「Vuex的相关知识」
vuex是一种对vue 应用中多个组件的共享状态进行集中式的管理(读/写);
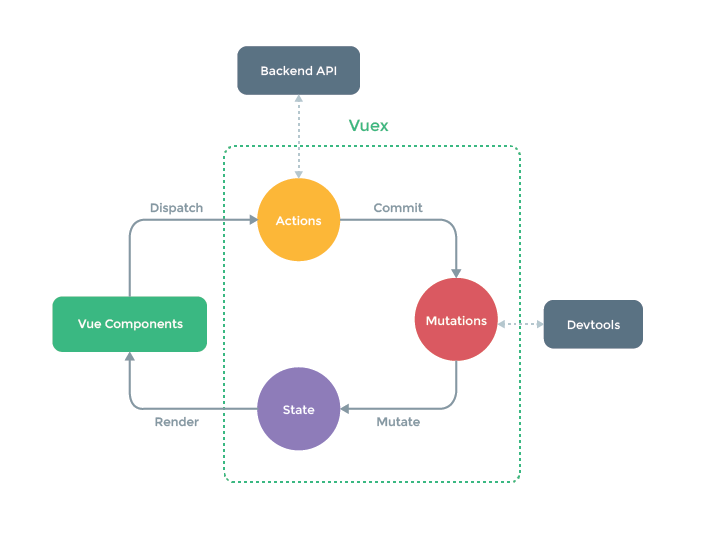
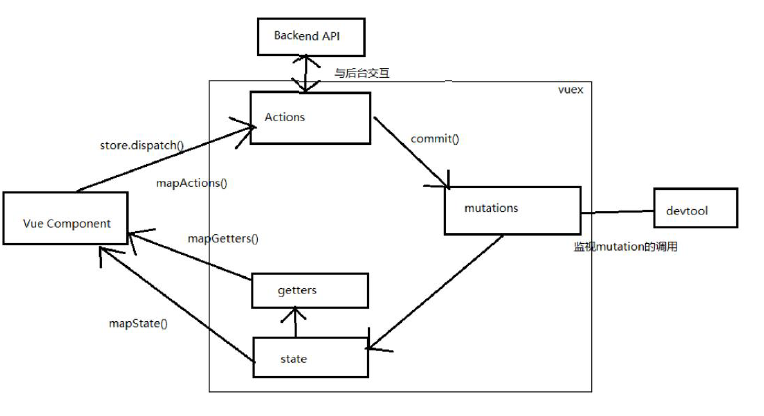
vuex的工作原理:
https://segmentfault.com/a/1190000021717329
vuex 核心概念和API:state、mutations、actions、getters、modules、向外暴露store对象

state
state
1) vuex 管理的状态对象
2) 它应该是唯一的
const state = {
xxx: initValue
}
mutations
mutations
1) 包含多个直接更新state 的方法(回调函数)的对象
2) 谁来触发: action 中的commit('mutation 名称')
3) 只能包含同步的代码, 不能写异步代码
const mutations = {
yyy (state, {data1}) {
// 更新state 的某个属性
}
}
actions
actions
1) 包含多个事件回调函数的对象
2) 通过执行: commit()来触发mutation 的调用, 间接更新state
3) 谁来触发: 组件中: $store.dispatch('action 名称', data1) // 'zzz'
4) 可以包含异步代码(定时器, ajax)
const actions = {
zzz ({commit, state}, data1) {
commit('yyy', {data1})
}
}
getters
getters
1) 包含多个计算属性(get)的对象
2) 谁来读取: 组件中: $store.getters.xxx
const getters = {
mmm (state) {
return ...
}
}
modules
1) 包含多个module
2) 一个module 是一个store 的配置对象
3) 与一个组件(包含有共享数据)对应
向外暴露store 对象
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
在组件中的使用:
import {mapState, mapGetters, mapActions} from 'vuex'
export default {
computed: {
...mapState(['xxx']),
...mapGetters(['mmm']),
}
methods: mapActions(['zzz'])
}
{{xxx}} {{mmm}} @click="zzz(data)"
映射store
import store from './store'
new Vue({
store
})
store 对象
1) 所有用vuex 管理的组件中都多了一个属性$store, 它就是一个store 对象
2) 属性:
state: 注册的state 对象
getters: 注册的getters 对象
3) 方法:
dispatch(actionName, data): 分发调用action

mapMutations:
mapMutations是vuex的mutation的辅助函数,用于在组件中映射mutation内的方法,以便在该组件中直接使用mutation里的方法
1.在组件中导入vuex中的mapMutations:
import { mapMutations } from ‘vuex‘
2.在组件中导入mutation里的方法名:
...mapMutations([ //使用es6的拓展运算符
‘INCREASE_SHOPCART‘,
‘DECREASE_SHOPCART‘
])
//约定将mutation里的方法名为大写,并且导入时要给其加上引号
这一步,是将mutation里的函数映射到组件里,在组件里 :
this.INCREASE_SHOPCART === this.$store.commit(‘INCREASE_SHOPCART‘) //true
在有参数的情况下,mutation的state默认参数可以省略 :
this.INCREASE_SHOPCART(id) === this.$store.commit(‘INCREASE_SHOPCART‘,id) //true
举例说明:
// mutation-type.js
// 是否登录
export const SET_LOGINSTATU = 'SET_LOGINSTATU'
// 获取用户信息
export const SET_USERINFO = 'SET_USERINFO'
// mutatios.js
const mutations = {
// 是否登录
[types.SET_LOGINSTATU](state, loginStatu) {
state.loginStatu = loginStatu
},
// 获取用户信息
[types.SET_USERINFO](state, userInfo) {
state.userInfo = userInfo
},
import { mapMutations } from 'vuex'
this.setUserInfo(res.profile)
this.setLoginStatu(true)
...mapMutations({
setUserInfo: 'SET_USERINFO', // 相当于把 mutation里面的SET_USERINFO 映射成setUserInfo,使得能在该组件中用this.setUserInfo来调用SET_USERINFO
setLoginStatu: 'SET_LOGINSTATU'
})
mapActions:
import { mapActions } from 'vuex'
export default {
// ...
methods: {
...mapActions([
'increment', // 将 `this.increment()` 映射为 `this.$store.dispatch('increment')`
// `mapActions` 也支持载荷:
'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.dispatch('incrementBy', amount)`
]),
...mapActions({
add: 'increment' // 将 `this.add()` 映射为 `this.$store.dispatch('increment')`
})
}
}
mapGetters:
import { mapGetters } from 'vuex'
export default {
// ...
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapGetters([
'doneTodosCount',
'anotherGetter',
// ...
])
}
}
//如果你想将一个 getter 属性另取一个名字,使用对象形式:
...mapGetters({
// 把 `this.doneCount` 映射为 `this.$store.getters.doneTodosCount`
doneCount: 'doneTodosCount'
})
mapState:
import { mapState } from 'vuex'
export default {
// ...
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count,
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})
}