我们所说的布局方式,这里我们通常指的是width和height在不同页面情况下面的改变。
常见页面的布局方式有
- 静态布局 (px布局,就是固定其高宽,不论页面怎样放大缩小,其占领的依旧是,使用px固定了的高宽)
- 流式布局(Liquid Layout) 主要的划分区域的尺寸使用百分数(100%)(搭配min-*、max-*属性使用)
- 自适应布局(Adaptive Layout-媒体查询布局) 即创建多个静态布局,每个静态布局对应一个屏幕分辨率范围
- 响应式布局(Responsive Layout) 检测窗口大小利用bootstrap布局
- 弹性布局(rem/em布局)css3 rem
一、静态布局(Static Layout)
即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。
1- 布局特点如下:
不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来显示。常规的pc的网站都是静态(定宽度)布局的,也就是设置了min-width,这样的话,如果小于这个宽度就会出现滚动条,如果大于这个宽度则内容居中外加背景,这种设计常见与pc端。
2-设计方法:
(1)PC端:固定了网页的宽高大小,不管在那个浏览器上,显示的都是开发人员在css中写的大小,当页面窗口变小时,遮住的部分,会通过滚动条的滚动显示出来,使用横向和竖向的滚动条来查阅被遮掩部分;。
(2)移动端的静态布局:另外建立网站,单独设计一个布局,使用不同的域名。
这里我们移动端的静态布局主要有两种方式:【流式布局;响应式布局】
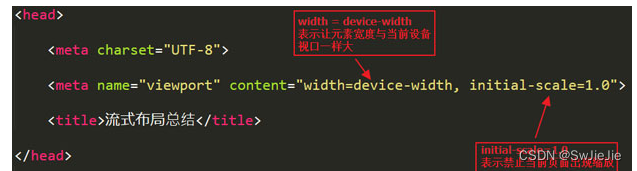
1.在viewport meta标签上设置width = 320,页面的各个元素也采用px作为单位,通过js动态修改标签的initial-scale使得页面整体等缩放,从而刚好占满整个屏幕
2.在viewport meta标签上设置content“width=640,user-scalable=no”,页面的各个元素也采用px作为单位,由于640px超出了手机宽度,浏览器会自动缩小到页面全屏
优点:这种布局方式对设计师和CSS编写者来说都是最简单的,亦没有兼容性问题。
缺点:显而易见,即不能根据用户的屏幕尺寸做出不同的表现。
当前,大部分门户网站、大部分企业的PC宣传站点都采用了这种布局方式。固定像素尺寸的网页是匹配固定像素尺寸显示器的最简单办法。但这种方法不是一种完全兼容未来网页的制作方法,我们需要一些适应未知设备的方法。
二、流式布局(Liquid Layout)
流式布局的特点,就是页面元素的宽度按照屏幕分辨率进行适度的调整,但整体布局不变,主要就是对页面的主要区域的尺寸使用百分数,使用百分比;代表作栅栏系统(网格系统)。
网页中主要的划分区域的尺寸使用百分数(搭配min-*、max-*属性使用),例如,设置网页主体的宽度为80%,min-width为960px。图片也作类似处理(width:100%, max-width一般设定为图片本身的尺寸,防止被拉伸而失真)。
1、布局特点:屏幕分辨率变化时,页面里元素的大小会变化而但布局不变。【这就导致如果屏幕太大或者太小都会导致元素无法正常显示】
2、设计方法:使用%百分比定义宽度,高度大都是用px来固定住,可以根据可视区域 (viewport) 和父元素的实时尺寸进行调整,尽可能的适应各种分辨率。往往配合 max-width/min-width 等属性控制尺寸流动范围以免过大或者过小影响阅读。
这种布局方式在Web前端开发的早期历史上,用来应对不同尺寸的PC屏幕(那时屏幕尺寸的差异不会太大),在当今的移动端开发也是常用布局方式,但缺点明显:主要的问题是如果屏幕尺度跨度太大,那么在相对其原始设计而言过小或过大的屏幕上不能正常显示。因为宽度使用%百分比定义,但是高度和文字大小等大都是用px来固定,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,但是高度、文字大小还是和原来一样(即,这些东西无法变得“流式”),显示非常不协调。


也就是通过对宽度一百分的形式展现,这样在不同的屏幕分辨下就可以实现,就可以用过实现布局的大小改变。
三、自适应布局
自适应的特点是分别为不同的屏幕分辨率定义布局,及创建多个静态布局,每个静态布局都对应一个屏幕分辨率,也就在屏幕宽度不同的时候,为其展现对应的静态布局,这样页面的元素不随着窗口大小的改变,而是改变其所处的位置。
就是左列固定,右边自适应,或者左右固定中间自适应,使用float:left方法,计算没有固定的宽高时,使用calc()计算
1、布局特点:屏幕分辨率变化时,页面里面元素的位置会变化而大小不会变化。
2、设计方法:使用 @media 媒体查询给不同尺寸和介质的设备切换不同的样式。在优秀的响应范围设计下可以给适配范围内的设备最好的体验,在同一个设备下实际还是固定的布局。
随着CSS3出现了媒体查询技术,又出现了响应式设计的概念。响应式设计的目标是确保一个页面在所有终端上(各种尺寸的PC、手机、手表、冰箱的Web浏览器等等)都能显示出令人满意的效果,对CSS编写者而言,在实现上不拘泥于具体手法,但通常是糅合了流式布局+弹性布局,再搭配媒体查询技术使用。
四、响应式布局(Responsive Layout))【也叫媒体查询布局】
响应式设计的目标是确保一个页面在所有终端上(各种尺寸的PC、手机、手表、冰箱的Web浏览器等等)都能显示出令人满意的效果,对CSS编写者而言,在实现上不拘泥于具体手法,但通常是糅合了流式布局+弹性布局,再搭配媒体查询技术使用。——分别为不同的屏幕分辨率定义布局,同时,在每个布局中,应用流式布局的理念,即页面元素宽度随着窗口调整而自动适配。即:创建多个流体式布局,分别对应一个屏幕分辨率范围。可以把响应式布局看作是流式布局和自适应布局设计理念的融合。
响应式几乎已经成为优秀页面布局的标准。
1、布局特点:每个屏幕分辨率下面会有一个布局样式,即元素位置和大小都会变。
2、设计方法:媒体查询+流式布局。通常使用 @media 媒体查询 和网格系统 (Grid System) 配合相对布局单位进行布局,实际上就是综合响应式、流动等上述技术通过 CSS 给单一网页不同设备返回不同样式的技术统称。
优点:适应pc和移动端,如果足够耐心,效果完美
缺点:(1)媒体查询是有限的,也就是可以枚举出来的,只能适应主流的宽高。(2)要匹配足够多的屏幕大小,工作量不小,设计也需要多个版本。
栗子:以下试举一段相关的CSS媒体查询代码
html {
font-size : 20px;
}
@media only screen and (min-width: 401px){
html {
font-size: 25px !important;
}
}
@media only screen and (min-width: 428px){
html {
font-size: 26.75px !important;
}
}
@media only screen and (min-width: 481px){
html {
font-size: 30px !important;
}
}
@media only screen and (min-width: 569px){
html {
font-size: 35px !important;
}
}
@media only screen and (min-width: 641px){
html {
font-size: 40px !important;
}
}
五、弹性布局(rem/em布局)
1.rem和em的区别:em是相对其父元素,在实际应用中相对而言会带来很多不便;rem始终相对于html大小,即页面根元素。
2,使用em或rem单位进行相对布局,相对百分比会更加灵活,同时可以支持浏览器字体大小调整和缩放等正常显示,因为em是相对父级元素的原因没有得到推广。【中国站点制作网页的时候,习惯用CSS强制定义字体大小,保证每个人都看到一致的效果,包括网易、搜狐这些门户网站在内的大部分站点,用的都是绝对单位px(像素)。但是,如果从网站易用性方面考虑,字体大小应该是可变的,一些视力不是那么好的人需要放大字体才能看得清页面内容。然而,占据大部分浏览器市场的IE无法调整那些使用px作为单位的字体大小。国外人士非常重视网站的易用性,相当一部分外国站点已经使用em作为字体单位。
3,这类布局的特点是,包裹文字的各元素的尺寸采用em做单位,而页面的主要划分区域的尺寸仍使用百分数或px做单位(同「流式布局」或「固定布局」)。早期浏览器不支持整个页面按比例缩放,仅支持网页内文字尺寸的放大,这种情况下。使用em做单位,可以使包裹文字的元素随着文字的缩放而缩放。在那时,为了使单位em更直观,CSS编写者常常把body元素的font-size设置为62.5%(浏览器默认字体大小16px*62.5%=10px),这样1em便是10px,方便了计算。在PC端使用弹性布局的另一个理由(也许是2016年的今天的唯一的理由)
4,使用了rem单位的弹性布局在移动端也很受欢迎。对于不同尺寸的屏幕,可以统一假设屏幕宽度为640px后编写CSS(这只是一个例子。当然你也可以假定统一为320px)。此时,我们设定html元素的font-size为40px(同样,只是举例),然后各处(元素尺寸、文字大小)使用rem作为单位,随后搭配媒体查询或JS,根据屏幕的大小来动态控制html元素的font-size(特定屏幕尺寸下,html元素的font-size应当设置为何值,是使用这个方案时设计师和程序员需要反复考虑后确定的,以下试举一段相关的CSS媒体查询代码),即可自动改变所有用rem定义尺寸的元素的大小(且CSS编写者在脑中进行换算的计算过程比em简单得多)。
5,使用rem单位的弹性布局在移动端也很受欢迎。
工具ViewtoREM:PX转换到REM(自动预处理)
rem的定义:font size of the root element,rem是相对于根元素来设置字体大小的,这就意味着,我们只需要根据自己的需求在根元素确定一个参考值。
rem与em、px的区别:
px:像素,比较精确的单位,但不好做响应式布局
em:以父节点font-size大小为参考点,标准不统一,容易造成混乱
rem支持的浏览器:Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+。IE6-8无法支持。
对于不同尺寸的屏幕,可以统一假设屏幕宽度为640px后编写CSS(当然你也可以假定统一为320px)。此时,我们设定html元素的font-size为40px(同样,只是举例),然后各处(元素尺寸、文字大小)使用rem作为单位,随后搭配媒体查询或JS,根据屏幕的大小来动态控制html元素的font-size(特定屏幕尺寸下,html元素的font-size应当设置为何值,是使用这个方案时设计师和程序员需要反复考虑后确定的,以下试举一段相关的CSS媒体查询代码),即可自动改变所有用rem定义尺寸的元素的大小(且CSS编写者在脑中进行换算的计算过程比em简单得多)。
View Code
其实在移动端使用所谓的弹性布局,是比较勉强的**。移动端弹性布局流行起来的原因归根结底是rem单位对于(根据屏幕尺寸)调整页面的各元素的尺寸、文字大小时比较好用**。其实,使用vw、vh等后起之秀的单位,可以实现完美的流式布局(高度和文字大小都可以变得“流式”),弹性布局就不再必要了。详细可参考:视区相关单位vw, vh…简介以及可实际应用场景
以下优缺点参考:响应式设计和REM布局的对比(有疑问)
优点:理想状态是所有屏幕的高宽比和最初的设计高宽比一样,或者相差不多,完美适应。
缺点:这种rem+js只不过是宽度自适应,高度没有做到自适应,一些对高度,或者元素间距要求比较高的设计,则这种布局没有太大的意义。如果只是宽度自适应,更推荐响应式设计。
响应式和弹性布局之间的对比:
响应式布局:改变浏览器宽度,“布局”会随之变化,不是一成不变的,例如导航栏在大屏幕下是横排,在小屏幕下是竖排,在超小屏幕下隐藏为菜单,也就是说如果有足够的耐心,在每一种屏幕下都应该有合理的布局,完美的效果。
rem布局:改变浏览器宽度,页面所有元素的高宽都等比例缩放,也就是大屏幕下导航是横的,小屏幕下还是横的只不过变小了。
总结:
结论:
1.如果只做pc端,那么静态布局(定宽度)是最好的选择;
2.如果做移动端,且设计对高度和元素间距要求不高,那么弹性布局(rem+js)是最好的选择,一份css+一份js调节font-size搞定;
3.如果pc,移动要兼容,而且要求很高那么响应式布局还是最好的选择,前提是设计根据不同的高宽做不同的设计,响应式根据媒体查询做不同的布局。