Vite + Vue3 使用cdn引入依赖 vite cdn vue3 cdn vite引入cdn
- 1、安装插件
- 2、在 vite.config.js 引用
- 3、main.js
- 4、打包测试
1、安装插件
npm install element-plus --save
2、在 vite.config.js 引用
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入 vite-plugin-cdn-import 插件
import { Plugin as importToCDN } from 'vite-plugin-cdn-import'
// https://vitejs.dev/config/
export default defineConfig({
// 打包base访问地址,和webpack 的base一样,默认 ./ 就好了
base: './',
plugins: [
vue(),
// 配置 CDN
importToCDN({
modules: [
{
name: "vue",
var: "Vue",
path: "https://cdn.jsdelivr.net/npm/vue@3.3.4/dist/vue.global.min.js",
},
{
name: "element-plus", // 依赖名称,
var: "ElementPlus", // 全局变量名
path: "https://cdn.jsdelivr.net/npm/element-plus@2.3.14/dist/index.full.min.js", // CDN 链接
css: "https://cdn.jsdelivr.net/npm/element-plus@2.3.14/dist/index.min.css", // 依赖有css就填,没有就去掉这个
},
],
}),
],
server: {
host: '0.0.0.0'
}
})
3、main.js
main.js 这个文件不需要动,因为 npm install element-plus 插件针对的是生产环境CDN引入,本地开发环境还是需要 NPM 的
CDN引入只有在 build 打包出来的才是CDN引入,本地开发走的还是NPM本地包引入, 所以先使用 NPM方式引入,在改为CDN方式,改为CDN不需要动 main.js
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 引入 ElementPlus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
// 使用 ElementPlus
app.use(ElementPlus)
app.mount('#app')
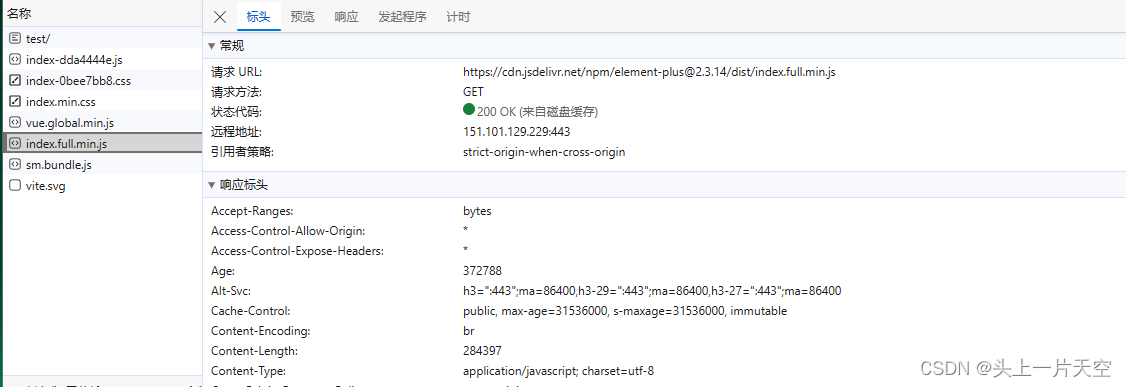
4、打包测试
执行打包 命令 npm run build
部署到 Nginx 查看 引用已经生效