文章目录
- 前言
- 一、项目设计
- 1. 模块设计
- 功能分析
- 前台功能
- 后台功能
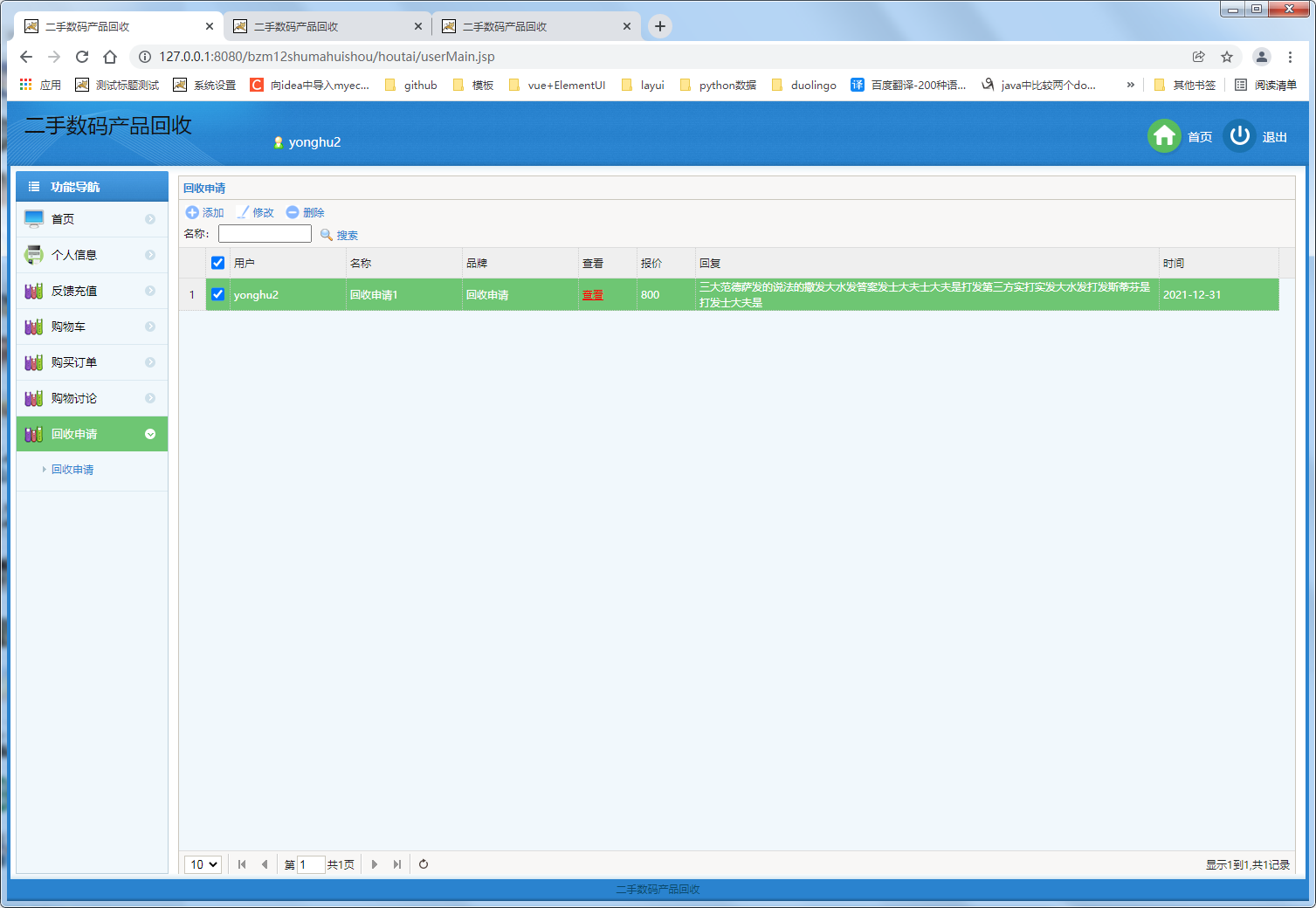
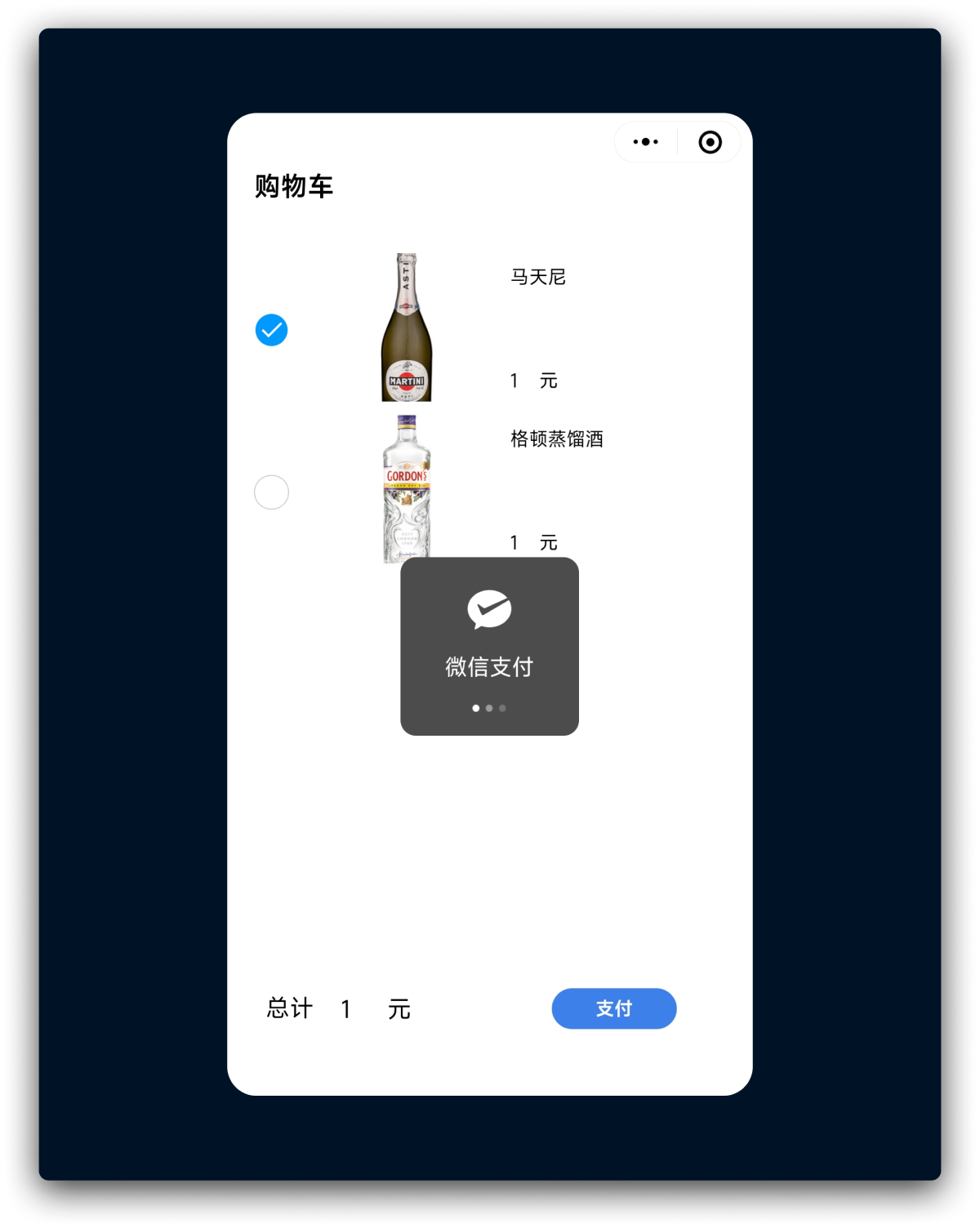
- 2. 实现效果
- 二、部分源码
- 项目源码
前言
今天学长向大家分享一个 web项目:
基于java web的网上零食销售系统的设计与实现
一、项目设计
1. 模块设计
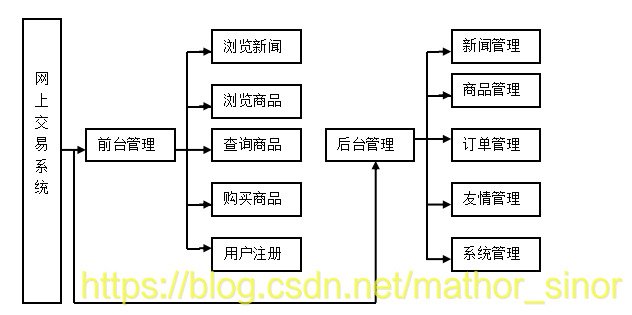
功能分析
经过对时下大型电商网站的调查,对该系统的功能进行的大体的划分,网上零食销售系统将划分为两大管理模块。前台模块涵盖物品类别的查询,物品信息的查看,物品的订购,购物车,个人信息的修改等功能。后台模块涵盖平台中新闻的删改,商城中物品的维护,交易单的维护和注册人员的维护等模块。
前台功能
1.浏览商品
(1) 商品详细资料
(2) 商品编号
2.订购商品
3.购物车
4.用户信息维护
(1) 用户注册
(2) 用户登陆
(3) 用户资料修改
后台功能
1.新闻管理
(1) 添加新闻
(2) 修改新闻
(3) 删除新闻
2.商品管理
(1) 添加商品类别
(2) 修改商品类别
(3) 删除商品类别
(4) 添加商品信息
(5) 修改商品信息
(6) 删除商品信息
(7) 查看商品信息
3.订单管理
(1) 处理订单
(2) 办理发货
(3) 办理结帐
(4) 删除订单
4.友情连接
(1) 增加友情连接
(2) 删除友情连接
(3) 修改友情连接
5.会员管理功能
(1) 注册用户
(2) 修改用户信息
(3) 删除用户信息
6.系统用户管理功能
(1) 添加系统用户
(2) 修改系统用户信息
(3) 删除系统用户信息

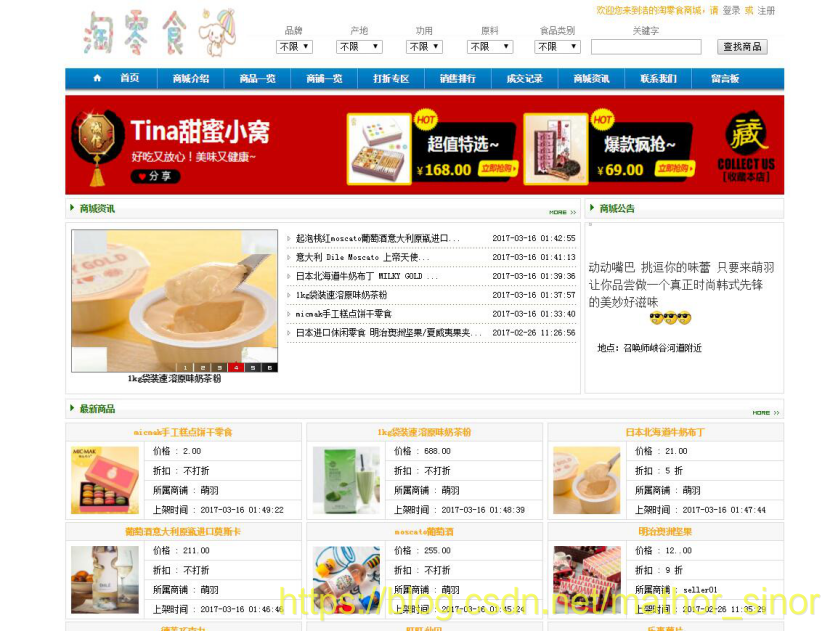
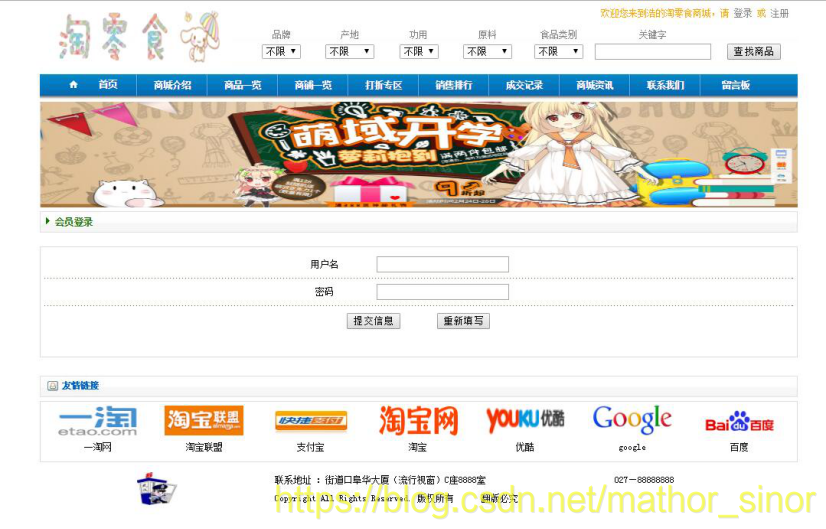
2. 实现效果



二、部分源码
源码非常多,文章篇幅有限,这里就不放上来了,仅展示小部分关键代码
部分代码示例:
<form name="form" method="post" action="memberAction.do?action=1" onSubmit="return land()">
<table width="80%" height="90" border="0" align="center" cellpadding="0" cellspacing="0">
<tr> <td width="39%" height="20"><div align="right">用户名:</div></td>
<td width="61%"><input name="name" type="text" size="13"></td> </tr>
<tr> <td height="20"><div align="right">密 码:</div></td>
<td><input name="password" type="password" size="13"></td> </tr>
<tr align="center"> <td height="27"> </td>
<td><input type="submit" name="Submit3" value="登录"></td> </tr>
<tr align="center"> <td height="23"> <div align="right">
<table width="82%" height="77%" border="0" cellpadding="0" cellspacing="0">
<tr> <td bgcolor="#FFFFFF" class="linkBlack"><div align="center"><a href="member/memberRegister.jsp">注 册</a></div> </td> </tr>
</table> </div></td> </tr>
</table></form>


![[附源码]Python计算机毕业设计Django智能衣橱APP](https://img-blog.csdnimg.cn/7d13634c36e84acb8f6feb5dcd9cad52.png)








![[ 妙用css ]:用css变量解决开发实际问题](https://img-blog.csdnimg.cn/eb9e05db105b4c0eb02406eb800cfa03.jpeg#pic_center)







![[附源码]计算机毕业设计Python个性化名片网站(程序+源码+LW文档)](https://img-blog.csdnimg.cn/eed66868c526481381187f4682a2d9d0.png)