概述
实现扫码获取信息,对接相应接口 可实现详情查询,已经是完整代码了copy都难么
详细
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档
编辑
二、程序实现具体步骤
在页面设置按钮用于触发扫描功能
<!--test.wxml-->
<button style="margin-top:50px;" bindtap="getQRCode">扫一扫</button>
<view>{{ qRCodeMsg }}</view>3.js代码
通过wx.scanCode实现扫码功能
//test.js
Page({
data:{
qRCodeMsg:''
},
getQRCode: function(){
var _this = this;
wx.scanCode({ //扫描API
//这里可以添加条件
success: function(res){
console.log(res); //输出回调信息
_this.setData({
qRCodeMsg: res.result
});
wx.showToast({
title: '成功',
duration: 2000
})
}
})
}
})4.二维码和条码的区别方式
onlyFromCamera:true, //允许使用相册
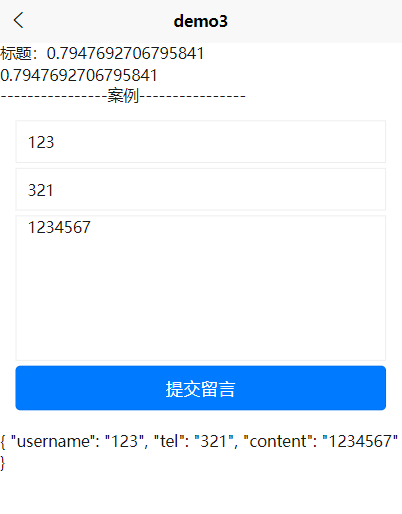
scanType:['barCode'], //默认为二维码,barCode条码三、案例运行效果图
和微信的扫一扫功能效果一样 不太好截图
*.不知道为啥发布有提示
data: {
//略略略......
},
onShow: function () {
// 页面显示
var vm = this;
var length = vm.data.text.length * vm.data.size;//文字长度
var windowWidth = wx.getSystemInfoSync().windowWidth;// 屏幕宽度
vm.setData({
length: length,
windowWidth: windowWidth,
marquee2_margin: length < windowWidth ? windowWidth - length : vm.data.marquee2_margin//当文字长度小于屏幕长度时,需要增加补白
});
vm.run1();// 水平一行字滚动完了再按照原来的方向滚动
vm.run2();// 第一个字消失后立即从右边出现
},
run1: function () {
var vm = this;
var interval = setInterval(function () {
if (-vm.data.marqueeDistance < vm.data.length) {
vm.setData({
marqueeDistance: vm.data.marqueeDistance - vm.data.marqueePace,
});
} else {
clearInterval(interval);
vm.setData({
marqueeDistance: vm.data.windowWidth
});
vm.run1();
}
}, vm.data.interval);
},
run2: function () {
var vm = this;
var interval = setInterval(function () {
if (-vm.data.marqueeDistance2 < vm.data.length) {
// 如果文字滚动到出现marquee2_margin=30px的白边,就接着显示
vm.setData({
marqueeDistance2: vm.data.marqueeDistance2 - vm.data.marqueePace,
marquee2copy_status: vm.data.length + vm.data.marqueeDistance2 <= vm.data.windowWidth + vm.data.marquee2_margin,
});
} else {
if (-vm.data.marqueeDistance2 >= vm.data.marquee2_margin) { // 当第二条文字滚动到最左边时
vm.setData({
marqueeDistance2: vm.data.marquee2_margin // 直接重新滚动
});
clearInterval(interval);
vm.run2();
} else {
clearInterval(interval);
vm.setData({
marqueeDistance2: -vm.data.windowWidth
});
vm.run2();
}
}
}, vm.data.interval);
}
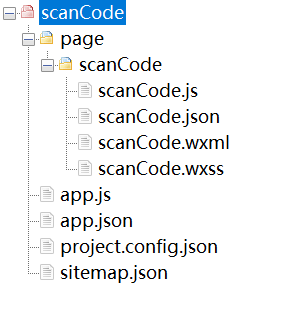
})四、项目结构图
补充下项目结构图

五、最后
初次登录demo大师 略微紧张 写的不好勿怪(●ˇ∀ˇ●)