本节将演示一下QML布局之行列布局,流布局和网格布局
目录
1.行列布局
1.1一列多行
1.2 一行多列
2.流布局
2.1 从左向右(默认)
编辑
2.2 从上往下
3.网格布局
1.行列布局
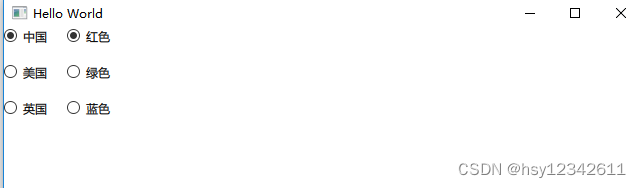
1.1一列多行

// 行列布局
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Item {
anchors.fill: parent
// 一列
Column {
spacing: 20
// 两行
Row {
spacing: 20
RadioButton {
checked: true
text: "中国"
}
RadioButton {
text: "美国"
}
RadioButton {
text: "英国"
}
}
Row {
spacing: 20
RadioButton {
checked: true
text: "红色"
}
RadioButton {
text: "绿色"
}
RadioButton {
text: "蓝色"
}
}
}
}
}
1.2 一行多列

// 行列布局
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Item {
anchors.fill: parent
// 一行
Row {
spacing: 20
// 两列
Column {
spacing: 20
RadioButton {
checked: true
text: "中国"
}
RadioButton {
text: "美国"
}
RadioButton {
text: "英国"
}
}
Column {
spacing: 20
RadioButton {
checked: true
text: "红色"
}
RadioButton {
text: "绿色"
}
RadioButton {
text: "蓝色"
}
}
}
}
}
2.流布局
2.1 从左向右(默认)
// 流Flow布局
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Item {
id: item
anchors.fill: parent
// 流布局: 设定宽高后自动排列
Flow {
anchors.left: parent.left
anchors.right: parent.right
//flow: Flow.LeftToRight // 默认是从左向右
Rectangle {
height: 100
width: item.width / 3
color: "red"
}
Rectangle {
height: 100
width: item.width / 3
color: "green"
}
Rectangle {
height: 100
width: item.width / 3
color: "red"
}
Rectangle {
height: 100
width: item.width / 3
color: "green"
}
}
}
}
2.2 从上往下

// 流Flow布局
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Item {
id: item
anchors.fill: parent
// 流布局: 设定宽高后自动排列
Flow {
anchors.left: parent.left
anchors.right: parent.right
flow: Flow.TopToBottom
Rectangle {
height: 100
width: item.width / 3
color: "red"
}
Rectangle {
height: 100
width: item.width / 3
color: "green"
}
Rectangle {
height: 100
width: item.width / 3
color: "red"
}
Rectangle {
height: 100
width: item.width / 3
color: "green"
}
}
}
}
3.网格布局
3行2列布局演示

// 网格布局
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
import QtQuick.Layouts 1.0
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Item {
id: item
anchors.fill: parent
// 网格布局
//GridLayout {
Grid {
id: grid
columns: 2
rows: 3
Text { text: "Three"; font.bold: true; }
Text { text: "words"; color: "red" }
Text { text: "in"; font.underline: true }
Text { text: "a"; font.pixelSize: 20 }
Text { text: "row"; font.strikeout: true }
}
}
}







![[动物文学]走红年轻人化身“精神动物”,这届年轻人不想做人了](https://img-blog.csdnimg.cn/da71f56d356b411fbabaa8fada9c88ef.png)