步骤一:通过使用 HBuilderX 直接导入项目(uni_modules 版本)
步骤二:在uCharts官网 - 秋云uCharts跨平台图表库 演示中,先弄个demo试着运行,

步骤三:查看自己需要的配置,

下面是我的用法:
<view class="charts-box">
<qiun-data-charts type="line" :opts="opts" :chartData="chartData" />
</view>
.charts-box {
border: 1rpx solid blue;
/* width: 100%; */
height: 200px;
} data() {
return {
title: 'Hello',
chartData: {},
opts: {
color: ["#3f1b1b"], //主题颜色
padding: [15, 10, 0, 15], //画布填充边距,顺序为上右下左
enableScroll: false, //是否显示数据点的图形标识
legend: { //图例配置
show: false // 关闭图例标识
},
xAxis: {
title: 'x轴',
disableGrid: true //不绘制纵向网格(即默认绘制网格)
},
yAxis: {
gridType: "solid", // 设置虚线还是实线
dashLength: 2,
splitNumber: 5, //横向向网格数量。默认5 行
// min:0.1,
// max:2,
tofix: 1, // 小数点一位
},
extra: { //区域图
line: {
type: "curve", // 设置为曲线
width: 2,
activeType: "hollow"
}
}
}
}
},
mounted() {
this.getServerData();
},
methods: {
getServerData() {
//模拟从服务器获取数据时的延时
setTimeout(() => {
let res = {
categories: ["2016", "2017", "2018", "2019", "2020", "2021"],
series: [{
name: "七日涨跌图",
data: [200, 36, 31, 33, 13, 34],
}]
};
this.chartData = JSON.parse(JSON.stringify(res));
}, 500);
}
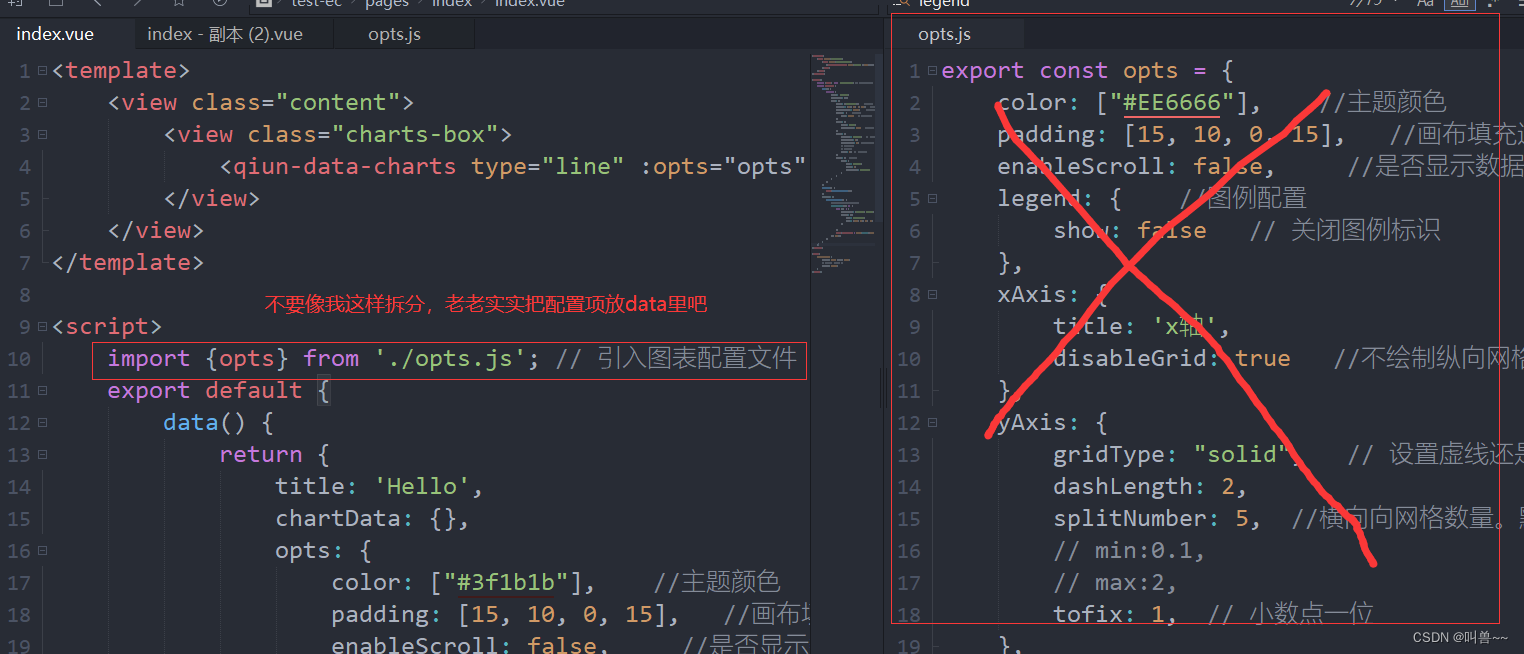
}特别注意:千万不要把opts配置项拆分为单独文件,有可能会导致配置项不生效。












![计算机视觉与深度学习-经典网络解析-AlexNet-[北邮鲁鹏]](https://img-blog.csdnimg.cn/28f3d5c2dff8413bbdd18ee111653a76.png)