小程序的网络请求的文档是很少的,只提供了API,例子也不举。
基本使用
最简单的使用如下:
就是调用wx.request方法,这个方法已经能够应付大部分的网络请求了。
onLoad() {
wx.request({
url: 'http://123.207.32.32:1888/api/city/all',
success:res=>{
console.log(res);
},
fail:err=>{
console.log(err);
}
})
}
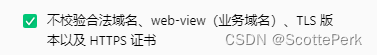
需要注意的是,使用小程序网络请求需要做下面的设置。在右边详情,本地设置中,打开下面的选项。

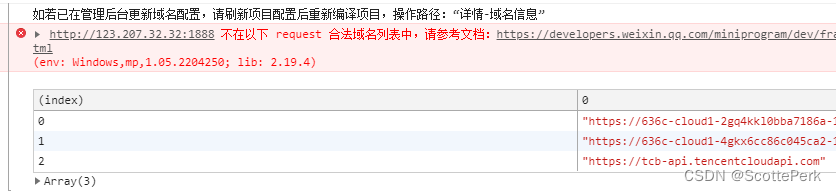
不打开这个选项,就会报类似下面这样的错误。

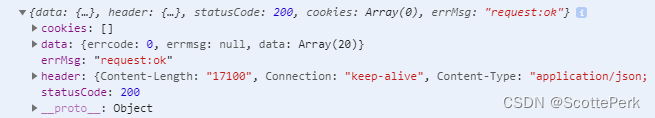
这里要注意,你拿到的res小程序会给你在外层套一些信息,也就是服务器的真实的json数据需要你通过res.data才能获取到。

网络封装
其实就是利用Promise把success和fail都封装成Promise的形式。
一般新建一个service目录,放到service/request目录下面。
export function dataRequest(options){
return new Promise((resolve,reject)=>{
wx.request({
//意思就是选项放前面
...options,
success:res=>{
resolve(res.data)
},
//把失败的值给fail
// fail:reject
fail:err=>{
reject(err)
}
})
})
}
调用的时候就类似这样,比最开始简洁很多。
import { dataRequest } from "../services/index.js"
dataRequest({
url:"http://123.207.32.32:1888/api/home/houselist",
data:{
page:1
}
}).then(res=>{
this.setData({houselist:res.data})
})
使用async/await
使用async/await的时候需要先把onLoad设置为async。
async onLoad() {
//1.请求houseList
const houseRes=await dataRequest({
url:"http://123.207.32.32:1888/api/home/houselist",
data:{
page:1
}
})
this.setData({houselist:houseRes.data})
//2.请求city
const cityRes=await dataRequest({
url:"http://123.207.32.32:1888/api/city/all"
})
this.setData({allCitie:cityRes.data})
}
上面这段代码和Promis相比是有缺点的,就是第二个请求(或者后面的请求)都是要等前面的请求完成才会执行。
一种改进的写法是把请求封装到单独的方法里面。把这个方法写到和onload平级。这样就可以避免请求阻塞。
async getHouseList() {
const houseList = await fetchHouseList()
this.setData({
houselist: houseList.data
})
}
这里我把请求过程封装到了 fetchHouseList()这个方法里面,并且单独写进了一个house.js文件里面,这样方便管理。
src/service/modules/house.js代码如下。
import {dataRequest} from "../index.js"
export function fetchHouseList(){
return dataRequest({
url:"http://123.207.32.32:1888/api/home/houselist",
data:{
page:1
}
})
}
这样在调用的时候就只有一行了。这样就不会阻塞后面代码的执行了。
this.getHouseList()
//实现和getHouseList类似。
this.getAllCity()
只能写成这样子了,看起来似乎有点封装过度,但是为了不阻塞只能拆分到多个方法里面。而不能都写在onLoad方法里面。