🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为JAVA大师。🚀🏆
🌈让我们在Vue的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖
一.Vue-cli介绍
1.Vue-cil理解
Vue CLI 是一个基于 Vue.js 开发的官方脚手架工具,用于快速搭建 Vue.js 项目的开发环境。它提供了一套完整的项目构建工具链,包括初始化项目、本地开发服务器、构建生产版本等功能,大大简化了 Vue.js 项目的开发流程。
2.Vue-cli主要特点和功能:
快速原型开发:Vue CLI 提供了一个交互式的脚手架,能够快速创建一个基本的 Vue.js 项目,并且内置了开发服务器和实时重载功能,方便开发者进行原型开发和实时调试。
插件化扩展:Vue CLI 支持通过插件机制扩展其功能。官方提供了一系列官方插件,如路由管理、状态管理等,同时也支持第三方插件的使用。
集成了现代化的前端工具:Vue CLI 集成了许多现代化的前端工具,如 Webpack、Babel 等,可自动处理代码转译、模块打包、静态资源管理等任务,提高了开发效率。
支持自定义配置:Vue CLI 提供了一种简洁易用的配置文件格式(vue.config.js)来管理不同的构建配置选项,使开发者能够灵活地定制自己项目的构建配置。
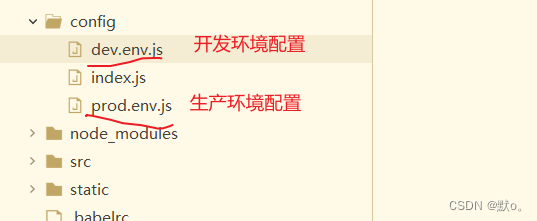
支持多环境配置:Vue CLI 支持在不同的环境下进行构建,如开发环境、测试环境和生产环境,并且可以轻松地切换环境变量和相关配置,方便进行不同环境的部署和测试。
总之,Vue CLI 是一个强大的脚手架工具,为 Vue.js 项目提供了一整套的开发工具链,使开发者能够更高效、更便捷地进行 Vue.js 项目的开发和构建。
3.应用场景
-
单页面应用(SPA)开发:Vue CLI 提供了快速创建 Vue.js 单页面应用的能力,包括路由管理、状态管理等功能,方便开发者快速搭建和开发前端项目。
-
前端原型开发:Vue CLI 的快速原型开发功能使开发者能够快速创建一个基本的 Vue.js 项目,并且内置了开发服务器和实时重载功能,方便进行前端原型验证和交互开发。
-
多人协作开发:Vue CLI 提供了一套统一的项目结构和规范,使得团队中的开发者可以方便地协同开发,并且内置了代码规范检查工具,帮助团队保持一致的开发风格和规范。
-
多环境配置和部署:Vue CLI 支持在不同的环境下进行构建和部署,如开发环境、测试环境和生产环境,可以方便地切换环境变量和相关配置,提高项目的可维护性和部署效率。
-
项目构建与优化:Vue CLI 集成了现代化的前端工具链,如 Webpack、Babel 等,可以自动处理代码转译、模块打包、静态资源管理等任务,方便进行项目构建和优化。
需要注意的是,Vue CLI 更适合于中大型前端项目的开发和构建,对于简单的静态页面或小型项目,可能会显得过于繁琐。在选择使用 Vue CLI 前,建议根据项目规模和需求进行评估和选择。
二. Vue-cil部署spa项目实战
1.安装Vue-cil(通过cmd)
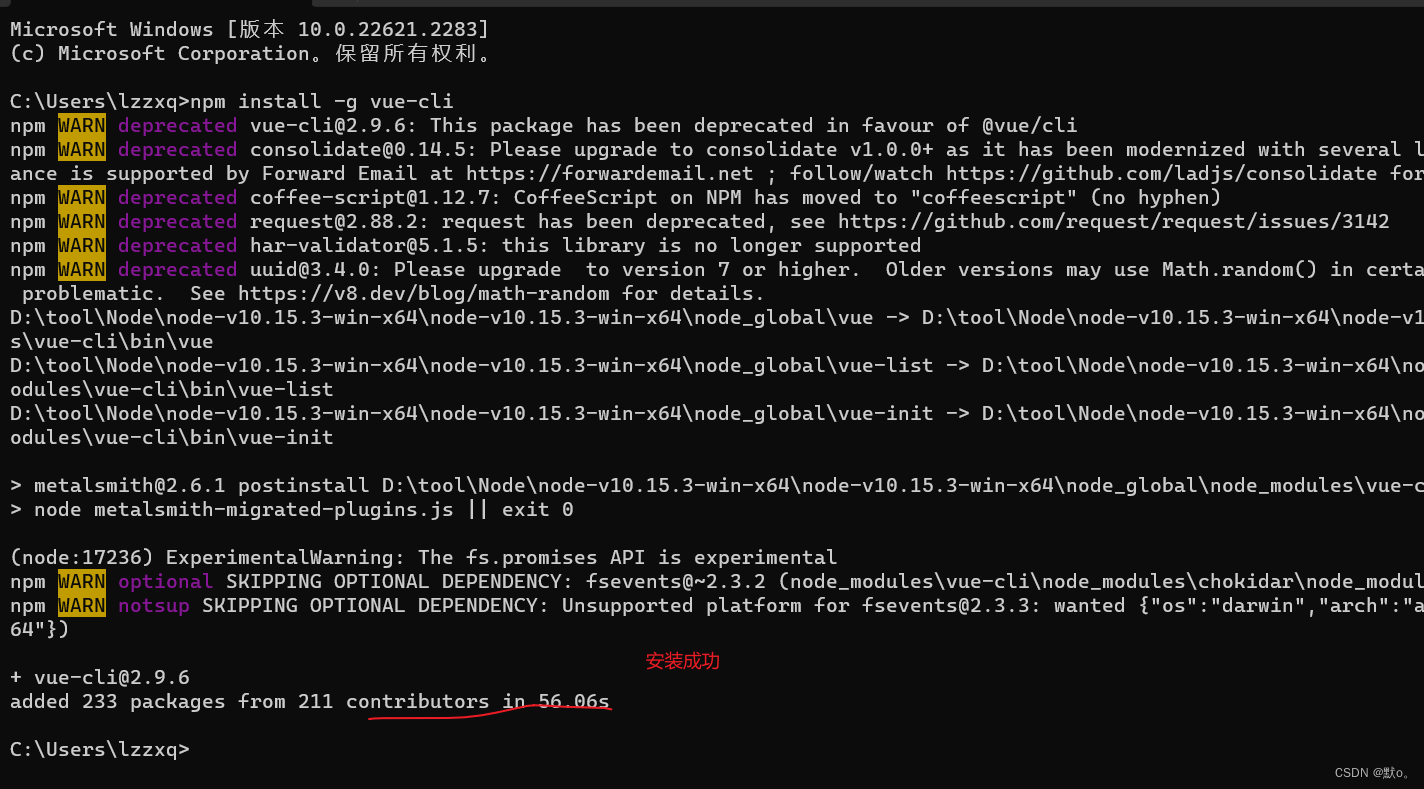
npm install -g vue-cli
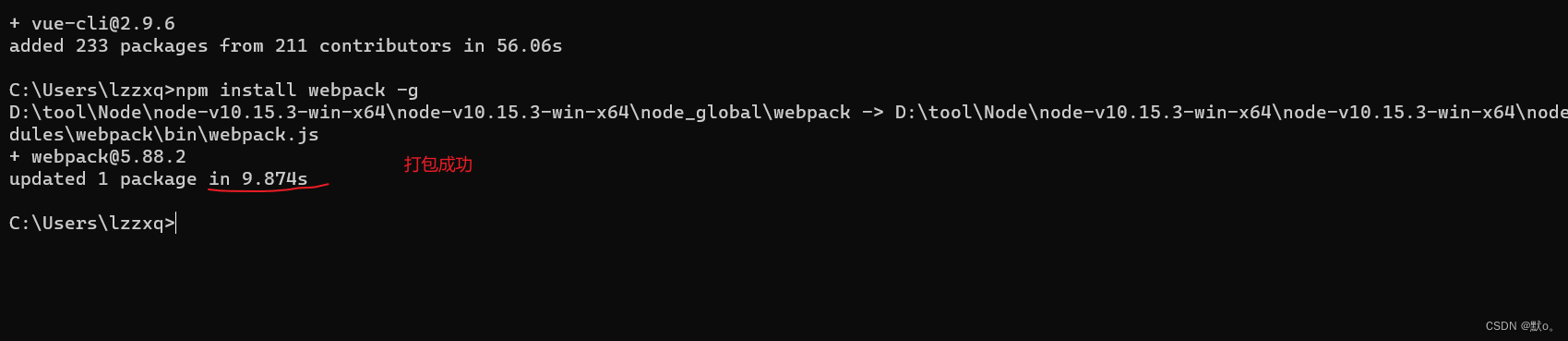
npm install webpack -g
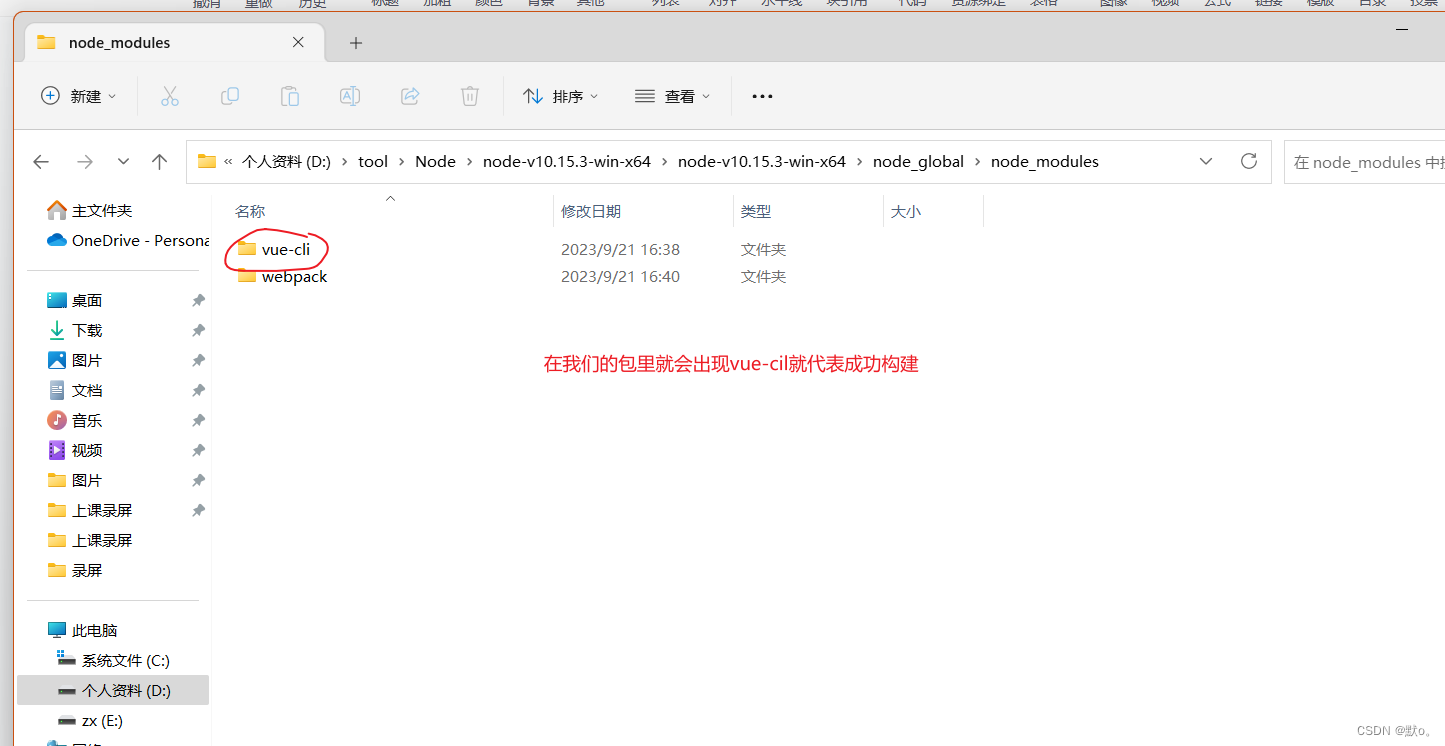
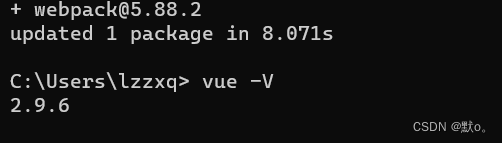
效果展示
安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
2.使用脚手架vue-cli(2.X版)来构建项目
打开网页·开发工具的工作区间在路径上面输入cdm打开控制窗口
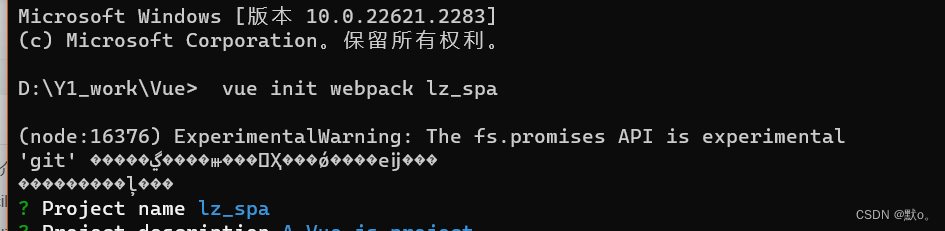
在输入 vue init webpack 项目名字

3.在输入项目名字后来到'一问一答模式'
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
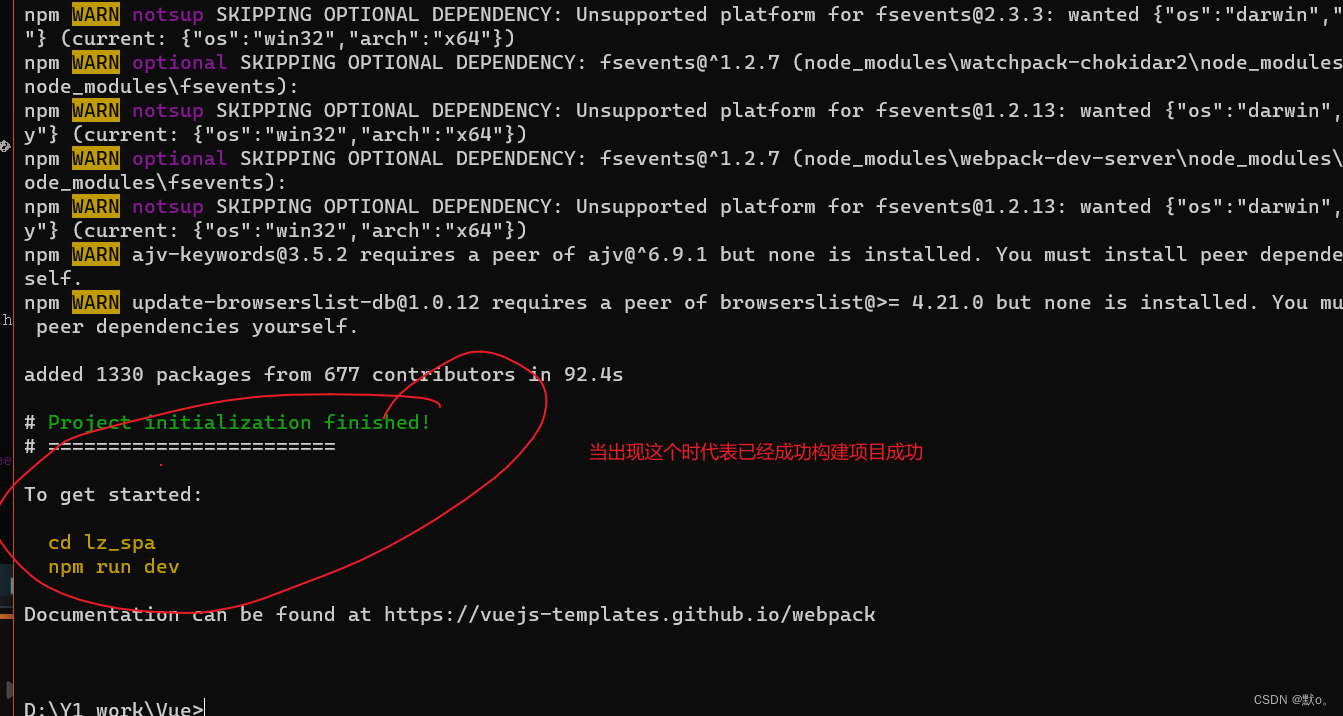
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
项目构建成功

导入项目在开发软件中

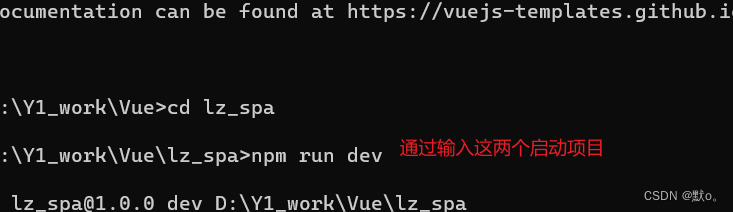
启动项目
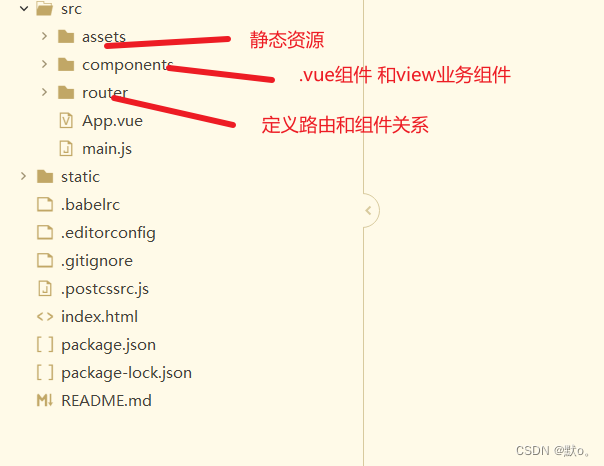
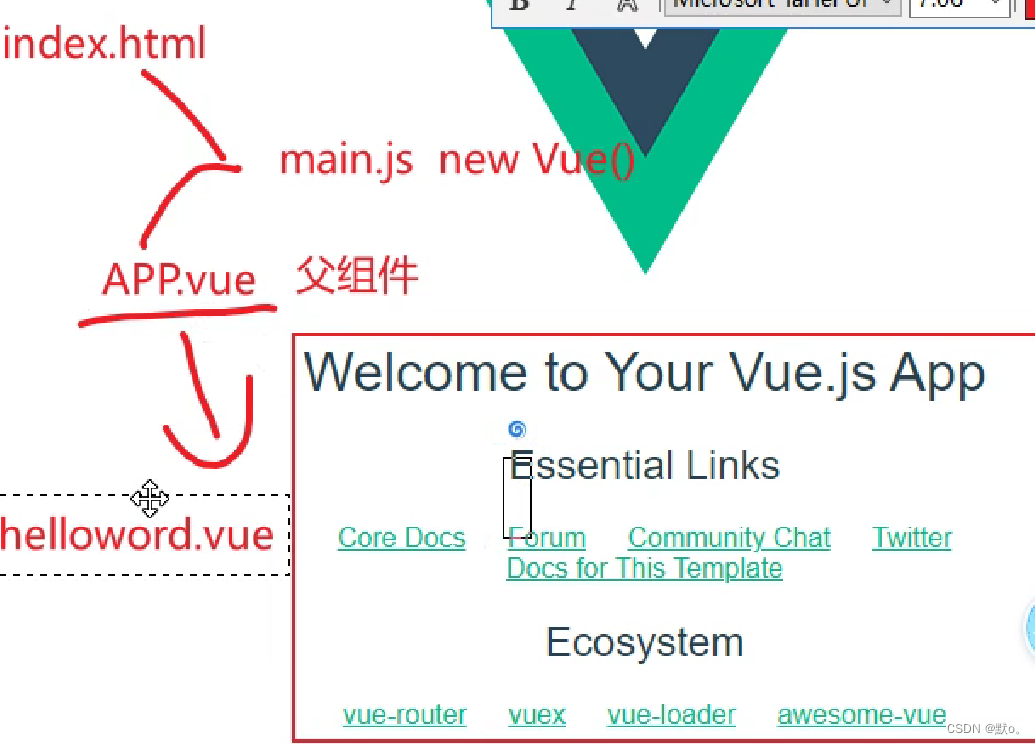
4.项目包的功能介绍



三.实战演练
1.使用路由
1.1.定义组件
在components文件夹里面,新建你需要的vue文件

1.2.定义容器
vue文件里面的<template>里面,有且只能有一个根节点
<template>
<div class="Center">
这是网站首页,活动方式
</div>
</template>
<script>
export default {
name: 'Center',
data() {
return {
msg: '阿斯顿法国红酒看来'
}
}
}
</script>
<style>
</style>
<template>
<div class="About">
这是关于网页
</div>
</template>
<script>
export default {
name: 'About',
data() {
return {
msg: '1234567890'
}
}
}
</script>
<style>
</style>
1.3.组装成路由器
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Center from '@/components/Center'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/Center',
name: 'Center',
component: Center
},
{
path: '/About',
name: 'About',
component: About
}
]
})
1.4.测试

2.嵌套路由
2.1定义组件
在components文件夹里面,新建你需要的vue文件

2.2定义容器
vue文件里面的<template>里面,有且只能有一个根节点
<template>
<div>
关于本站创始人
</div>
</template>
<script>
export default {
name: 'AboutMe',
data() {
return {
msg: '1234567890'
}
}
}
</script>
<style>
</style>
<template>
<div>
关于本站
</div>
</template>
<script>
export default {
name: 'AboutWeb',
data() {
return {
msg: '1234567890'
}
}
}
</script>
<style>
</style>
2..3.组装成路由器
<template>
<div class="About">
<router-link to="AboutMe">关于站长</router-link>
<router-link to="AboutWeb">关于网站</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'About',
data() {
return {
msg: '1234567890'
}
}
}
</script>
<style>
</style>
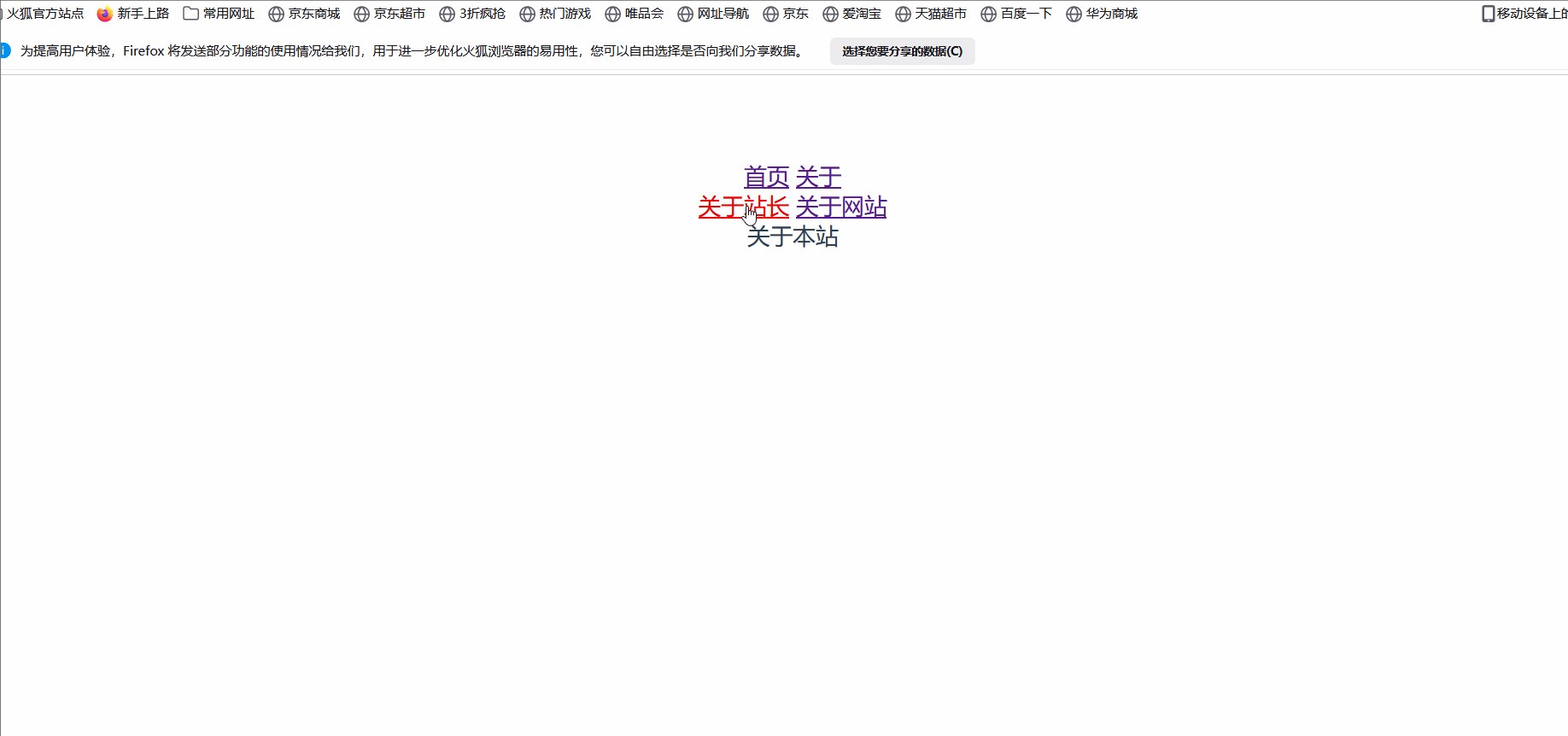
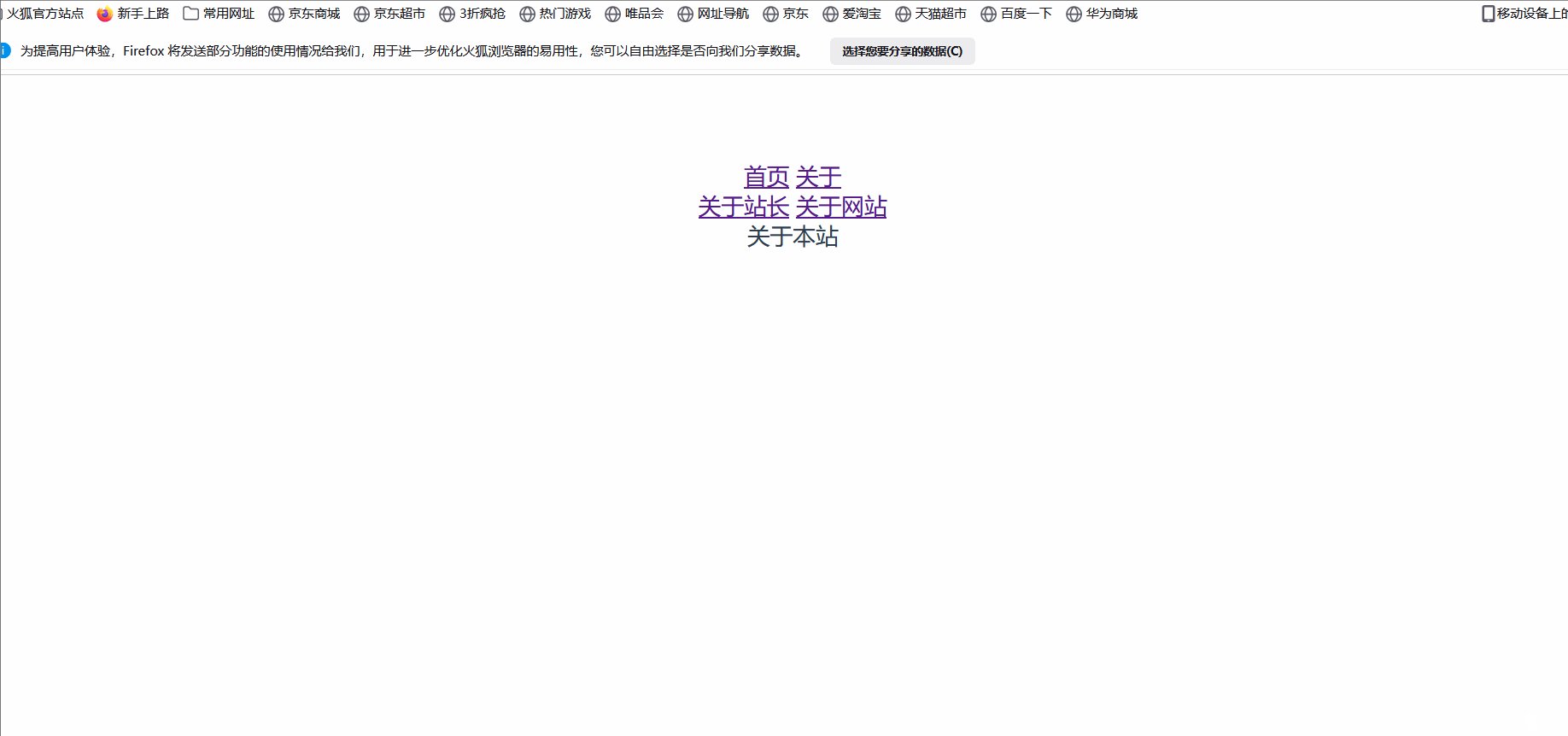
2.4.测试


















![计算机视觉与深度学习-经典网络解析-AlexNet-[北邮鲁鹏]](https://img-blog.csdnimg.cn/28f3d5c2dff8413bbdd18ee111653a76.png)