前言: vite + vue3 + TypeScript环境
scss报错: [plugin:vite:css] [sass] Undefined mixin.

解决方案:
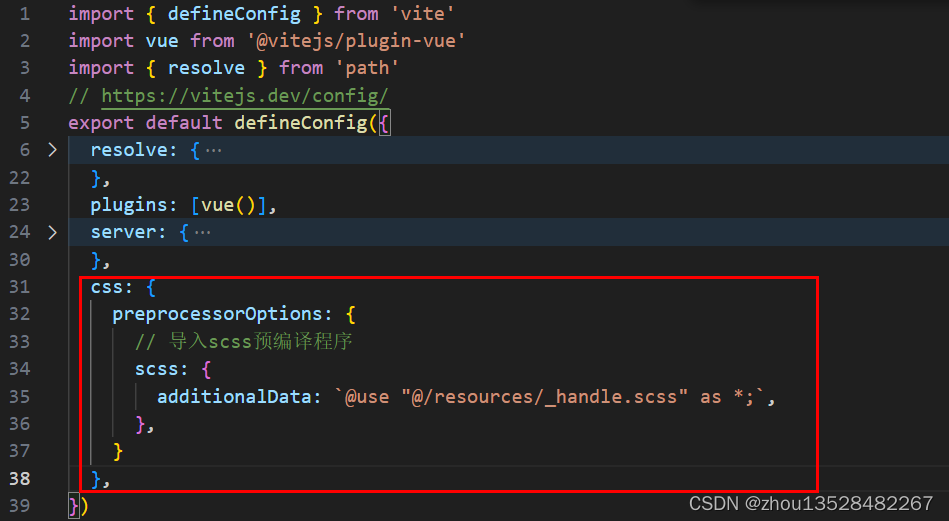
在vite.config.ts文件添加配置
css: {
preprocessorOptions: {
// 导入scss预编译程序
scss: {
additionalData: `@use "@/resources/_handle.scss" as *;`,
},
}
},