如何统一代码风格,规范提交呢? 推荐使用前端规范全家桶 ESLint + Prettier + husky + lint-staged。
- eslint (github.com/eslint/esli…)
- JavaScript 代码检测工具,检测并提示错误或警告信息
- prettier (github.com/prettier/pr…)
代码自动化格式化工具,更好的代码风格效果 - husky (github.com/typicode/hu…)
- Git hooks 工具, 可以在执行 git 命令时,执行自定义的脚本程序
- lint-staged (github.com/okonet/lint…)
对暂存区 (git add) 文件执行脚本 检测 校验 - Commitizen(github.com/commitizen-…)
检测 git commit 内容是否符合定义的规范 - eslint-config-prettier (github.com/prettier/es…)
解决 eslint 和 prettier 冲突
下面我会逐个讲解每个依赖包使用步骤,文末总结了使用过程中的问题,让大家少踩坑。
ESlint
安装步骤:
1、安装eslint
npm install eslint
2、快速构建 eslint 配置文件
npm init @eslint/config
执行完成后,自动生成 eslint 配置文件.eslintrc.js 可在 .eslintrc.js 中配置 rules 定义校验规则
rules: {
indent: ['error', 4], // 用于指定代码缩进的方式,这里配置为使用四个空格进行缩进。
'linebreak-style': [0, 'error', 'windows'], // 用于指定换行符的风格,这里配置为使用 Windows 风格的换行符(\r\n)。
quotes: ['error', 'single'], // 用于指定字符串的引号风格,这里配置为使用单引号作为字符串的引号。
semi: ['error', 'always'], //用于指定是否需要在语句末尾添加分号,这里配置为必须始终添加分号。
'@typescript-eslint/no-explicit-any': ['off'] // 用于配置 TypeScript 中的 "any" 类型的使用规则,这里配置为关闭禁止显式使用 "any" 类型的检查。
}
husky
husky 是一个 Git 钩子(Git hooks)工具,它可以让你在 Git 事件发生时执行脚本,进行代码格式化、测试等操作。
常见的钩子
- pre-commit:在执行 Git commit 命令之前触发,用于在提交代码前进行代码检查、格式化、测试等操作。
- commit-msg:在提交消息(commit message)被创建后,但提交操作尚未完成之前触发,用于校验提交消息的格式和内容。
- pre-push:在执行 Git push 命令之前触发,用于在推送代码前进行额外检查、测试等操作。
具体的使用步骤如下:
- 在项目根目录下运行以下命令安装 husky:
npm install husky --save-dev
- 启用git 钩子 输入以下命令
npm pkg set scripts.prepare="husky install"
安装成功后会在 package.json 文件中 script 中生成命令
注意!如为自动生成需手动添加,将以下内容粘贴到 package.json 文件中
// package.json
{
"scripts": {
"prepare": "husky install"
}
}
- 创建.husky目录,执行如下代码
npm run prepare
注意!如未生成 .husky 目录,推荐使用命令 npx husky install
创建 Git 挂钩
新建提交前校验代码格式化
npx husky add .husky/pre-commit "npx --no-install lint-staged"
npx --no-install lint-staged 是一个命令,用于在不安装 lint-staged 的情况下运行该工具。npx --no-install 命令用于从远程下载并执行指定的命令。
执执行成功,.husky 目录多出一个 pre-commit 文件
新建提交前校验提示规范
npx husky add .husky/commit-msg
npx --no-install lint-staged 是一个命令,用于在不安装 lint-staged 的情况下运行该工具。npx --no-install 命令用于从远程下载并执行指定的命令。
lint-staged
- 作用:lint-staged 可以让你在 Git 暂存(staged)区域中的文件上运行脚本,通常用于在提交前对代码进行格式化、静态检查等操作。
- 使用方式:你可以在项目中使用 lint-staged 配合 husky 钩子来执行针对暂存文件的脚本。具体的使用步骤如下:
在项目根目录下运行以下命令安装 lint-staged:
npm install lint-staged --save-dev
在 package.json 文件中添加以下配置:
{
"lint-staged": {
// src/**/*.{js,jsx,ts,tsx} 校验暂存区、指定目录下的文件类型
// 校验命令,执行 eslint 、prettier
"src/**/*.{js,jsx,ts,tsx}": [
"prettier --write",
"eslint --fix"
]
}
}
“src/**/*.{js,jsx,ts,tsx}” 是指定要针对的暂存文件模式,你可以根据自己的项目需求来配置。
[“prettier --write”,“eslint --fix”]为校验命令,可执行 eslint 、prettier 等规则
prettier
prettier 是一个代码格式化工具。prettier 与上述 husky 和 lint-staged 搭配使用,可以在提交代码之前自动格式化代码。具体的使用步骤如下:
在项目根目录下运行以下命令安装 prettier:
npm install prettier --save-dev
建 .prettierrc.js 文件,并定义你想要的代码样式,例如:
module.exports = {
semi: true,//强制在语句末尾使用分号。
trailingComma: 'none',//不允许在多行结构的最后一个元素或属性后添加逗号。
singleQuote: true,//使用单引号而不是双引号来定义字符串。
printWidth: 120,//指定每行代码的最大字符宽度,超过这个宽度的代码将被换行
tabWidth: 4//指定一个制表符(Tab)等于多少个空格。
};
这里的配置选项根据你的需求定义,具体选项可以参考 prettier 文档。 在 lint-staged 的配置中添加 “prettier --write”,例如:
{
"lint-staged": {
// src/**/*.{js,jsx,ts,tsx} 校验暂存区、指定目录下的文件类型
// 校验命令,执行 eslint 、prettier
"src/**/*.{js,jsx,ts,tsx}": [
"prettier --write",
"eslint --fix"
]
}
}
这样当你进行 GIT 提交操作时,lint-staged 将自动运行 prettier 来格式化符合规则的文件。
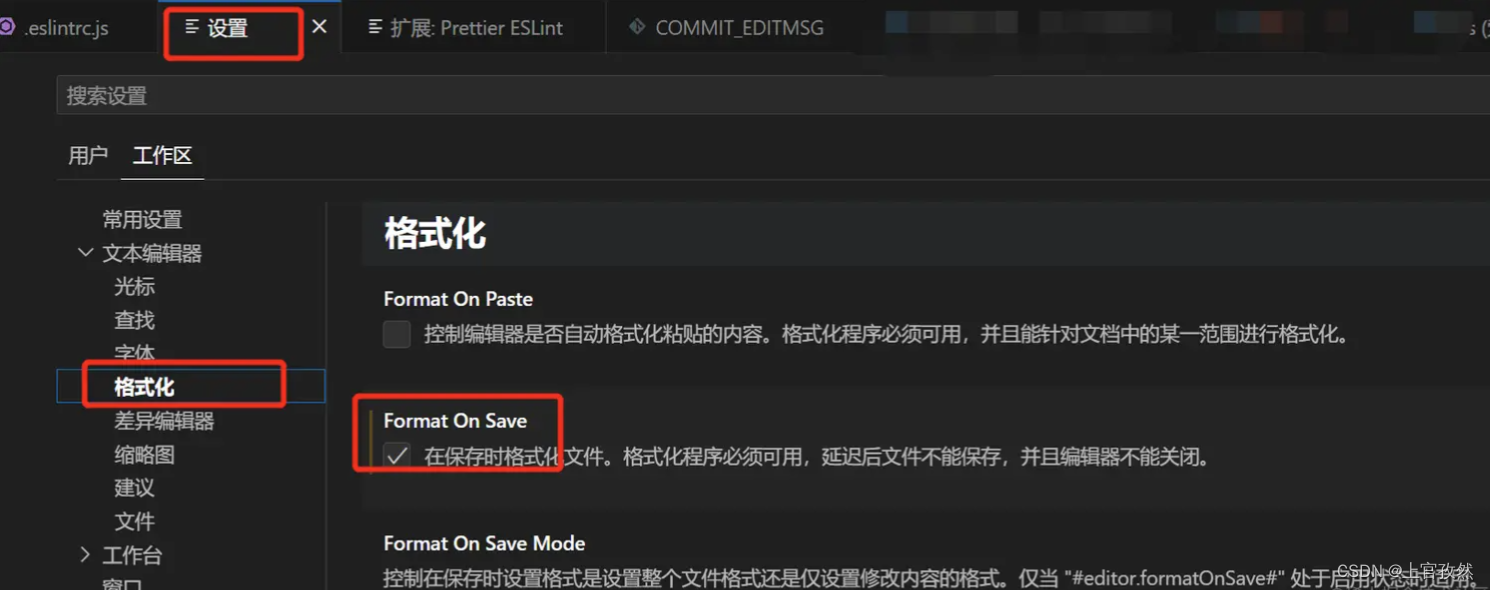
配置 ctrl + s ,自动保存功能
第一种,在vscode 设置里面配置 点击Vscode的设置=>工作区=>文本编辑器