文章目录
- 2D转换
- 一、transform
- 1-1.2D转换之移动translate
- 1-2.translate(百分比)盒子居中
- 二、rotate
- 2-1.旋转效果
- 2-2.transform-origin设置旋转中心点
- 三、2D转换之缩放scale
- 四、2D转换综合写法
- 总结
2D转换
转换(trabsform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
- 移动:transform
- 旋转:rotate
- 缩放:scale
一、transform
1-1.2D转换之移动translate
语法:
transform:tanslate(x,y) 移动X轴Y轴的距离
transform:translateX(n) 移动X轴的距离
transform:translateY(n) 移动Y轴的距离
重点:
- 定义2D转换中的移动,沿着 X,Y轴移动元素
- translate最大的优点就是不会影响到其他元素的位置
- translate中百分比单位是相对于自身元素的translate:(50%,50%)
- 对行内标签没有效果
div{
width: 200px;
height: 200px;
background-color: aqua;
/* transform: translate(100px,200px); */
transform: translateX(100px);
transform: translateY(100px);
}

1-2.translate(百分比)盒子居中
<style>
.father{
width: 200px;
height: 200px;
background-color: aqua;
}
.child{
width: 100px;
height: 100px;
background-color: blanchedalmond;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
<body>
<div class="father">
<div class="child"></div>
</div>
</body>

二、rotate
2-1.旋转效果
正方式盒子旋转效果
<style>
div{
width: 100px;
height: 100px;
background-color: blueviolet;
transition: all .5s;
}
div:hover{
rotate: 360deg;
}
</style>
<body>
<div>1</div>
</body>
2-2.transform-origin设置旋转中心点
语法
transform-origin:x y;
重点
- 注意属性值是用空格隔开
- xy默认转换的中心点是元素的中心点(50% 50%)
- 还可以给xy设置像素或者方位名词(top,bottom,left,right,center)
div:hover{
rotate: 360deg;
transform-origin: right bottom;
}
三、2D转换之缩放scale
语法
transform:scale(x,y);
注意
- 属性值用逗号分开
- transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
- transform:scale(2,2) :宽和高都放大2倍
- transform:scale(1,1) :只写一个参数,第二个参数则和第一个参数一样,相当于scale(2,2)
- transform:scale(0.5,0.5) :缩小
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放,且不影响其他盒子
div:hover{
rotate: 360deg;
transform-origin: right bottom;
transform: scale(2,2);
}
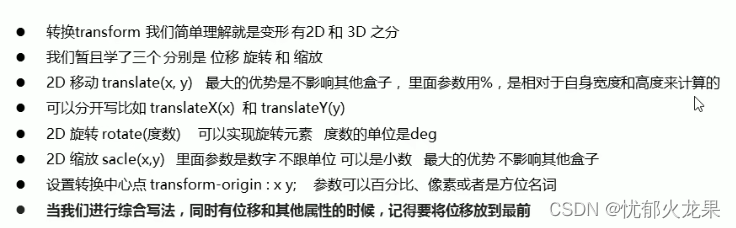
四、2D转换综合写法
1. 同时使用多个转换,其格式为:transform:translate() rotate() scale()等
2. 其顺序会影响转换的效果。(先旋转会改变坐标轴方向)
3. 当我们同时有位移和其他属性的时候,记得要将位移放在最前面
总结