目录
一Mock.js
1.1简介
1.2 安装配置Mock.js
1.3 mock.js的使用
二. 组件通信之总线
2.1 总线的简介
2.2 总线的使用-以导航栏的收进为例
好啦今天的分享就到这啦!!
一Mock.js
1.1简介
Mock.js 是一个用于生成随机数据的 JavaScript 库。它可以模拟接口返回的数据,帮助开发者进行前端开发和测试。它支持各种数据格式,包括 JSON、XML、HTML 等
众所周知Mock.js因为两个重要的特性风靡前端:
-
数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
-
拦截Ajax请求:不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
在下方链接可以查看更多内容https://github.com/nuysoft/Mock![]() https://github.com/nuysoft/Mock
https://github.com/nuysoft/Mock
1.2 安装配置Mock.js
在cmd中输入:
npm i mockjs -D
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的dev.env.js和prod.env.js做一个配置,如下:
dev.evn.js中:
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK:"true"
}) prod.env.js中:
'use strict'
module.exports = {
NODE_ENV: '"production"',
MOCK:"true"
}
并且还要再main.js里面引入:
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')1.3 mock.js的使用
用昨天的登录案例为例:链接放下放啦
http://t.csdn.cn/g6U30![]() http://t.csdn.cn/g6U30先个login登录模拟数据:范围为-1~0,打印语句是⭐msg
http://t.csdn.cn/g6U30先个login登录模拟数据:范围为-1~0,打印语句是⭐msg
//使用mockjs的模板生成随机数据
const loginInfo = {
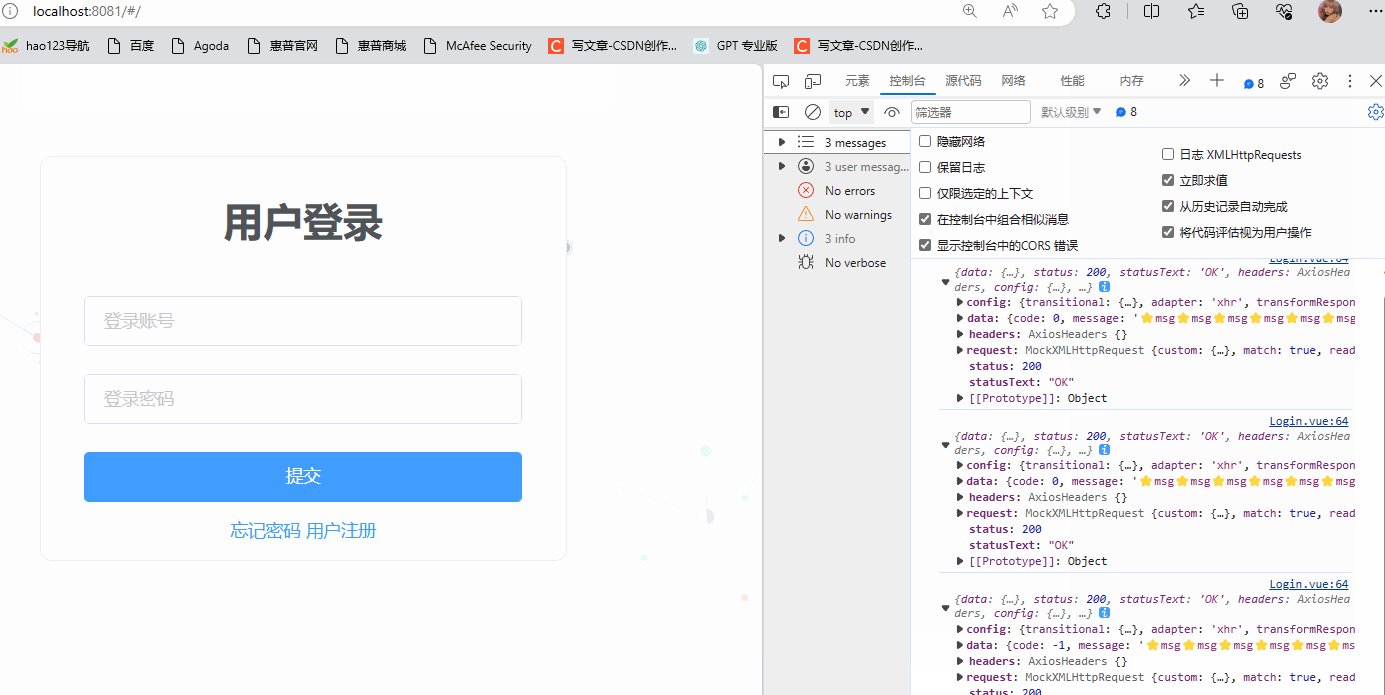
'code|-1-0': 0,
'message|3-10': '⭐msg'
}
export default loginInfo;
定义拦截路由配置:
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)接着再login.vue中配置post请求:当数据为0的时候代表成功,否则就是error
<script>
import axios from 'axios'
import qs from 'qs'
export default {
name: 'Login',
data() {
return {
username: "",
password: ""
}
},
methods: {
gotoRegister() {
this.$router.push("/Register")
},
doSubmit() {
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
let params = {
username: this.username,
password: this.password
}
// post请求
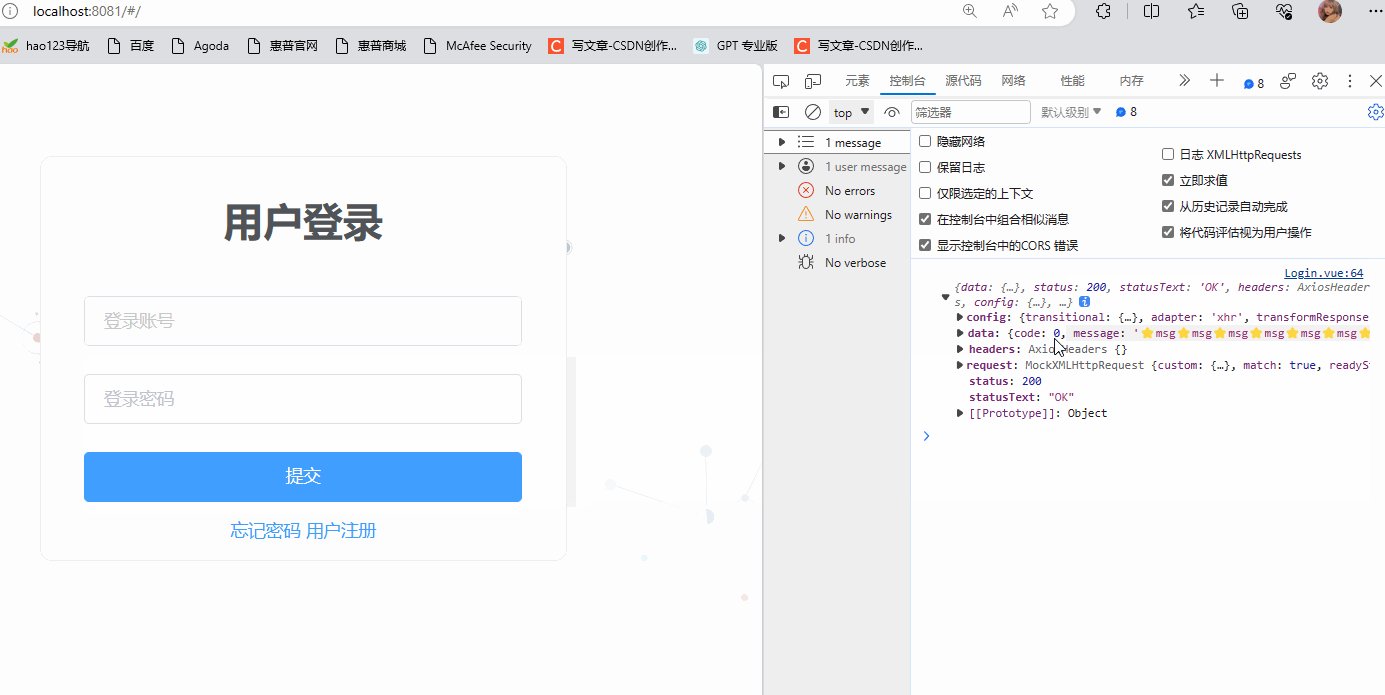
this.axios.post(url,params).then(r => {
console.info(r);
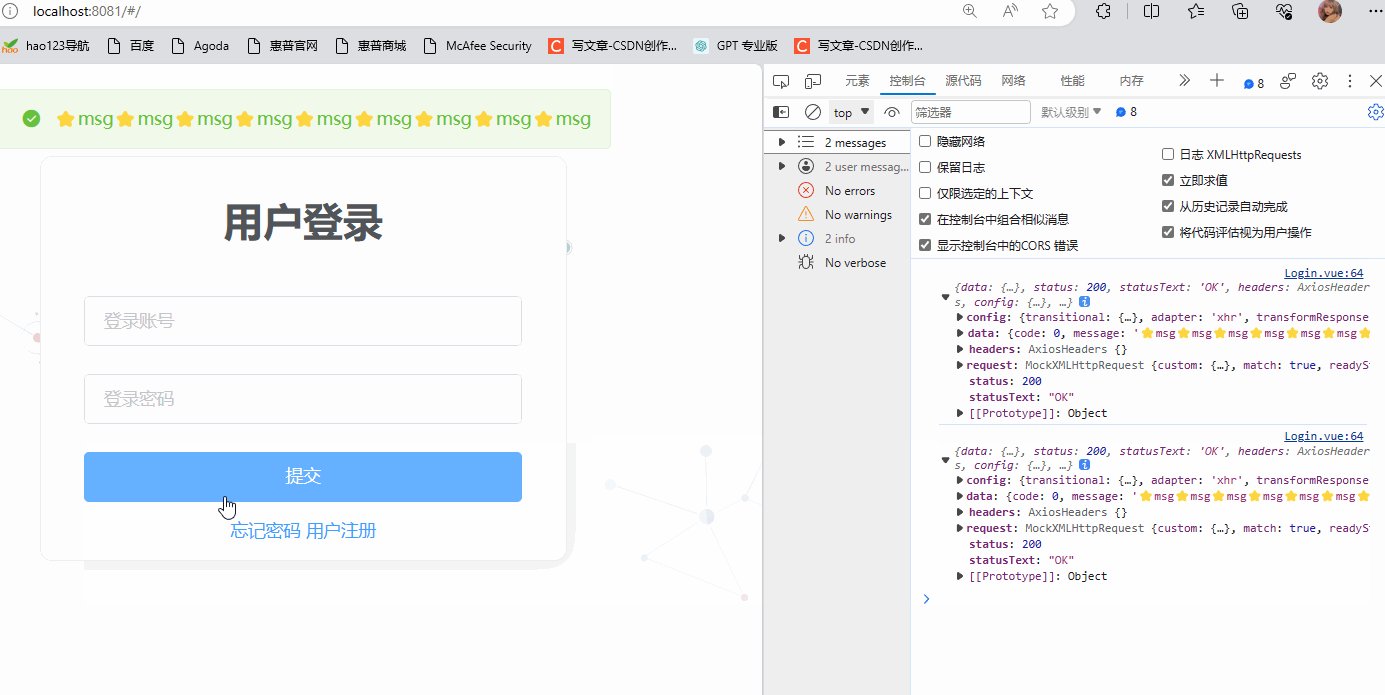
this.$message({
message:r.data.message,
type:r.data.code == 0?"success":"error"
})
}).catch(e => {
});
}
}
}
</script>看看效果吧!

二. 组件通信之总线
2.1 总线的简介
用于在不同组件之间传递数据或消息。总线通常是一个中央化的通信通道,允许各个组件通过读写总线上的数据来进行通信。当我们把各个页面的参数都传到总线来,其它页面用的时候直接调用即可,就不需要一层层的调用。
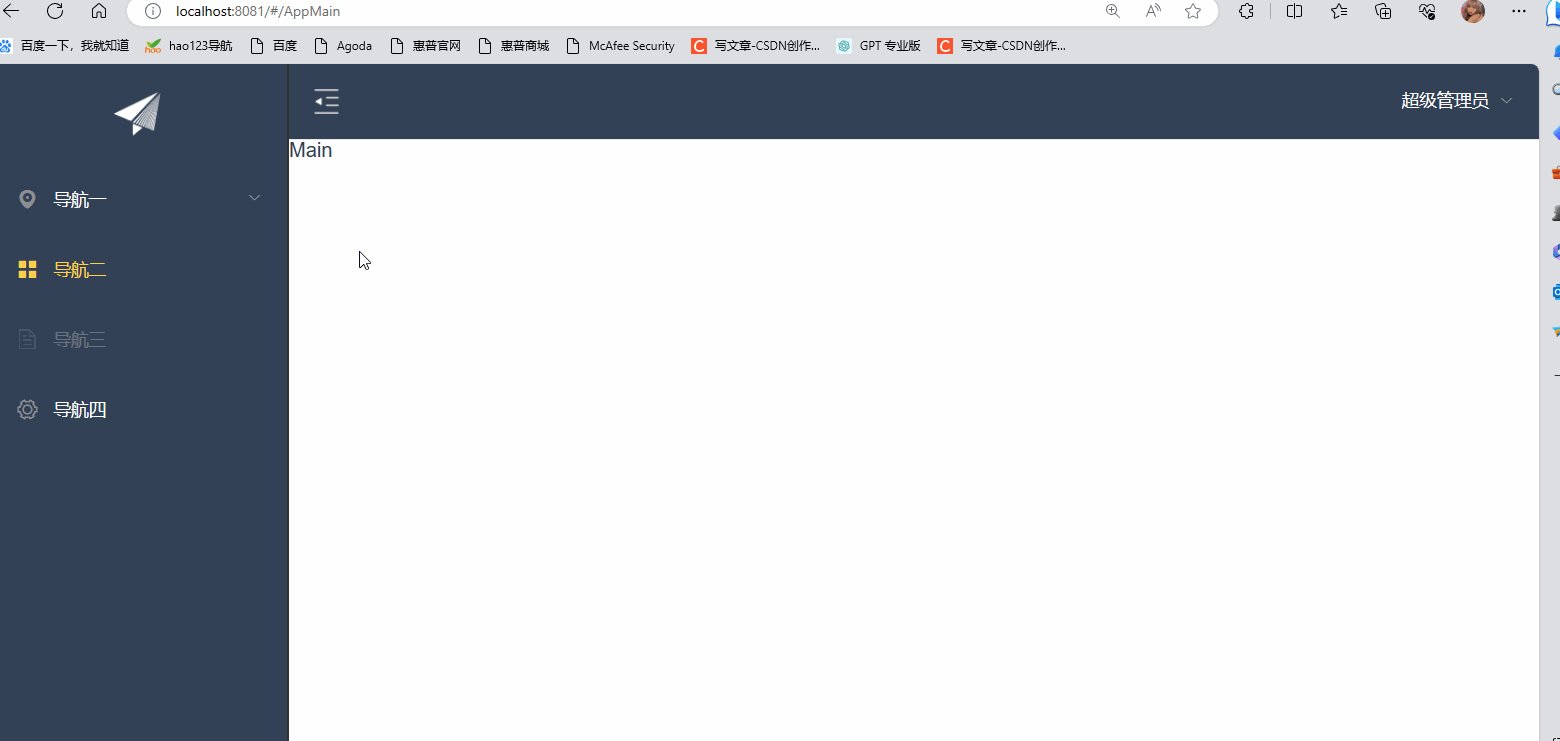
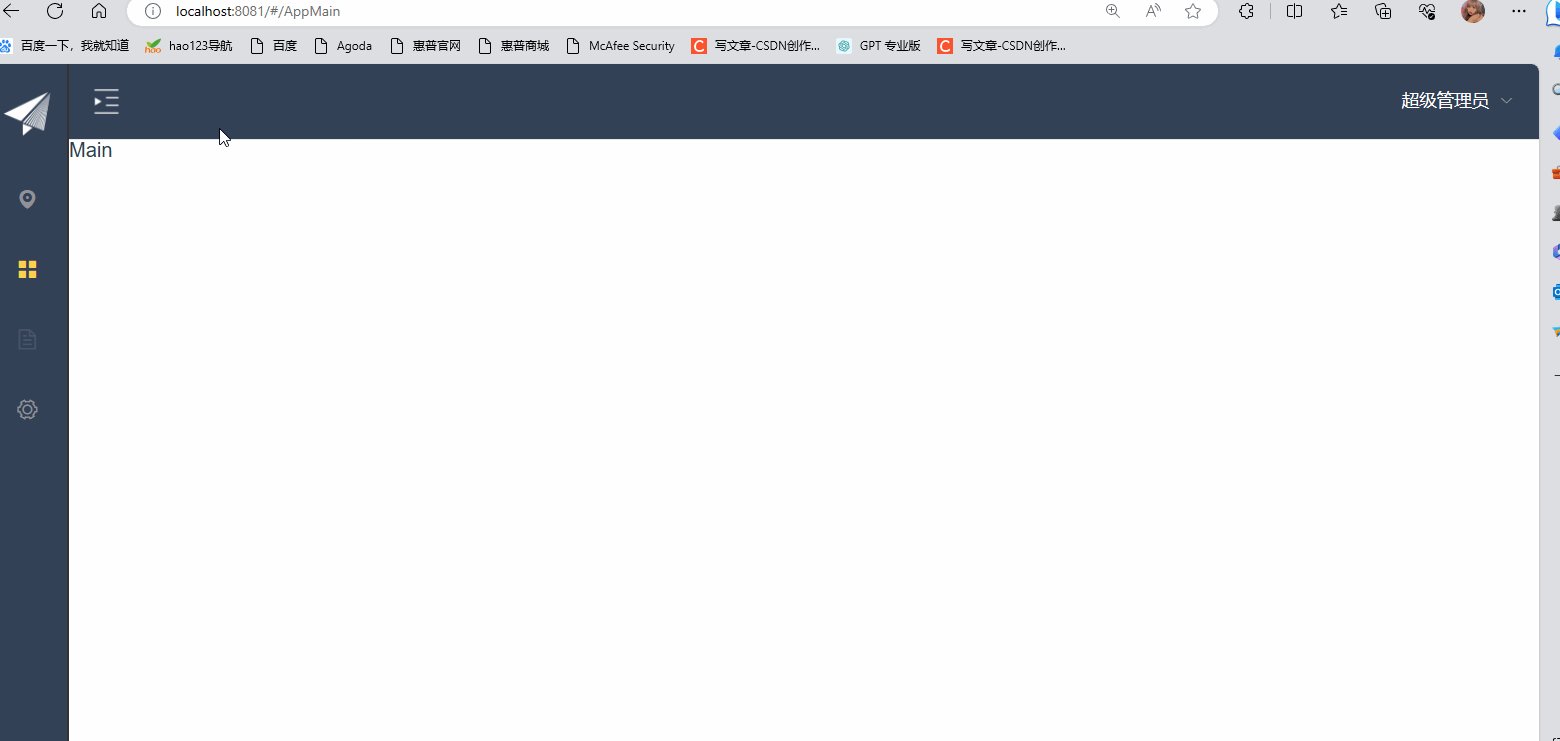
2.2 总线的使用-以导航栏的收进为例
建立三个页面:
TopNav.vue:将折叠变量放入总线
<template>
<!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu> -->
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
//默认展开左侧导航栏
collapsed: false,
// 图片
imgshow: require('@/assets/img/show.png'),
imgsq: require('@/assets/img/sq.png')
}
},
methods: {
doToggle() {
// 取反
this.collapsed = ! this.collapsed;
// 将是否折叠变量放入总线
this.$root.Bus.$emit('aaa', this.collapsed);
},
// 退出
exit() {
this.$router.push("/");
}
}
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
LeftNav.vue
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false
}
},
created() {
this.$root.Bus.$on("aaa",v=>{
this.collapsed = v;
})
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
AppMain.vue:将顶部和左侧组件注册到AppMain,用三元运算符判断是否折叠
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">Main</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
// 将左侧和顶部的组件注册到AppMain中
components: {
TopNav,
LeftNav
},
data() {
return {
asideClass: "main-aside"
}
},
created() {
this.$root.Bus.$on("aaa", v => {
this.asideClass = v ? "main-aside-collapsed" : "main-aside";
});
}
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
/* 折叠样式 */
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
/* 不折叠样式 */
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
建立好之后在index.js里面配置路由关系:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import AppMain from '@/components/AppMain'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}]
}
]
})
在main.js里面定义总线:
Vue.config.productionTip = false
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
data(){
return {
// 定义总线
Bus:new Vue()
}
},
components: { App },
template: '<App/>'
})
最后看一下效果吧!!