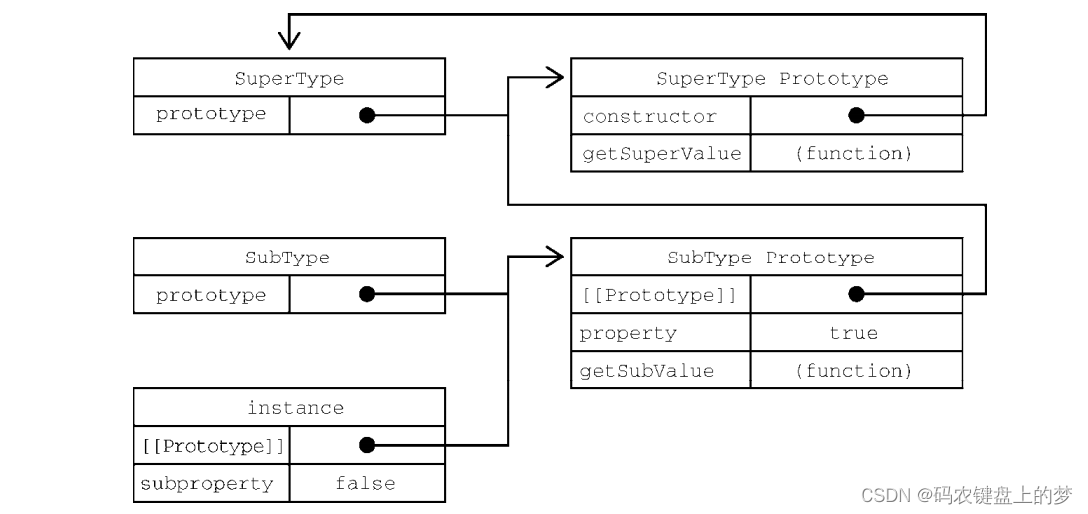
构造函数、原型和实例的关系:
实现原型链涉及如下代码模式:
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function () {
return this.property;
};
function SubType() {
this.subproperty = false;
}
// 继承 SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function () {
return this.subproperty;
};
let instance = new SubType();
console.log(instance.getSuperValue()); // true
这个例子中实现继承的关键,是 SubType 没有使用默认原型,而是将其替换成了一个新的对象。这个新的对象恰好是 SuperType 的实例。这样一来,SubType 的实例不仅能从 SuperType 的实例中继承属性和方法,而且还与 SuperType 的原型挂上了钩。于是 instance(通过内部的[[Prototype]])指向SubType.prototype,而 SubType.prototype(作为 SuperType 的实例又通过内部的[[Prototype]])指向 SuperType.prototype。注意,getSuperValue()方法还在 SuperType.prototype 对象上,而 property 属性则在 SubType.prototype 上。这是因为 getSuperValue()是一个原型方法,而property 是一个实例属性。SubType.prototype 现在是 SuperType 的一个实例,因此 property才会存储在它上面。还要注意,由于 SubType.prototype 的 constructor 属性被重写为指向SuperType,所以 instance.constructor 也指向 SuperType。
原型链扩展了前面描述的原型搜索机制。我们知道,在读取实例上的属性时,首先会在实例上搜索这个属性。如果没找到,则会继承搜索实例的原型。在通过原型链实现继承之后,搜索就可以继承向上,搜索原型的原型。对前面的例子而言,调用 instance.getSuperValue()经过了 3 步搜索:instance、SubType.prototype 和 SuperType.prototype,最后一步才找到这个方法。对属性和方法的搜索会一直持续到原型链的末端。
![[附源码]计算机毕业设计Python第三方游戏零售平台(程序+源码+LW文档)](https://img-blog.csdnimg.cn/ddc3e6ce45714a0998add4c465841949.png)






![[附源码]Python计算机毕业设计Django智能衣橱APP](https://img-blog.csdnimg.cn/7d13634c36e84acb8f6feb5dcd9cad52.png)








![[ 妙用css ]:用css变量解决开发实际问题](https://img-blog.csdnimg.cn/eb9e05db105b4c0eb02406eb800cfa03.jpeg#pic_center)