vantTab的默认值
- 应用场景
- 问题描述
- 原始代码
- 更正代码
应用场景
根据路由传值设置默认tab页,获取不同的数据并进行展示
问题描述
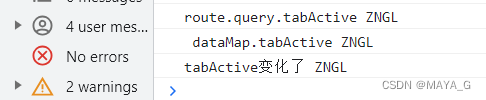
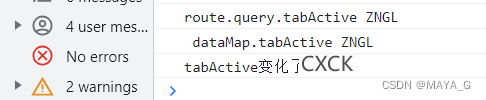
ios可正常按照路由传值默认tab页,安卓始终默认tabList的第一个value值,疑安卓系统中不接受dataMap.tabActive为空或者安卓中onMouted中的赋值与dataMap中的空值自动赋值同时执行



<template>
<div class="target-list-bg">
<div class="top">
<van-tabs v-model:active="tabActive" class="data-tab-bg">
<template v-for="tab in tabList" :key="tab.value">
<van-tab :name="tab.value">
<template #title>
<span class="tab-title">{{ tab.title }}</span>
</template>
</van-tab>
</template>
</van-tabs>
</div>
<div class="bussiness-data-list">
<div class="item-title">{{ totalItem.indexName }}</div>
<div class="list-item-con">
<div
class="list-item"
v-for="(list, listIndex) in totalItem.cloumn"
:key="listIndex"
>
<p class="num">
<span>{{ list.cloumnValue }}</span>
<img
v-if="
list.cloumnValue != 0 &&
list.cloumnName.indexOf('较') > -1 &&
list.cloumnValue != '0%'
"
:src="
require(`@/assets/img/operate/${
(list.cloumnValue + '').indexOf('-') > -1 ? 'down' : 'up'
}.png`)
"
/>
</p>
<p class="text">{{ list.cloumnName }}</p>
</div>
</div>
</div>
</div>
</template>
原始代码
ios正常监听到onMounted的tabActive赋值;安卓watch的值为tab1(即tabList的第一个value值)
<script>
import { reactive, onMounted, toRefs, getCurrentInstance, watch } from "vue";
import { homeRequest } from "@/api/home.js";
import { useRoute } from "vue-router";
export default {
name: "dataTabTargetList",
setup() {
const route = useRoute();
const dataMap = reactive({
tabActive: "", //当前考核指标分类
// 考核指标分类
tabList: [
{
title: "TAB1",
value: "CXCK",
},
{
title: "TAB2",
value: "DZYH",
},
{
title: "TAB3",
value: "DFGZ",
},
{
title: "TAB4",
value: "ZNGL",
},
],
totalItem: {},
});
const methodsMap = reactive({
getDataList: () => {
let params = {
xxx
};
homeRequest.getAwdmTIndexExamineMap(params).then((res) => {
dataMap.totalItem= res.data.payload;
});
},
watch(
() => dataMap.tabActive,
(val) => {
console.log('tabActive变化了',val)
if (val[0]) {
methodsMap.getDataList(val[0]);
}
}
);
onMounted(() => {
//在mounted里面赋值tab的初始值,然后在watch中监听tabActive变化去调取接口
console.log('route.query.tabActive',route.query.tabActive)
let routeInfo = route.query.tabActive;
dataMap.tabActive = routeInfo ? routeInfo : "CXCK";
console.log(' dataMap.tabActive', dataMap.tabActive)
});
return { ...toRefs(dataMap) };
},
};
</script>
更正代码
调整dataMap中tabActived直接赋值,onMounted中调用获取接口后问题解决
<script>
import { reactive, onMounted, toRefs, getCurrentInstance, watch } from "vue";
import { homeRequest } from "@/api/home.js";
import { useRoute } from "vue-router";
export default {
name: "dataTabTargetList",
setup() {
const route = useRoute();
const dataMap = reactive({
tabActive: route.query.tabActive||'CXCK', //当前考核指标分类
// 考核指标分类
tabList: [
{
title: "TAB1",
value: "tab1",
},
{
title: "TAB2",
value: "tab2,
},
{
title: "TAB3",
value: "tab3",
},
{
title: "TAB4",
value: "tab4",
},
],
totalItem: {},
});
const methodsMap = reactive({
getDataList: () => {
let params = {
xxx
};
homeRequest.getAwdmTIndexExamineMap(params).then((res) => {
dataMap.totalItem= res.data.payload;
});
},
watch(
() => dataMap.tabActive,
(val) => {
if (val) {
methodsMap.getDataList();
}
}
);
onMounted(() => {
methodsMap.getDataList()
});
return { ...toRefs(dataMap) };
},
};
</script>