Python 图形化界面基础篇:创建工具栏
- 引言
- Tkinter 库简介
- 步骤1:导入 Tkinter 模块
- 步骤2:创建 Tkinter 窗口
- 步骤3:创建工具栏
- 步骤4:向工具栏添加工具按钮
- 步骤5:处理工具按钮的点击事件
- 步骤6:启动 Tkinter 主事件循环
- 完整示例代码【代码调整】
- 代码解释
- 结论
引言
在 Python 图形用户界面( GUI )应用程序中,工具栏是一个重要的界面元素,用于提供常用操作的快捷方式。工具栏通常包含图标按钮,每个按钮代表一个特定的操作。在本文中,我们将深入研究如何使用 Python 的 Tkinter 库创建工具栏,并演示如何在应用程序中实现这一功能。
Tkinter 库简介
首先,让我们简要介绍一下 Tkinter 库。 Tkinter 是 Python 标准库中的一个模块,用于创建 GUI 应用程序。它提供了一组工具和组件,用于构建窗口、按钮、标签、文本框等 GUI 元素,并且支持事件处理机制,可以监听和响应用户的交互操作。
步骤1:导入 Tkinter 模块
在开始之前,请确保你的 Python 环境已经安装了 Tkinter 库。然后,在你的 Python 脚本中导入 Tkinter 模块,以便使用 Tkinter 库的功能。
import tkinter as tk
步骤2:创建 Tkinter 窗口
在使用 Tkinter 创建 GUI 应用程序时,首先需要创建一个 Tkinter 窗口对象,通常称之为 root 。这个窗口将充当应用程序的主窗口。
root = tk.Tk()
root.title("创建工具栏示例")
在上面的代码中,我们创建了一个 Tkinter 窗口对象 root ,并设置了窗口的标题为"创建工具栏示例"。
步骤3:创建工具栏
要创建工具栏,我们可以使用 Tkinter 的 ttk (" themed Tkinter ")模块,该模块提供了现代化的 GUI 组件,包括工具栏。首先,我们需要导入 ttk 模块。
from tkinter import ttk
接下来,我们可以创建一个工具栏对象,并将其添加到主窗口。
# 创建工具栏对象
toolbar = ttk.Toolbar(root)
toolbar.pack(side="top", fill="x")
在上述示例中,我们创建了一个工具栏对象 toolbar ,并使用 pack 方法将其添加到主窗口的顶部,并填充整个水平空间。
步骤4:向工具栏添加工具按钮
工具栏的核心部分是工具按钮,每个按钮代表一个操作。我们可以使用 toolbar 对象的 add 方法来添加工具按钮。
以下是一个示例,演示如何向工具栏添加两个工具按钮:“打开"和"保存”。
# 添加工具按钮 - 打开
open_icon = tk.PhotoImage(file="open.png") # 使用图标文件创建图标对象
toolbar.add_command(image=open_icon, command=open_file, compound="left", label="打开") # 添加工具按钮
# 添加工具按钮 - 保存
save_icon = tk.PhotoImage(file="save.png") # 使用图标文件创建图标对象
toolbar.add_command(image=save_icon, command=save_file, compound="left", label="保存") # 添加工具按钮
在上述示例中,我们执行以下操作:
-
使用
tk.PhotoImage创建了两个图标对象,分别代表"打开"和"保存"按钮的图标。请确保在当前工作目录下存在这些图标文件。 -
使用
toolbar对象的add_command方法来添加工具按钮。我们指定了图标、点击按钮时要执行的函数、按钮的文本标签和图标位置(" left "表示图标在标签左侧)。 -
可以根据需要添加更多的工具按钮,每个按钮代表一个不同的操作。
步骤5:处理工具按钮的点击事件
要使工具按钮在被点击时执行相应的操作,我们需要定义相应的函数,并将这些函数与工具按钮关联。
以下是一个示例,演示如何定义函数并与工具按钮关联:
# 定义打开文件的函数
def open_file():
# 这里可以添加打开文件的操作
pass
# 定义保存文件的函数
def save_file():
# 这里可以添加保存文件的操作
pass
在上述示例中,我们定义了两个函数: open_file 和 save_file ,分别用于处理"打开"和"保存"按钮的点击事件。这些函数可以根据需要添加相应的操作。
步骤6:启动 Tkinter 主事件循环
最后一步是启动 Tkinter 的主事件循环,这将使窗口变得可交互,并允许用户使用工具栏执行操作。
root.mainloop()
完整示例代码【代码调整】
下面是一个完整的示例代码,展示了如何创建工具栏并处理工具按钮的点击事件:
import tkinter as tk
from tkinter import ttk
# 创建Tkinter窗口
root = tk.Tk()
root.title("创建工具栏示例")
# 创建工具栏框架
toolbar_frame = ttk.Frame(root)
toolbar_frame.pack(side="top", fill="x")
# 添加工具按钮 - 打开
open_icon = tk.PhotoImage(file="open.png") # 使用图标文件创建图标对象
def open_file():
# 这里可以添加打开文件的操作
pass
open_button = ttk.Button(toolbar_frame, image=open_icon, command=open_file, compound="left", text="打开")
open_button.pack(side="left")
# 添加工具按钮 - 保存
save_icon = tk.PhotoImage(file="save.png") # 使用图标文件创建图标对象
def save_file():
# 这里可以添加保存文件的操作
pass
save_button = ttk.Button(toolbar_frame, image=save_icon, command=save_file, compound="left", text="保存")
save_button.pack(side="left")
# 启动Tkinter主事件循环
root.mainloop()
需要提前准备两个图片:

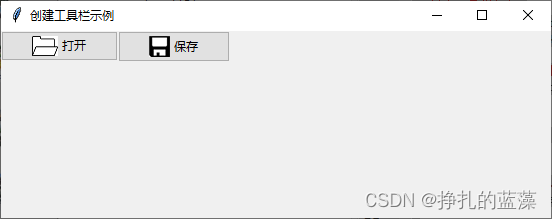
效果图:

代码解释
让我们逐行解释上面的代码:
-
我们导入了 Tkinter 模块和
ttk模块,以便使用 Tkinter 库和工具栏组件。 -
创建了一个 Tkinter 窗口对象
root,并设置了窗口的标题为"创建工具栏示例"。 -
创建了一个工具栏对象
toolbar,并使用pack方法将其添加到主窗口的顶部,并填充整个水平空间。 -
使用
tk.PhotoImage创建了两个图标对象,分别代表"打开"和"保存"按钮的图标。请确保在当前工作目录下存在这些图标文件。 -
使用
toolbar对象的add_command方法来添加工具按钮。我们指定了图标、点击按钮时要执行的函数、按钮的文本标签和图标位置(" left "表示图标在标签左侧)。 -
定义了两个函数:
open_file和save_file,用于处理"打开"和"保存"按钮的点击事件。这些函数可以根据需要添加相应的操作。 -
最后,启动了 Tkinter 的主事件循环,使窗口变得可交互。
结论
在本文中,我们学习了如何使用 Python 的 Tkinter 库创建工具栏,并演示了如何处理工具按钮的点击事件。工具栏是 GUI 应用程序中常见的界面元素,用于提供常用操作的快捷方式。 Tkinter 库提供了丰富的工具和组件,用于构建交互性强大的 GUI 应用程序,满足不同用户的需求。继续学习 Tkinter ,你将能够开发更复杂和有趣的应用程序,提供更好的用户体验。