QRadioButton这个控件在实际项目中多用于多个QRadioButton控件选择其中一个这样的方式去执行,那么,今天这节就通过几个简单的例子来好好了解下QRadioButton的一个使用。
一.环境配置
1.python 3.7.8
可直接进入官网下载安装:Download Python | Python.org
2.QT Designer
官方下载路径:Qt Designer Download for Windows and Mac
二.实例演示
1.我们先来看下QRadioButton控件常用的函数及方法:
| setChecked() | 设置按钮是否已被选中,更改单选按钮的选中状态,设置True,则表示设置为选中状态。 |
| isChecked() | 返回按钮的选中状态,选中则返回True,未选中返回False。 |
| setText() | 设置单选按钮的返回文本 |
| text() | 返回单选按钮的文本 |
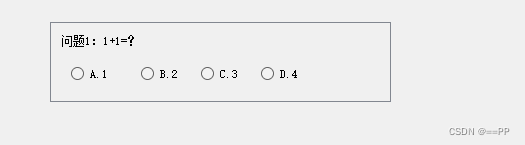
2.直接用Qt Designer 来设计一个串口工具界面的布局,来讲解QRadioButton的使用,界面如下:

这边我们用Qt Designer 来设计的一个很简单的界面,主要为了讲解QRadioButton的一个简单使用,这边我们设计好了界面和了解了QRadioButton控件的基础函数的一个使用,下面就通过实例来更深入的去了解该控件的使用吧。
3.调用setChecked()做出判断,获取正确答案:
(1)我们先来定义A、B、C、D这四个选项选中状态下的执行事件,先来定义A选项的执行事件
if A.isChecked() == True:
print('回答错误!')
A.isChecked(False)
else:
pass这边判断A的选中状态,如果被选中,则会打印回答错误字样,随后将选中状态取消掉,C、D选项同A一样,就不一 一举例来演示了,那我们来看看正常答案B。
(2)定义B选项的执行事件,已知作为选择提,B答案是正确的选项
if B.isChecked() == True:
print('回答正确!')
else:
pass这边B选中后则会直接打印回答正确字样,并保持持续选中的一个状态,不会取消掉,这样一个很简单的选择题小案例就完成啦,看下完成的一个选中代码:
def select_correct():
if A.isChecked() == True:
print('回答错误!')
A.isChecked(False)
else:
pass
if B.isChecked() == True:
print('回答正确!')
else:
pass
if C.isChecked() == True:
print('回答错误!')
C.isChecked(False)
else:
pass
if D.isChecked() == True:
print('回答错误!')
D.isChecked(False)
else:
pass三.总结
QRadioButton一般多用于多选一的事件操作,今天也是通过上述一个很简单的例子来讲一下,根据项目不同可设置不同选项,可自行选择使用。
@Neng