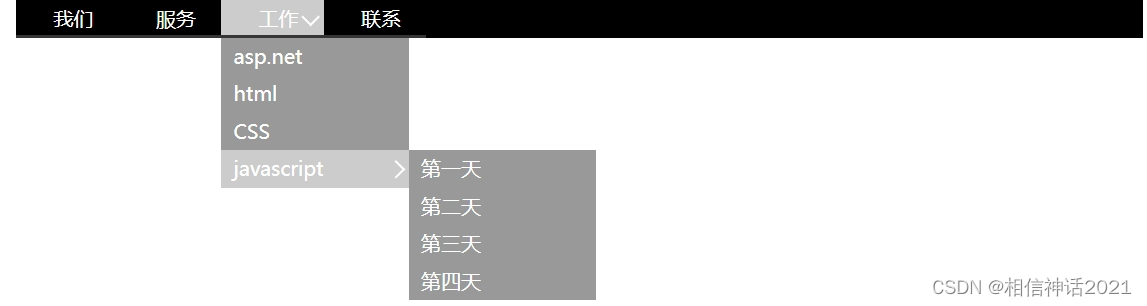
下拉菜单是我们开发中最常见,最常用的,今天我们就自学二级下来菜单。首先看一下最终效果:

一、css代码
.arrow-down::before {content: ""; width: 10px;height: 10px;border: solid ;border-width: 2px 2px 0 0;border-color: var(--white);transform: translate(-50%, -50%) rotate(135deg);position: absolute;right: 0px;top:50%;}
.arrow-right::before {content: ""; width: 10px;height: 10px;border: solid ;border-width: 2px 2px 0 0;border-color: var(--white);transform: translate(-50%, -50%) rotate(45deg);position: absolute;right: 0px;top:50%;}
.myth-menu{list-style: none;padding: 0; margin: 0;height: 30px;background-color:#000000;width: 100%;}
.myth-menu > li{position: relative;float: left;height: 30px;border-bottom-width:1px;border-bottom:solid;height: 30px;padding: 0 20px;}
.myth-menu li:hover { background: #CCCCCC; }
.myth-menu li:hover > ul{display: inline;}
.myth-menu a {color: var(--white);text-decoration: none;padding: 0 0 0 10px;display: block;line-height: 30px;}
.myth-menu a:hover { color:val(--black); }
.myth-menu-second{position: absolute;top: 30px;left: 0;width: 150px;list-style: none;padding: 0;margin: 0;display: none;}
.myth-menu-second > li{position: relative;height: 30px;background: #999999;}
.myth-menu-third {position: absolute;top: 0px;right: -150px;width: 150px;list-style: none;padding: 0;margin: 0;display: none;}
.myth-menu-third > li{height: 30px;background: #999999;}
二、html代码
<ul class="myth-menu">
<li><a href="#">我们</a></li>
<li><a href="#">服务</a></li>
<li>
<a href="#" class="arrow-down">工作</a>
<ul class="myth-menu-second">
<li><a href="#">asp.net</a></li>
<li><a href="#">html</a></li>
<li><a href="#">CSS</a></li>
<li>
<a href="#" class="arrow-right">javascript</a>
<ul class="myth-menu-third">
<li><a href="#">第一天</a></li>
<li><a href="#">第二天</a></li>
<li><a href="#">第三天</a></li>
<li><a href="#">第四天</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">联系</a></li>
</ul>
这样我们的二级下来菜单就实现了。