今天做项目碰到一个打印的需求,只打印一个表格,去网上找了些方法总结一下
打印的方法最常见的就是window.print(),这是浏览器自带的打印方法,方便快捷无需安装插件,但相应的自定义化也差无法打印页面局部,去网上查找资料之后发现vue-print-nb这个插件使用频率是比较高的,也是功能相对比较完善的
使用:
npm install vue-print-nb --save然后再mian.js引入并使用
import Print from 'vue-print-nb'
Vue.use(Print)局部或单页面引入使用:(此处我使用单页面引入有问题,一进页面就自动执行打印了,所以我最后选择了全局引入)
// 单组件引用
import print from 'vue-print-nb'
// 注册指定因为页面需要使用自定义指令v-print
directives: {
print
}然后给需要执行打印的按钮绑定自定义执行v-print
<Button type="primary" icon="md-print" v-print="printOption">打印</Button>再给需要打印的容器加上一个id:
<Table border :data="dataList" :columns="columns" id="printContent"> </Table>
在data函数返回的对象里面加入打印的配置参数,因为v-print绑定的是一个配置对象,
更多参数配置可参考官方:https://www.npmjs.com/package/vue-print-nb
printOption:{
id:'printContent',//打印的容器id
popTitle: '打印',//打印页的标题
///...option
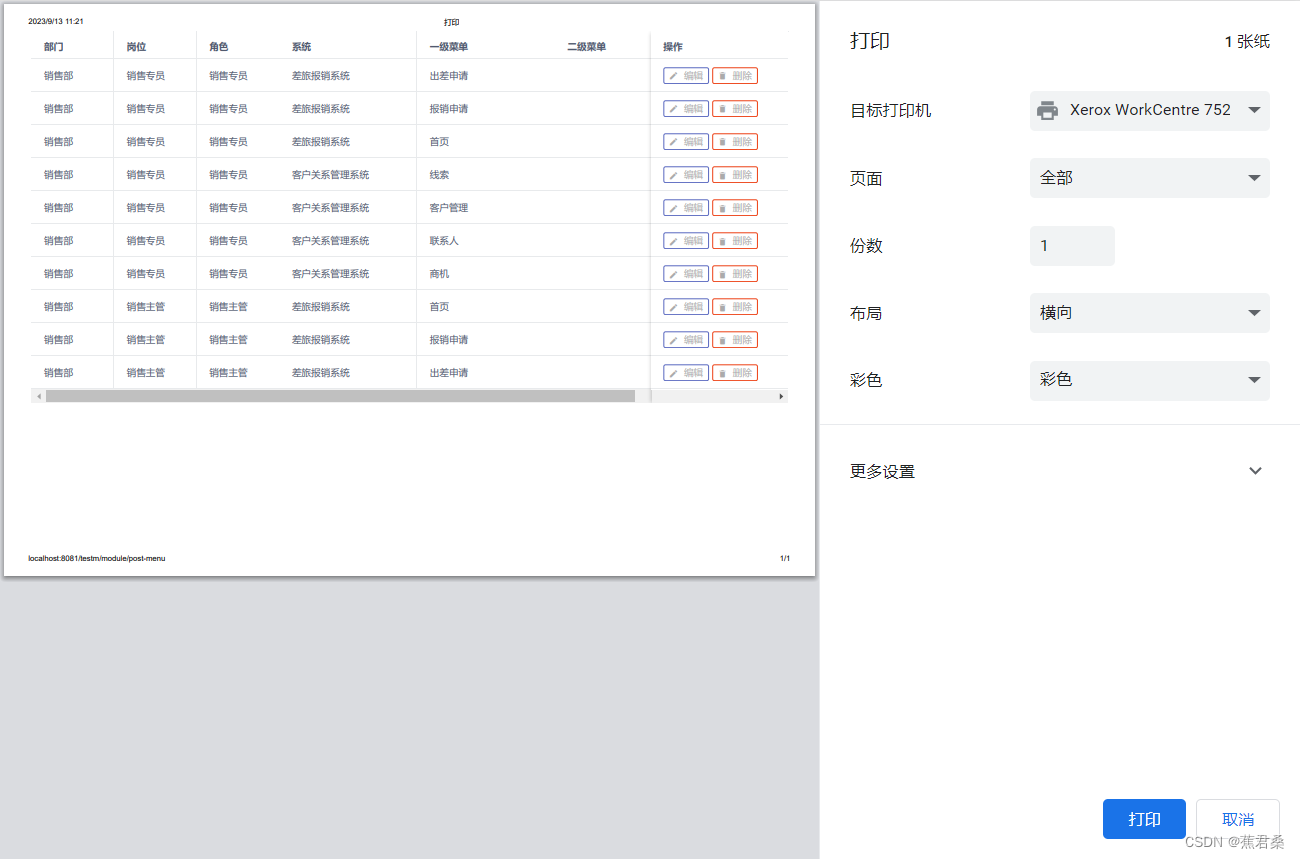
}然后点击打印效果如下图:

然后看了下觉得按钮那一列不想要打印,于是给按钮包了一个div并加了一个class
<div class="hidden">
<Button
size="small"
type="primary"
icon="md-create"
@click="handleEdit(row)"
>编辑</Button
>
<Button
class="ml-5"
size="small"
type="error"
icon="md-trash"
@click="handleRemove(row.id)"
>删除</Button
>
</div>并给这个div以下样式:
@media print {
.hidden{
display: none;
}
}最终打印效果如下:
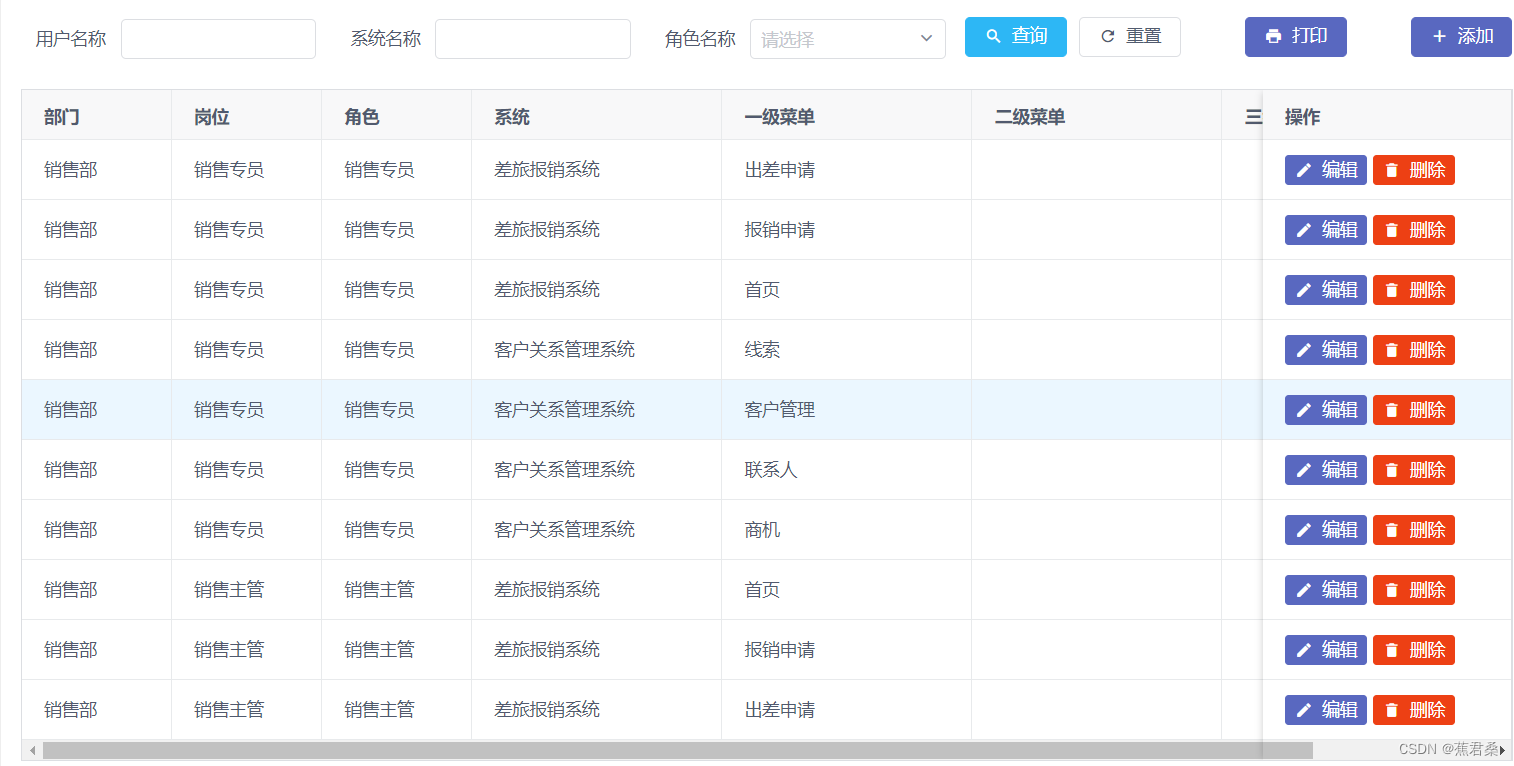
页面:

打印界面: