正则表达式
- 1 本节目标
- 2 正则表达式概述
- 2.1 什么是正则表达式
- 2.2 正则表达式的特点
- 3 正则表达式在JavaScript中的使用
- 3.1 创建正则表达式
- 3.2 测试正则表达式test
- 4 正则表达式中的特殊字符
- 4.1 正则表达式的组成
- 4.2 边界符
- 4.3 字符类
- 4.4 量词符
- 4.5 括号总结
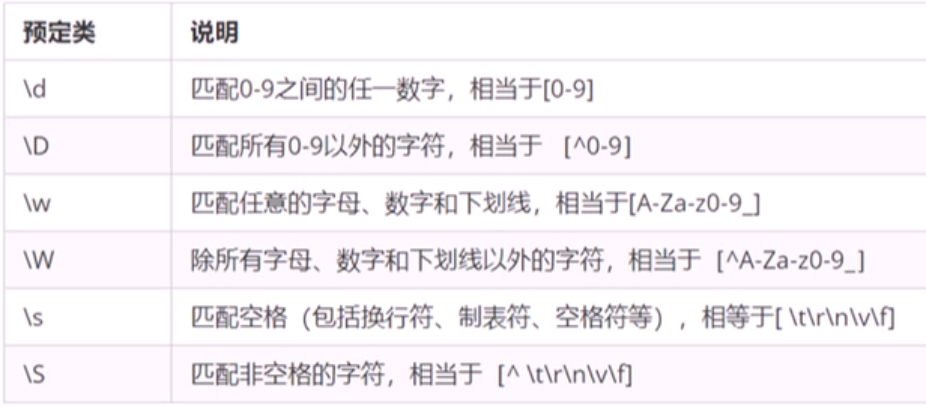
- 4.6 预定义类
- 5 正则表达式中的替换
- 5.1 replace替换
- 5.2 正则表达式参数
1 本节目标
- 说出正则表达式的作用
- 写出简单的正则表达式
- 使用正则表达式对表单进行验证
- 使用正则表达式替换内容
2 正则表达式概述
2.1 什么是正则表达式
- 正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象。
- 正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线,昵称输入框中可以输入中文(匹配)。此外,正则表达式还常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等。
- 其他语言也会使用正则表达式,本阶段我们主要是利用JavaScript正则表达式完成表单验证。
2.2 正则表达式的特点
- 灵活性、逻辑性和功能性非常的强。
- 可以迅速地用极简单的方式达到字符串的复杂控制。
- 对于刚接触的人来说,比较晦涩难懂。
- 实际开发,一般都是直接复制写好的正则表达式,但会要求使用正则表达式并且根据实际情况修改正则表达式。
3 正则表达式在JavaScript中的使用
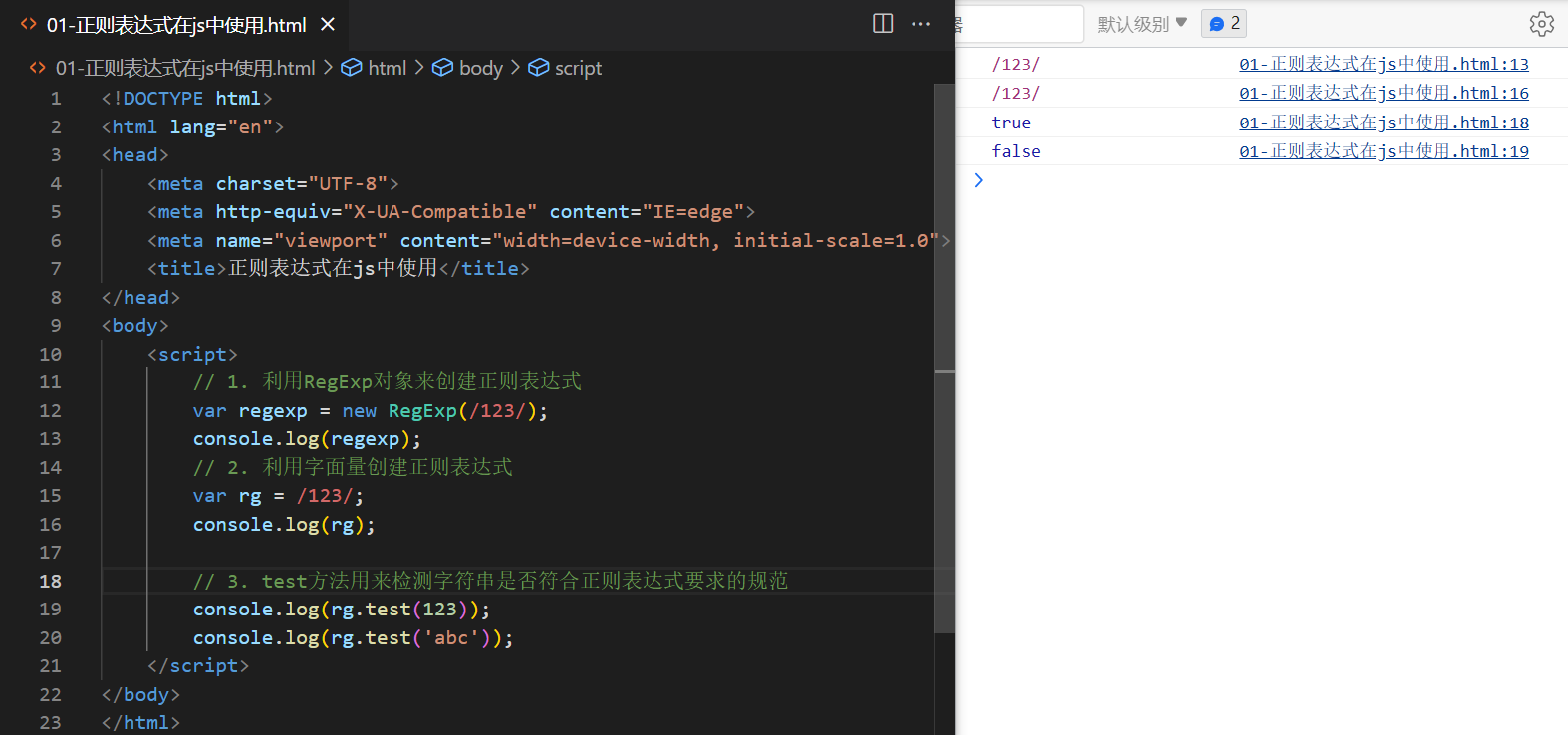
3.1 创建正则表达式
- 在JavaScript中可以通过两种方式创建一个正则表达式。
- 通过调用RegExp对象的构造函数创建
var 变量名 = new RegExp(/表达式/); - 通过字面量创建
var 变量名 = /表达式/;

3.2 测试正则表达式test
test()正则对象方法,用于检测字符串是否符合该规则,该对象会返回true或false,其参数是测试字符串。regexObj.test(str)
regexObj是写的正则表达式
str是我们要测试的文本
就是检测str文本是否符合我们写的正则表达式规范。

4 正则表达式中的特殊字符
4.1 正则表达式的组成
- 一个正则表达式可以由简单的字符构成,比如/abc/,也可以是简单和特殊字符的组合,比如/ab*c/。其中特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用字符,如 ^ 、$ 、+ 等。
- 特殊字符非常多,可以参考:
MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
jQuery手册:正则表达式部分
正则测试工具:http://tool.oschina.net/regex
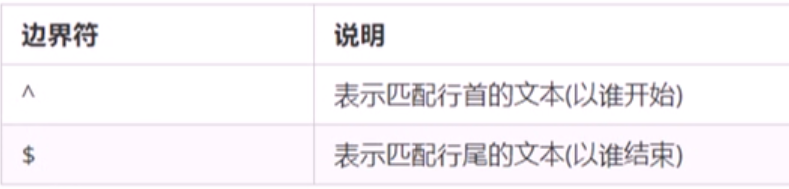
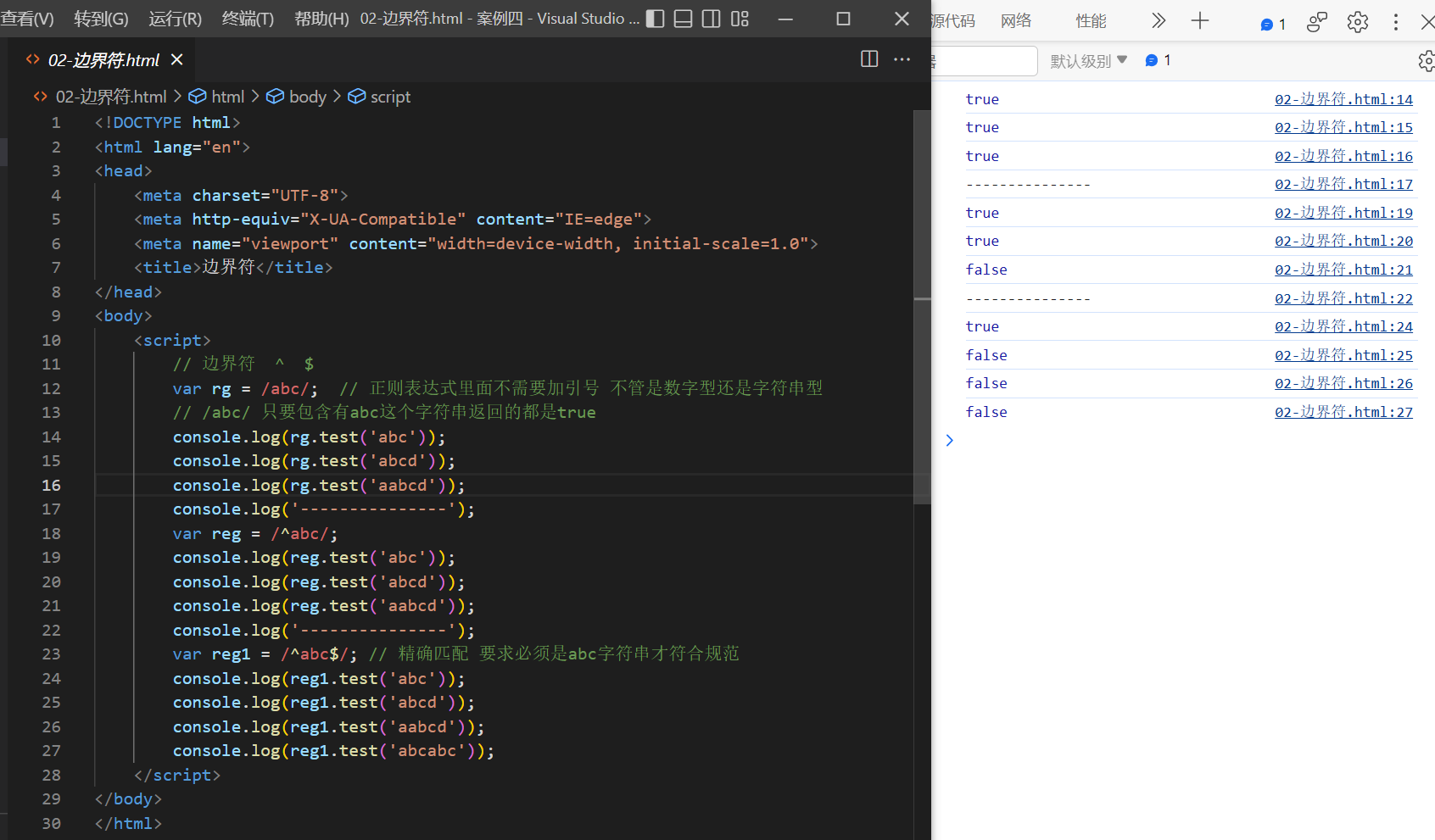
4.2 边界符
- 正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符。

- 如果 ^ 和 $ 在一起,表示必须是精确匹配。

4.3 字符类
- 字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内。
[-]方括号内部范围符。- 字符组合
/^[a-z0-9]$/.test('a') // true [^]方括号内部取反符^/^[^abc]$/.test('a') // false

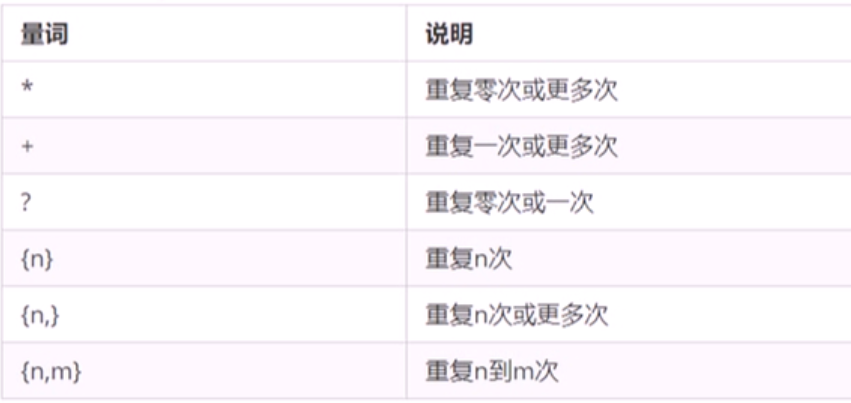
4.4 量词符
- 量词符用来设定某个模式出现的次数。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>量词</title>
</head>
<body>
<script>
// 量词符:用来设定某个模式出现的次数
// 简单理解:就是让下面的a这个字符重复多少次
// var reg = /^a$/;
// * 相当于 >= 0 可以出现0次或者很多次
/* var reg = /^a*$/;
console.log(reg.test('')); // true
console.log(reg.test('a')); // true
console.log(reg.test('aaaa')); // true */
// + 相当于 >= 1 可以出现1次或很多次
/* var reg = /^a+$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // true
console.log(reg.test('aaaa')); // true */
// ? 相当于 1 || 0
/* var reg = /^a?$/;
console.log(reg.test('')); // true
console.log(reg.test('a')); // true
console.log(reg.test('aaaa')); // false */
// {3} 就是重复3次
/* var reg = /^a{3}$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // false
console.log(reg.test('aaa')); // true
console.log(reg.test('aaaa')); // false */
// {3,} 大于等于3
/* var reg = /^a{3,}$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // false
console.log(reg.test('aaa')); // true
console.log(reg.test('aaaa')); // true */
// {3, 16} 大于等于3 并且小于等于16
var reg = /^a{3,6}$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // false
console.log(reg.test('aaa')); // true
console.log(reg.test('aaaa')); // true
console.log(reg.test('aaaaaa')); // true
console.log(reg.test('aaaaaaaaa')); // false
</script>
</body>
</html>
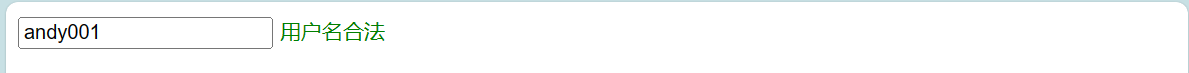
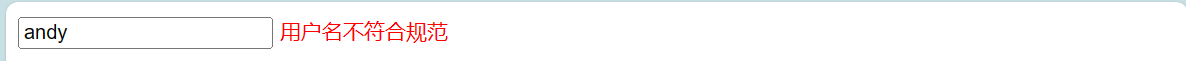
- 案例:用户名验证
功能需求:
1.如果用户名输入合法,则后面提示信息为:用户名合法,并且颜色为绿色
2.如果用户名输入不合法,则后面提示信息为:用户名不符合规范,并且颜色为红色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户名验证</title>
<style>
span {
color: #aaa;
font-size: 14px;
}
.right {
color: green;
}
.wrong {
color: red;
}
</style>
</head>
<body>
<input type="text" class="uname"> <span>请输入用户名</span>
<script>
/* 分析:
1.用户名只能为英文字母、数字、下划线或者短横线组成,并且用户名长度为6~16位
2.首先准备好这种正则表达式模式 /^[a-zA-Z0-9-_]{6,16}$/
3.当表单失去焦点就开始验证
4.如果符合正则规范,则让后面的span标签添加right类
5.如果不符合正则规范,则让后面的span标签添加wrong类 */
var reg = /^[a-zA-Z0-9_-]{6,16}$/;
var uname = document.querySelector('.uname');
var span = document.querySelector('span');
uname.onblur = function() {
if(reg.test(this.value)) {
// console.log('正确的');
span.className = 'right';
span.innerHTML = '用户名合法';
} else {
// console.log('错误的');
span.className = 'wrong';
span.innerHTML = '用户名不符合规范';
}
}
</script>
</body>
</html>


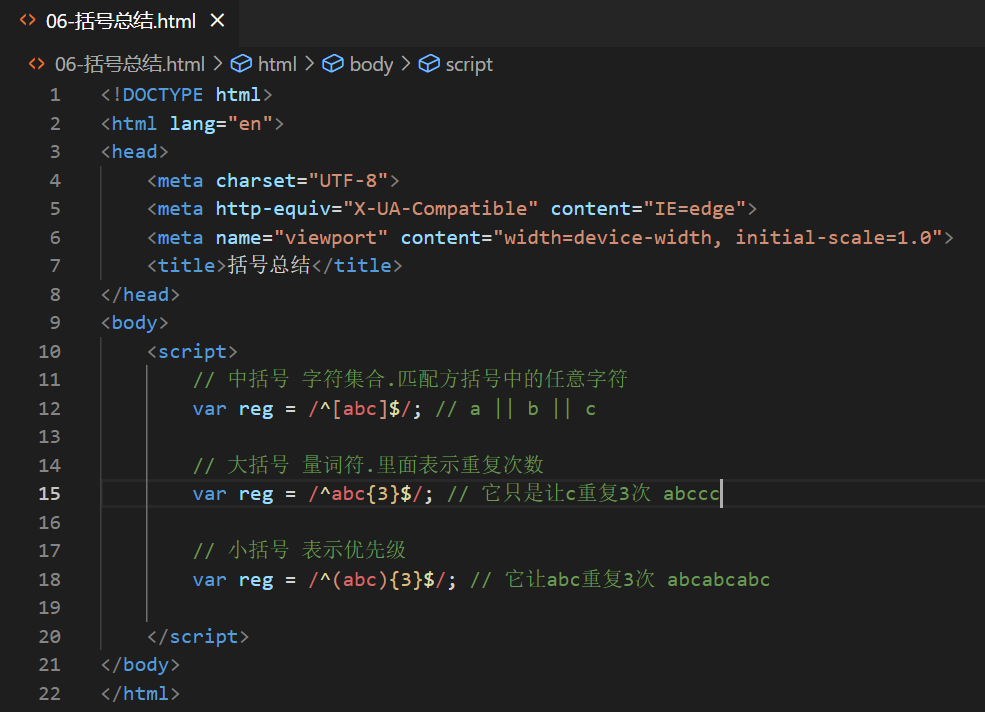
4.5 括号总结
- 大括号:量词符。里面表示重复次数
- 中括号:字符集合。匹配方括号中的任意字符
- 小括号:表示优先级。
- 可在线测试:https://c.runoob.com/

4.6 预定义类
- 预定义类指的是某些常见模式的简写方式。

- 案例:座机号码验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>座机号码验证</title>
</head>
<body>
<script>
// 座机号码验证:全国座机号码 两种格式:010-12345678 或者 0530-1234567
// 正则里面的或者符合用 | 表示
// var reg = /^\d{3}-\d{8}| \d{4}-\d{7}$/;
// 简化写法:
var reg = /^\d{3,4}-\d{7,8}$/; // 此写法有bug
</script>
</body>
</html>
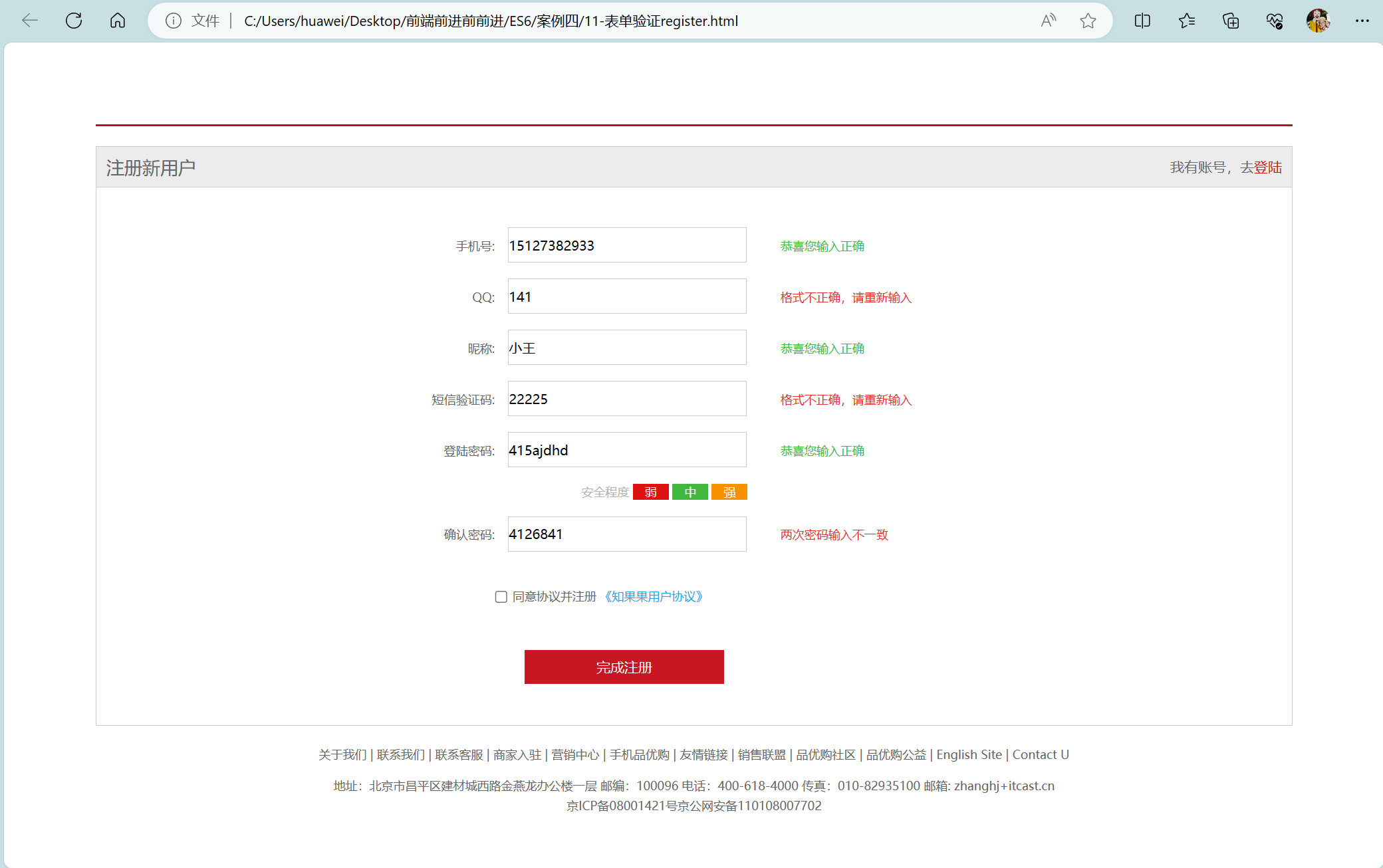
- 案例:表单验证
<!-- 11-表单验证register.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单验证注册页面</title>
<!-- 初始化css -->
<link rel="stylesheet" href="08-base.css">
<!-- register css文件 -->
<link rel="stylesheet" href="09-表单验证register.css">
<script src="10-表单验证reg.js"></script>
</head>
<body>
<div class="w">
<!-- header -->
<div class="header">
<div class="logo">
<a href="index.html">
<img src="img/logo.png" alt="">
</a>
</div>
</div>
<!-- registerarea -->
<div class="registerarea">
<h3>
注册新用户
<em>
我有账号,去<a href="login.html">登陆</a>
</em>
</h3>
<div class="reg_form">
<form action="demo.php">
<ul>
<li>
<label for="tel">手机号:</label>
<input type="text" class="inp" id="tel">
<span></span>
</li>
<li>
<label for="">QQ:</label>
<input type="text" class="inp" id="qq">
<span></span>
</li>
<li>
<label for="">昵称:</label>
<input type="text" class="inp" id="nc">
<span></span>
</li>
<li>
<label for="">短信验证码:</label>
<input type="text" class="inp" id="msg">
<span></span>
</li>
<li>
<label for="">登陆密码:</label>
<input type="text" class="inp" id="pwd">
<span></span>
</li>
<li class="safe">
安全程度
<em class="ruo">弱</em>
<em class="zhong">中</em>
<em class="qiang">强</em>
</li>
<li>
<label for="">确认密码:</label>
<input type="text" class="inp" id="surepwd">
<span></span>
</li>
<li class="agree">
<input type="checkbox">同意协议并注册
<a href="#">《知果果用户协议》</a>
</li>
<li>
<input type="submit" value="完成注册" class="over">
</li>
</ul>
</form>
</div>
</div>
<div class="footer">
<p class="links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
</p>
<p class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>
京ICP备08001421号京公网安备110108007702
</p>
</div>
</div>
</body>
</html>
/* 08-base.css */
/*清除元素默认的内外边距 */
- {
margin: 0;
padding: 0
}
/*让所有斜体 不倾斜*/
em,
i {
font-style: normal;
}
/*去掉列表前面的小点*/
li {
list-style: none;
}
/*图片没有边框 去掉图片底侧的空白缝隙*/
img {
border: 0; /*ie6*/
vertical-align: middle;
}
/*让button 按钮 变成小手*/
button {
cursor: pointer;
}
/*取消链接的下划线*/
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #e33333;
}
button,
input {
font-family: 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
/*取消轮廓线 蓝色的*/
outline: none;
}
body {
background-color: #fff;
font: 12px/1.5 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
color: #666
}
.hide,
.none {
display: none;
}
/*清除浮动*/
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
/* 09-表单验证register.css */
.w {
width: 1200px;
margin: auto;
}
.header {
height: 82px;
border-bottom: 2px solid #b1191a;
}
.logo {
padding-top: 15px;
}
.registerarea {
height: 580px;
border: 1px solid #ccc;
margin-top: 20px;
}
.registerarea h3 {
height: 40px;
border-bottom: 1px solid #ccc;
background-color: #ececec;
padding: 0 10px;
font-weight: 400;
line-height: 40px;
font-size: 18px;
}
.registerarea h3 em {
float: right;
font-size: 14px;
}
.registerarea a {
color: #c81623;
}
.reg_form {
width: 600px;
height: 400px;
margin: 40px auto 0;
}
.reg_form li {
margin-bottom: 15px;
}
.reg_form label {
display: inline-block;
width: 100px;
height: 36px;
line-height: 36px;
text-align: right;
}
.inp {
width: 238px;
height: 34px;
border: 1px solid #ccc;
margin-left: 10px;
}
.error {
color: #df3033;
margin-left: 10px;
}
.error_icon,
.success_icon {
display: inline-block;
width: 20px;
height: 20px;
background: url(../img/error.png) no-repeat;
vertical-align: middle;
margin-top: -2px;
}
.success {
color: #40b83f;
margin-left: 10px;
}
.success_icon {
background-image: url(../img/success.png);
}
.safe {
padding-left: 187px;
color: #b2b2b2;
}
.safe em {
padding: 0 12px;
color: #fff;
}
.ruo {
background-color: #de1111;
}
.zhong {
background-color: #40b83f;
}
.qiang {
background-color: #f79100;
}
.agree {
padding-top: 20px;
padding-left: 100px;
}
.agree input {
vertical-align: middle;
margin-right: 5px;
}
.agree a {
color: #1ba1e6;
}
.over {
width: 200px;
height: 34px;
background-color: #c81623;
margin: 30px 0 0 130px;
border: none;
color: #fff;
font-size: 14px;
}
.footer {
height: 120px;
text-align: center;
}
.links {
margin-top: 20px;
height: 30px;
}
.copyright {
line-height: 20px;
}
// 10-表单验证reg.js
window.onload = function() {
var regtel = /^1[3|4|5|7|8]\d{9}$/; // 手机号码的正则表达式
var regqq = /^[1-9]\d{4,}$/; // qq号码的正则表达式
var regnc = /^[\u4e00-\u9fa5]{2,8}$/; // 昵称的正则表达式 昵称是中文
var regmsg = /^\d{6}$/; // 短信验证码的正则表达式
var regpwd = /^[a-zA-Z0-9_-]{6,16}$/; // 登陆密码的正则表达式
var tel = document.querySelector('#tel');
var qq = document.querySelector('#qq');
var nc = document.querySelector('#nc');
var msg = document.querySelector('#msg');
var pwd = document.querySelector('#pwd');
var surepwd = document.querySelector('#surepwd');
regexp(tel, regtel); // 手机号码验证
regexp(qq, regqq); // qq号码验证
regexp(nc, regnc); // 昵称验证
regexp(msg, regmsg); // 短信验证码验证
regexp(pwd, regpwd); // 登陆密码验证
// 表单验证所封装的函数
function regexp(ele, reg) {
ele.onblur = function() {
if(reg.test(this.value)) {
// console.log('正确的');
this.nextElementSibling.className = 'success';
this.nextElementSibling.innerHTML = '<i class = "success_icon"></i>恭喜您输入正确';
} else {
// console.log('错误的');
this.nextElementSibling.className = 'error';
this.nextElementSibling.innerHTML = '<i class = "error_icon"></i>格式不正确,请重新输入';
}
}
};
surepwd.onblur = function() {
if(this.value == pwd.value) {
this.nextElementSibling.className = 'success';
this.nextElementSibling.innerHTML = '<i class = "success_icon"></i>恭喜您输入正确';
} else {
this.nextElementSibling.className = 'error';
this.nextElementSibling.innerHTML = '<i class = "error_icon"></i>两次密码输入不一致';
}
}
}

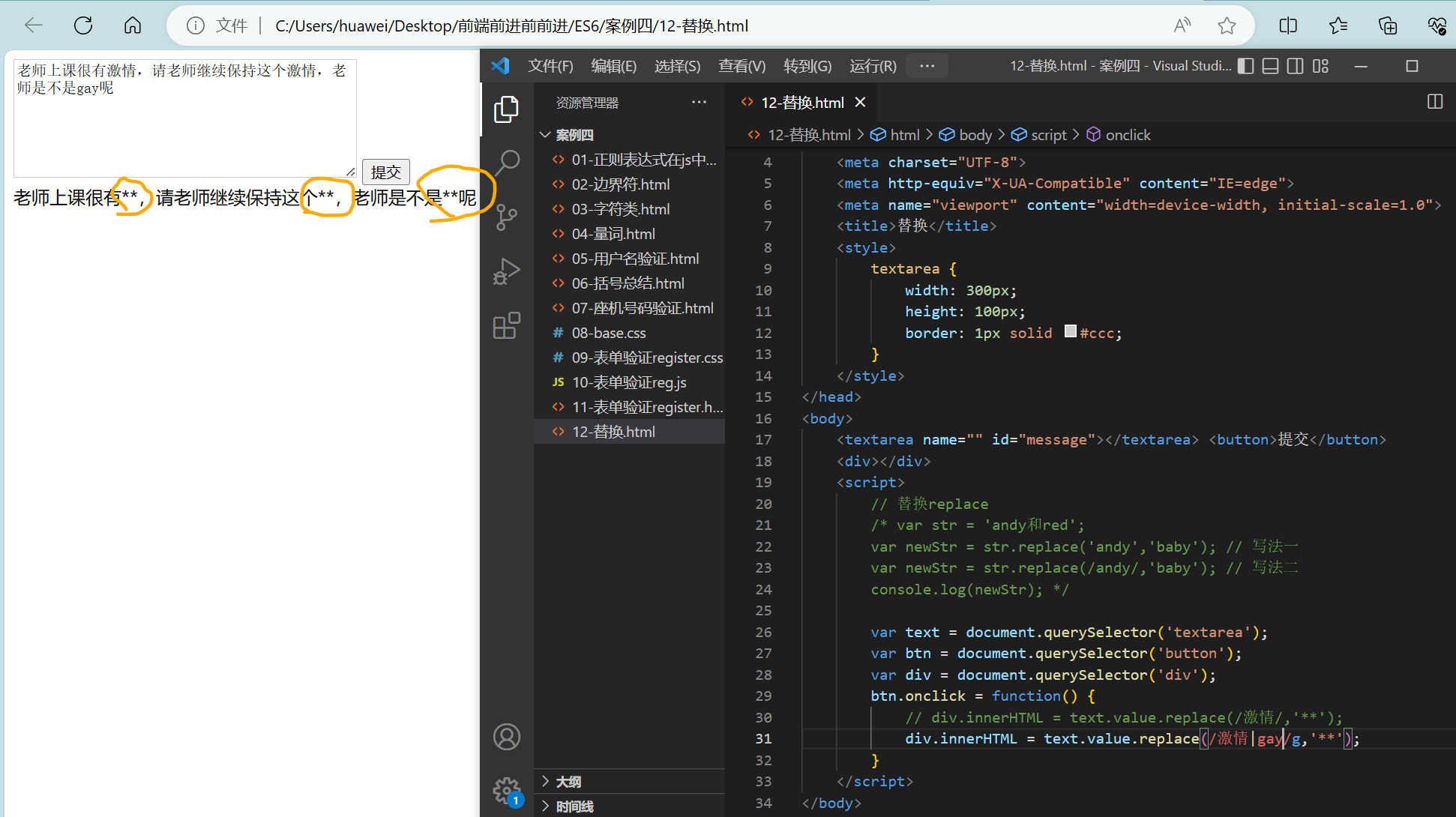
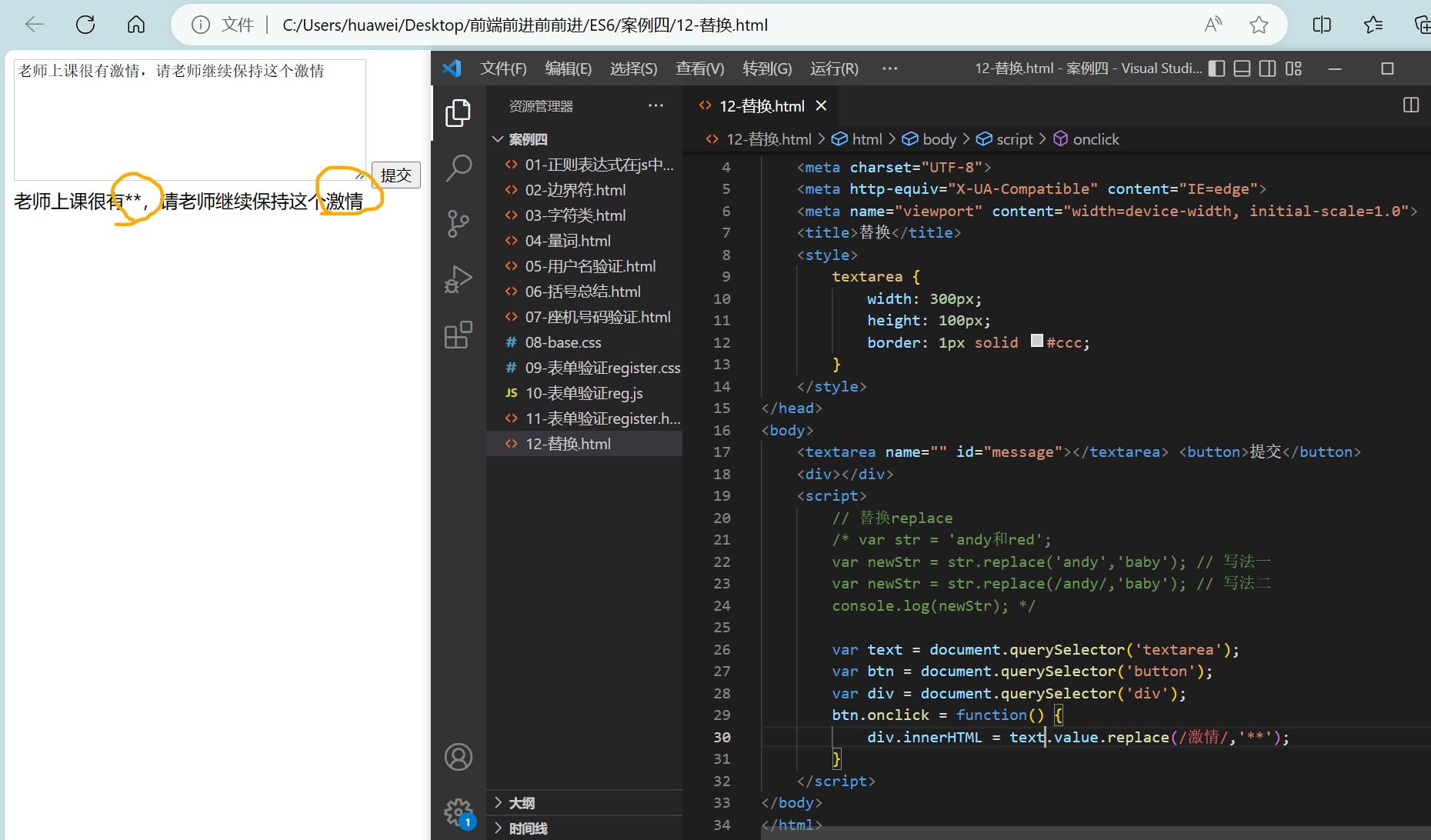
5 正则表达式中的替换
5.1 replace替换
replace()方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式。stringObject.replace(regexp/substr,replacement)
第一个参数:被替换的字符串 或者 正则表达式
第二个参数:替换为的字符串
返回值是一个替换完毕的新字符串

5.2 正则表达式参数
/表达式/[switch]switch(也称为修饰符),按照什么样的模式来匹配,有三种值:g(全局匹配)、i(忽略大小写)、gi(全局匹配+忽略大小写)