文章目录
- 一,搜索功能
- 1-1,需求
- 1-2,实现原理
- 1-3,模糊搜索的代码实现
- 1-3-1,模糊搜索单个字段
- 1-3-2,模糊搜索多个字段(满足一个即可)
- 1-3-3,模糊搜索多个字段(要同时满足)
- 1-4,获取用户输入的搜索词显示搜索列表
- 二,云开发实现登陆注册功能
- 2-1, 注册页
- 2-2, 登陆页
- 2-3, 登陆成功跳转到首页
- 2-4, 保存登陆状态
- 三,云开发实现点赞收藏评论功能
- 3-1, 常用图标获取网站
- 3-2, 收藏
- 3-3, 同步数据库
- 四,评论功能的简单实现
- 五,CMS网页版管理后台
- 5-1,开通cms的准备工作
- 5-2,注意事项
- 5-3,登录Cms可视化管理后台
- 5-4,在cms里创建后台项目
- 5-5,内容模型
- 5-6,数据类型
- 5-7,数据表(集合)管理
- 5-8,综合案例
一,搜索功能
1-1,需求
我们想实现如下搜索需求
- 1,搜索标题(title)包含‘十一’的数据
- 2,搜索标题(title)或者描述(desc)包含‘十一’的数据
- 3,搜索标题(title)描述(desc)都包含‘十一’的数据
我们知道数据库查询的时候有个where语句,但是where语句是查询某个字段全部包含你输入的内容时才可以,所以单纯用where语句来做搜索的话,结果太单一。
1-2,实现原理
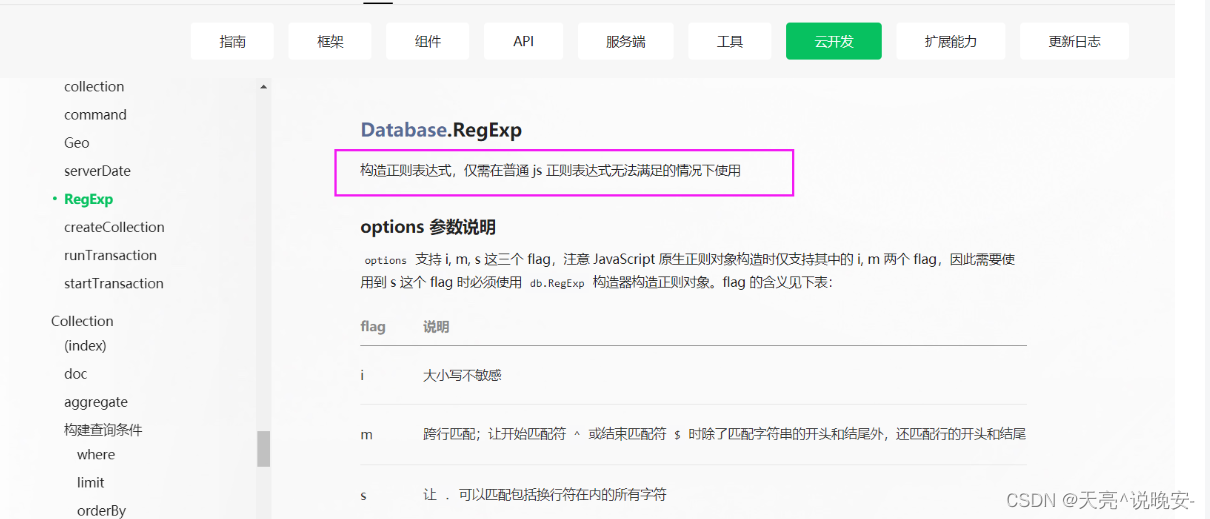
我们做模糊搜索的时候,其实就是查询某个字段里是否包含我们的搜索词。而模糊搜索需要借助RegExp,来看看RegExp是什么。

官方文档: https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Database.RegExp.html
再来看看官方示例
// 原生 JavaScript 对象
db.collection('todos').where({
description: /miniprogram/i
})
// 数据库正则对象
db.collection('todos').where({
description: db.RegExp({
regexp: 'miniprogram',
options: 'i',
})
})
// 用 new 构造也是可以的
db.collection('todos').where({
description: new db.RegExp({
regexp: 'miniprogram',
options: 'i',
})
})
可能看官方示例会有点糊涂,结合具体代码来看。
1-3,模糊搜索的代码实现
1-3-1,模糊搜索单个字段
需求:搜索标题(title)包含‘十一’的数据
代码如下
let db= wx.cloud.database()
db.collection('news')
.where({
title:db.RegExp({
regexp:'十一',
options:'i'
})
})
.get()
.then(res=>{
console.log('成功',res);
})
.catch(err=>{
console.log('失败',err);
})
1-3-2,模糊搜索多个字段(满足一个即可)
- 需求:搜索标题(title)或者描述(desc)包含‘十一’的数据
由于我们要查询多个字段,所以我们这里用到了command高级操作符里的or

代码如下:
let db= wx.cloud.database()
let _ =db.command
db.collection('news')
.where(_.or([
{
title:db.RegExp({
regexp:'十一',
options:'i'
})
},
{
desc:db.RegExp({
regexp:'十一',
options:'i'
})
}
]))
.get()
.then(res=>{
console.log('成功',res);
})
.catch(err=>{
console.log('失败',err);
})
1-3-3,模糊搜索多个字段(要同时满足)
需求:搜索标题(title)描述(desc)都包含‘十一’的数据
由于我们要查询多个字段,所以我们这里用到了command高级操作符里的and

代码如下:
let db= wx.cloud.database()
let _ =db.command
db.collection('news')
.where(_.and([
{
title:db.RegExp({
regexp:'十一',
options:'i'
})
},
{
desc:db.RegExp({
regexp:'十一',
options:'i'
})
}
]))
.get()
.then(res=>{
console.log('成功',res);
})
.catch(err=>{
console.log('失败',err);
})
1-4,获取用户输入的搜索词显示搜索列表
其实获取用户输入的内容,我们之前讲过很多遍了,就是用input组件,通过bindinput来获取用户输入的搜索词,然后点击搜索实现搜索功能。
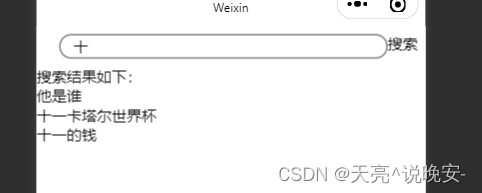
要实现的效果图如下:

然后我们搜索对应的关键词以后可以显示对应的搜索结果在列表上
data: {
key:'',
list:[]
},
getKey(e){
this.setData({
key:e.detail.value
})
},
goSearch(){
console.log(this.data.key);
if(this.data.key){
console.log('开始搜索');
let db= wx.cloud.database()
let _ =db.command
db.collection('news')
.where(_.or([
{
title:db.RegExp({
regexp:this.data.key,
options:'i'
})
},
{
desc:db.RegExp({
regexp:this.data.key,
options:'i'
})
}
]))
.get()
.then(res=>{
console.log('成功',res);
this.setData({
list:res.data
})
})
.catch(err=>{
console.log('失败',err);
})
}else{
wx.showToast({
icon:'error',
title: '请输入内容',
})
}
},
二,云开发实现登陆注册功能
2-1, 注册页
注册页主要用到了input组件获取用户输入,button组件实现注册功能,注册主要是把账号名和密码添加到云开发数据库
register(){
console.log('注册');
let name = this.data.name
let user = this.data.user
let password = this.data.password
if(name.length<2){
wx.showToast({
icon:'none',
title: '用户名至少为2位',
})
return
}
if(name.length>2){
wx.showToast({
icon:'none',
title: '用户名最多为10位',
})
return
}
if(user.length<4){
wx.showToast({
icon:'none',
title: '账号至少为4位',
})
return
}
if(password.length<4){
wx.showToast({
icon:'none',
title: '密码至少为4位',
})
return
}
wx.cloud.database().collection('user').add({
data:{
name:name,
zhanghao:user,
password:password
},
success(res){
console.log('注册成功',res);
wx.showToast({
title: '注册成功',
})
},
fail(err){
console.log('注册失败',err);
}
})
}
2-2, 登陆页
登陆主要是获取用户输入的账号和密码,然后从数据库里读取相应的数据,做账号和密码的比对,如果账号和密码都一样,就可以直接登陆成功
login(){
let user = this.data.user
let password = this.data.password
console.log('账号:',user,'密码:',password);
if(user.length<4){
wx.showToast({
icon:'none',
title: '账号至少4位',
})
return
}
if(password.length<4){
wx.showToast({
icon:'none',
title: '密码至少4位',
})
return
}
wx.cloud.database().collection('user').where({
zhanghao:user
})
.get()
.then(res=>{
console.log('获取数据成功',res);
let user = res.data[0]
console.log('user',user);
if(password==user.password){
console.log('登陆成功');
wx.showToast({
title: '登陆成功',
})
}else{
console.log('登陆失败');
wx.showToast({
icon:'none',
title: '账号或密码不正确',
})
}
})
.catch(err=>{
console.log('获取数据失败',err);
})
},
2-3, 登陆成功跳转到首页
登陆成功以后,会调整到首页
wx.navigateTo({
url: '/pages/home/home?name='+user.name,
})
2-4, 保存登陆状态
我们通常做登陆时,用户登陆成功后我们需要帮用户保存登陆状态,要不然用户下次再进入应用时还要重新登陆。所以我们要做下用户登陆状态的保存
三,云开发实现点赞收藏评论功能
具体代码的编写请跟着石头哥的视频走
3-1, 常用图标获取网站
这里用了一个阿里巴巴矢量图库:https://www.iconfont.cn
3-2, 收藏
data:{
imgUrl:"/images/soucang-gray.png",
soucang:false
},
clickImg(){
this.setData({
imgUrl:this.data.soucang?'/images/soucang-gray.png':'/images/soucang-red.png',
soucang:!this.data.soucang
})
}
3-3, 同步数据库
因数据是自己导入,本地调用函数无法修改,需要调用云函数,在云函数说过,可以回去复习一下
clickImg(){
this.setData({
imgUrl:this.data.soucang?'/images/soucang-gray.png':'/images/soucang-red.png',
soucang:!this.data.soucang
})
wx.cloud.callFunction({
name:"soucang",
data:{
id:ID,
soucang:this.data.soucang
}
})
.then(res=>{
console.log('更新成功',res);
})
.catch(err=>{
console.log('更新失败',err);
})
},
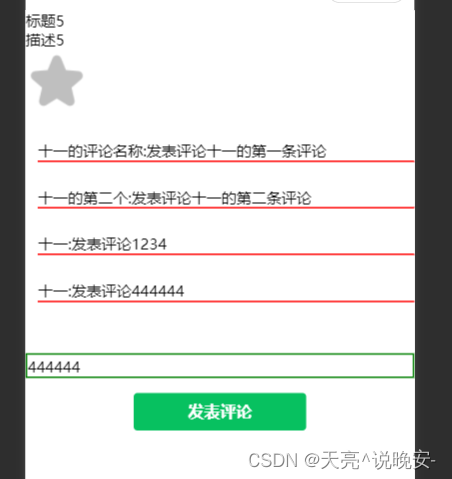
四,评论功能的简单实现

let ID=''
let content=''
Page({
data:{
detail:'',
imgUrl:"/images/soucang-gray.png",
soucang:false,
pinglun :[]
},
clickImg(){
this.setData({
imgUrl:this.data.soucang?'/images/soucang-gray.png':'/images/soucang-red.png',
soucang:!this.data.soucang
})
wx.cloud.callFunction({
name:"soucang",
data:{
action:'soucang',
id:ID,
soucang:this.data.soucang
}
})
.then(res=>{
console.log('更新成功',res);
})
.catch(err=>{
console.log('更新失败',err);
})
},
getContent(e){
content=e.detail.value
},
fabiao(){
if(content.length<4){
wx.showToast({
icon:'none',
title: '评论不少于4字',
})
return
}
let pinglunItem={}
pinglunItem.name='十一',
pinglunItem.content=content
let pinglunArr=this.data.pinglun
pinglunArr.push(pinglunItem)
console.log('添加后的评论数组',pinglunArr);
wx.cloud.callFunction({
name:'soucang',
data:{
action:'fabiao',
id:ID,
pinglun:pinglunArr
}
})
.then(res=>{
console.log('更新成功',res);
this.setData({
pinglun:pinglunArr
})
})
.catch(err=>{
console.log('更新失败',err);
})
},
onLoad(options){
ID=options.id
console.log(options);
wx.cloud.database().collection('homelist')
.doc(ID)
.get()
.then(res=>{
console.log('获取成功',res);
this.setData({
detail:res.data,
soucang:res.data.soucang,
})
this.setData({
imgUrl:this.data.soucang?'/images/soucang-red.png':'/images/soucang-gray.png',
pinglun:res.data.pinglun
})
})
.catch(err=>{
console.log('获取失败',err);
})
}
})
五,CMS网页版管理后台
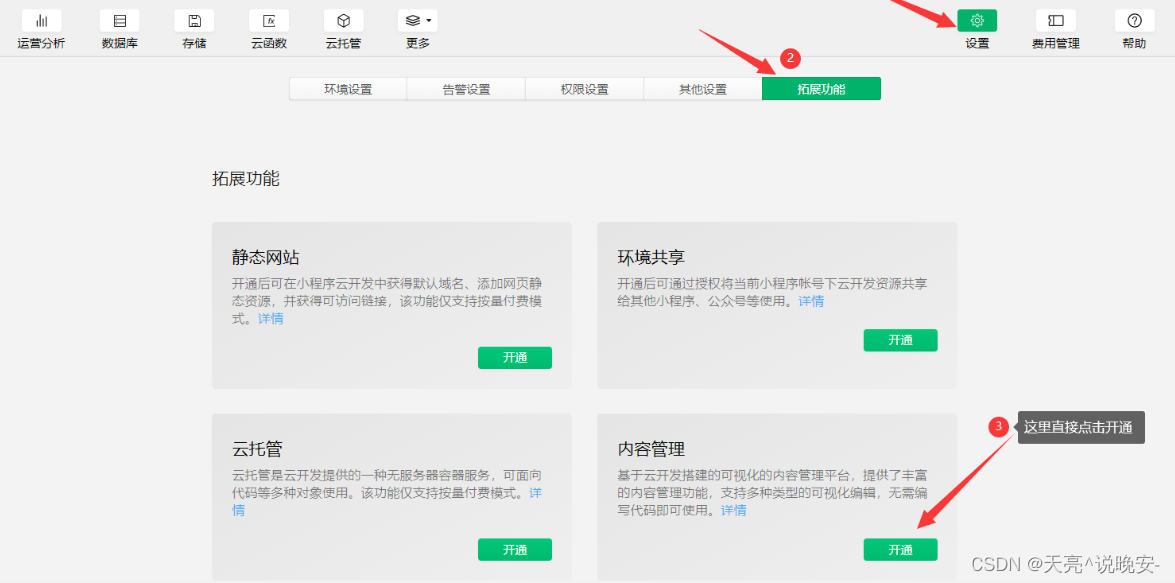
5-1,开通cms的准备工作
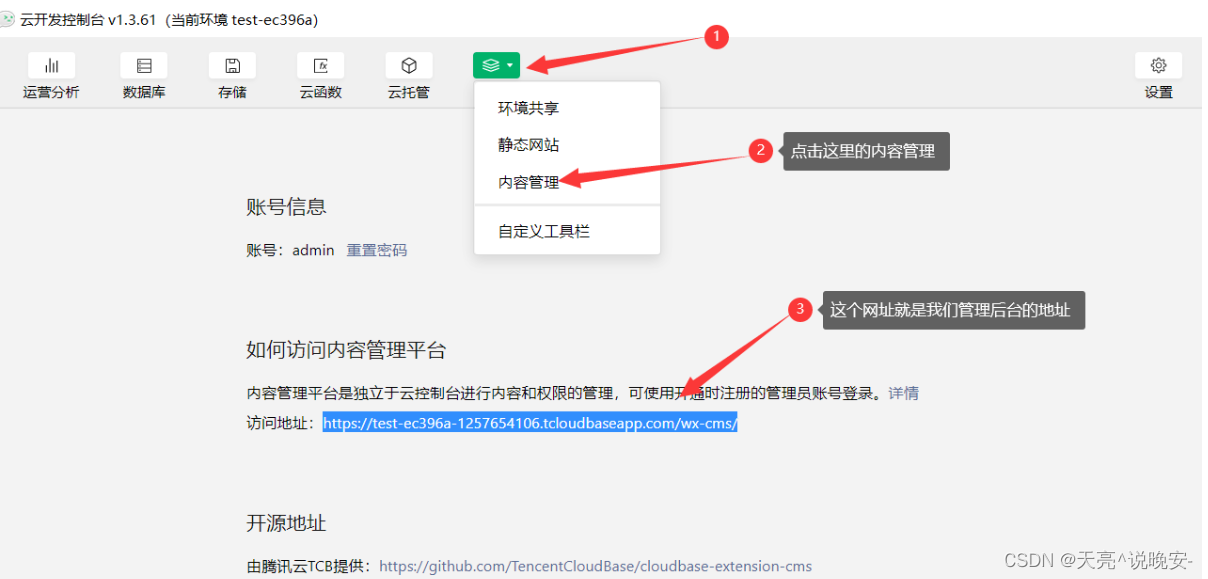
如下图所示,直接点击开通内容管理(CMS)即可

如果你已经开通过云开发,记得把付费模式改为按量付费。如果你一开始云开发不是按量付费的模式。
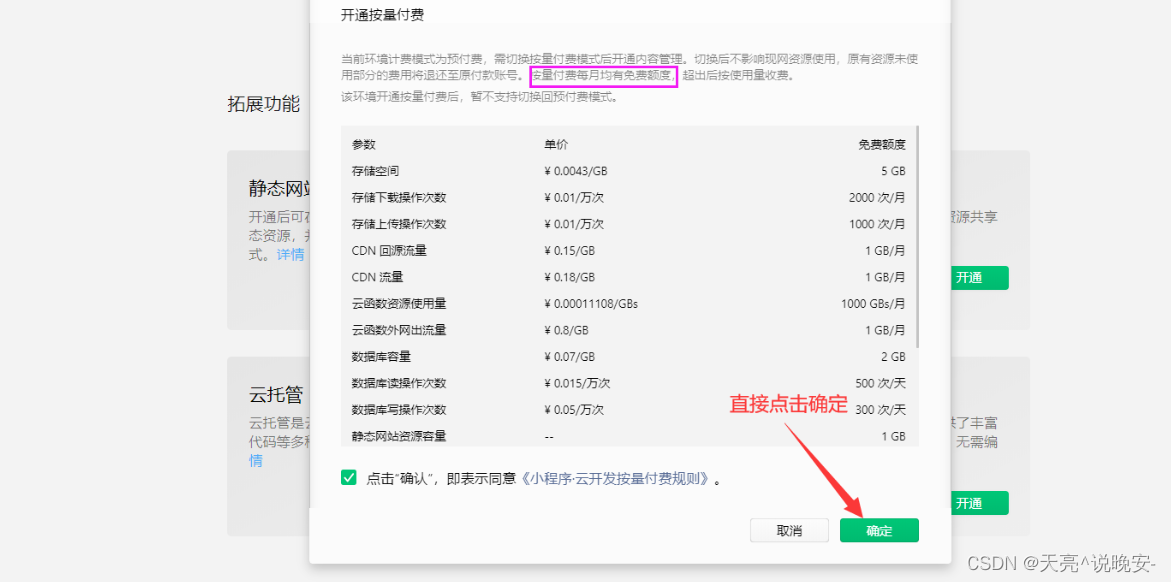
点击完开通以后,会有如下弹窗,直接点击确定即可。不要被付费吓着,官方每月会送我们一定的免费额度的。学习得话基本上够用了。

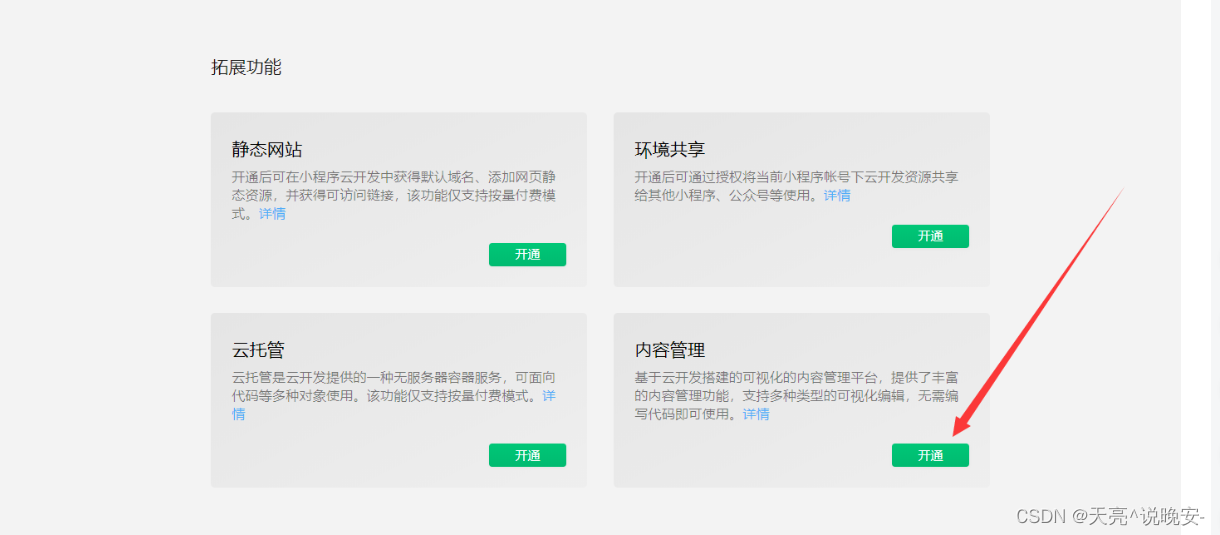
上面点完确定后,我们只是开启了按量付费功能,因为cms得使用必须要开通按量付费才可以得。所以还要再点一次开通。如下图

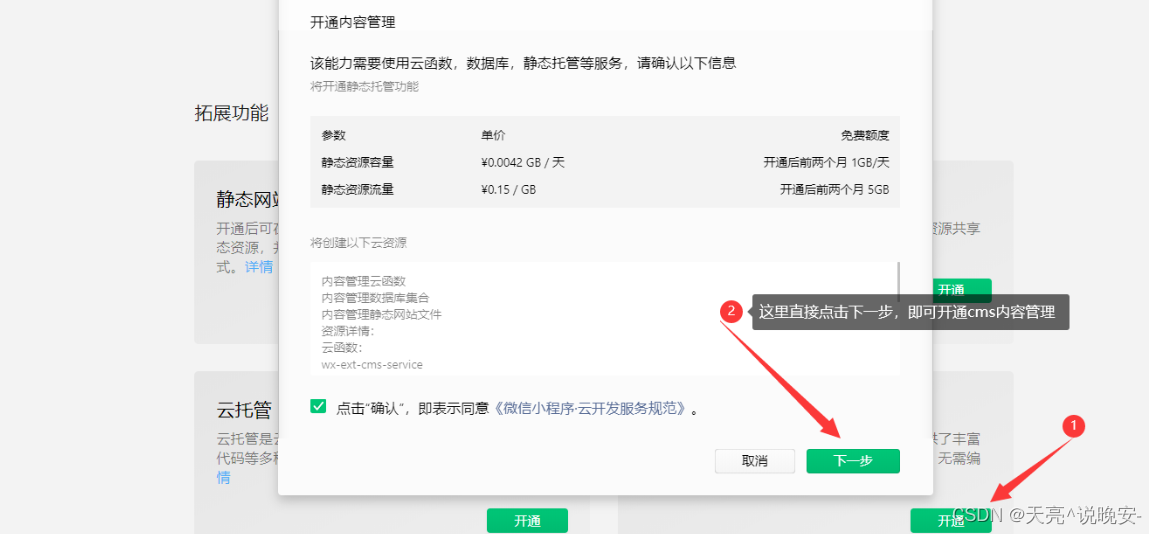
点完开通后,会有如下弹窗,直接点击下一步即可。

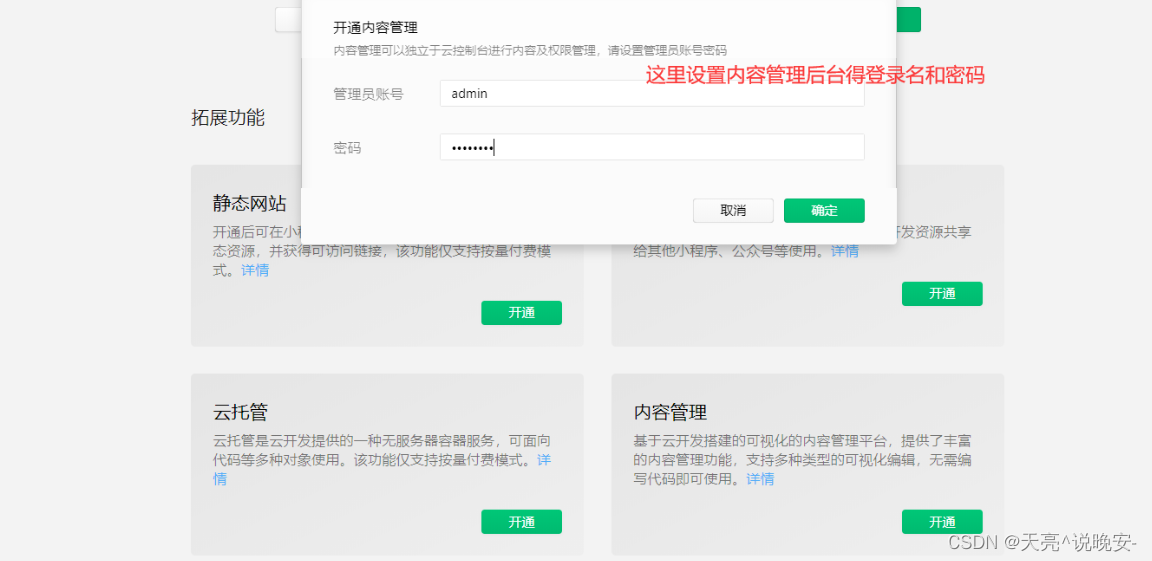
然后我们需要设置登录内容管理后台得账号和密码,然后点击确定即可

然后我们就等待内容管理功能得开通了,需要等几分钟。
开通成功以后,我们就可以通过下面这个地址进入管理后台了。

后面我们统一称内容管理为cms
5-2,注意事项
- 一个云开发环境对应一个内容管理(cms)
- cms开通会存在开通失败的情况,如果开通失败了,就用新的云开发环境去开通,如果新的云开发环境还是不行的话,那就只能重新去注册一个新的小程序了。一个小程序是可以开通两个云开发环境的。
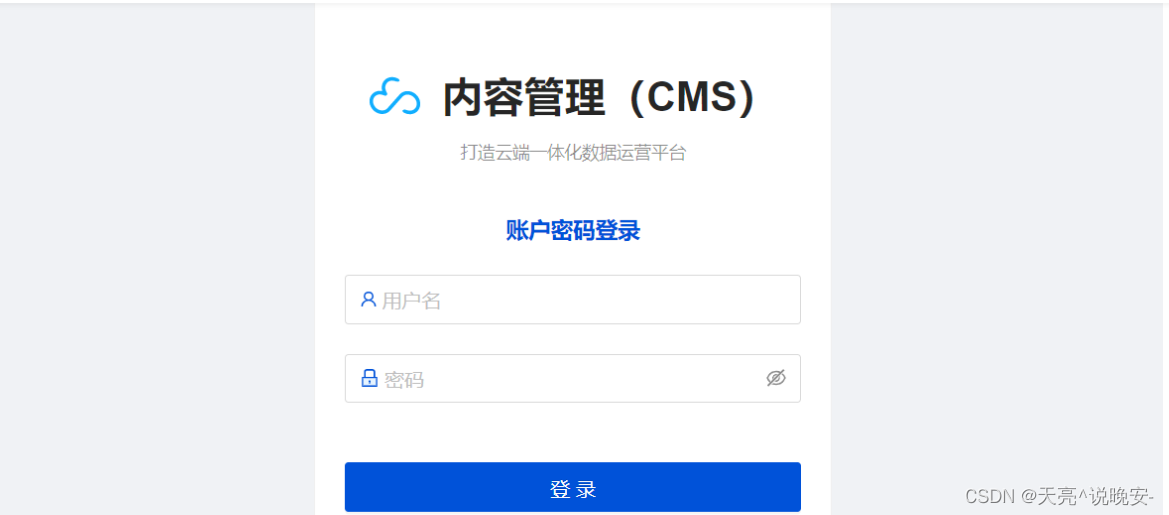
5-3,登录Cms可视化管理后台
上面开通好以后,就可以通过后台地址登录管理后台了。如下

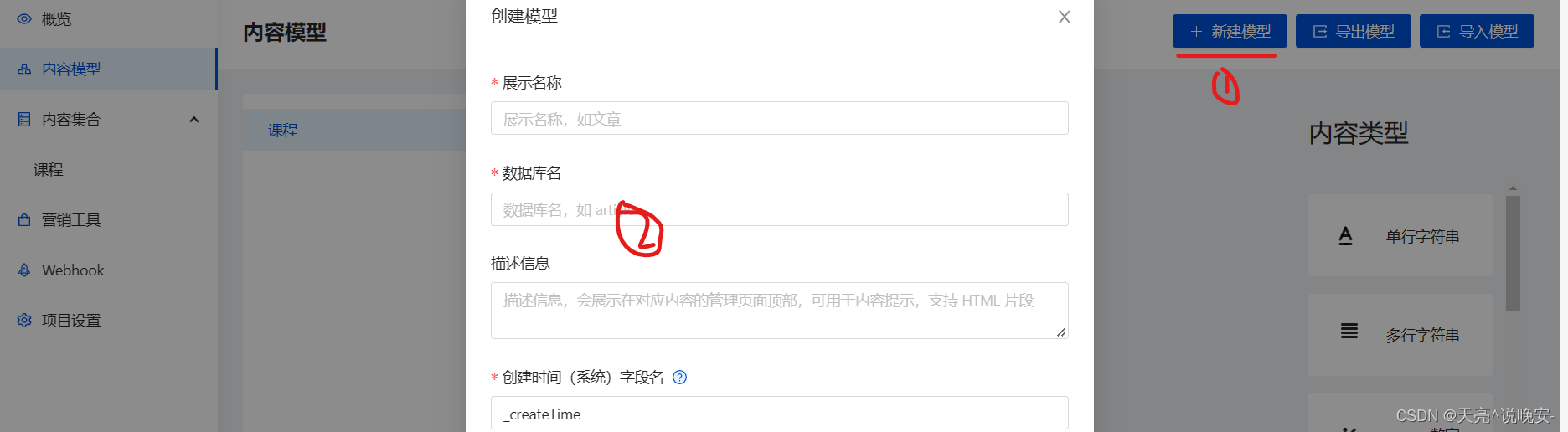
5-4,在cms里创建后台项目
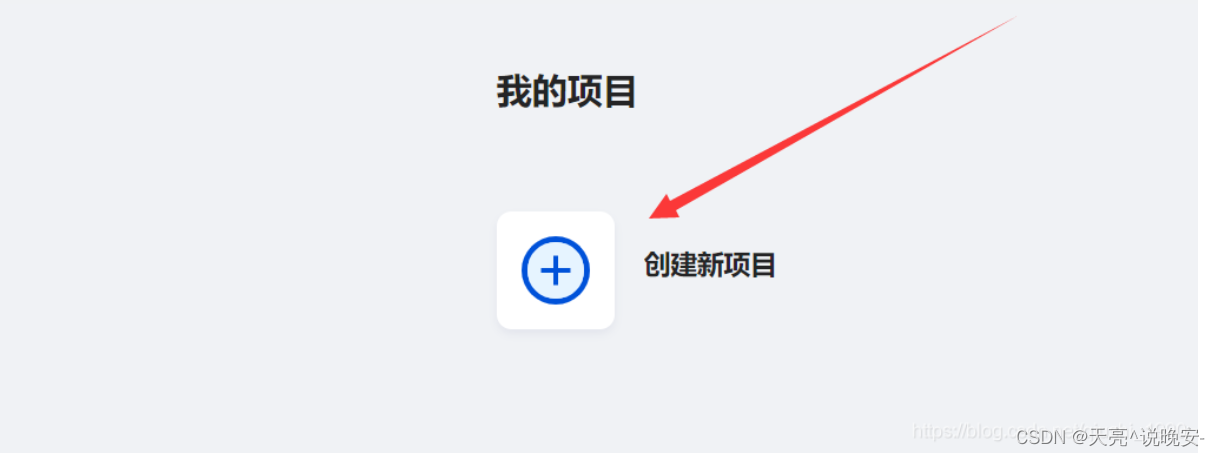
第一次登录,我们还需要创建一个项目

自己输入项目名和项目id即可
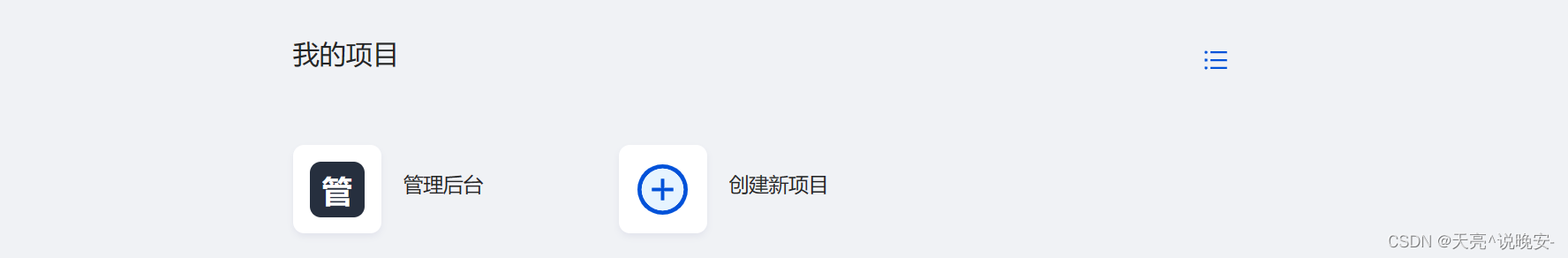
然后点击进入刚刚创建的项目

到这里我们的cmd可视化网页管理后台就创建好了
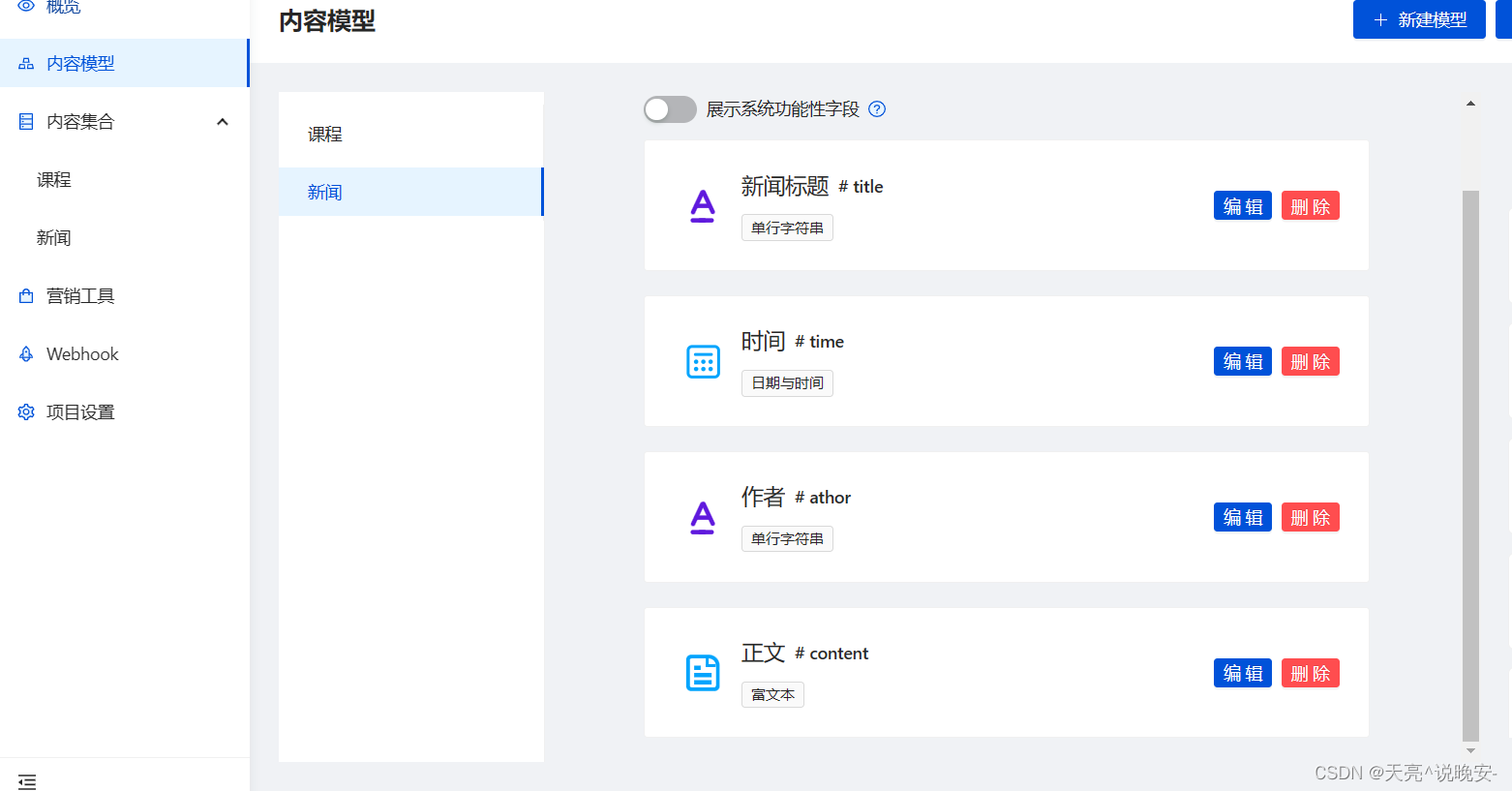
5-5,内容模型
其实内容模型和我们数据库里的数据表(集合)是对应起来的。

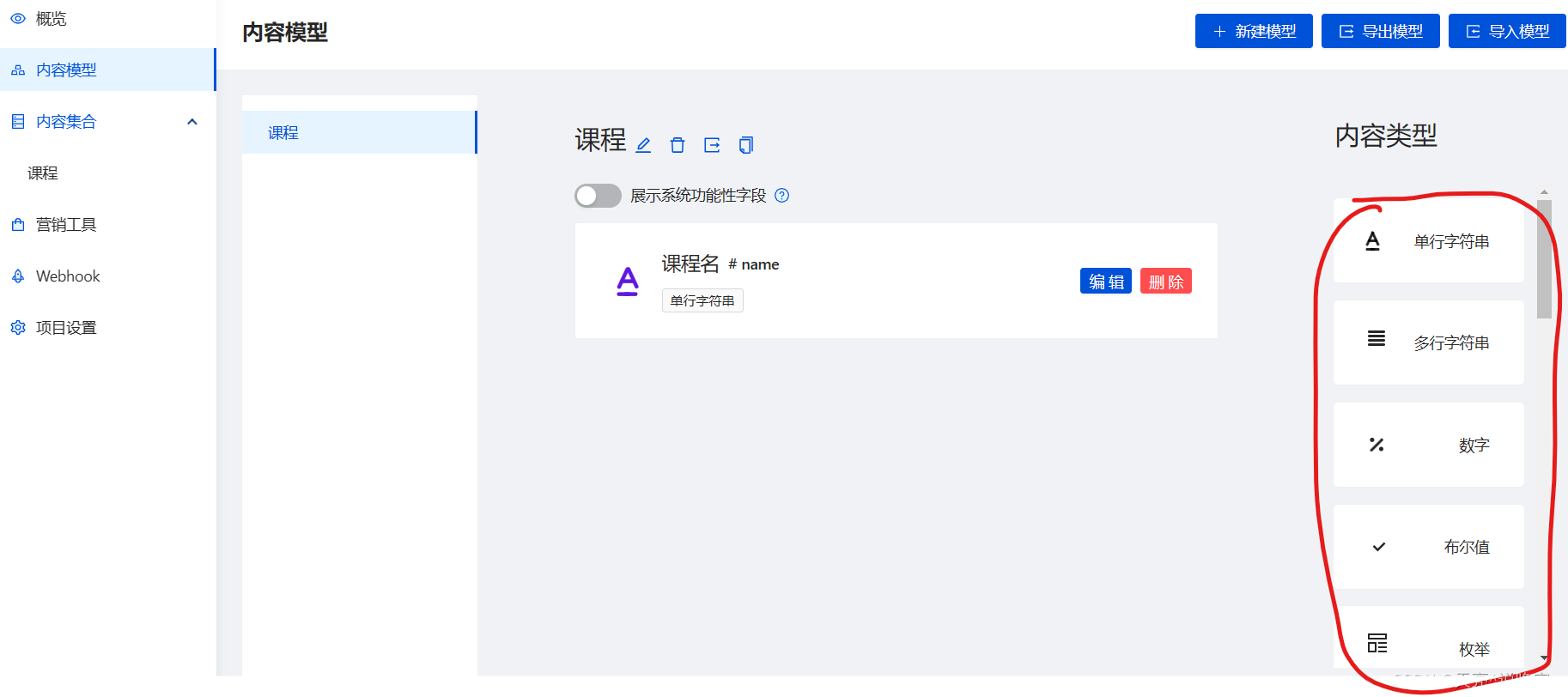
5-6,数据类型
我们往内容模型里添加数据类型的时候可以选择如下一些类型

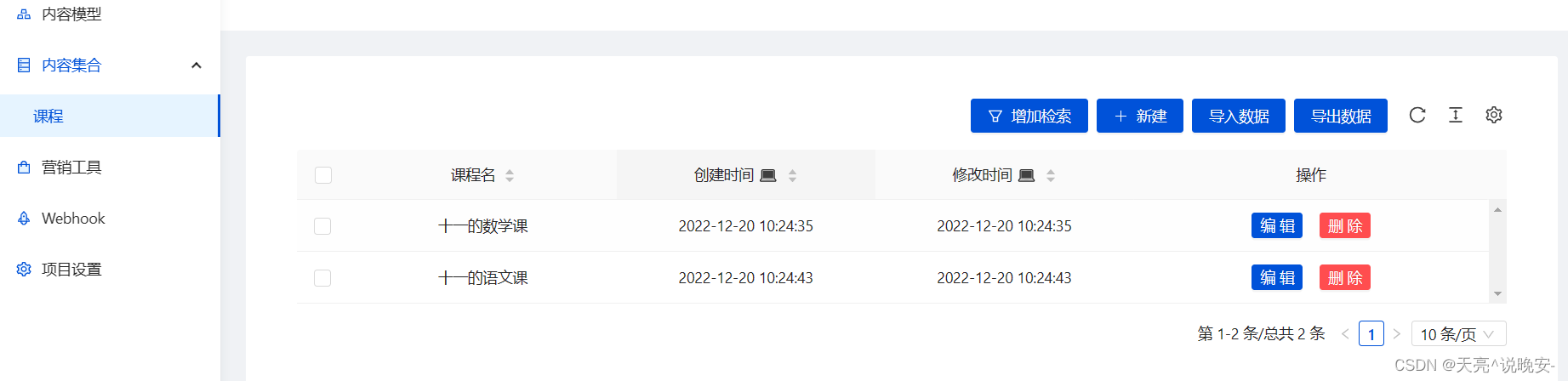
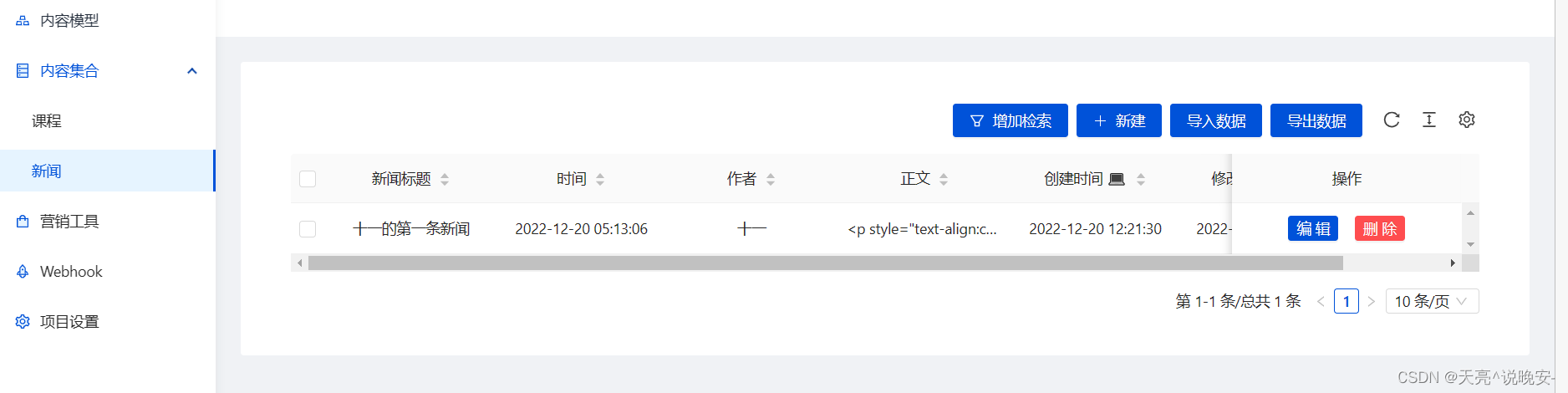
5-7,数据表(集合)管理
我们可以对上面创建好的内容模型(集合)进行可视化的管理,这也是cms的优点,可以让我们对数据库进行可视化的管理。

5-8,综合案例
我会结合cms和云开发数据库,教大家实现一个简单的新闻小程序,有如下功能点
1,新闻列表
2,新闻详情
3,图文混排
4,富文本编辑
5,rich-text的学习
rich-text官方文档:
https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html


<view>{{detail.title}}</view>
<rich-text nodes="{{detail.content}}"></rich-text>