目录
引言
抓包
fiddler的基本使用及设置
HTTP请求
请求=首行+请求头+空行+正文
请求的首行=方法+URL+版本号
编辑
响应=首行+响应头+空行+正文
响应的首行=版本号+状态码
URL(网址)
url基本格式
urlencode
常见方法
get和post区别
认识请求"报头"(header)
Host
Content-Length(和粘包有关)
Content-Type
User-Agent (简称 UA)
referer
referer介绍
应用在哪些场景? ——运营商劫持
Cookie的引入
编辑
Cookie的典型使用场景(网站登录+身份识别)
小结
HTTP响应
状态码
构造HTTP请求
1.通过 html 中的 form 表单
了解html
form表单
2.通过 js 的 ajax
3. Java 代码(其他各种语言的代码)
4.借助一些第三方工具
Https
Https是什么
加密
HTTPS工作过程
引入对称加密
引入非对称加密
中间人攻击
引入证书
Tomcat简单介绍
引言
应用层中有自定义协议,也有一些现成的协议如HTTP,HTTP是 超文本 传输协议(文本=>字符串,“超”文本技能传输字符串也能传输其他的)。
主要用于浏览器访问网站的时候。当我们在浏览器中输入一个 搜狗搜索的 "网址" (URL) 时, 浏览器就给搜狗的服务器发送了一个 HTTP 请 求, 搜狗的服务器返回了一个 HTTP 响应.
这个响应结果被浏览器解析之后 , 就展示成我们看到的页面内容 . ( 这个过程中浏览器可能会给服务器发 送多个 HTTP 请求 , 服务器会对应返回多个响应 , 这些响应里就包含了页面 HTML, CSS, JavaScript, 图片 , 字体等信息).顺便了解一个小知识,为什莫有时候在网页还需要验证码?
网络带宽有80%都是被爬虫消耗了。
抓包
抓包工具本质是一种代理,代理客户端的是正向代理,代理服务器的是反向代理。
抓包工具有很多如wireshark,这里我们使用fiddler。
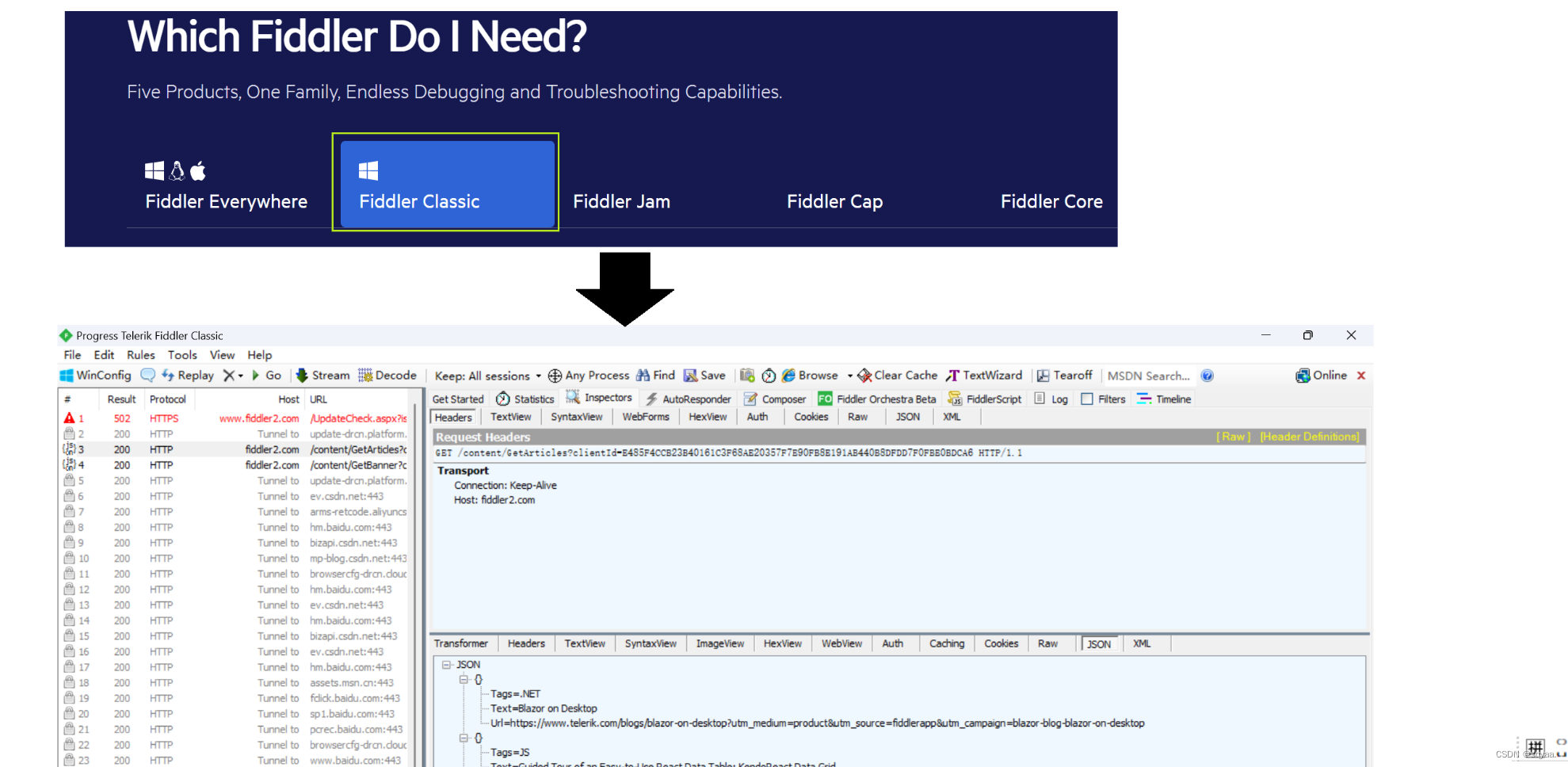
fiddler的基本使用及设置
接下来就可以喽!!!
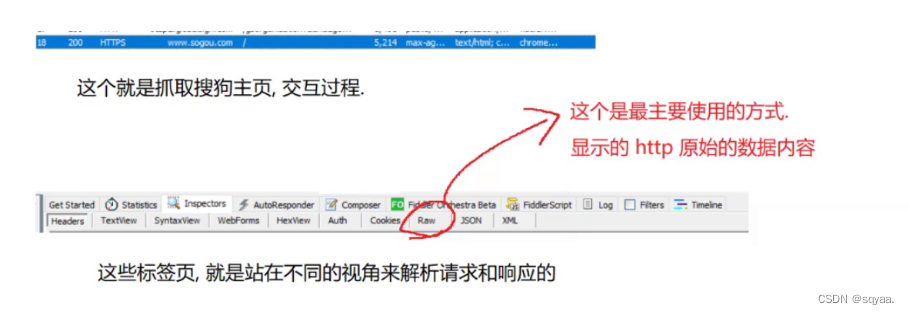
此时我们点进去Raw并且使用记事本打开
但是HTTP的响应就经常进行压缩——节省带宽
学习HTTP协议就是为了了解这解析后的文本中的各个字段是什莫含义
打开一个网页会涉及到多次浏览器和服务器之间的交互。
注意:
1.https要勾选正确,证书安装正确;
2.有些代理程序可能和fiddler冲突 ,确保使用fiddler时关闭其他代理;
3.有些浏览器插件也可能和fiddler冲突;
HTTP请求
请求=首行+请求头+空行+正文
请求的首行=方法+URL+版本号
响应=首行+响应头+空行+正文
响应的首行=版本号+状态码
eg : HTTP/1.1 200 OK
HTTP/1.1是版本号;200是状态码 ;OK是状态码的描述
状态码就是对这次响应的定性(成功失败)
其中200就表示成功!
URL(网址)
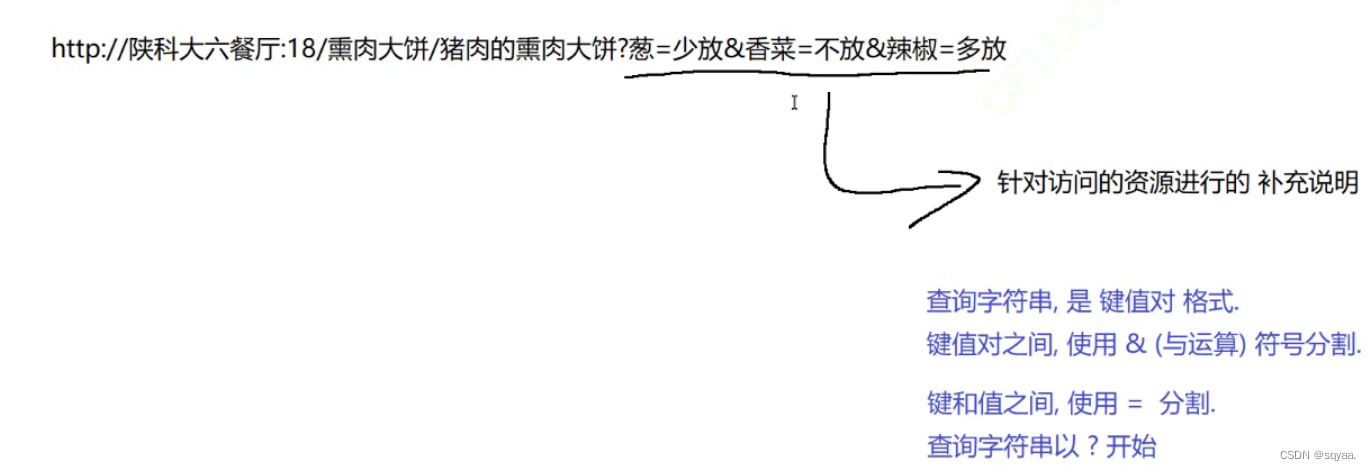
url基本格式
URL:协议名://ip地址:端口号/路径?querystring
其中querystring是一个键值对的结构数据:?k1=v1&k2=v2
了解一个完整的URL格式
URL 中的可省略部分协议名: 可以省略, 省略后默认为 http://ip 地址 / 域名: 在 HTML 中可以省略(比如 img, link, script, a 标签的 src 或者 href 属性). 省略后表示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名一致.端口号: 可以省略. 省略后如果是 http 协议, 端口号自动设为 80; 如果是 https 协议, 端口号自动设为 443.带层次的文件路径: 可以省略. 省略后相当于 / . 有些服务器会在发现 / 路径的时候自动访问/index.html查询字符串: 可以省略片段标识: 可以省略正是因为HTTP的灵活性使得hhtp可以根据不同场景进行自 定制工作。
urlencode
query string(query string 中的内容是键值对结构. 其中的 key 和 value 的取值和个数, 完全都是程序猿自己约 定的. 我们可以通过这样的方式来自定制传输我们需要的信息给服务器. )中可能有一些特殊符号,而这些符号在url可能有其他含义,就会导致浏览器/服务器解析失败!
eg: + 即 %2B urlencode本质上就是转义字符
一个中文字符由 UTF-8 或者 GBK 这样的编码方式构成 , 虽然在 URL 中没有特殊含义 , 但是仍然需要进行转义. 否则浏览器可能把 UTF-8/GBK 编码中的某个字节当做 URL 中的特殊符号 .转义的规则如下 : 将需要转码的字符转为 16 进制,然后从右到左,取 4 位 ( 不足 4 位直接处理 ) ,每 2 位做一 位,前面加上% ,编码成 %XY格式。 urlencode 工具
常见方法
PUT 与 POST 相似,只是具有幂等特性,一般用于更新DELETE 删除服务器指定资源OPTIONS 返回服务器所支持的请求方法HEAD 类似于 GET ,只不过响应体不返回,只返回响应头TRACE 回显服务器端收到的请求,测试的时候会用到这个CONNECT 预留,暂无使用
get和post区别
post常用于登录,上传。是把一些自定义的数据放在body里面,query string 通常是空的(post中空行分隔header和body)
get是把一些自定义的数据放在query string 中,body通常是空的;
最直观的感受是,在网页登陆的页面,如果用户名以及被加密的密码被放在url(即放在query string中不仅能看到,也能收藏)里面,用户也会觉得不太靠谱的样子,so放在Body(用户看不到也收藏不了)里。但是本质上放哪都行。
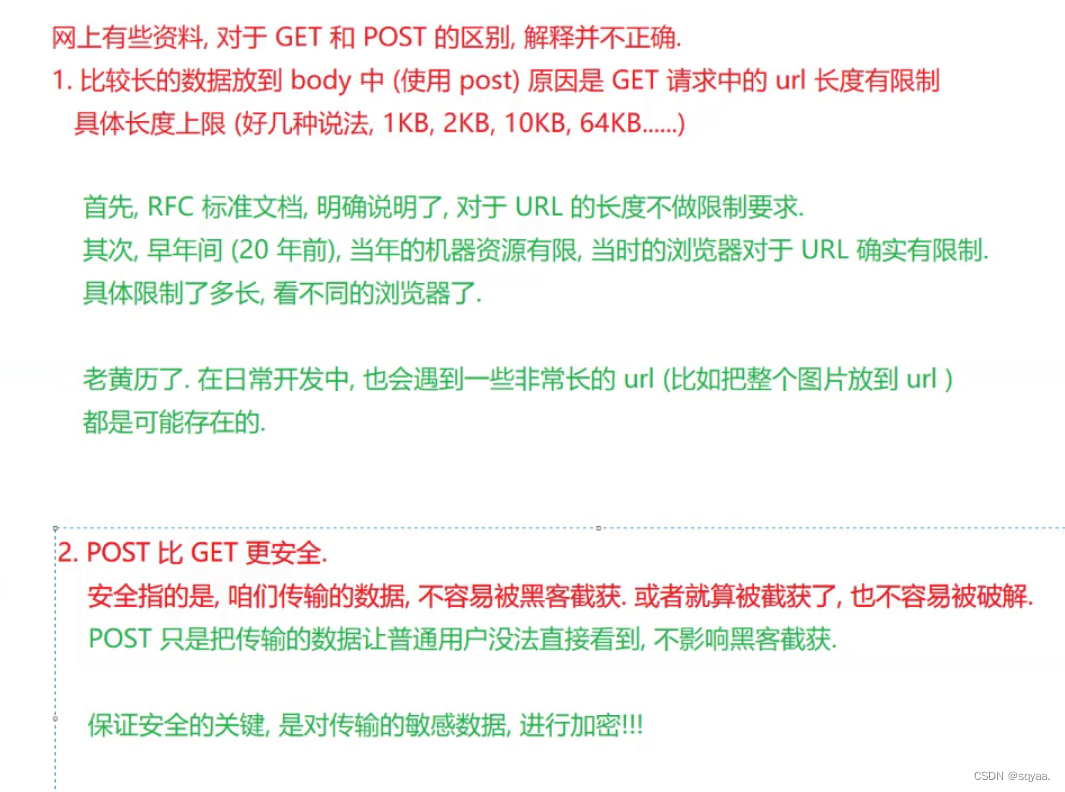
get和post没有本质区别,从习惯上讲, get通常把数据放在query string中, 而post通常是放在body中看一下错误的说法:(有的有一定道理但不是完全正确)
认识请求"报头"(header)
💡header 的整体的格式也是 " 键值对 " 结构 .💡每个键值对占一行 . 键和值之间使用分号分割 .💡query string 和body里面的键值对完全是我们自己定义的报头的种类有很多 , 此处仅介绍几个常见的 .
Host
表示服务器主机的地址和端口.host里面的内容不是url中也有,为什莫还要再搞一份?通常情况下,host和url里面的内容是一样的,但是,如果有代理,就不一定一样了
Content-Length(和粘包有关)
表示 body 中的数据长度 . 如何解决粘包?1.分隔符2.长度HTTP两个都有。如果是 get,没有body,那就用空行作为结束;如果是post,有body,就用Content-Length区分结束。
如何解决粘包?1.分隔符2.长度HTTP两个都有。如果是 get,没有body,那就用空行作为结束;如果是post,有body,就用Content-Length区分结束。
Content-Type
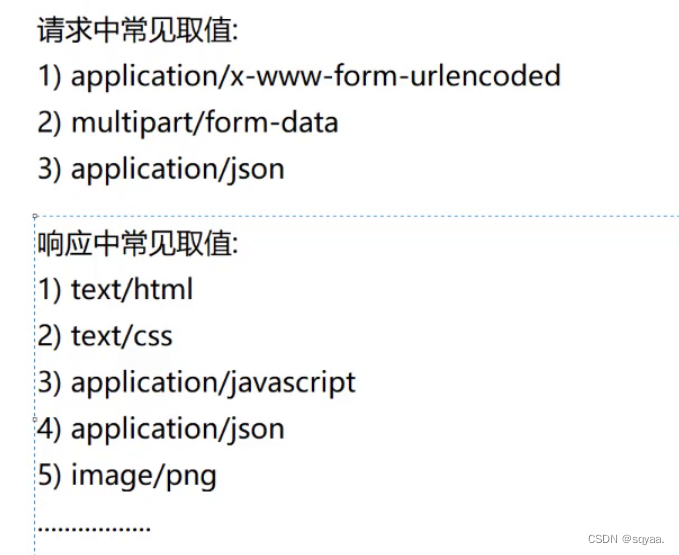
表示请求的 body 中的数据格式 .常见选项 :
- application/x-www-form-urlencoded: form 表单提交的数据格式. 此时 body 的格式形如:
title=test&content=hello
- multipart/form-data: form 表单提交的数据格式(在 form 标签中加上
enctyped="multipart/form-data" . 通常用于提交图片/文件. body 格式形如 Content-Type:multipart/form-data; boundary=---- WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="text" title ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
- application/json: 数据为 json 格式. body 格式
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16 a861fa2bddfdcd15"}

User-Agent (简称 UA)
表示浏览器/ 操作系统的属性,里面包含浏览器的版本号和操作系统的信息,之前,UA是用来兼容不同版本号的浏览器(有人习惯旧版本)。现在用来区分移动端/pc端
referer
referer介绍
 表示这个页面是从哪个页面跳转过来的 . (像广告商就需要) 形如:
表示这个页面是从哪个页面跳转过来的 . (像广告商就需要) 形如:https://v.bitedu.vip/login如果直接在浏览器中输入 URL, 或者直接通过收藏夹访问页面时是没有 Referer 的 .
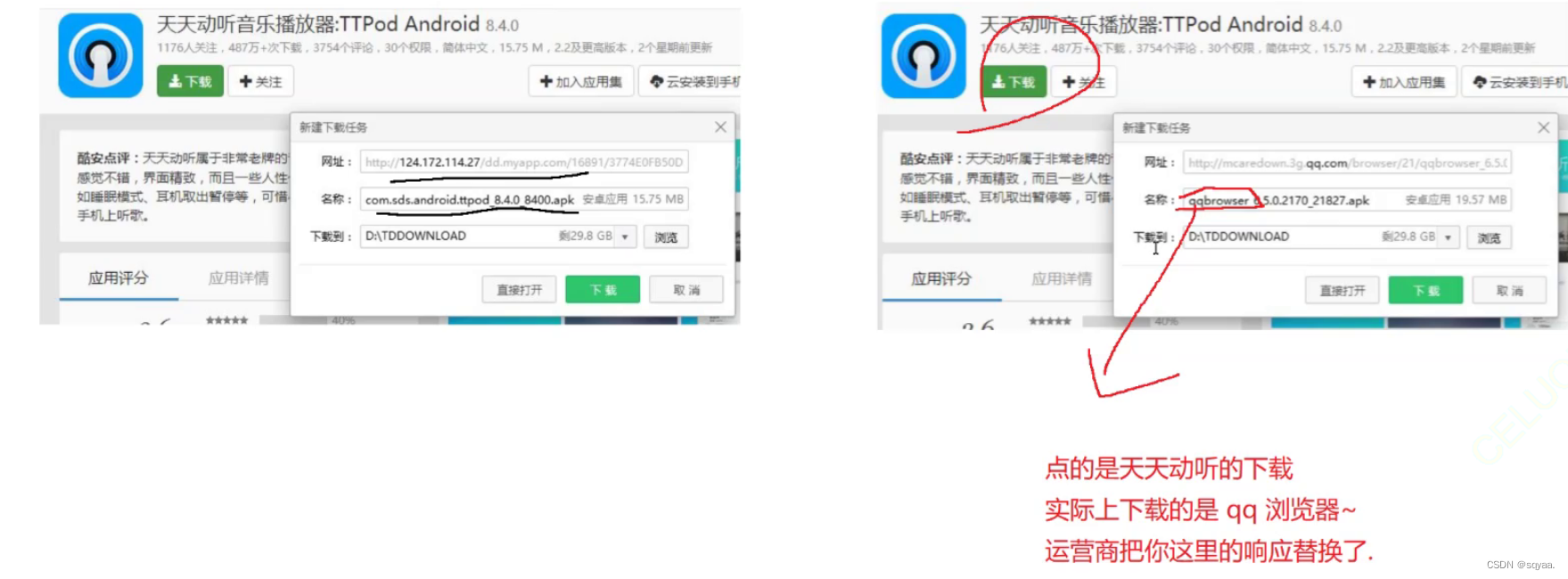
应用在哪些场景? ——运营商劫持
14年,广告商在统计各个厂的点击量时,厂内的请求通过运营商,运营商将referer改成了自己的,->违法, 除了法律手段之外,也要通过技术手段去反制——HTTPS!!!HTTP是明文传输,但是改成https,进行加密传输,
Cookie
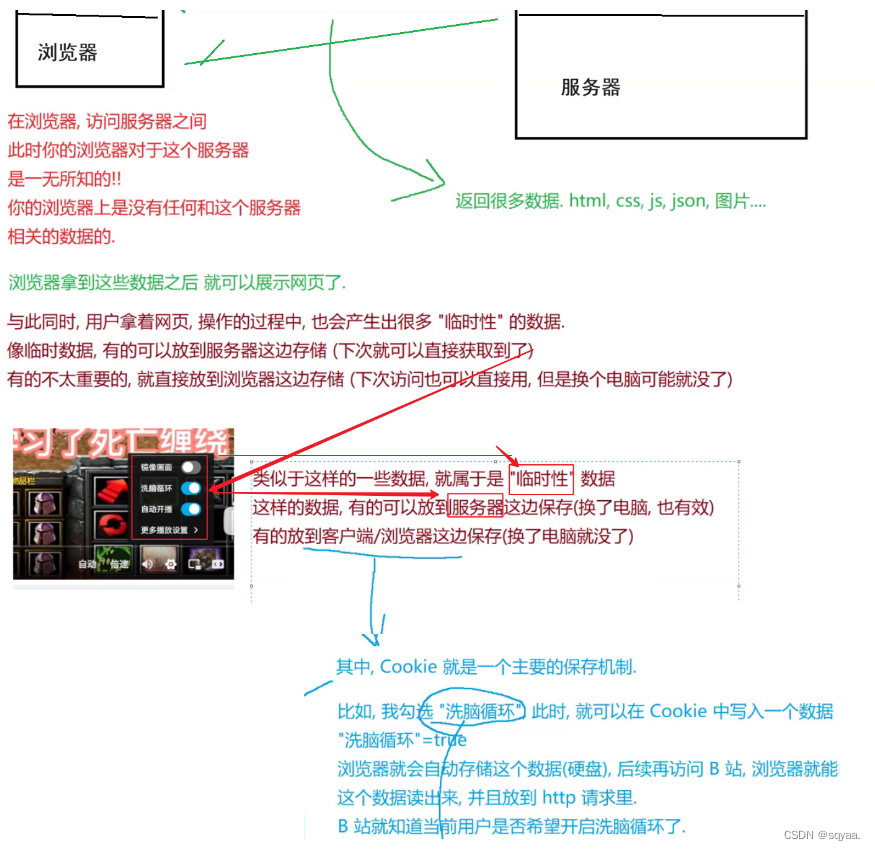
Cookie的引入
浏览器要保存数据直接放在硬盘上不行吗,为啥要放在cookie里?
不可以! 网页如果可以轻易访问你的文件系统是非常危险的!为了保证安全,又能存储数据,浏览器就提供了cookie的功能(也有其他的)。
cookie是按照键值对的方式来存储一些字符串的,这些键值对往往都是服务器返回回来的,浏览器把这些键值对按照 "域名" 维度(各个网站的cookie是相互独立的),分类存储。
Cookie的典型使用场景(网站登录+身份识别)
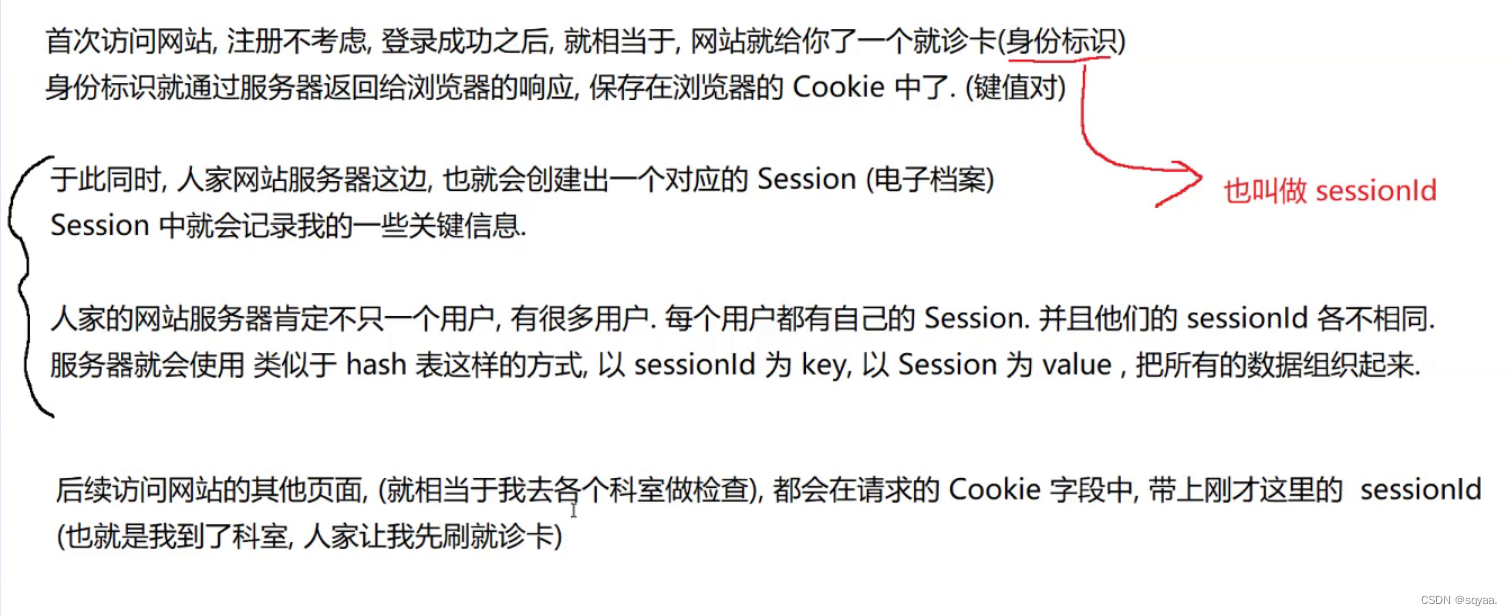
cookie中的键值对都是程序员自己定义的,cookie中往往会保存很多键值对,往往会有一个很重要的键值对是用来表示用户信息的.(标识当前请求来自哪个用户),
尤其是网站上的登陆界面,登陆一次后,以后再访问网站上其他网页的时候就不用再重新登陆了。而且关了电脑第二天再进网站也不用再重新登陆。
💡为了实现身份识别的效果,不仅仅需要cookie来支持,在服务器这边,也需要Session机制来支持

小结
1.cookie从哪里来?
从服务器返回给浏览器的.
2.cookie里面的内容?
键值对结构的数据,都是程序员自定义的.
3.cookie保存在哪里?
cookie保存在浏览器上,浏览器所在电脑的硬盘上,每个域名都有自己的一组Cookie.
4.Cookie中的内容要到哪去?
后续再访问这个网站的各个页面,就都会在请求中带上Cookie,服务器就可以进一步知道客户端的详细情况了。(去看病,各个科室刷卡)
5.cookie中的键值对之间使用 ; 分割。
cookie中键与值使用 = 分割。
6.cookie中往往会有一个键值对用于标识用户身份。对于身份标识这块,一些安全性要求高的网站(支付宝等)就会缩短cookie的有效时间,并且设有登陆密码,支付密码等
HTTP响应
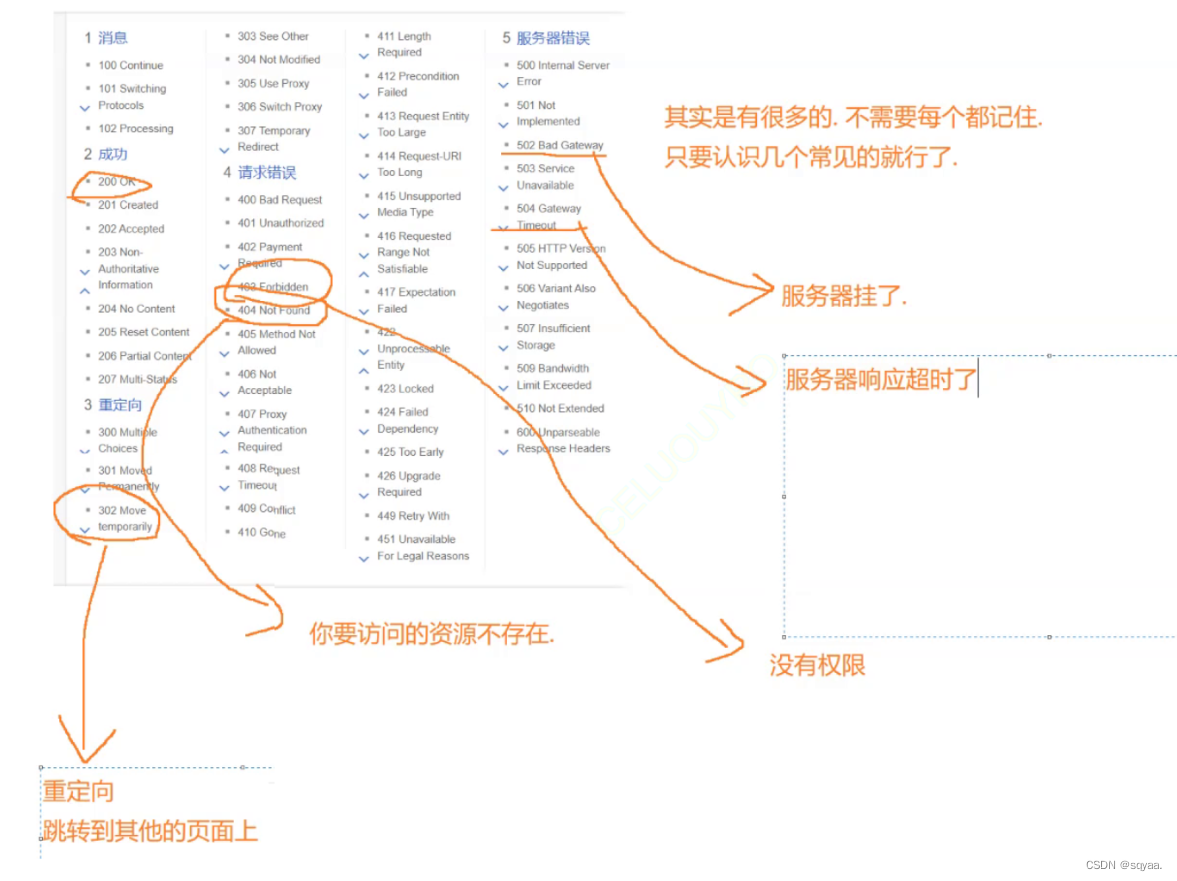
状态码
200成功.
404访问的资源不存在
403访问的资源没有权限
502服务器挂了
504服务器超时了
302重定向(浏览器会自动跳转到其他的页面403 Forbidden:表示访问被拒绝,也是比较常见的状态.有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆 直接访问, 就容易见到 403
302 Found:表示重定向,类似于呼叫转移.比如我有一个手机号,后来换了个号,此时办理一个呼叫转移业务就不需要告诉他们新号码,直接用旧号码打电话,就会自动转移到新的号码.这里出现这个状态就是转移到另一个新的页面
————————————————
302和301本质是相同的,都是重定向.302是临时重定向,资源只是临时被移动.301是永久重定向,请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
浏览器的重定向和请求转发的区别是什么?
重定向是http协议中提供的机制,为了方便进行网站迁移这样的工作.请求转发则是servlet/spring中提供的机制,看看具体区别
重定向:涉及到两次交互,可以重定向到外部资源,跳转到别的网站
构造HTTP请求
1.通过 html 中的 form 表单
了解html
html是一种编程语言,描述一种形态,一个网页上都有啥。输入!在vscode生成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>xml中的标签都是可以自定义的,HTML中的标签可以成对出现,标签页可以进行嵌套
form的重要参数
action:构造的HTTP请求的URL是什么
method:构造的HTTP的请求的方法是get 还是post(只支持get和post)
input的重要参数
type:输入框的类型.text表示文本,password表示密码,submit表示提交按钮
name:表示构造的HTTP请求的query string中的key.value为用户输入的内容;name中的内容会作为参数放在querystring中或者body(这个取决于调用的方法)
value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本
form表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="http://www.baidu.com" method="get"> <input type="text" name="aaa"> <input type="submit" value="提交"> </form> </body> </html>
输入后点击提交就进入百度界面
2.通过 js 的 ajax
还可以通过 ajax 的方式来构造 HTTP 请求. 并且功能更强大,是异步通信方式,通过代码发送http请求,请求发出去之后,js代码就继续向下执行了,当服务器的响应回来之后,就会自动通知到我们的代码中,进一步就可以处理响应了。
ajax 全称 A synchronous J avascript A nd X ML, 是 2005 年提出的一种 JavaScript 给服务器发送 HTTP 请求的方式 .特点是 可以不需要 刷新页面/页面跳转 就能进行数据传输js界还有一个知名的第三方库jQuery.
使用前首先要引入jQuery
搜索jquery cdn然后使用第一个版本的就可以
复制链接到js代码中
$在js中是一个合法的变量。$.ajax就是jQuery封装好的用来发起ajax请求的方法!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 引入jquery --> <script src="https://code.jquery.com/jquery-3.6.4.min.js"></script> <script> $.ajax({ type:'post', ur1:'https://www.baidu.com', success:function(body){ console.log('ok'); } }) </script> </body> </html>后续学了serlvet/Spring后才能正确观察到响应!
此处所谓的“异步”,js在执行ajax方法的时候把请求发出去,就会立即向下执行,这个时候还没有调用到success方法,一直等到相应回来,success才开始执行。所以success就叫做回调函数
3. Java 代码(其他各种语言的代码)
4.借助一些第三方工具
postman软件根据请求直接生成代码。通过抓包我们也可以实现爬虫,爬虫的本质就是http客户端
Https
Https是什么
HTTPS 也是一个应用层协议 . 是在 HTTP 协议的基础上引入了一个加密层 .HTTP 协议内容都是按照文本的方式明文传输的 . 这就导致在传输过程中出现一些被篡改的情况.——运营商劫持
加密
明文+密钥=密文;
密文+密钥=明文;
如果加密和解密用的是相同的密钥,那就是对称密钥,否则“非对称密钥”(一对密钥——公钥和私钥)
HTTPS工作过程
引入对称加密
按位异或就是一种简单的对称加密
由于第一次服务器也不知道客户端的密钥是什么,需要客户端明文传送密钥给服务器.那么此时如果被截取,密钥就泄露了.因此密钥的传输也必须加密传输!很显然,对密钥加密不能再使用对称加密了!
so,非对称加密!
引入非对称加密
公钥+明文=>密文
私钥+密文=>明文
反过来也可以
使用非对称密钥来 加密 对称密钥,而不会加密http的header和body(数据),后续数据的加密还是会使用对称加密。
非对称加密,运算量很大,效率也比较低;
对称加密,运算量小,效率较高;
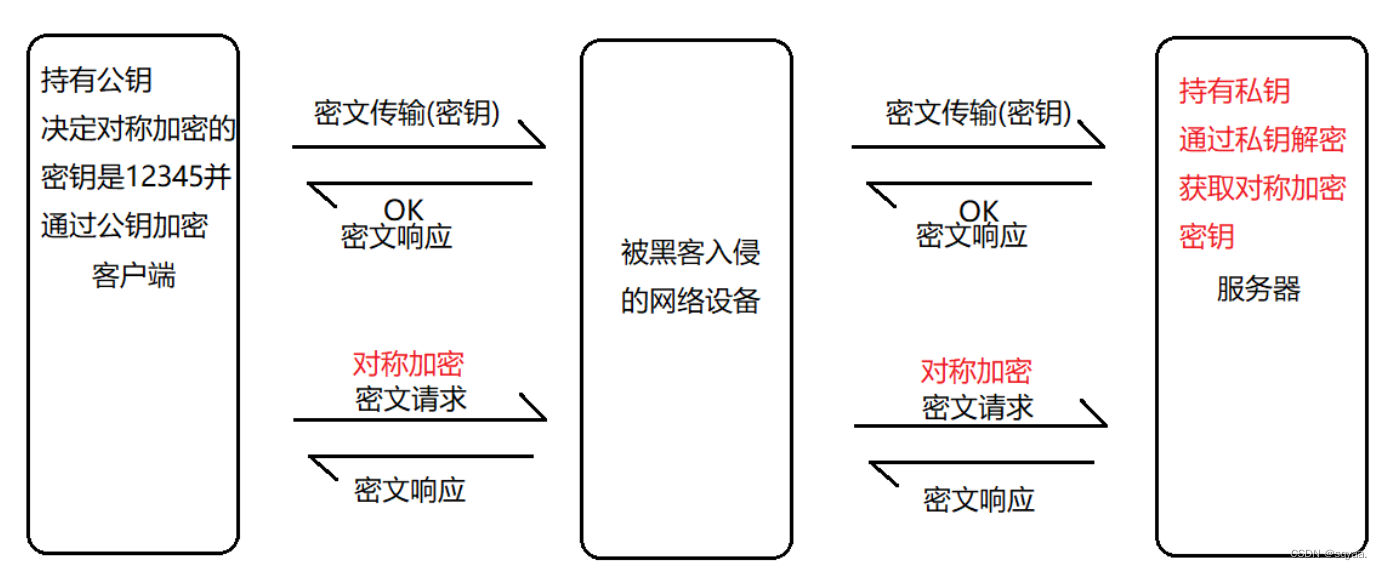
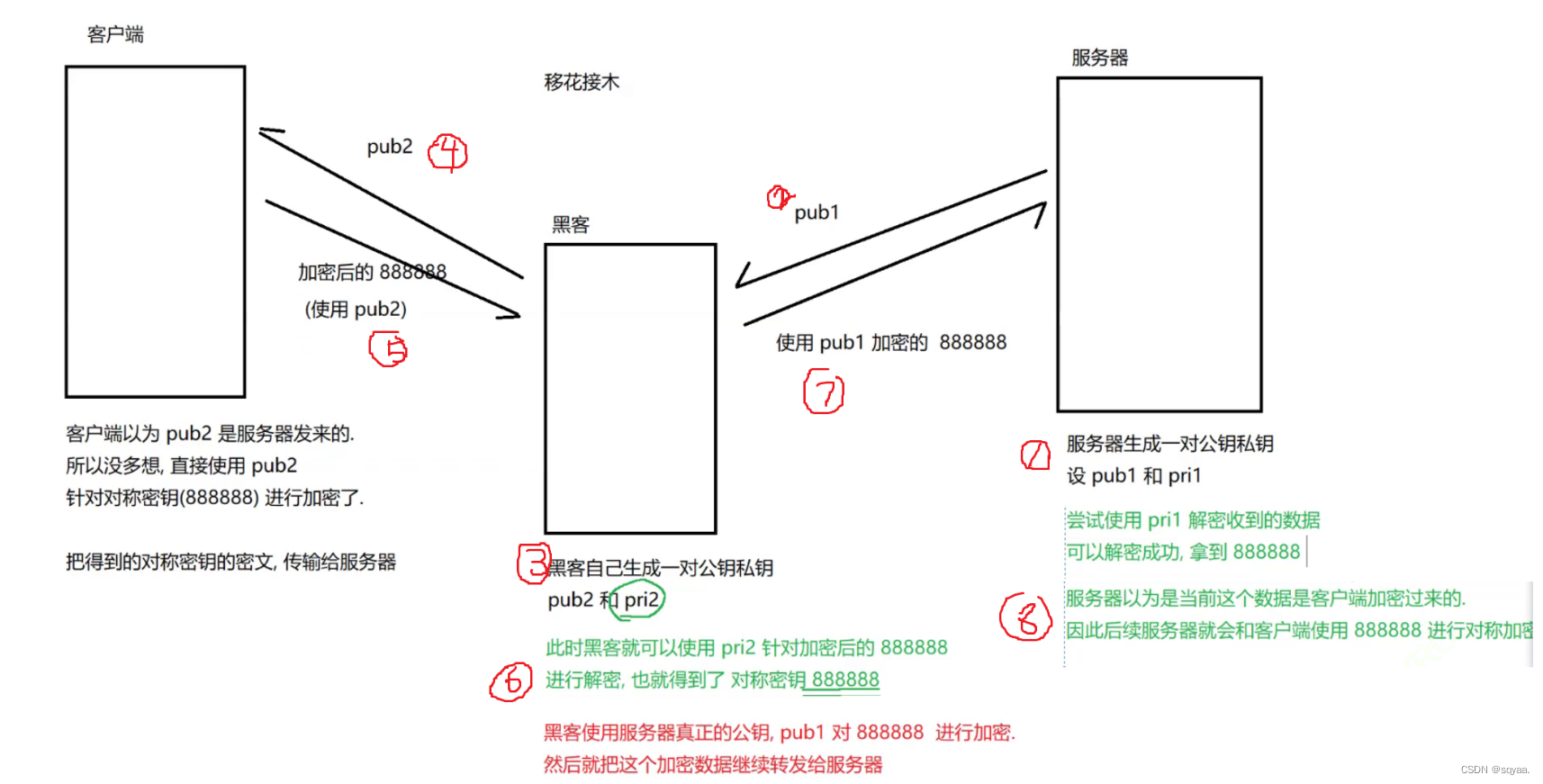
中间人攻击
上述操作其实还存在严重的问题——中间人攻击,黑客可以使用中间攻击的方式拿走对称密钥
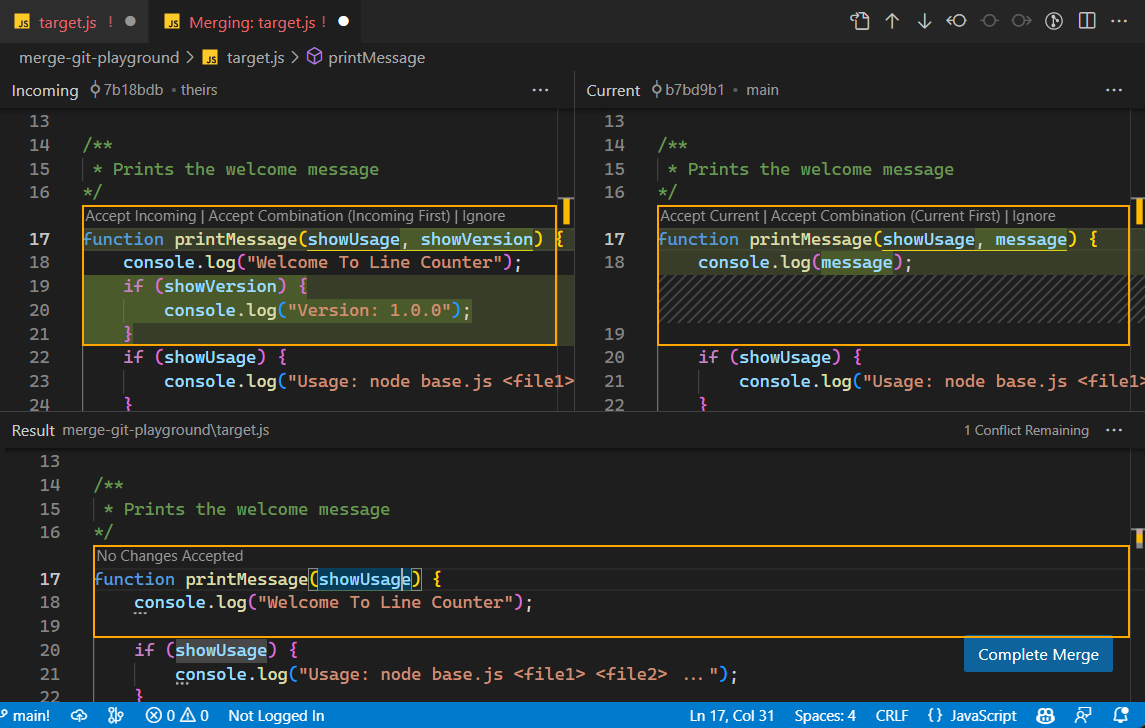
上述图表示:
服务器生成一对pub1和pri1,准备发送pub1给客户端,中途被黑客截获到,
和可自己生成pub2,pri2,发送给客户端,客户端收到pub2
在客户端到黑客的过程中,pub2 +明文->密文;
黑客得到密文后,密文+pri2->明文。此时就已经被黑客截获到了。
黑客对接服务器时就假装自己是客户端,以此让服务器觉得没问题;
之后就一直使用这个来加密.实际上,对称密钥已经被黑客获取到了。
解决中间人攻击问题的关键:客户端要能正确的识别公钥是否来自真正的服务器
为了解决这个问题引入了"证书"
引入证书
证书就是结构化的字符串,这个证书包含 公钥,网站的域名,证书的过期时间等
这个数字签名,就是对证书中数据进行验证的一个机制,公共机构在生成证书的时候,会先针对证书中其他属性生成校验和,公共机构还会是用自己的私钥,针对上述校验和进行加密,别人就无法重新生成这个校验和。
有时候浏览器会提示:“证书错误”,这就是客户端证书校验和验证的不正确,明确提示用户有风险
不过就算这样,黑客仍有可能骗客户端安装自己的证书。就可以光明正大替换掉证书里面的数字签名。
fiddle能够抓包,在才开始,安装fiddle开启https的时候提示你安装****,就是让fiddle成为一个认证机构,就可以让fiddle对浏览器进行合法的中间人攻击。
Tomcat简单介绍
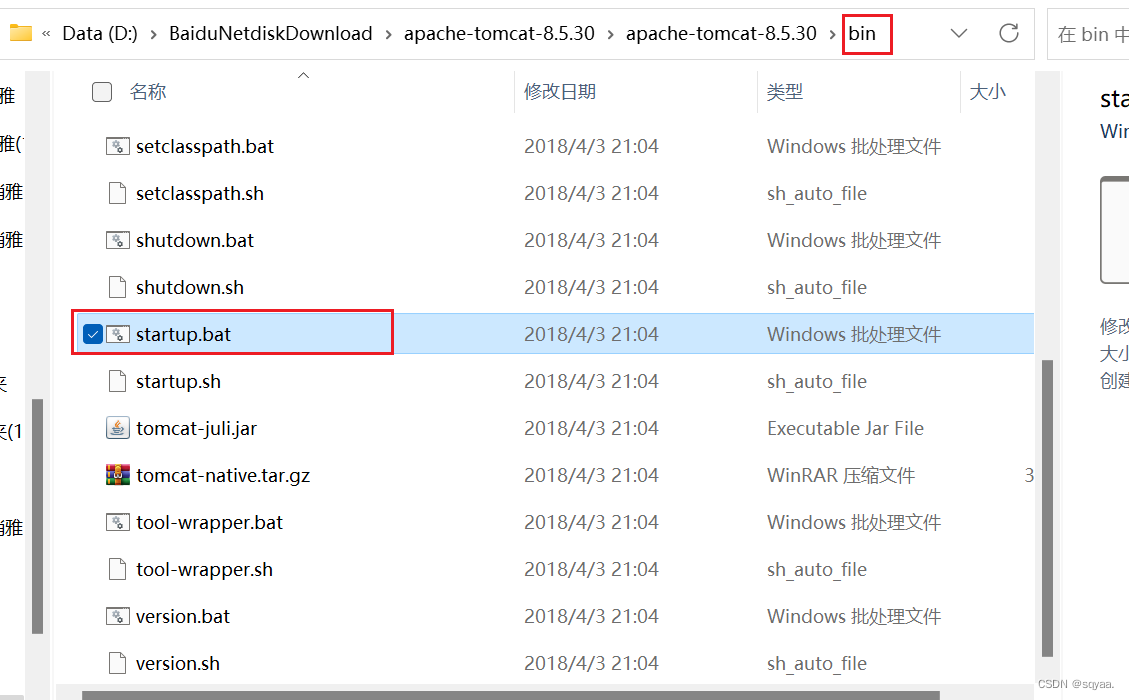
Tomcat是Java圈子中广泛使用的HTTP服务器
,bat后缀:是windows上的批处理脚本,在windows上运行这个文件就可以启动tomcat。
sh后缀:是Linux上的shell 脚本,在Linux上运行这个文件,就能启动tomcat;
Tomcat使用utf8,windows cmd 窗口默认gbk,tomcat启动的时候产生的日志是乱码的,把windows cmd 改成utf8.(改不了,后面使用idea的终端来展示tomcat入职就可以避免乱码 )
conf是配置,放了tomcat的配置文件
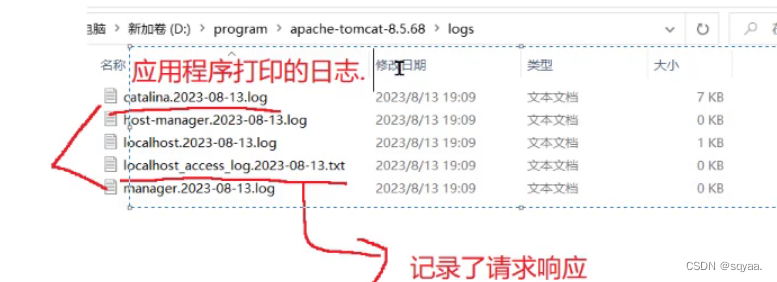
logs里面放重要的日志文件;
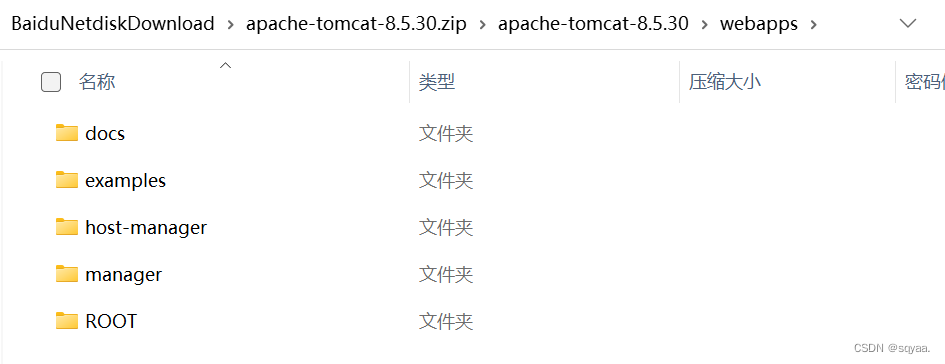
webapps这个目录就是用来方网站的,一个tomacat上可以有好多网站,把网站代码写好,打包好之后,放在这个目录下就可以加载运行网站了。