本编程语言在线学习平台是为了提高用户查阅信息的效率和管理人员管理信息的工作效率,可以快速存储大量数据,还有信息检索功能,这大大的满足了用户和管理员这二者的需求。操作简单易懂,合理分析各个模块的功能,尽可能优化界面,让用户和管理员能使用环境更好的系统。框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
对比要实现的功能来分析出用户的需求,可以让用户在线对其进行查看编程资讯等信息,这不仅满足了用户的需求,还大大的节省了时间。因此,管理员对信息进行添加、修改、删除、查看,可以提高管理员的工作效率。




Express 框架于Node运行环境的Web框架,
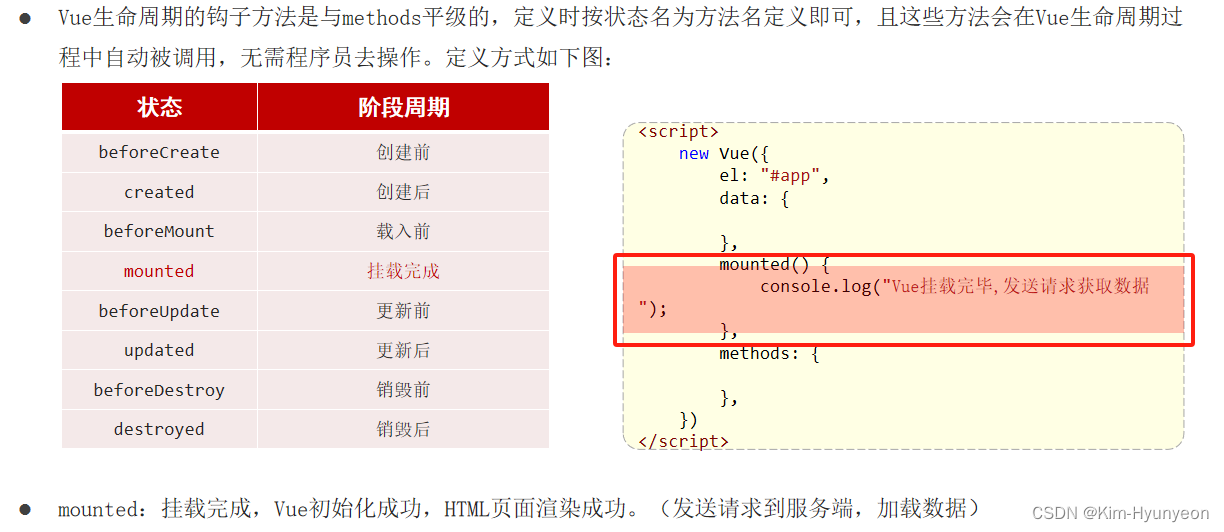
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
简单的说 Node.js 就是运行在服务端的 JavaScript。
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
伴随着我国社会的发展,人民生活质量日益提高。于是对编程语言在线学习管理进行规范而严格是十分有必要的,所以许许多多的信息管理系统应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套编程语言在线学习平台,帮助学校进行编程题目、在线测试等繁琐又重复的工作,提高工作效率的同时,也减轻了管理者的压力。
本论文的主要内容包括:
第一,研究分析当下主流的web技术,结合学校日常管理方式,进行编程语言在线学习平台的数据库设计,设计编程语言在线学习平台功能,并对每个模块进行说明。
第二,陈列说明该系统实现所采用的架构、系统搭建采用的服务器、系统开发环境和使用的工具,以及系统后台采用的数据库。
最后,对系统进行全面测试,主要包括功能测试、查询性能测试、安全性能测试。
分析系统存在的不足以及将来改进的方向。
在编写vue页面的时候,要注意url的编写,用户在点击按钮的时候,url要能够传递到表现层当中,表现层利用业务层进行完成数据库的交互。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
前端技术:nodejs+vue+elementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 可以设置中间件来响应 HTTP 请求。
定义了路由表用于执行不同的 HTTP 请求动作。
可以通过向模板传递参数来动态渲染 HTML 页面。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
关键词:编程语言在线学习平台;B/S架构;vue框架;
目 录
摘 要 Ⅰ
Abstract Ⅱ
1 绪 论 1
1.1研究背景 1
1.2 研究意义 1
1.3 研究现状 2
1.4本文组织结构 2
2 技术介绍 4
2.1 vue框架介绍 4
2.2 nodejs语言 5
2.3 Mysql的特点 6
2.4 B/S架构 6
2.5本章小结 6
3需求分析 7
3.1可行性分析 7
3.1.1经济可行性 7
3.1.2技术可行性 8
3.1.3运营可行性 8
3.1.4法律可行性 8
3.2系统需求分析 8
3.2.1 性能需求 9
3.2.2 安全性需求 9
3.2.3 功能需求 10
3.3本章小结 10
4系统设计 11
4.1系统结构设计 11
4.2系统功能模块设计 11
4.3 数据库设计 12
4.3.1 概念模型设计 12
4.3.2 数据库表结构 12
4.4本章小结 14
5 系统实现 15
5.1系统开发环境以及运行环境 15
5.1.1 系统开发环境 15
5.1.2 系统运行环境 15
5.2编程语言在线学习平台的主要功能模块实现 15
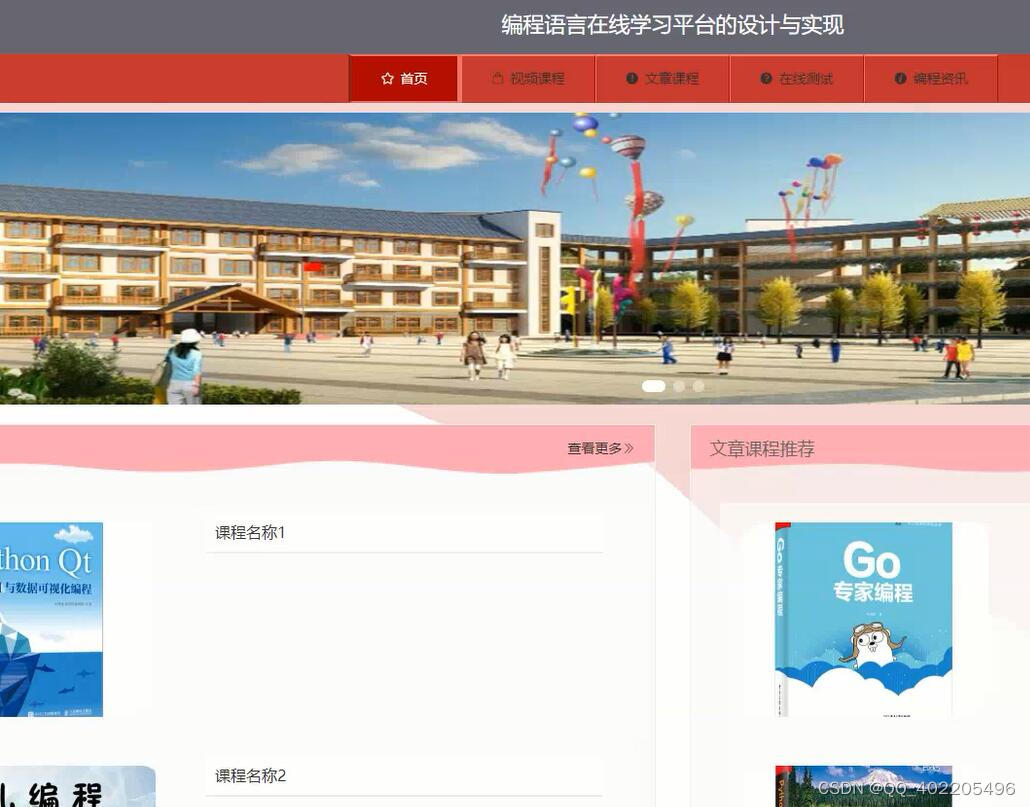
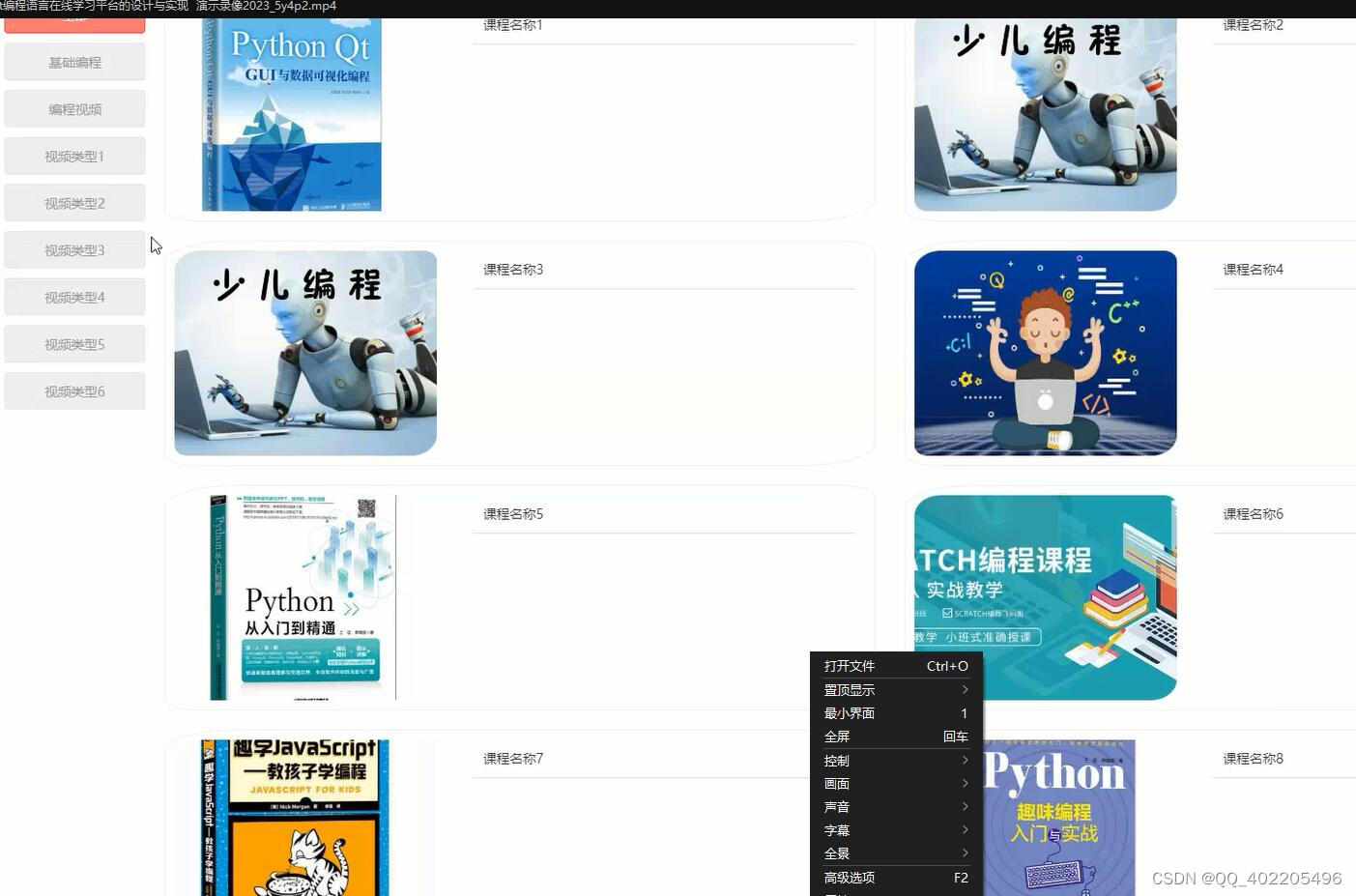
5.2.1前台用户功能模块 15
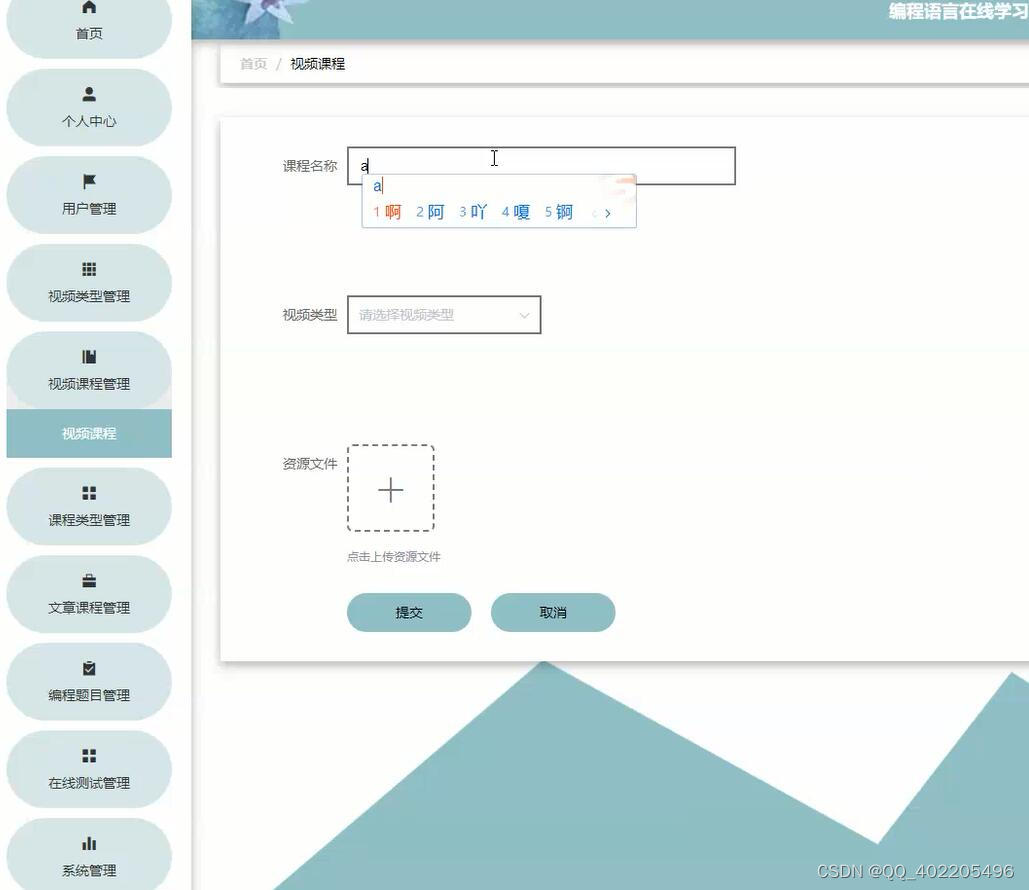
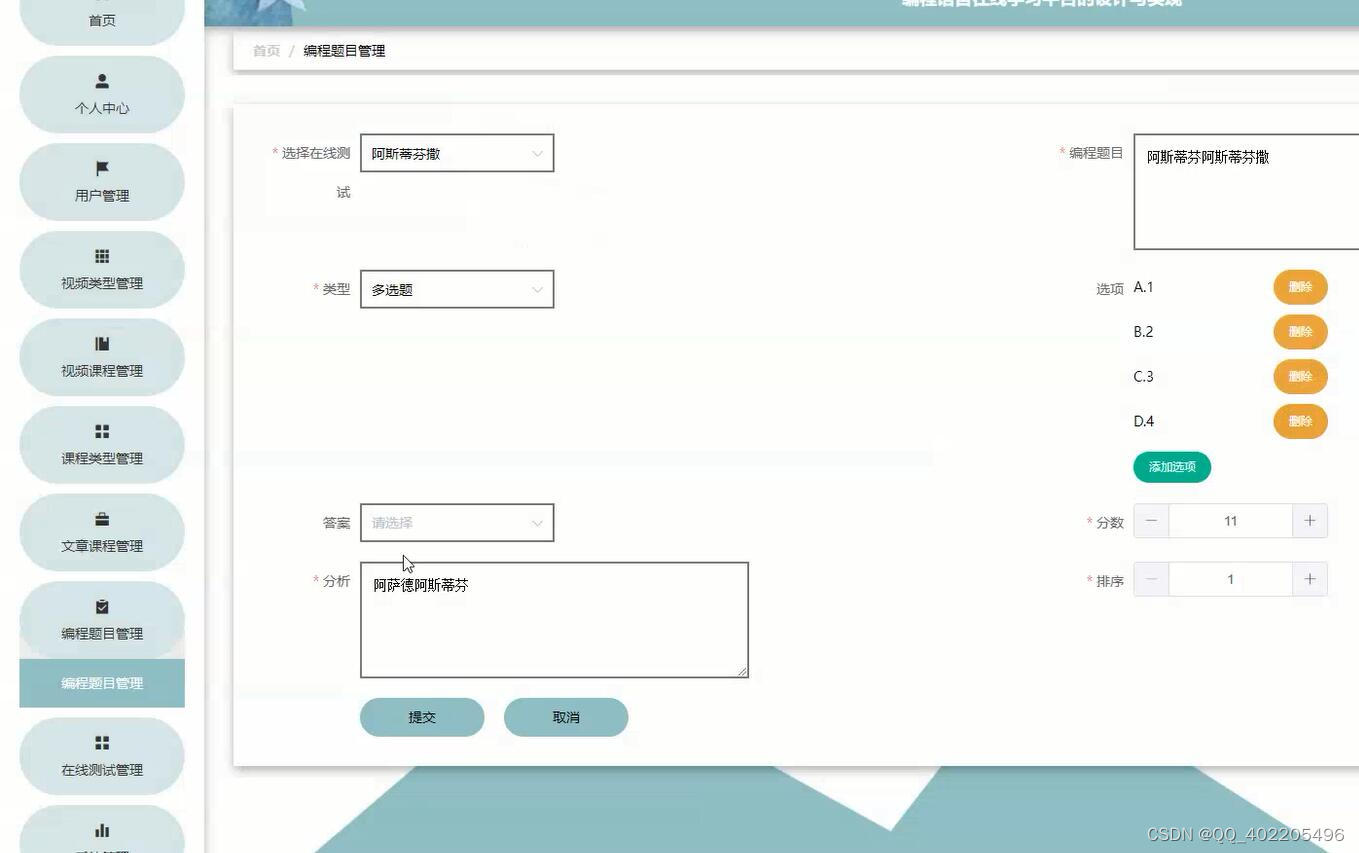
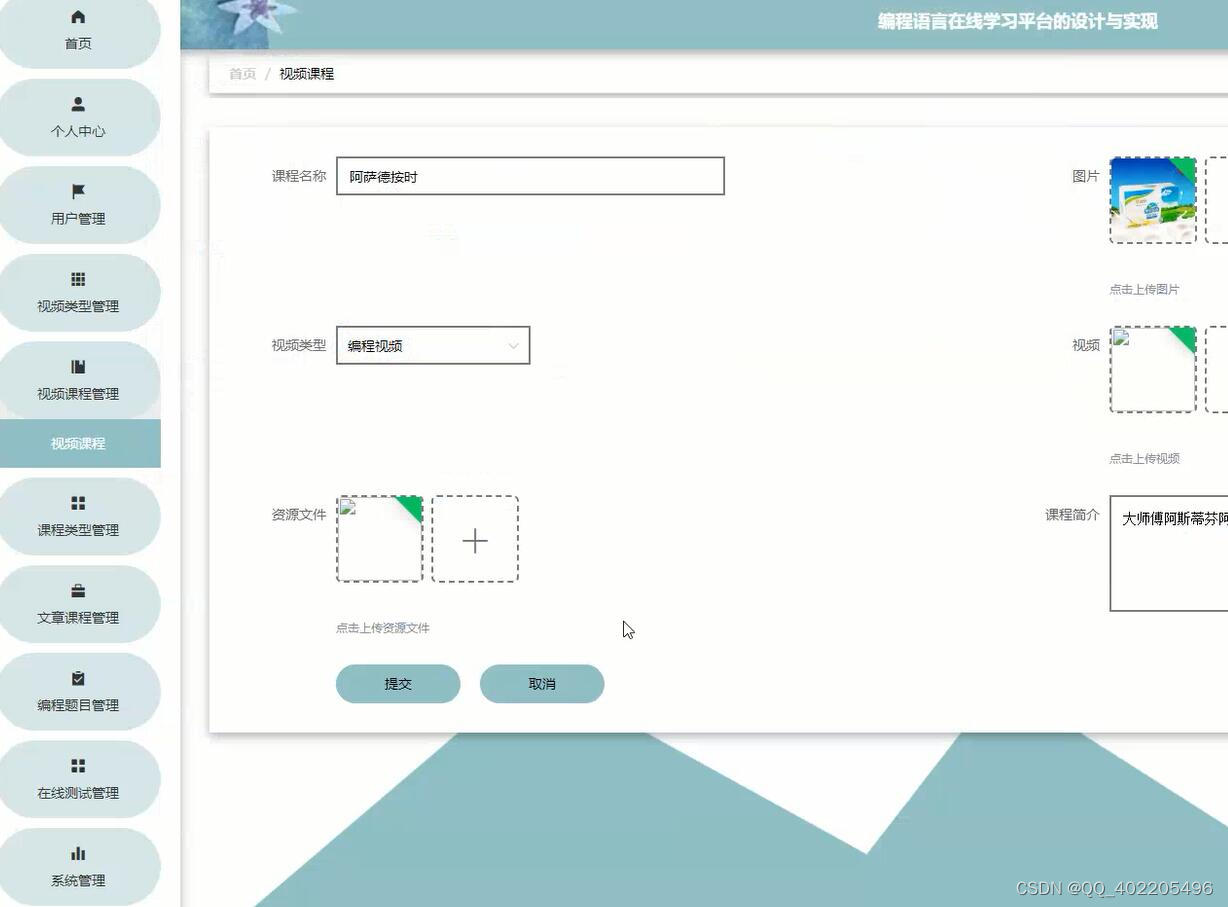
5.2.2后台管理员功能模块 16
5.2.3本章小结 18
6系统测试 19
6.1 系统测试目的 19
6.2 系统测试环境 19
6.3系统测试用例 19
6.4本章小结 20
结 论 21
参考文献 22
致 谢 23