一、前言:什么是网页?
网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
二、什么是HTML?
HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。HTML 不是一种编程语言,而是一种标记语言 (markup language)。标记语言是一套标记标签 (markup tag)。
所谓超文本,有 2 层含义:
1. 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
2. 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。三、浏览器内核
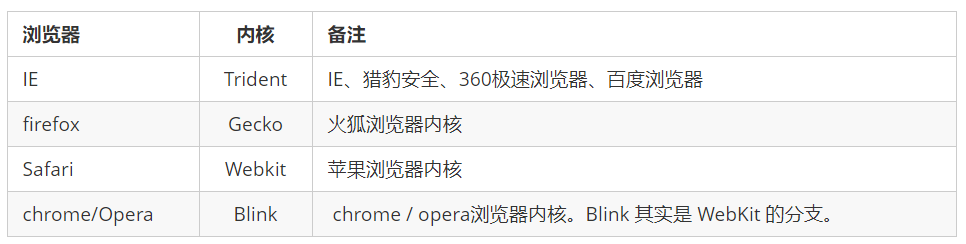
浏览器内核(渲染引擎): 负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
四、Web 标准的构成
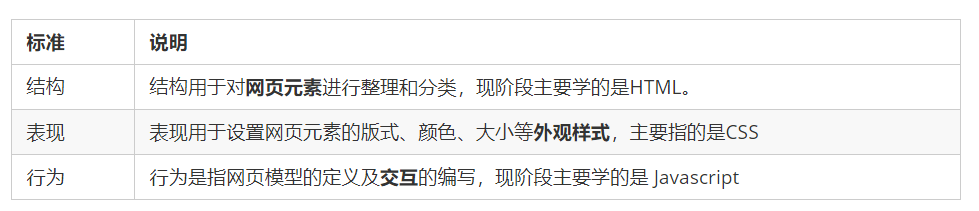
主要包括结构(Structure) 、表现(Presentation)和行为(Behavior)三个方面。
一、HTML 结构
1.1认识 HTML 标签
HTML 代码是由 "标签" 构成的。形如:
| HTML |
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. <body> 为开始标签, </body> 为结束标签.
- 少数标签只有开始标签, 称为 "单标签".
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 "属性",id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码)。
| HTML |
1.2HTML 文件基本结构
| HTML |
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题
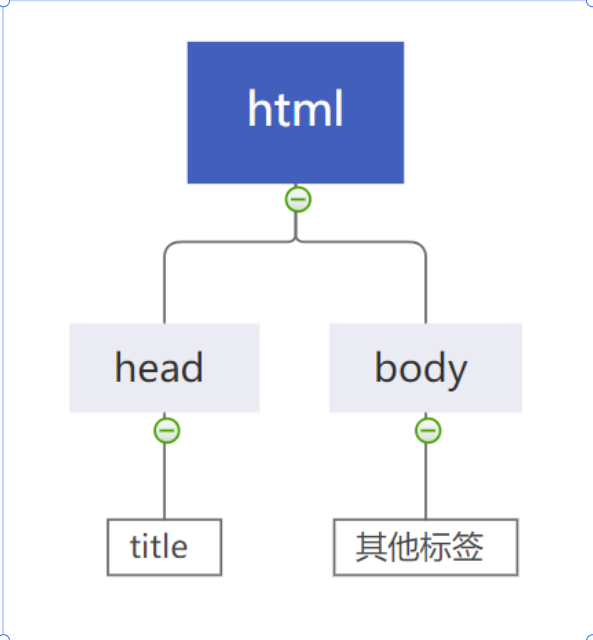
1.3标签层次结构
- 父子关系
- 兄弟关系
| HTML |
其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
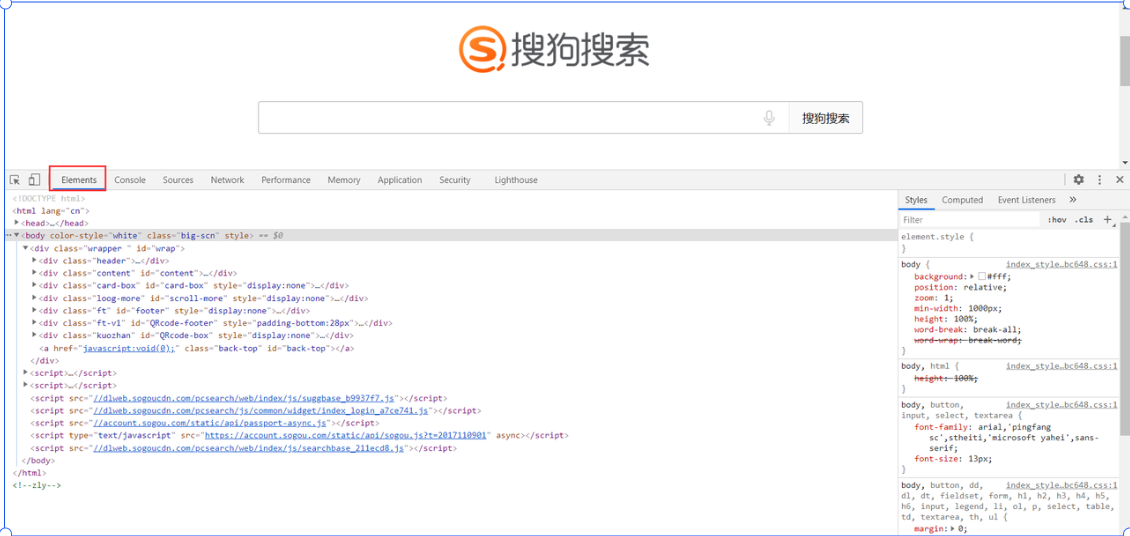
可以使用 chrome 的开发者工具查看页面的结构.
F12 或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节.

标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写.

1.4快速生成代码框架
在 IDEA 中创建文件 xxx.html , 直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架.
| HTML |
细节解释:
- <!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- <html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
- <meta charset="UTF-8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域.
- content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
二、HTML 常见标签
2.1注释标签
注释不会显示在界面上. 目的是提高代码的可读性。
| HTML |
ctrl + / 快捷键可以快速进行注释/取消注释.
注释的原则
- 要和代码逻辑一致.
- 尽量使用中文.
- 不要传递负能量.
2.2标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小。
| HTML |
2.3段落标签: p
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落。
| HTML |

2.3.1 p 标签表示一个段落
通过 p 标签改进上述代码, 每个段落放到 p 标签中:
| HTML |