LVGL_基础知识
1、设置对象大小
lv_obj_t * obj = lv_obj_create(lv_scr_act());
//lv_obj_set_width(obj, 300);
//lv_obj_set_height(obj, 500);
lv_obj_set_size(obj,200, 240);//和上面两句的效果一样
2、获取对象大小
lv_obj_t * obj = lv_obj_create(lv_scr_act());
//lv_obj_set_width(obj, 300);
//lv_obj_set_height(obj, 500);
lv_obj_set_size(obj,200, 240);
lv_obj_get_width(obj);
lv_obj_get_height(obj);
3、设置对象的位置
lv_obj_t * obj = lv_obj_create(lv_scr_act());
//lv_obj_set_x(obj, 200);
//lv_obj_set_y(obj, -50);
lv_obj_set_pos(obj, 1300, 600);//和上面两句的效果一样
4、控件的中心和屏幕的中心对齐
lv_obj_set_align(obj, LV_ALIGN_CENTER);
5、控件的中心和屏幕的中心对齐后再偏移一个坐标
lv_obj_align(obj, LV_ALIGN_CENTER, 100, 100);
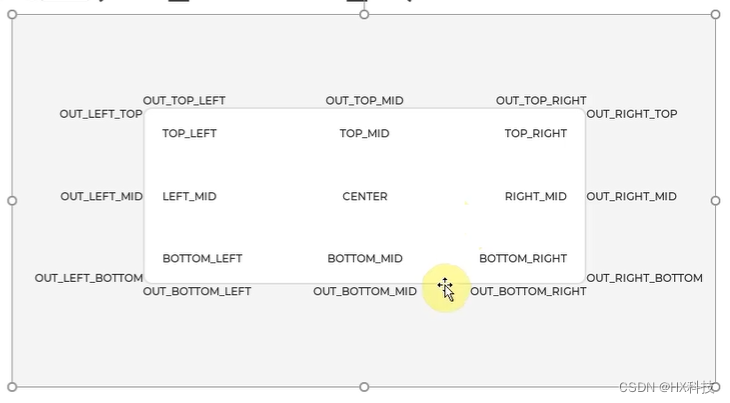
6、对象(label)参照另一个对象(obj)偏移一个坐标

lv_obj_align_to(label, obj, LV_ALIGN_OUT_BOTTOM_MID, 0, 0);
7、获取对象位置
//printf("w:%d\n", lv_obj_get_x(obj));
//printf("h:%d\n", lv_obj_get_y(obj));
8、对象的盒子模型


设置盒子的厚度

lv_obj_set_style_border_width(obj1, 10, 0);
设置outline

lv_obj_set_style_outline_width(obj1, 10, 0);
9、基础对象的样式



static lv_style_t style_obj;
lv_style_init(&style_obj);
lv_style_set_bg_color(&style_obj, lv_color_hex(0x000000));// 设置背景色
lv_obj_set_style_bg_opa(obj, LV_OPA_50, 0); // 设置背景透明度
// 创建对象
lv_obj_t * obj = lv_obj_create(lv_scr_act());
// 添加样式到对象
lv_obj_add_style(obj, &style_obj, 0);// 默认状态:LV_STATE_DEFAULT
lv_obj_add_style(obj, &style_obj, LV_STATE_PRESSED);// 按下状态,当对象被按下的时候应用该样式
10、事件处理
控件触发事件并处理
/* 创建基础部件(对象) */
lv_obj_t * obj = lv_obj_create(lv_scr_act());
/* 创建label部件(对象) */
lv_obj_t * label = lv_label_create(lv_scr_act());
lv_label_set_text(label, "test"); // 设置label展示的文字
lv_obj_center(label); // 将对象与其父对象的中心对齐,这里的父对象是屏幕:lv_scr_act()
// 为obj1添加事件回调函数,所有的事件类型都能触发该回调函数
lv_obj_add_event_cb(obj, my_event_cb, LV_EVENT_ALL, label);
static void my_event_cb(lv_event_t * e)
{
lv_obj_t * obj = lv_event_get_target(e); // 获取触发事件的部件(对象)
lv_event_code_t code = lv_event_get_code(e); // 获取当前部件(对象)触发的事件代码
lv_obj_t * label = lv_event_get_user_data(e); // 获取添加事件时传递的用户数据
switch(code){
case LV_EVENT_PRESSED:
lv_label_set_text(label, "LV_EVENT_PRESSED");
lv_obj_set_style_bg_color(obj, lv_color_hex(0xc43e1c), 0); // 通过本地样式(私有样式)设置背景色
printf("LV_EVENT_PRESSED\n");
break;
case LV_EVENT_LONG_PRESSED:
lv_label_set_text(label, "LV_EVENT_LONG_PRESSED");
lv_obj_set_style_bg_color(obj, lv_color_hex(0x4cbe37), 0); // 通过本地样式(私有样式)设置背景色
printf("LV_EVENT_LONG_PRESSED\n");
break;
default:
//printf("NONE\n");
break;
}
}
发送事件
lv_event_send(obj,event_cb,event_code,user_data);
删除事件
lv_obj_remove_event_cb(obj,event_cb);
事件冒泡


/* 创建一个基础对象 obj1 */
lv_obj_t * obj1 = lv_obj_create(lv_scr_act());
lv_obj_set_size(obj1, 450, 250);
lv_obj_center(obj1); // 将对象与其父对象的中心对齐,这里的父对象是屏幕:lv_scr_act()
/* 以 obj1 创建一个基础对象 obj2 */
lv_obj_t * obj2 = lv_obj_create(obj1);
lv_obj_set_size(obj2, 400, 200);
lv_obj_center(obj2); // 将对象与其父对象的中心对齐,这里的父对象是屏幕:obj1
lv_obj_add_flag(obj2, LV_OBJ_FLAG_EVENT_BUBBLE); // 启用事件冒泡,将接收到的所有事件传播给父级
/* 以 obj2 创建一个基础对象 obj3 */
lv_obj_t * obj3 = lv_obj_create(obj2);
lv_obj_set_size(obj3, 350, 150);
lv_obj_center(obj3); // 将对象与其父对象的中心对齐,这里的父对象是屏幕:obj2
lv_obj_add_flag(obj3, LV_OBJ_FLAG_EVENT_BUBBLE); // 启用事件冒泡,将接收到的所有事件传播给父级
/* 以 obj3 创建一个基础对象 obj4 */
lv_obj_t * obj4 = lv_obj_create(obj3);
lv_obj_set_size(obj4, 300, 100);
lv_obj_center(obj4); // 将对象与其父对象的中心对齐,这里的父对象是屏幕:obj3
lv_obj_add_flag(obj4, LV_OBJ_FLAG_EVENT_BUBBLE); // 启用事件冒泡,将接收到的所有事件传播给父级
/* 以屏幕为父类,创建一个label部件(对象) */
lv_obj_t * label = lv_label_create(lv_scr_act());
lv_label_set_text(label, "test"); // 设置label展示的文字
lv_obj_align_to(label, obj1, LV_ALIGN_OUT_TOP_MID, 0, 0); // 将label相对于obj1对齐
// 将给obj1添加事件回调函数,所有的事件类型都能触发该回调函数
lv_obj_add_event_cb(obj1, my_event_cb, LV_EVENT_ALL, label);
static void my_event_cb(lv_event_t * e)
{
lv_obj_t * obj = lv_event_get_target(e); // 获取触发事件的对象
lv_obj_t * parent = lv_event_get_current_target(e); // 获取触发事件对象的父对象(事件冒泡才有)
lv_event_code_t code = lv_event_get_code(e); // 获取当前部件触发的事件代码
lv_obj_t * label = lv_event_get_user_data(e); // 获取添加事件时传递的用户数据
switch(code){
case LV_EVENT_PRESSED:
lv_label_set_text(label, "LV_EVENT_PRESSED");
lv_obj_set_style_bg_color(parent, lv_color_hex(0xc43e1c), 0); // 通过本地样式(私有样式)设置背景色
lv_obj_set_style_bg_color(obj, lv_color_hex(0xc43e1c), 0); // 通过本地样式(私有样式)设置背景色
printf("LV_EVENT_PRESSED\n");
break;
case LV_EVENT_CLICKED:
lv_label_set_text(label, "LV_EVENT_CLICKED");
lv_obj_remove_local_style_prop(parent, LV_STYLE_BG_COLOR, 0); // 删除通过本地样式(私有样式)设置的背景色
lv_obj_remove_local_style_prop(obj, LV_STYLE_BG_COLOR, 0); // 删除通过本地样式(私有样式)设置的背景色
printf("LV_EVENT_CLICKED\n");
break;
default:
//printf("NONE\n");
break;
}
}