智能制造系统架构通过生命周期、系统层级和智能功能三个维度构建完成,主要解决智能制造标准体系结构和框架的建模研究
生命周期是由设计、生产、物流、销售、服务等一系列相互联系的价值创造活动组成的链式集合。生命周期中各项活动相互关联、相互影响。不同行业的生命周期构成不尽相同。
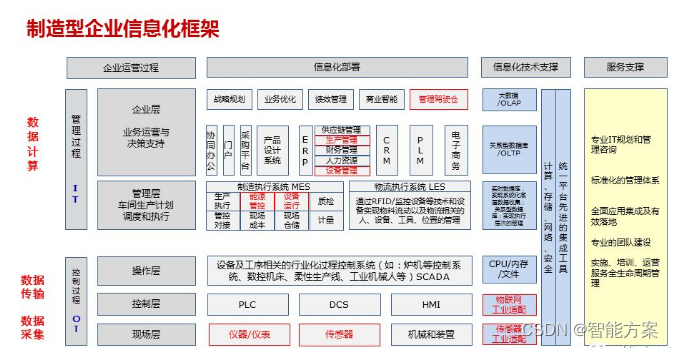
系统层级自下而上共五层,分别为设备层、控制层、车间层、企业层和协同层。智能制造的系统层级体现了装备的智能化和互联网协议(IP)化,以及网络的扁平化趋势。具体包括:
设备层级包括传感器、仪器仪表、条码、射频识别、机器、机械和装置等,是企业进行生产活动的物质技术基础;
控制层级包括可编程逻辑控制器(PLC)、数据采集与监视控制系统(SCADA)、分布式控制系统(DCS)和现场总线控制系统(FCS)等;
车间层级实现面向工厂/车间的生产管理,包括制造执行系统(MES)等;
企业层级实现面向企业的经营管理,包括企业资源计划系统(ERP)、产品生命周期管理(PLM)、供应链管理系统(SCM)和客户关系管理系统(CRM)等;
协同层级由产业链上不同企业通过互联网络共享信息实现协同研发、智能生产、精准物流和智能服务等。
智能功能包括资源要素、系统集成、互联互通、信息融合和新兴业态等五层。
资源要素包括设计施工图纸、产品工艺文件、原材料、制造设备、生产车间和工厂等物理实体,也包括电力、燃气等能源。此外,人员也可视为资源的一个组成部分。
系统集成是指通过二维码、射频识别、软件等信息技术集成原材料、零部件、能源、设备等各种制造资源。由小到大实现从智能装备到智能生产单元、智能生产线、数字化车间、智能工厂,乃至智能制造系统的集成。
互联互通是指通过有线、无线等通信技术,实现机器之间、机器与控制系统之间、企业之间的互联互通。
信息融合是指在系统集成和通信的基础上,利用云计算、大数据等新一代信息技术,在保障信息安全的前提下,实现信息协同共享。
新兴业态包括个性化定制、远程运维和工业云等服务型制造模式。


![[附源码]计算机毕业设计Python第三方游戏零售平台(程序+源码+LW文档)](https://img-blog.csdnimg.cn/ddc3e6ce45714a0998add4c465841949.png)






![[附源码]Python计算机毕业设计Django智能衣橱APP](https://img-blog.csdnimg.cn/7d13634c36e84acb8f6feb5dcd9cad52.png)








![[ 妙用css ]:用css变量解决开发实际问题](https://img-blog.csdnimg.cn/eb9e05db105b4c0eb02406eb800cfa03.jpeg#pic_center)