单样式时,才偶尔使用。
内部样式
- 写在
HTML页面内部,将所有的CSS代码提取出来,单独放在<Style>标签中。 - 语法结构:
<style>
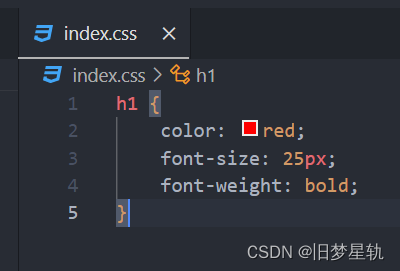
h1 {
color: red;
font-size: 25px;
font-weight: bold;
}
</style>
值得注意:
<style>标签理论上可以放在HTML文档的任何地方,但一般都放在<head>标签中。- 此种写法:样式可以
复用、代码结构清晰。
缺点:
- 并没有实现:结构与样式
完全分离。 - 多个
HTML页面无法复用样式。
外部样式
- 写在单独的
.css文件中,随后在 ``文件中引入使用。 - 语法:在页面外部新建一个扩展名为
.css的样式文件,把所有CSS代码都放入此文件中
h1 {
color: red;
font-size: 25px;
font-weight: bold;
}

- 在
HTML文件中引入css文件。
<link rel="stylesheet" href="./xxxx.css">
值得注意:

样式表的优先级
- 优先级的规则:行内样式
>(内部样式=外部样式)
值得注意:
- 内部样式、
外部样式,这二者的优先级相同,且:后面的会覆盖前面的(简记:“后来者居上”)。 - 同一个样式表中,
优先级也和编写顺序有关,且:后面的会覆盖前面的(简记:“后来者居上”)。
| 分类 | 优点 | 缺点 | 使用频率 | 作用范围 |
|---|---|---|---|---|
| 行内样式 | 优先级最高 | 结构与样式未分离;代码结构混乱;样式无法复用 | 很低 | 当前载体标签 |
| 内部样式 | 样式可复用;代码结构清晰 | 结构与样式未彻底分离;样式不能多页面复用 | 一般 | 当前HTML页面 |
| 外部样式 | 样式可复用;代码结构清晰;可触发浏览器缓存机制;结构与样式彻底分离; | 需要引入才能使用 | 最高 | 多个页面 |
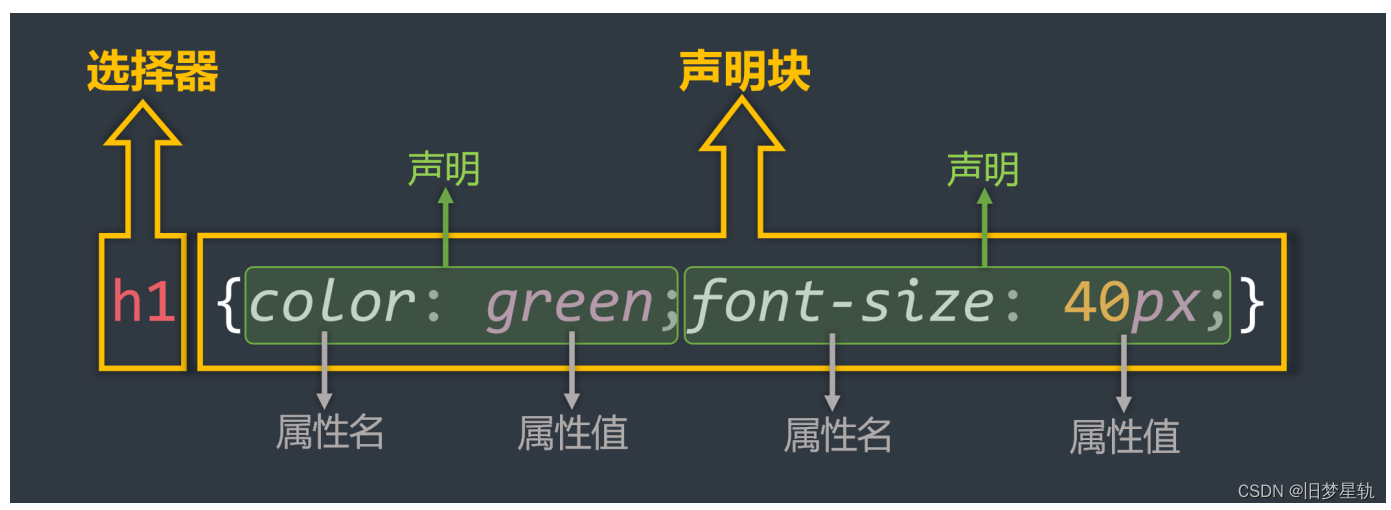
CSS语法规范:
CSS语法规范由两部分构成:
- 选择器:找到要添加样式的元素。
- 声明快:设置具体的样式(声明块是由一个或多个声明组成的)声明的格式为:
属性名: 属性值;

总结:
本章节我们介绍了有关 CSS的简介,以及一些有关CSS的语法规范和风格结构。下一章节我们将继续探讨CSS的更多知识。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————