商城轮播图管理功能
功能介绍:
1.轮播图列表分页功能;
2.轮播图添加功能;
3.轮播图编辑功能;
4.轮播图删除功能;
5.轮播图启用禁用功能;
6.轮播图获取排序号功能;
7.轮播图查看详情功能;
8.轮播图图片预览功能;
1.接口引入
import {
deleteFile, //删除图片
baseUrl,
getPcMallBannerPage,//列表
addPcMallBanner,//添加
delPcMallBanner,//删除
enablePcMallOrDisable,//启用禁用
getPcMallSortList,//排序
resultsThePreviewClientBanner,//预览
getPcMallBannerInfo,//查看详情
editPcMallBanner,//编辑
upload//图片上传
} from "../../api/userMG"2. 列表页面

<template>
<div class="p20">
<el-breadcrumb separator-class="el-icon-arrow-right" class="breadcrumbTips">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>PC端轮播图</el-breadcrumb-item>
</el-breadcrumb>
<el-tabs v-model="activeName" style="margin-top:20px;">
<el-tab-pane label="PC端轮播图" name="0"></el-tab-pane>
</el-tabs>
<div class="crew-tab">
<div class="mt20 mb10">建议686*200px,图片大小小于1M,jpg/png/jpeg格式。有效期内发布0-5张,超过取前5顺位,创建上限为10个。</div>
<div class="mt20">
<el-button v-throttle size="small" type="primary" @click="handleAdd">新增</el-button>
<el-button v-throttle size="small" type="success" @click="shotPreviewImg">效果预览</el-button>
<el-button v-throttle size="small" type="success" @click="handleReload">刷新</el-button>
</div>
</div>
<!--列表-->
<el-table :data="LunboTableData" border highlight-current-row style="width: 100%;height:auto;margin-top:20px"
:header-cell-style="{textAlign: 'center',background:'#fafafa'}" :cell-style="{ textAlign: 'center' }">
<el-table-column prop="" label="序号" width="50" type="index" :index="getIndex" header-align="center">
</el-table-column>
<el-table-column prop="imgUrl" label="图片" width="250">
<template slot-scope="scope">
<el-image style="width: 200px; height: 100px" :src="$baseImgUrl+scope.row.imgUrl" fit="contain"></el-image>
</template>
</el-table-column>
<el-table-column prop="" label="有效时间" width="250">
<template slot-scope="scope">
<div>开始时间:{{scope.row.startTime?scope.row.startTime:"暂无"}}</div>
<div>结束时间:{{scope.row.endTime?scope.row.endTime:"暂无"}}</div>
</template>
</el-table-column>
<el-table-column prop="remark" label="备注" width="150">
<template slot-scope="scope">
<div class="textHide">{{scope.row.remark}}</div>
</template>
</el-table-column>
<el-table-column prop="jumpType" label="跳转类型" width="150">
<template slot-scope="scope">
<span>{{scope.row.jumpType==1?"内部跳转":scope.row.jumpType==2?"外部跳转":"无"}}</span>
</template>
</el-table-column>
<el-table-column prop="jumpPage" label="跳转页面" width="150">
<template slot-scope="scope">
<span>{{scope.row.jumpPage=="1"?"独立详情页":"/"}}</span>
</template>
</el-table-column>
<el-table-column prop="link" label="链接地址" width="150">
<template slot-scope="scope">
<span>{{scope.row.link?scope.row.link:"/"}}</span>
</template>
</el-table-column>
<el-table-column prop="sort" label="排序" sortable></el-table-column>
<el-table-column prop="replaceUserName" label="是否启用" width="150">
<template slot-scope="scope">
<el-switch :disabled="scope.row.status=='0'||scope.row.status=='2'" @change="changeSwitch(scope.row)"
v-model="scope.row.status" active-value="1" inactive-value="0" active-color="#13ce66"
inactive-color="#ff4949" active-text="是" inactive-text="否">
</el-switch>
</template>
</el-table-column>
<el-table-column label="操作" width="100" fixed="right">
<template slot-scope="scope">
<el-button @click="recordEdit(scope.row)" type="text" size="small">编辑</el-button>
<el-button @click="recordDel(scope.row)" type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<el-pagination class="mt20 text-right" background @size-change="handleSizeChange"
@current-change="handleCurrentChange" :current-page="pagination.pageNum" :page-sizes="[3,5,10, 20, 30, 40,50]"
:page-size="pagination.pageSize" layout="total, sizes, prev, pager, next, jumper" :total="pagination.total">
</el-pagination>
</div>
</template>轮播图列表分页功能
获取数据列表
//获取数据列表
getLunboTabledata() {
let params = {
pageNum: this.pagination.pageNum,
pageSize: this.pagination.pageSize
}
getPcMallBannerPage(params)
.then(res => {
console.log(res, "列表")
if (res.code == 200) {
this.LunboTableData = res.data.records;
this.current = res.data.current;
this.pagination.pagesize = res.data.size;
this.pagination.total = res.data.total;
} else {
this.$message.error(res.msg);
}
}).catch(err => {
this.$message.error(res.msg);
});
},列表自定义序号
//自定义序号
getIndex(index) {
return (index + 1) + (this.current - 1) * (this.pagination.pagesize)
},3.轮播图添加功能
// 新增
handleAdd() {
this.modelDialogTitle = "新建";
this.isShowSkipWebpage = true;
this.showCreateModel = true; //打开新建弹窗
// 重置
this.createModelForm.imgUrl = ""
this.createModelForm.startTime = "";
this.createModelForm.endTime = "";
this.createModelForm.remark = ""; //备注
this.createModelForm.jumpType = "1";
this.createModelForm.skipWebpage = "独立详情页";
this.createModelForm.content = "";
this.createModelForm.title = "";
this.createModelForm.link = "";
this.createModelForm.sort = "";
this.createModelForm.status = "1";
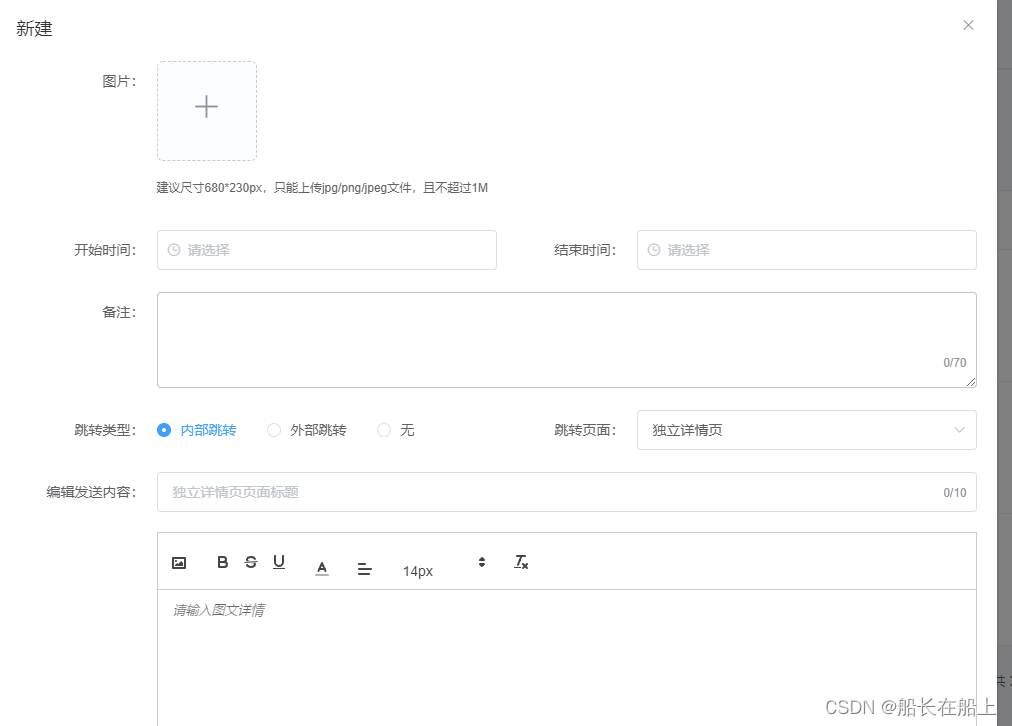
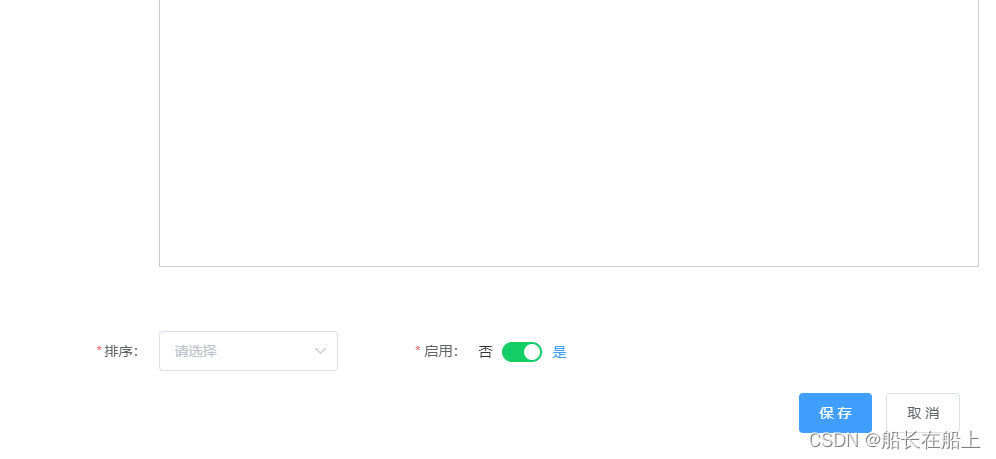
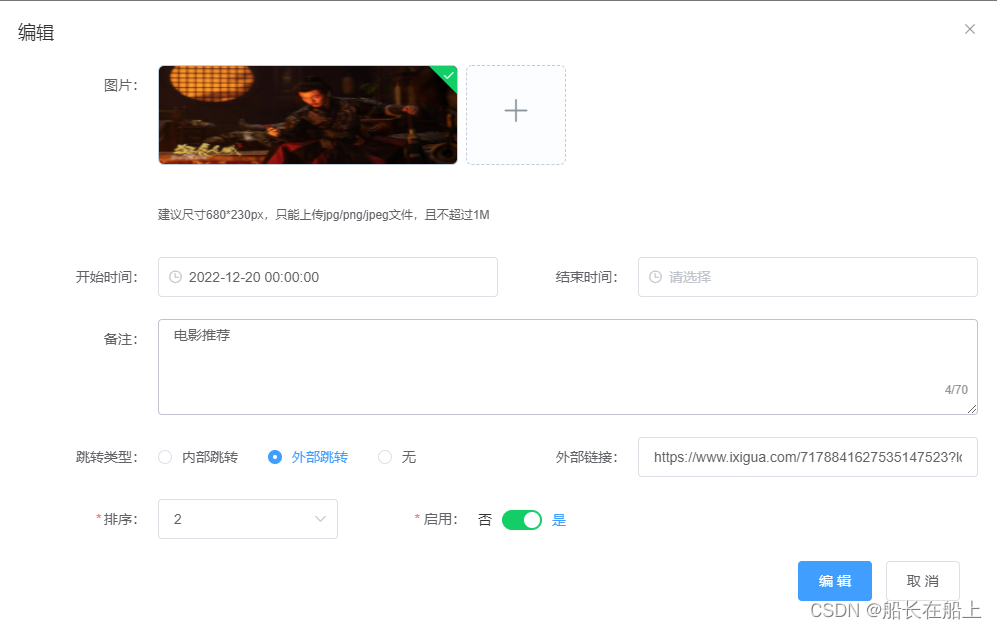
},4.添加、编辑功能
添加编辑弹窗
这里有使用富文本编辑器功能,后面更新这个功能



<!-- 新建轮播图弹窗 -->
<el-dialog :title="modelDialogTitle" :visible.sync="showCreateModel" width="1000px" :close-on-click-modal="false"
@close="closeCreateModel">
<el-form :model="createModelForm" ref="createModelForm" label-width="140px" class="demo-createModelForm"
size="35">
<el-row>
<el-col :span="24">
<div class="modelPicPhoto">
<el-form-item label="图片:" prop="imgUrl">
<span class="start"></span>
<el-upload ref="upload" :action="baseUrl + '/file/upload'" :on-preview="handleModelPicPreview"
:on-remove="handleModelPicRemove" list-type="picture-card" :multiple="false"
:headers="{ Authorization: token }" :on-success="handleModelPicSuccess" :limit="1"
:file-list="modelPicFilesList" :before-upload="beforeUpload" accept="image/jpeg,image/png,image/jpg"
:on-exceed="handleModelPicExceed">
<i class="el-icon-plus"></i>
<div slot="tip" class="el-upload__tip fontIntail">建议尺寸680*230px,只能上传jpg/png/jpeg文件,且不超过1M</div>
</el-upload>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item label="开始时间:" prop="startTime">
<el-date-picker clearable style="width: 100%;" v-model="createModelForm.startTime" type="datetime"
value-format="yyyy-MM-dd HH:mm:ss" default-time="00:00:00" :picker-options="pickerOptions"
placeholder="请选择">
</el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="结束时间:" prop="endTime">
<el-date-picker clearable style="width: 100%;" v-model="createModelForm.endTime" type="datetime"
value-format="yyyy-MM-dd HH:mm:ss" default-time="23:59:59" :picker-options="pickerOptions"
placeholder="请选择">
</el-date-picker>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="备注:" prop="remark">
<el-input type="textarea" rows="4" maxlength="70" show-word-limit v-model="createModelForm.remark">
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="跳转类型:" prop="jumpType">
<el-radio-group v-model="createModelForm.jumpType" @input="handleJumpType">
<el-radio label="1">内部跳转</el-radio>
<el-radio label="2">外部跳转</el-radio>
<el-radio label="3">无</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<!-- 外部跳转对应外部链接 -->
<el-col :span="12" v-if="createModelForm.jumpType==2">
<el-form-item label="外部链接:" prop="link">
<el-input v-model="createModelForm.link" placeholder="请输入外部链接"></el-input>
</el-form-item>
</el-col>
<el-col :span="12" v-if="createModelForm.jumpType==1">
<el-form-item label="跳转页面:" prop="jumpPage">
<el-select v-model="createModelForm.jumpPage" placeholder="请选择" style="width:100%">
<el-option label="独立详情页" value="1">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="24" v-if="isShowSkipWebpage&&createModelForm.jumpType==1">
<el-form-item label="编辑发送内容:">
<el-col :span="24" class=" mb20">
<el-form-item>
<el-input clearable type="text" placeholder="独立详情页页面标题" v-model="createModelForm.title"
maxlength="10" show-word-limit></el-input>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item style="height:600px;">
<quill-editor v-model="createModelForm.content" ref="myQuillEditor" style="height: 500px;"
:options="contentOption">
</quill-editor>
<!-- 自定义上传图片弹窗 -->
<!-- <el-upload
ref="ztphotoUrl"
class="upload-demo ivu-upload"
:action="baseUrl + '/file/upload'"
:headers="{ Authorization: token }"
:on-success="handleZtSuccess"
accept="image/jpeg,image/png,image/jpg"
list-type="picture">
<el-button v-throttle size="small" type="primary" class="ivu-btn">点击上传</el-button>
</el-upload> -->
<van-uploader :after-read="afterCard" :before-read="beforeRead" accept="image/*" class="uploadfile"
:max-size="10240 * 1024" @oversize="onOversize">
<img src="../../assets/upload.png">
</van-uploader>
</el-form-item>
</el-col>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="排序:" prop="sort" style="position:relative">
<el-select clearable v-model="createModelForm.sort" placeholder="请选择" style="width:100%">
<el-option v-for="(item,index) in sortOptions" :key="index" :label="item" :value="item">
</el-option>
</el-select>
<span class="sortStart"></span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="启用:" prop="status" :rules="{
required: true, message: '请选择', trigger: 'change'
}">
<el-switch v-model="createModelForm.status" active-value="1" inactive-value="0" active-color="#13ce66"
inactive-color="#ff4949" active-text="是" inactive-text="否" @change="changeDisable">
</el-switch>
</el-form-item>
</el-col>
<el-col :span="8" :offset="16">
<el-form-item>
<el-button v-throttle type="primary" @click="saveForm('createModelForm')">
{{modelDialogTitle=='新建'?'保 存':'编 辑'}}</el-button>
<el-button @click="cancelForm('createModelForm')">取 消</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
</el-dialog> // 保存
saveForm(createModelForm) {
console.log(this.createModelForm)
if (this.createModelForm.imgUrl == "") {
this.$message.warning("请上传图片");
return;
} else if (this.createModelForm.sort == "") {
this.$message.warning("请选择排序");
return;
}
// 判断提交的数据
if (this.createModelForm.jumpType == "1") {
// 内部跳转 主题帖、外部链接为空
this.createModelForm.link = "";
} else if (this.createModelForm.jumpType == "2") {
// 外部跳转
this.createModelForm.jumpPage = "";
this.createModelForm.title = "";
this.createModelForm.content = "";
} else if (this.createModelForm.jumpType == "3") {
// 无
this.createModelForm.jumpPage = "";
this.createModelForm.title = "";
this.createModelForm.content = "";
}
this.$refs[createModelForm].validate((valid) => {
if (valid) {
// 保存
this.createModelForm.terminal = this.terminal; //承运端
console.log(this.createModelForm, "保存内容");
if (this.modelDialogTitle == "新建") {
addPcMallBanner(this.createModelForm).then(res => {
if (res.code == 200) {
this.pagination.pageNum = 1;
this.getLunboTabledata();
this.showCreateModel = false;
this.modelPicFilesList = [];
this.modelPicList = [];
this.createModelForm.content = "";
this.createModelForm.sort = "";
this.$refs.createModelForm.resetFields();
this.$message.success("保存成功");
// 更新排序
getPcMallSortList().then(res => {
console.log(res, "排序");
this.sortOptions = res.data;
});
} else {
this.$message.error(res.msg);
}
})
} else if (this.modelDialogTitle == "编辑") {
editPcMallBanner(this.createModelForm).then(res => {
if (res.code == 200) {
this.pagination.pageNum = 1;
this.getLunboTabledata();
this.showCreateModel = false;
this.modelPicFilesList = [];
this.modelPicList = [];
this.createModelForm.content = "";
this.createModelForm.sort = "";
this.$refs.createModelForm.resetFields();
this.$message.success("编辑成功");
// 更新排序
getPcMallSortList().then(res => {
console.log(res, "排序");
this.sortOptions = res.data;
});
} else {
this.$message.error(res.msg);
}
})
}
} else {
console.log("error")
return false;
}
})
},5.删除功能
// 删除
recordDel(row) {
this.$confirm('此操作将永久删除该行数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
delPcMallBanner({
id: row.id
}).then(res => {
if (res.code == 200) {
this.pagination.pageNum = 1;
// 排序
getPcMallSortList().then(res => {
console.log(res, "排序");
this.sortOptions = res.data;
});
this.getLunboTabledata();
this.$message.success('删除成功');
} else {
this.$message.error("删除失败");
}
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},6.启用禁用功能
// 启用变禁用
changeSwitch(row) {
console.log(row, "启动")
enablePcMallOrDisable({
id: row.id,
status:row.status
}).then(res => {
if (res.code == 200) {
// 排序
getPcMallSortList().then(res => {
console.log(res, "排序");
this.sortOptions = res.data;
});
this.$message.success("操作成功");
} else {
this.$message.error("操作失败");
}
})
},7.获取排序号功能
轮播图根据选择的排序决定哪一个轮播图在前面
// 排序
getPcMallSortList().then(res => {
console.log(res, "排序");
this.sortOptions = res.data;
});这里在添加、编辑、删除的时候都要调用这个接口,更新轮播图排序。
8.查看详情功能
点击列表编辑时候调用查看详情接口获取数据
recordEdit(row) {
this.modelDialogTitle = "编辑";
// 详情接口
this.modelPicFilesList = [];
getPcMallBannerInfo({
id: row.id
}).then(res => {
if (res.code == 200) {
this.showCreateModel = true;
this.createModelForm = res.data;
console.log(this.createModelForm, "编辑板块")
if(this.createModelForm.jumpType=="1"){
this.createModelForm.jumpPage = "1";
}
if (this.createModelForm.jumpPage == '1') {
this.isShowSkipWebpage = true;
} else {
this.isShowSkipWebpage = false;
}
let modelPicimageUrl = res.data.imgUrl ? this.$baseImgUrl + res.data.imgUrl : "";
if (modelPicimageUrl == "") {
this.createModelForm.imgUrl = "";
} else {
this.modelPicFilesList.push({
"url": modelPicimageUrl
})
}
} else {
this.$message.error("获取数据失败")
}
})
},9.轮播图预览功能

<!-- 效果预览 -->
<el-dialog :visible.sync="isShotPreviewImg" title="效果预览" v-if="clientBanner.length>0"
class="lunboModelDialog carrierLB" width="686px">
<el-carousel :interval="3000" arrow="always">
<el-carousel-item v-for="(item,index) in clientBanner" :key="index">
<img :src="$baseImgUrl+item.imgUrl" width="100%">
</el-carousel-item>
</el-carousel>
</el-dialog> // 效果预览
shotPreviewImg() {
getPcMallPreviewList().then(res => {
if (res.code == 200) {
console.log(res, "效果预览");
if (res.data.length > 0) {
this.clientBanner = res.data;
this.isShotPreviewImg = true;
} else {
this.isShotPreviewImg = false;
this.$message.warning("未找到预览的轮播图");
}
} else {
this.isShotPreviewImg = false;
this.$message.error(res.msg);
}
})
},⭐️⭐️⭐️ 作者:船长在船上
🚩🚩🚩 主页:来访地址船长在船上的博客
🔨🔨🔨 简介:CSDN前端领域博客专家,CSDN前端领域优质创作者,资深前端开发工程师,专注web前端领域开发,在CSDN分享工作中遇到的问题以及问题解决方法和对项目开发的实际案例总结以及新技术的认识。