GitHub Demo 地址
在线预览
在前端开发中,常常需要与后端接口进行交互。然而,在接口尚未实现或者正在开发的情况下,前端开发人员往往无法得到真实的接口数据,这给开发和测试工作带来了一定的困扰。对此,可以通过Mock模拟真实接口请求
vite-plugin-mock是一个基于 Vite 构建工具的插件,它提供了一种简单方便的方式来模拟接口数据。使用该插件,我们可以在本地搭建一个 mock 服务器,通过编写模拟接口规则来返回我们预设的数据,从而在开发和测试阶段顺利进行。
vue3和vue2使用mock有点区别,在vue2中使用的三方库是
mockjs,在vue3中使用的是vite-plugin-mock
注意:vite-plugin-mock使用的是 2.9.6 版本
安装
pnpm install vite-plugin-mock@2.9.6 --save-dev
或
npm install vite-plugin-mock@2.9.6 --save-dev
Mock 配置
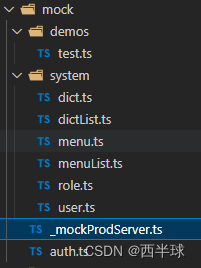
在 Vite 项目的根目录创建一个 mock 目录,并在该目录下创建
demo/test.ts文件,用于编写接口模拟规则。例如:
注:/api/test要和真实的接口路径一致
import { MockMethod } from 'vite-plugin-mock'
const mock: Array<MockMethod> = [
/**
* 测试接口
*/
{
// 接口路径
url: '/api/test',
// 接口方法
method: 'get',
// 返回数据
response: () => {
return {
status: 200,
message: 'success',
data: 'Hello World'
}
}
}
]
export default mock
项目中肯定不只是一个mock文件,可能有多个mock文件分布在mock目录下的不同文件夹内

创建一个自动处理mock的文件如
_mockProdServer.ts
import { createProdMockServer } from 'vite-plugin-mock/es/createProdMockServer'
const modules: Record<string, any> = import.meta.glob('../mock/**/*.ts', { eager: true })
const mockModules: any = []
Object.keys(modules).forEach((key) => {
if (key.includes('/_')) {
return
}
if (modules[key].default) {
mockModules.push(...modules[key].default)
}
})
// 或者这样写
// import sysUser from './system/user'
// import auth from './auth'
// const mockModules = [...auth, ...sysUser]
export function setupProdMockServer() {
createProdMockServer(mockModules)
}
接下来,需要在 Vite 项目的 vite.config.js 文件中配置 vite-plugin-mock 插件。例如:
import { viteMockServe } from 'vite-plugin-mock'
viteMockServe({
mockPath: './mock/', // 指向mock下的文件
ignore: /^\_/, // 忽略下划线开头的文件
watchFiles: true, // 监听文件内容变更
localEnabled: !isProduction && VITE_APP_USE_MOCK === 'true',
prodEnabled: isProduction && VITE_APP_USE_MOCK === 'true',
logger: true,
injectCode: `
import { setupProdMockServer } from '../mock/_mockProdServer';
setupProdMockServer();
`,
injectFile: resolve('src/main.ts')
}),
注:这里的
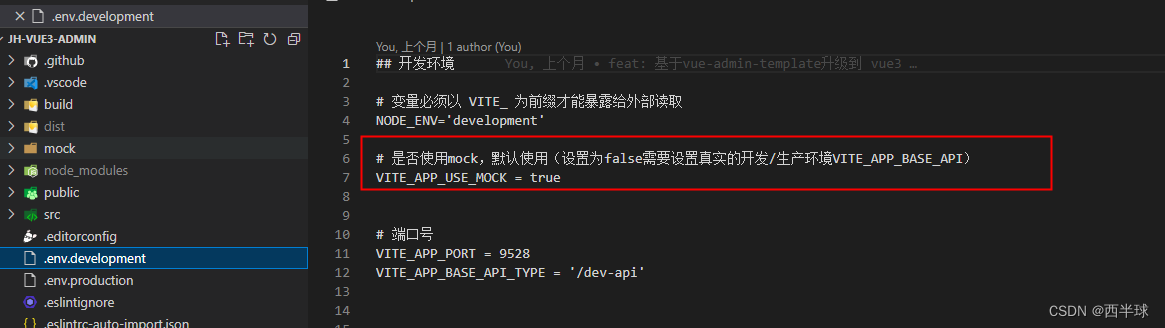
VITE_APP_USE_MOCK是在环境变量配置是否启用
对应的mock路径以自己项目创建的目录路径为准

现在,当项目启动后,发送请求到模拟的接口路径时,vite-plugin-mock 将会拦截这些请求,并返回我们预设的模拟数据。
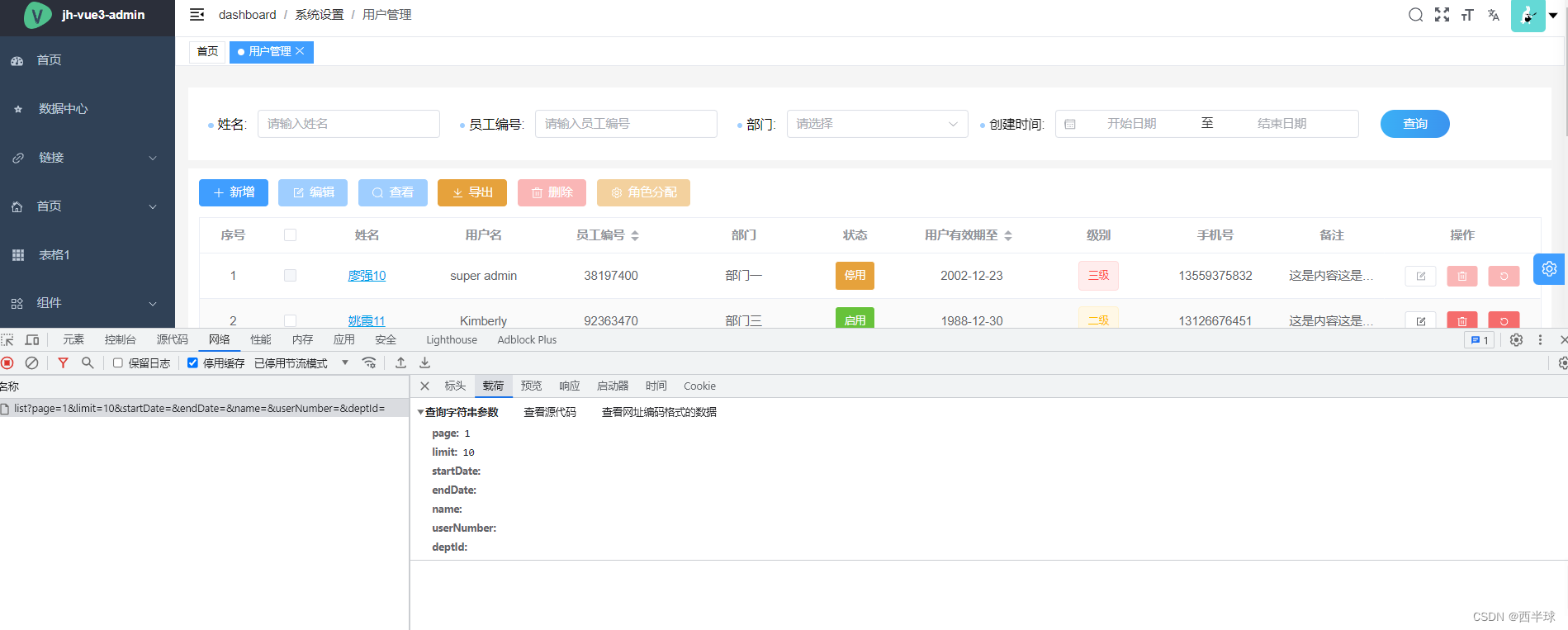
效果图