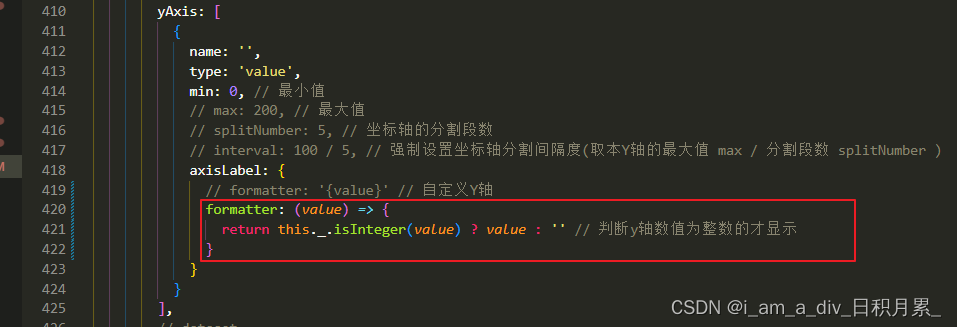
场景:使用echarts,设置Y轴为整数。通过判断Y轴的数值为整数才显示即可
yAxis: [
{
name: '',
type: 'value',
min: 0, // 最小值
// max: 200, // 最大值
// splitNumber: 5, // 坐标轴的分割段数
// interval: 100 / 5, // 强制设置坐标轴分割间隔度(取本Y轴的最大值 max / 分割段数 splitNumber )
axisLabel: {
// formatter: '{value}' // 自定义Y轴
formatter: (value) => {
return this._.isInteger(value) ? value : '' // 判断y轴数值为整数的才显示
}
}
}
],














![CTF 全讲解:[SWPUCTF 2021 新生赛]jicao](https://img-blog.csdnimg.cn/641481c6333043d3930ddac3b19a5573.png)