前言:美酒一杯让人醉,温馨陪伴浪漫随;雪花片片惹人爱,烦恼忧伤全不见;字里行间藏真情,文短情深送心愿:圣诞佳节快来到,祝大家永远开心幸福!
Hello大家好,我是Dream。 圣诞节马上到了,一些朋友问我想送女朋友和男朋友们圣诞节礼物,但是也没想到啥好点子,作为一名程序员,圣诞节我们就应该送出专属于我们程序员的浪漫。作为我的粉丝朋友们,我不允许大家还没有专属于自己的圣诞树!于是我给大家准备了两款圣诞树,快来看看有没有你喜欢的吧~
本文目录:
- 一、背景故事
- 圣诞树需求
- 源码分享
- 二、HTML版圣诞树
- 三、Python版圣诞树
- 需要用到的模块:
- 1.基础圣诞树
- 2.落叶效果
- 3.雪花特效
- 4.背景音乐
- 5.浪漫弹窗
- 6.署名制作
- 四、源码分享
- 五、🎄美好祝愿🎄
一、背景故事
圣诞节是全家团聚、共进圣诞晚餐、互赠礼品的时刻。圣诞树是节日的必需之物,一般用小枞树或者松树,树枝上挂满装饰品、礼物、彩灯,树顶上要有一颗明亮的星,以指示道路。
雪花飘舞着祥和,钟声传递着喜悦,苹果注满了平安,糖果填满了甜蜜,颂歌洋溢着快乐,短信充满了我最真挚的祝福。圣诞节,愿大家快乐悠然,幸福安康!
圣诞树需求
马上不就到圣诞节了嘛,我看到朋友圈里很多小伙伴再纷纷炫耀自己收到的专属圣诞树,也有小伙伴私信我,说还没有自己的圣诞树!!!

作为我的粉丝朋友们,我不允许大家还没有专属于自己的圣诞树!我要让大家收到最特别最美丽的圣诞树,于是我给大家准备了两款圣诞树🎄:
HTML版动态圣诞树
+
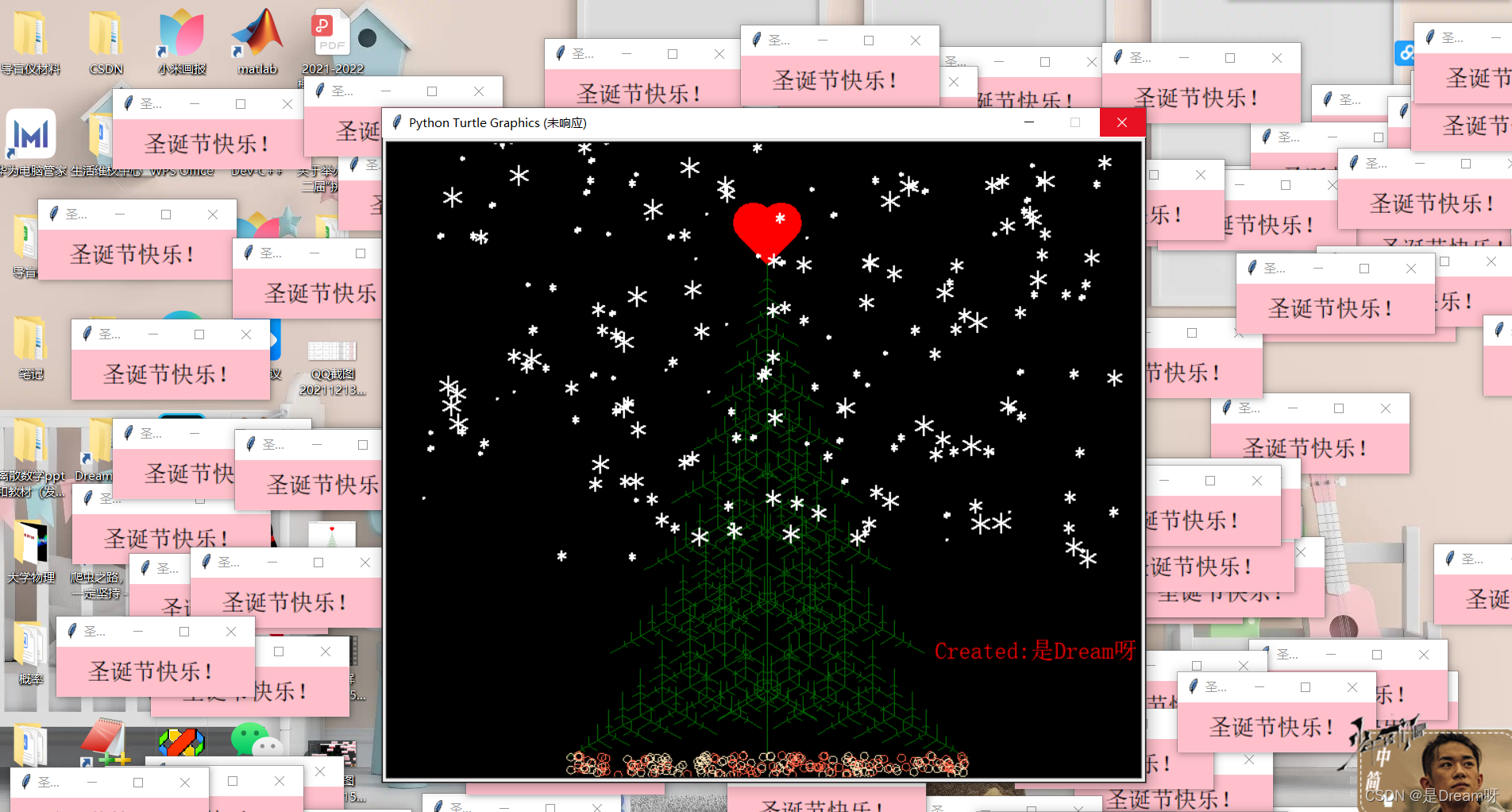
Python版落叶+雪花+背景音乐+浪漫弹窗 五合一版圣诞树! 话不多说,先看效果:



🌈🌈🌈哎嘿嘿,是不是非常的nice呀!喜欢啊一款啊,我把源码准备好啦,大家自取就行了,快去给最爱的人送上圣诞祝福吧!
源码分享
所有源码均在此公众号内:关注此公众号,回复 圣诞树获取源码,快点击我吧:人生苦短我用Pythons
你也可以直接进行下载:如果你实在是不懂Python,那就直接下载这个压缩包就可以把,一键运行即可,需要自取:
圣诞树表白源码+素材+拿去直接用
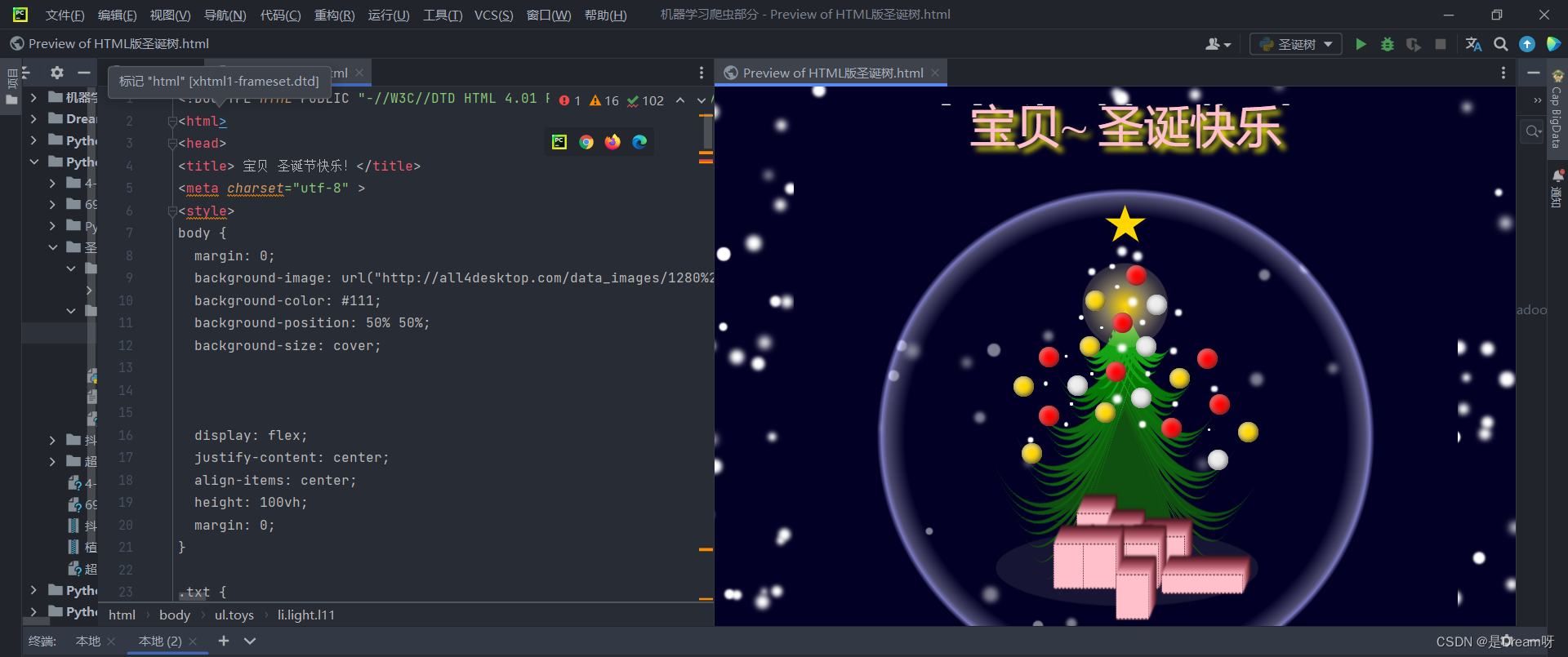
二、HTML版圣诞树

代码有些长,大家根据自己需要直接修改文字内容就好,把文件后缀改为.html就可以直接运行啦!
并且我在其中加入了轮番图,你可以按照自己的需求写上自己想对她说的话:

这里是程序代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title> 宝贝 圣诞节快乐!</title>
<meta charset="utf-8" >
<style>
body {
margin: 0;
background-image: url("http://all4desktop.com/data_images/1280%20x%20800/4227335-waiting-for-the-xmas.jpg");
background-color: #111;
background-position: 50% 50%;
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.txt {
color: #fff;
font-family: "Oleo Script", sans-serif;
width: 100%;
height: 10vw;
overflow: hidden;
position: relative;
text-shadow: 0.5vw 0.5vw 0px #000;
}
p {
font-size: 7.2vw;
line-height: 10vw;
position: absolute;
margin: 0;
text-align: center;
width: 100%;
transform: translateY(10vw);
animation: slideUp 14s 0s linear infinite;
}
p.reset-anim {
animation: none;
}
p:nth-of-type(1) {
animation-delay: 0s;
}
p:nth-of-type(2) {
animation-delay: 2s;
}
p:nth-of-type(3) {
animation-delay: 4s;
}
p:nth-of-type(4) {
animation-delay: 6s;
}
p:nth-of-type(5) {
animation-delay: 8s;
}
p:nth-of-type(6) {
animation-delay: 10s;
}
p:nth-of-type(7) {
animation-delay: 12s;
}
@keyframes slideUp {
from {
transform: translateY(100%);
}
7.1428571429%, 14.2857142857% {
transform: translateY(0);
}
21.4285714286%, to {
transform: translateY(-100%);
}
}
.snow {
position: relative;
width: 100vw;
height: 100vh;
}
.snow__item {
position: absolute;
width: 5px;
height: 5px;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 50%;
-webkit-animation: snow 10000ms linear infinite;
animation: snow 10000ms linear infinite;
}
.snow__item:nth-child(2) {
left: 25vw;
-webkit-animation-delay: 6666ms;
animation-delay: 6666ms;
}
.snow__item:nth-child(3) {
right: 25vw;
-webkit-animation-delay: 3333ms;
animation-delay: 3333ms;
}
@-webkit-keyframes snow {
0% {
-webkit-box-shadow: 0 0 0 transparent, 56vw -76vh 8px 2px #fff, -71vw -96vh 4px 4px #fff, 20vw -142vh 8px 1px #fff, -18vw -80vh 2px 4px #fff, 86vw -124vh 7px 2px #fff, -25vw -69vh 8px 1px #fff, 43vw -117vh 4px 4px #fff, -23vw -60vh 7px 3px #fff, 56vw -78vh 1px 5px #fff, -6vw -123vh 1px 5px #fff, 40vw -69vh 6px 5px #fff, -60vw -50vh 2px 5px #fff, 86vw -137vh 8px 4px #fff, -47vw -139vh 1px 5px #fff, 71vw -122vh 4px 2px #fff, -71vw -100vh 6px 4px #fff, 17vw -106vh 7px 4px #fff, -36vw -137vh 4px 1px #fff, 55vw -67vh 5px 5px #fff, -56vw -53vh 8px 1px #fff, 88vw -130vh 7px 5px #fff, -55vw -110vh 2px 1px #fff, 72vw -83vh 5px 5px #fff, -59vw -69vh 6px 3px #fff, 31vw -87vh 1px 4px #fff, -4vw -85vh 1px 3px #fff, 62vw -108vh 1px 3px #fff, -16vw -146vh 2px 3px #fff, 23vw -108vh 6px 1px #fff, -5vw -65vh 6px 5px #fff, 87vw -103vh 7px 4px #fff, -45vw -110vh 4px 4px #fff, 94vw -106vh 1px 5px #fff, -20vw -115vh 8px 1px #fff, 48vw -58vh 3px 1px #fff, -66vw -83vh 6px 5px #fff, 19vw -68vh 6px 3px #fff, -45vw -65vh 1px 2px #fff, 59vw -139vh 3px 1px #fff, -60vw -94vh 6px 2px #fff, 65vw -134vh 5px 2px #fff, -8vw -51vh 3px 5px #fff, 69vw -144vh 2px 2px #fff, -71vw -120vh 5px 5px #fff, 2vw -76vh 4px 2px #fff, -49vw -96vh 2px 2px #fff, 47vw -148vh 1px 2px #fff, -80vw -140vh 4px 1px #fff, 90vw -127vh 5px 5px #fff, -40vw -53vh 1px 5px #fff, 29vw -142vh 5px 1px #fff, -87vw -97vh 6px 1px #fff, 92vw -124vh 7px 4px #fff, -7vw -127vh 3px 5px #fff, 47vw -87vh 1px 1px #fff, -15vw -104vh 7px 4px #fff, 28vw -119vh 3px 3px #fff, -97vw -58vh 7px 5px #fff, 86vw -120vh 8px 4px #fff, -35vw -140vh 7px 3px #fff, 20vw -75vh 5px 3px #fff, -22vw -73vh 7px 3px #fff, 50vw -59vh 1px 5px #fff, -5vw -134vh 5px 3px #fff, 65vw -59vh 2px 1px #fff, -8vw -53vh 1px 2px #fff, 87vw -116vh 3px 5px #fff, -39vw -133vh 5px 5px #fff, 93vw -99vh 2px 1px #fff, -21vw -135vh 2px 3px #fff, 3vw -56vh 8px 2px #fff, -30vw -100vh 5px 3px #fff, 77vw -110vh 1px 4px #fff, -98vw -124vh 4px 1px #fff, 82vw -106vh 4px 2px #fff, -19vw -126vh 6px 4px #fff, 98vw -122vh 2px 1px #fff, -16vw -93vh 2px 4px #fff, 75vw -70vh 7px 4px #fff, -15vw -112vh 1px 4px #fff, 21vw -136vh 7px 5px #fff, -96vw -131vh 8px 5px #fff, 14vw -105vh 2px 5px #fff, -96vw -149vh 1px 4px #fff, 41vw -141vh 5px 4px #fff, -22vw -104vh 5px 2px #fff, 31vw -72vh 8px 1px #fff, -86vw -65vh 7px 4px #fff, 88vw -77vh 2px 3px #fff, -84vw -96vh 6px 3px #fff, 63vw -86vh 6px 5px #fff, -33vw -69vh 5px 5px #fff, 69vw -108vh 2px 3px #fff, -75vw -132vh 6px 5px #fff, 40vw -140vh 7px 2px #fff, -34vw -134vh 4px 1px #fff, 63vw -114vh 8px 4px #fff, -12vw -101vh 8px 3px #fff, 11vw -75vh 3px 5px #fff, -61vw -73vh 8px 2px #fff;
box-shadow: 0 0 0 transparent, 56vw -76vh 8px 2px #fff, -71vw -96vh 4px 4px #fff, 20vw -142vh 8px 1px #fff, -18vw -80vh 2px 4px #fff, 86vw -124vh 7px 2px #fff, -25vw -69vh 8px 1px #fff, 43vw -117vh 4px 4px #fff, -23vw -60vh 7px 3px #fff, 56vw -78vh 1px 5px #fff, -6vw -123vh 1px 5px #fff, 40vw -69vh 6px 5px #fff, -60vw -50vh 2px 5px #fff, 86vw -137vh 8px 4px #fff, -47vw -139vh 1px 5px #fff, 71vw -122vh 4px 2px #fff, -71vw -100vh 6px 4px #fff, 17vw -106vh 7px 4px #fff, -36vw -137vh 4px 1px #fff, 55vw -67vh 5px 5px #fff, -56vw -53vh 8px 1px #fff, 88vw -130vh 7px 5px #fff, -55vw -110vh 2px 1px #fff, 72vw -83vh 5px 5px #fff, -59vw -69vh 6px 3px #fff, 31vw -87vh 1px 4px #fff, -4vw -85vh 1px 3px #fff, 62vw -108vh 1px 3px #fff, -16vw -146vh 2px 3px #fff, 23vw -108vh 6px 1px #fff, -5vw -65vh 6px 5px #fff, 87vw -103vh 7px 4px #fff, -45vw -110vh 4px 4px #fff, 94vw -106vh 1px 5px #fff, -20vw -115vh 8px 1px #fff, 48vw -58vh 3px 1px #fff, -66vw -83vh 6px 5px #fff, 19vw -68vh 6px 3px #fff, -45vw -65vh 1px 2px #fff, 59vw -139vh 3px 1px #fff, -60vw -94vh 6px 2px #fff, 65vw -134vh 5px 2px #fff, -8vw -51vh 3px 5px #fff, 69vw -144vh 2px 2px #fff, -71vw -120vh 5px 5px #fff, 2vw -76vh 4px 2px #fff, -49vw -96vh 2px 2px #fff, 47vw -148vh 1px 2px #fff, -80vw -140vh 4px 1px #fff, 90vw -127vh 5px 5px #fff, -40vw -53vh 1px 5px #fff, 29vw -142vh 5px 1px #fff, -87vw -97vh 6px 1px #fff, 92vw -124vh 7px 4px #fff, -7vw -127vh 3px 5px #fff, 47vw -87vh 1px 1px #fff, -15vw -104vh 7px 4px #fff, 28vw -119vh 3px 3px #fff, -97vw -58vh 7px 5px #fff, 86vw -120vh 8px 4px #fff, -35vw -140vh 7px 3px #fff, 20vw -75vh 5px 3px #fff, -22vw -73vh 7px 3px #fff, 50vw -59vh 1px 5px #fff, -5vw -134vh 5px 3px #fff, 65vw -59vh 2px 1px #fff, -8vw -53vh 1px 2px #fff, 87vw -116vh 3px 5px #fff, -39vw -133vh 5px 5px #fff, 93vw -99vh 2px 1px #fff, -21vw -135vh 2px 3px #fff, 3vw -56vh 8px 2px #fff, -30vw -100vh 5px 3px #fff, 77vw -110vh 1px 4px #fff, -98vw -124vh 4px 1px #fff, 82vw -106vh 4px 2px #fff, -19vw -126vh 6px 4px #fff, 98vw -122vh 2px 1px #fff, -16vw -93vh 2px 4px #fff, 75vw -70vh 7px 4px #fff, -15vw -112vh 1px 4px #fff, 21vw -136vh 7px 5px #fff, -96vw -131vh 8px 5px #fff, 14vw -105vh 2px 5px #fff, -96vw -149vh 1px 4px #fff, 41vw -141vh 5px 4px #fff, -22vw -104vh 5px 2px #fff, 31vw -72vh 8px 1px #fff, -86vw -65vh 7px 4px #fff, 88vw -77vh 2px 3px #fff, -84vw -96vh 6px 3px #fff, 63vw -86vh 6px 5px #fff, -33vw -69vh 5px 5px #fff, 69vw -108vh 2px 3px #fff, -75vw -132vh 6px 5px #fff, 40vw -140vh 7px 2px #fff, -34vw -134vh 4px 1px #fff, 63vw -114vh 8px 4px #fff, -12vw -101vh 8px 3px #fff, 11vw -75vh 3px 5px #fff, -61vw -73vh 8px 2px #fff;
}
100% {
-webkit-box-shadow: 0 0 0 transparent, 58vw 95vh 1px 2px #fff, -74vw 137vh 2px 4px #fff, 56vw 147vh 2px 1px #fff, -55vw 96vh 7px 4px #fff, 23vw 127vh 7px 1px #fff, -58vw 134vh 1px 2px #fff, 62vw 137vh 2px 3px #fff, -59vw 123vh 1px 4px #fff, 35vw 149vh 3px 2px #fff, -74vw 58vh 5px 1px #fff, 78vw 95vh 4px 4px #fff, -25vw 134vh 6px 1px #fff, 19vw 79vh 4px 5px #fff, -3vw 67vh 4px 5px #fff, 5vw 123vh 7px 5px #fff, -51vw 139vh 4px 3px #fff, 5vw 142vh 8px 1px #fff, -73vw 109vh 8px 2px #fff, 44vw 148vh 6px 1px #fff, -32vw 137vh 2px 1px #fff, 6vw 150vh 1px 2px #fff, -16vw 80vh 1px 3px #fff, 61vw 57vh 8px 2px #fff, -73vw 110vh 1px 3px #fff, 50vw 95vh 5px 2px #fff, -26vw 80vh 2px 5px #fff, 23vw 134vh 2px 5px #fff, -1vw 134vh 6px 2px #fff, 40vw 58vh 8px 3px #fff, -45vw 61vh 8px 4px #fff, 73vw 120vh 6px 1px #fff, -85vw 65vh 6px 3px #fff, 5vw 111vh 8px 5px #fff, -2vw 150vh 4px 2px #fff, 78vw 64vh 4px 5px #fff, -64vw 129vh 1px 3px #fff, 67vw 85vh 4px 3px #fff, -9vw 59vh 2px 4px #fff, 71vw 57vh 3px 4px #fff, -28vw 86vh 8px 5px #fff, 84vw 95vh 8px 4px #fff, -80vw 52vh 4px 3px #fff, 94vw 147vh 7px 4px #fff, -20vw 75vh 5px 5px #fff, 63vw 80vh 8px 4px #fff, -7vw 100vh 1px 4px #fff, 67vw 61vh 4px 1px #fff, -88vw 59vh 8px 2px #fff, 67vw 98vh 3px 2px #fff, -19vw 142vh 3px 1px #fff, 86vw 75vh 5px 4px #fff, -57vw 131vh 4px 3px #fff, 13vw 102vh 6px 3px #fff, -65vw 136vh 4px 1px #fff, 70vw 86vh 1px 1px #fff, -22vw 103vh 5px 1px #fff, 59vw 123vh 6px 1px #fff, -70vw 57vh 7px 5px #fff, 1vw 113vh 1px 4px #fff, -1vw 55vh 1px 2px #fff, 34vw 77vh 5px 2px #fff, -63vw 100vh 2px 1px #fff, 30vw 92vh 2px 1px #fff, -71vw 150vh 3px 1px #fff, 38vw 105vh 3px 2px #fff, -38vw 115vh 1px 1px #fff, 27vw 128vh 7px 4px #fff, -13vw 74vh 4px 2px #fff, 77vw 150vh 6px 3px #fff, -76vw 120vh 1px 1px #fff, 78vw 62vh 5px 2px #fff, -44vw 55vh 1px 2px #fff, 95vw 98vh 6px 2px #fff, -83vw 65vh 5px 5px #fff, 51vw 117vh 6px 4px #fff, -41vw 148vh 4px 3px #fff, 92vw 65vh 8px 2px #fff, -68vw 70vh 3px 2px #fff, 18vw 96vh 3px 3px #fff, -89vw 101vh 8px 5px #fff, 71vw 129vh 2px 3px #fff, -54vw 77vh 1px 2px #fff, 23vw 72vh 3px 1px #fff, -60vw 92vh 4px 2px #fff, 7vw 104vh 1px 3px #fff, -12vw 123vh 2px 4px #fff, 42vw 53vh 5px 2px #fff, -15vw 103vh 1px 5px #fff, 94vw 110vh 2px 3px #fff, -24vw 116vh 6px 1px #fff, 42vw 65vh 3px 3px #fff, -61vw 67vh 5px 4px #fff, 94vw 138vh 1px 3px #fff, -8vw 108vh 4px 2px #fff, 57vw 87vh 8px 4px #fff, -15vw 84vh 3px 3px #fff, 9vw 82vh 6px 2px #fff, -88vw 94vh 2px 3px #fff, 24vw 81vh 6px 3px #fff, -40vw 101vh 8px 3px #fff;
box-shadow: 0 0 0 transparent, 58vw 95vh 1px 2px #fff, -74vw 137vh 2px 4px #fff, 56vw 147vh 2px 1px #fff, -55vw 96vh 7px 4px #fff, 23vw 127vh 7px 1px #fff, -58vw 134vh 1px 2px #fff, 62vw 137vh 2px 3px #fff, -59vw 123vh 1px 4px #fff, 35vw 149vh 3px 2px #fff, -74vw 58vh 5px 1px #fff, 78vw 95vh 4px 4px #fff, -25vw 134vh 6px 1px #fff, 19vw 79vh 4px 5px #fff, -3vw 67vh 4px 5px #fff, 5vw 123vh 7px 5px #fff, -51vw 139vh 4px 3px #fff, 5vw 142vh 8px 1px #fff, -73vw 109vh 8px 2px #fff, 44vw 148vh 6px 1px #fff, -32vw 137vh 2px 1px #fff, 6vw 150vh 1px 2px #fff, -16vw 80vh 1px 3px #fff, 61vw 57vh 8px 2px #fff, -73vw 110vh 1px 3px #fff, 50vw 95vh 5px 2px #fff, -26vw 80vh 2px 5px #fff, 23vw 134vh 2px 5px #fff, -1vw 134vh 6px 2px #fff, 40vw 58vh 8px 3px #fff, -45vw 61vh 8px 4px #fff, 73vw 120vh 6px 1px #fff, -85vw 65vh 6px 3px #fff, 5vw 111vh 8px 5px #fff, -2vw 150vh 4px 2px #fff, 78vw 64vh 4px 5px #fff, -64vw 129vh 1px 3px #fff, 67vw 85vh 4px 3px #fff, -9vw 59vh 2px 4px #fff, 71vw 57vh 3px 4px #fff, -28vw 86vh 8px 5px #fff, 84vw 95vh 8px 4px #fff, -80vw 52vh 4px 3px #fff, 94vw 147vh 7px 4px #fff, -20vw 75vh 5px 5px #fff, 63vw 80vh 8px 4px #fff, -7vw 100vh 1px 4px #fff, 67vw 61vh 4px 1px #fff, -88vw 59vh 8px 2px #fff, 67vw 98vh 3px 2px #fff, -19vw 142vh 3px 1px #fff, 86vw 75vh 5px 4px #fff, -57vw 131vh 4px 3px #fff, 13vw 102vh 6px 3px #fff, -65vw 136vh 4px 1px #fff, 70vw 86vh 1px 1px #fff, -22vw 103vh 5px 1px #fff, 59vw 123vh 6px 1px #fff, -70vw 57vh 7px 5px #fff, 1vw 113vh 1px 4px #fff, -1vw 55vh 1px 2px #fff, 34vw 77vh 5px 2px #fff, -63vw 100vh 2px 1px #fff, 30vw 92vh 2px 1px #fff, -71vw 150vh 3px 1px #fff, 38vw 105vh 3px 2px #fff, -38vw 115vh 1px 1px #fff, 27vw 128vh 7px 4px #fff, -13vw 74vh 4px 2px #fff, 77vw 150vh 6px 3px #fff, -76vw 120vh 1px 1px #fff, 78vw 62vh 5px 2px #fff, -44vw 55vh 1px 2px #fff, 95vw 98vh 6px 2px #fff, -83vw 65vh 5px 5px #fff, 51vw 117vh 6px 4px #fff, -41vw 148vh 4px 3px #fff, 92vw 65vh 8px 2px #fff, -68vw 70vh 3px 2px #fff, 18vw 96vh 3px 3px #fff, -89vw 101vh 8px 5px #fff, 71vw 129vh 2px 3px #fff, -54vw 77vh 1px 2px #fff, 23vw 72vh 3px 1px #fff, -60vw 92vh 4px 2px #fff, 7vw 104vh 1px 3px #fff, -12vw 123vh 2px 4px #fff, 42vw 53vh 5px 2px #fff, -15vw 103vh 1px 5px #fff, 94vw 110vh 2px 3px #fff, -24vw 116vh 6px 1px #fff, 42vw 65vh 3px 3px #fff, -61vw 67vh 5px 4px #fff, 94vw 138vh 1px 3px #fff, -8vw 108vh 4px 2px #fff, 57vw 87vh 8px 4px #fff, -15vw 84vh 3px 3px #fff, 9vw 82vh 6px 2px #fff, -88vw 94vh 2px 3px #fff, 24vw 81vh 6px 3px #fff, -40vw 101vh 8px 3px #fff;
}
}
@keyframes snow {
0% {
-webkit-box-shadow: 0 0 0 transparent, 56vw -76vh 8px 2px #fff, -71vw -96vh 4px 4px #fff, 20vw -142vh 8px 1px #fff, -18vw -80vh 2px 4px #fff, 86vw -124vh 7px 2px #fff, -25vw -69vh 8px 1px #fff, 43vw -117vh 4px 4px #fff, -23vw -60vh 7px 3px #fff, 56vw -78vh 1px 5px #fff, -6vw -123vh 1px 5px #fff, 40vw -69vh 6px 5px #fff, -60vw -50vh 2px 5px #fff, 86vw -137vh 8px 4px #fff, -47vw -139vh 1px 5px #fff, 71vw -122vh 4px 2px #fff, -71vw -100vh 6px 4px #fff, 17vw -106vh 7px 4px #fff, -36vw -137vh 4px 1px #fff, 55vw -67vh 5px 5px #fff, -56vw -53vh 8px 1px #fff, 88vw -130vh 7px 5px #fff, -55vw -110vh 2px 1px #fff, 72vw -83vh 5px 5px #fff, -59vw -69vh 6px 3px #fff, 31vw -87vh 1px 4px #fff, -4vw -85vh 1px 3px #fff, 62vw -108vh 1px 3px #fff, -16vw -146vh 2px 3px #fff, 23vw -108vh 6px 1px #fff, -5vw -65vh 6px 5px #fff, 87vw -103vh 7px 4px #fff, -45vw -110vh 4px 4px #fff, 94vw -106vh 1px 5px #fff, -20vw -115vh 8px 1px #fff, 48vw -58vh 3px 1px #fff, -66vw -83vh 6px 5px #fff, 19vw -68vh 6px 3px #fff, -45vw -65vh 1px 2px #fff, 59vw -139vh 3px 1px #fff, -60vw -94vh 6px 2px #fff, 65vw -134vh 5px 2px #fff, -8vw -51vh 3px 5px #fff, 69vw -144vh 2px 2px #fff, -71vw -120vh 5px 5px #fff, 2vw -76vh 4px 2px #fff, -49vw -96vh 2px 2px #fff, 47vw -148vh 1px 2px #fff, -80vw -140vh 4px 1px #fff, 90vw -127vh 5px 5px #fff, -40vw -53vh 1px 5px #fff, 29vw -142vh 5px 1px #fff, -87vw -97vh 6px 1px #fff, 92vw -124vh 7px 4px #fff, -7vw -127vh 3px 5px #fff, 47vw -87vh 1px 1px #fff, -15vw -104vh 7px 4px #fff, 28vw -119vh 3px 3px #fff, -97vw -58vh 7px 5px #fff, 86vw -120vh 8px 4px #fff, -35vw -140vh 7px 3px #fff, 20vw -75vh 5px 3px #fff, -22vw -73vh 7px 3px #fff, 50vw -59vh 1px 5px #fff, -5vw -134vh 5px 3px #fff, 65vw -59vh 2px 1px #fff, -8vw -53vh 1px 2px #fff, 87vw -116vh 3px 5px #fff, -39vw -133vh 5px 5px #fff, 93vw -99vh 2px 1px #fff, -21vw -135vh 2px 3px #fff, 3vw -56vh 8px 2px #fff, -30vw -100vh 5px 3px #fff, 77vw -110vh 1px 4px #fff, -98vw -124vh 4px 1px #fff, 82vw -106vh 4px 2px #fff, -19vw -126vh 6px 4px #fff, 98vw -122vh 2px 1px #fff, -16vw -93vh 2px 4px #fff, 75vw -70vh 7px 4px #fff, -15vw -112vh 1px 4px #fff, 21vw -136vh 7px 5px #fff, -96vw -131vh 8px 5px #fff, 14vw -105vh 2px 5px #fff, -96vw -149vh 1px 4px #fff, 41vw -141vh 5px 4px #fff, -22vw -104vh 5px 2px #fff, 31vw -72vh 8px 1px #fff, -86vw -65vh 7px 4px #fff, 88vw -77vh 2px 3px #fff, -84vw -96vh 6px 3px #fff, 63vw -86vh 6px 5px #fff, -33vw -69vh 5px 5px #fff, 69vw -108vh 2px 3px #fff, -75vw -132vh 6px 5px #fff, 40vw -140vh 7px 2px #fff, -34vw -134vh 4px 1px #fff, 63vw -114vh 8px 4px #fff, -12vw -101vh 8px 3px #fff, 11vw -75vh 3px 5px #fff, -61vw -73vh 8px 2px #fff;
box-shadow: 0 0 0 transparent, 56vw -76vh 8px 2px #fff, -71vw -96vh 4px 4px #fff, 20vw -142vh 8px 1px #fff, -18vw -80vh 2px 4px #fff, 86vw -124vh 7px 2px #fff, -25vw -69vh 8px 1px #fff, 43vw -117vh 4px 4px #fff, -23vw -60vh 7px 3px #fff, 56vw -78vh 1px 5px #fff, -6vw -123vh 1px 5px #fff, 40vw -69vh 6px 5px #fff, -60vw -50vh 2px 5px #fff, 86vw -137vh 8px 4px #fff, -47vw -139vh 1px 5px #fff, 71vw -122vh 4px 2px #fff, -71vw -100vh 6px 4px #fff, 17vw -106vh 7px 4px #fff, -36vw -137vh 4px 1px #fff, 55vw -67vh 5px 5px #fff, -56vw -53vh 8px 1px #fff, 88vw -130vh 7px 5px #fff, -55vw -110vh 2px 1px #fff, 72vw -83vh 5px 5px #fff, -59vw -69vh 6px 3px #fff, 31vw -87vh 1px 4px #fff, -4vw -85vh 1px 3px #fff, 62vw -108vh 1px 3px #fff, -16vw -146vh 2px 3px #fff, 23vw -108vh 6px 1px #fff, -5vw -65vh 6px 5px #fff, 87vw -103vh 7px 4px #fff, -45vw -110vh 4px 4px #fff, 94vw -106vh 1px 5px #fff, -20vw -115vh 8px 1px #fff, 48vw -58vh 3px 1px #fff, -66vw -83vh 6px 5px #fff, 19vw -68vh 6px 3px #fff, -45vw -65vh 1px 2px #fff, 59vw -139vh 3px 1px #fff, -60vw -94vh 6px 2px #fff, 65vw -134vh 5px 2px #fff, -8vw -51vh 3px 5px #fff, 69vw -144vh 2px 2px #fff, -71vw -120vh 5px 5px #fff, 2vw -76vh 4px 2px #fff, -49vw -96vh 2px 2px #fff, 47vw -148vh 1px 2px #fff, -80vw -140vh 4px 1px #fff, 90vw -127vh 5px 5px #fff, -40vw -53vh 1px 5px #fff, 29vw -142vh 5px 1px #fff, -87vw -97vh 6px 1px #fff, 92vw -124vh 7px 4px #fff, -7vw -127vh 3px 5px #fff, 47vw -87vh 1px 1px #fff, -15vw -104vh 7px 4px #fff, 28vw -119vh 3px 3px #fff, -97vw -58vh 7px 5px #fff, 86vw -120vh 8px 4px #fff, -35vw -140vh 7px 3px #fff, 20vw -75vh 5px 3px #fff, -22vw -73vh 7px 3px #fff, 50vw -59vh 1px 5px #fff, -5vw -134vh 5px 3px #fff, 65vw -59vh 2px 1px #fff, -8vw -53vh 1px 2px #fff, 87vw -116vh 3px 5px #fff, -39vw -133vh 5px 5px #fff, 93vw -99vh 2px 1px #fff, -21vw -135vh 2px 3px #fff, 3vw -56vh 8px 2px #fff, -30vw -100vh 5px 3px #fff, 77vw -110vh 1px 4px #fff, -98vw -124vh 4px 1px #fff, 82vw -106vh 4px 2px #fff, -19vw -126vh 6px 4px #fff, 98vw -122vh 2px 1px #fff, -16vw -93vh 2px 4px #fff, 75vw -70vh 7px 4px #fff, -15vw -112vh 1px 4px #fff, 21vw -136vh 7px 5px #fff, -96vw -131vh 8px 5px #fff, 14vw -105vh 2px 5px #fff, -96vw -149vh 1px 4px #fff, 41vw -141vh 5px 4px #fff, -22vw -104vh 5px 2px #fff, 31vw -72vh 8px 1px #fff, -86vw -65vh 7px 4px #fff, 88vw -77vh 2px 3px #fff, -84vw -96vh 6px 3px #fff, 63vw -86vh 6px 5px #fff, -33vw -69vh 5px 5px #fff, 69vw -108vh 2px 3px #fff, -75vw -132vh 6px 5px #fff, 40vw -140vh 7px 2px #fff, -34vw -134vh 4px 1px #fff, 63vw -114vh 8px 4px #fff, -12vw -101vh 8px 3px #fff, 11vw -75vh 3px 5px #fff, -61vw -73vh 8px 2px #fff;
}
100% {
-webkit-box-shadow: 0 0 0 transparent, 58vw 95vh 1px 2px #fff, -74vw 137vh 2px 4px #fff, 56vw 147vh 2px 1px #fff, -55vw 96vh 7px 4px #fff, 23vw 127vh 7px 1px #fff, -58vw 134vh 1px 2px #fff, 62vw 137vh 2px 3px #fff, -59vw 123vh 1px 4px #fff, 35vw 149vh 3px 2px #fff, -74vw 58vh 5px 1px #fff, 78vw 95vh 4px 4px #fff, -25vw 134vh 6px 1px #fff, 19vw 79vh 4px 5px #fff, -3vw 67vh 4px 5px #fff, 5vw 123vh 7px 5px #fff, -51vw 139vh 4px 3px #fff, 5vw 142vh 8px 1px #fff, -73vw 109vh 8px 2px #fff, 44vw 148vh 6px 1px #fff, -32vw 137vh 2px 1px #fff, 6vw 150vh 1px 2px #fff, -16vw 80vh 1px 3px #fff, 61vw 57vh 8px 2px #fff, -73vw 110vh 1px 3px #fff, 50vw 95vh 5px 2px #fff, -26vw 80vh 2px 5px #fff, 23vw 134vh 2px 5px #fff, -1vw 134vh 6px 2px #fff, 40vw 58vh 8px 3px #fff, -45vw 61vh 8px 4px #fff, 73vw 120vh 6px 1px #fff, -85vw 65vh 6px 3px #fff, 5vw 111vh 8px 5px #fff, -2vw 150vh 4px 2px #fff, 78vw 64vh 4px 5px #fff, -64vw 129vh 1px 3px #fff, 67vw 85vh 4px 3px #fff, -9vw 59vh 2px 4px #fff, 71vw 57vh 3px 4px #fff, -28vw 86vh 8px 5px #fff, 84vw 95vh 8px 4px #fff, -80vw 52vh 4px 3px #fff, 94vw 147vh 7px 4px #fff, -20vw 75vh 5px 5px #fff, 63vw 80vh 8px 4px #fff, -7vw 100vh 1px 4px #fff, 67vw 61vh 4px 1px #fff, -88vw 59vh 8px 2px #fff, 67vw 98vh 3px 2px #fff, -19vw 142vh 3px 1px #fff, 86vw 75vh 5px 4px #fff, -57vw 131vh 4px 3px #fff, 13vw 102vh 6px 3px #fff, -65vw 136vh 4px 1px #fff, 70vw 86vh 1px 1px #fff, -22vw 103vh 5px 1px #fff, 59vw 123vh 6px 1px #fff, -70vw 57vh 7px 5px #fff, 1vw 113vh 1px 4px #fff, -1vw 55vh 1px 2px #fff, 34vw 77vh 5px 2px #fff, -63vw 100vh 2px 1px #fff, 30vw 92vh 2px 1px #fff, -71vw 150vh 3px 1px #fff, 38vw 105vh 3px 2px #fff, -38vw 115vh 1px 1px #fff, 27vw 128vh 7px 4px #fff, -13vw 74vh 4px 2px #fff, 77vw 150vh 6px 3px #fff, -76vw 120vh 1px 1px #fff, 78vw 62vh 5px 2px #fff, -44vw 55vh 1px 2px #fff, 95vw 98vh 6px 2px #fff, -83vw 65vh 5px 5px #fff, 51vw 117vh 6px 4px #fff, -41vw 148vh 4px 3px #fff, 92vw 65vh 8px 2px #fff, -68vw 70vh 3px 2px #fff, 18vw 96vh 3px 3px #fff, -89vw 101vh 8px 5px #fff, 71vw 129vh 2px 3px #fff, -54vw 77vh 1px 2px #fff, 23vw 72vh 3px 1px #fff, -60vw 92vh 4px 2px #fff, 7vw 104vh 1px 3px #fff, -12vw 123vh 2px 4px #fff, 42vw 53vh 5px 2px #fff, -15vw 103vh 1px 5px #fff, 94vw 110vh 2px 3px #fff, -24vw 116vh 6px 1px #fff, 42vw 65vh 3px 3px #fff, -61vw 67vh 5px 4px #fff, 94vw 138vh 1px 3px #fff, -8vw 108vh 4px 2px #fff, 57vw 87vh 8px 4px #fff, -15vw 84vh 3px 3px #fff, 9vw 82vh 6px 2px #fff, -88vw 94vh 2px 3px #fff, 24vw 81vh 6px 3px #fff, -40vw 101vh 8px 3px #fff;
box-shadow: 0 0 0 transparent, 58vw 95vh 1px 2px #fff, -74vw 137vh 2px 4px #fff, 56vw 147vh 2px 1px #fff, -55vw 96vh 7px 4px #fff, 23vw 127vh 7px 1px #fff, -58vw 134vh 1px 2px #fff, 62vw 137vh 2px 3px #fff, -59vw 123vh 1px 4px #fff, 35vw 149vh 3px 2px #fff, -74vw 58vh 5px 1px #fff, 78vw 95vh 4px 4px #fff, -25vw 134vh 6px 1px #fff, 19vw 79vh 4px 5px #fff, -3vw 67vh 4px 5px #fff, 5vw 123vh 7px 5px #fff, -51vw 139vh 4px 3px #fff, 5vw 142vh 8px 1px #fff, -73vw 109vh 8px 2px #fff, 44vw 148vh 6px 1px #fff, -32vw 137vh 2px 1px #fff, 6vw 150vh 1px 2px #fff, -16vw 80vh 1px 3px #fff, 61vw 57vh 8px 2px #fff, -73vw 110vh 1px 3px #fff, 50vw 95vh 5px 2px #fff, -26vw 80vh 2px 5px #fff, 23vw 134vh 2px 5px #fff, -1vw 134vh 6px 2px #fff, 40vw 58vh 8px 3px #fff, -45vw 61vh 8px 4px #fff, 73vw 120vh 6px 1px #fff, -85vw 65vh 6px 3px #fff, 5vw 111vh 8px 5px #fff, -2vw 150vh 4px 2px #fff, 78vw 64vh 4px 5px #fff, -64vw 129vh 1px 3px #fff, 67vw 85vh 4px 3px #fff, -9vw 59vh 2px 4px #fff, 71vw 57vh 3px 4px #fff, -28vw 86vh 8px 5px #fff, 84vw 95vh 8px 4px #fff, -80vw 52vh 4px 3px #fff, 94vw 147vh 7px 4px #fff, -20vw 75vh 5px 5px #fff, 63vw 80vh 8px 4px #fff, -7vw 100vh 1px 4px #fff, 67vw 61vh 4px 1px #fff, -88vw 59vh 8px 2px #fff, 67vw 98vh 3px 2px #fff, -19vw 142vh 3px 1px #fff, 86vw 75vh 5px 4px #fff, -57vw 131vh 4px 3px #fff, 13vw 102vh 6px 3px #fff, -65vw 136vh 4px 1px #fff, 70vw 86vh 1px 1px #fff, -22vw 103vh 5px 1px #fff, 59vw 123vh 6px 1px #fff, -70vw 57vh 7px 5px #fff, 1vw 113vh 1px 4px #fff, -1vw 55vh 1px 2px #fff, 34vw 77vh 5px 2px #fff, -63vw 100vh 2px 1px #fff, 30vw 92vh 2px 1px #fff, -71vw 150vh 3px 1px #fff, 38vw 105vh 3px 2px #fff, -38vw 115vh 1px 1px #fff, 27vw 128vh 7px 4px #fff, -13vw 74vh 4px 2px #fff, 77vw 150vh 6px 3px #fff, -76vw 120vh 1px 1px #fff, 78vw 62vh 5px 2px #fff, -44vw 55vh 1px 2px #fff, 95vw 98vh 6px 2px #fff, -83vw 65vh 5px 5px #fff, 51vw 117vh 6px 4px #fff, -41vw 148vh 4px 3px #fff, 92vw 65vh 8px 2px #fff, -68vw 70vh 3px 2px #fff, 18vw 96vh 3px 3px #fff, -89vw 101vh 8px 5px #fff, 71vw 129vh 2px 3px #fff, -54vw 77vh 1px 2px #fff, 23vw 72vh 3px 1px #fff, -60vw 92vh 4px 2px #fff, 7vw 104vh 1px 3px #fff, -12vw 123vh 2px 4px #fff, 42vw 53vh 5px 2px #fff, -15vw 103vh 1px 5px #fff, 94vw 110vh 2px 3px #fff, -24vw 116vh 6px 1px #fff, 42vw 65vh 3px 3px #fff, -61vw 67vh 5px 4px #fff, 94vw 138vh 1px 3px #fff, -8vw 108vh 4px 2px #fff, 57vw 87vh 8px 4px #fff, -15vw 84vh 3px 3px #fff, 9vw 82vh 6px 2px #fff, -88vw 94vh 2px 3px #fff, 24vw 81vh 6px 3px #fff, -40vw 101vh 8px 3px #fff;
}
}
</style>
</head>
<body marginwidth="0" marginheight="0">
<div class="snow">
<div class="snow__item"></div>
<div class="snow__item"></div>
<div class="snow__item"></div>
<div class="txt">
<!-- English -->
<p>Merry Christmas!</p>
<!-- Dutch -->
<p>Vrolijk kerstfeest!</p>
<!-- German -->
<p>Fröhliche Weihnachten!</p>
<!-- Chinese -->
<p>我要一直陪着你</p>
<!-- Japanese -->
<p>I Love You</p>
<!-- Turkish -->
<p>Mutlu Noeller!</p>
<!-- Arabic-->
<p>!عيد ميلاد سعيد</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Codepen-challenge-christmas-tree</title>
<style>
.text {
color: pink;
font-size: 45px;
text-align: center;
font-family: 'Fantasy';
text-shadow: 5px 5px 5px yellow;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #020024;
}
.bgg {
position: fixed;
display: grid;
align-content: center;
z-index: 1;
height: 100vh;
left: 50%;
margin-left: -315px;
}
.bgg li.sphere {
width: 650px;
height: 650px;
background: #020024;
background: radial-gradient(rgba(2, 0, 36, 0.5) 47%, rgba(108, 108, 142, 0.7) 51%, rgba(171, 171, 255, 0.7) 52%, #020024 53%);
}
ul {
list-style-type: none;
}
.tree {
z-index: 2;
position: fixed;
left: 50%;
margin-left: -160px;
display: grid;
height: 97vh;
align-content: center;
grid-template-areas: ". tree-top ."". tree-middle ."". tree-bottom ."". tree-stem .";
grid-template-columns: 100px auto 100px;
transform: rotateY(50deg) scaley(1.5);
}
.tree>li {
position: relative;
display: block;
}
.tree .top,
.tree .top-star {
grid-area: tree-top;
}
.tree .top li,
.tree .top-star li {
border-color: green;
}
.tree .top-star {
grid-area: tree-top;
width: 130px;
height: 55px;
position: absolute;
background-color: #fff;
border-radius: 50%;
top: -48px;
z-index: 10;
left: 4px;
animation: starLight 1.5s ease-out infinite alternate;
}
.tree .middle {
grid-area: tree-middle;
}
.tree .bottom {
grid-area: tree-bottom;
}
.tree .stem {
grid-area: tree-stem;
}
.tree .tree-pts {
margin: 0 auto;
display: flex;
justify-content: center;
}
.tree .tree-pts .pts {
top: 0;
position: absolute;
}
.tree li:nth-of-type(1) .pts {
border-left: 10px solid #049c04;
z-index: calc(8 - 1);
}
.tree li:nth-of-type(2) .pts {
border-left: 10px solid #13a313;
z-index: calc(8 - 2);
}
.tree li:nth-of-type(3) .pts {
border-left: 10px solid #067806;
z-index: calc(8 - 3);
}
.tree li:nth-of-type(4) .pts {
border-left: 10px solid #0f6b0f;
z-index: calc(8 - 4);
}
.tree li:nth-of-type(5) .pts {
border-left: 10px solid #0f5f0f;
z-index: calc(8 - 5);
}
.tree li:nth-of-type(6) .pts {
border-left: 10px solid #0f4f0f;
z-index: calc(8 - 6);
}
.tree li:nth-of-type(7) .stem {
border-bottom-color: #0f4f0f;
z-index: calc(8 - 7);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(1) {
width: 1.7em;
height: 2em;
border-radius: 100% 0 0 0;
transform: rotate(219.5deg) rotatey(28.5deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(2) {
width: 1.7em;
height: 2em;
border-radius: 100% 0 0 0;
transform: rotate(218.5deg) rotatey(36.5deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(3) {
width: 1.7em;
height: 2em;
border-radius: 100% 0 0 0;
transform: rotate(217.5deg) rotatey(44.5deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(4) {
width: 1.7em;
height: 2em;
border-radius: 100% 0 0 0;
transform: rotate(216.5deg) rotatey(52.5deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(5) {
width: 1.7em;
height: 2em;
border-radius: 100% 0 0 0;
transform: rotate(215.5deg) rotatey(60.5deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(6) {
width: 1.7em;
height: 2em;
border-radius: 100% 0 0 0;
transform: rotate(214.5deg) rotatey(68.5deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(7) {
width: 1.7em;
height: 2em;
border-radius: 100% 0 0 0;
transform: rotate(213.5deg) rotatey(76.5deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(8) {
width: 1.7em;
height: 2em;
border-radius: 100% 0 0 0;
transform: rotate(212.5deg) rotatey(84.5deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(9) {
width: 1.7em;
height: 2em;
border-radius: 0 0 0 100%;
transform: rotate(-40.5deg) rotatey(28.5deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(10) {
width: 1.7em;
height: 2em;
border-radius: 0 0 0 100%;
transform: rotate(-41.5deg) rotatey(37deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(11) {
width: 1.7em;
height: 2em;
border-radius: 0 0 0 100%;
transform: rotate(-42.5deg) rotatey(45.5deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(12) {
width: 1.7em;
height: 2em;
border-radius: 0 0 0 100%;
transform: rotate(-43.5deg) rotatey(54deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(13) {
width: 1.7em;
height: 2em;
border-radius: 0 0 0 100%;
transform: rotate(-44.5deg) rotatey(62.5deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(14) {
width: 1.7em;
height: 2em;
border-radius: 0 0 0 100%;
transform: rotate(-45.5deg) rotatey(71deg) translateX(4em);
}
.tree li:nth-child(1) .tree-pts .pts:nth-of-type(15) {
width: 1.7em;
height: 2em;
border-radius: 0 0 0 100%;
transform: rotate(-46.5deg) rotatey(79.5deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(1) {
width: 3.4em;
height: 4em;
border-radius: 100% 0 0 0;
transform: rotate(220deg) rotatey(29deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(2) {
width: 3.4em;
height: 4em;
border-radius: 100% 0 0 0;
transform: rotate(219deg) rotatey(37deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(3) {
width: 3.4em;
height: 4em;
border-radius: 100% 0 0 0;
transform: rotate(218deg) rotatey(45deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(4) {
width: 3.4em;
height: 4em;
border-radius: 100% 0 0 0;
transform: rotate(217deg) rotatey(53deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(5) {
width: 3.4em;
height: 4em;
border-radius: 100% 0 0 0;
transform: rotate(216deg) rotatey(61deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(6) {
width: 3.4em;
height: 4em;
border-radius: 100% 0 0 0;
transform: rotate(215deg) rotatey(69deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(7) {
width: 3.4em;
height: 4em;
border-radius: 100% 0 0 0;
transform: rotate(214deg) rotatey(77deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(8) {
width: 3.4em;
height: 4em;
border-radius: 100% 0 0 0;
transform: rotate(213deg) rotatey(85deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(9) {
width: 3.4em;
height: 4em;
border-radius: 0 0 0 100%;
transform: rotate(-40deg) rotatey(29deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(10) {
width: 3.4em;
height: 4em;
border-radius: 0 0 0 100%;
transform: rotate(-41deg) rotatey(38deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(11) {
width: 3.4em;
height: 4em;
border-radius: 0 0 0 100%;
transform: rotate(-42deg) rotatey(47deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(12) {
width: 3.4em;
height: 4em;
border-radius: 0 0 0 100%;
transform: rotate(-43deg) rotatey(56deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(13) {
width: 3.4em;
height: 4em;
border-radius: 0 0 0 100%;
transform: rotate(-44deg) rotatey(65deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(14) {
width: 3.4em;
height: 4em;
border-radius: 0 0 0 100%;
transform: rotate(-45deg) rotatey(74deg) translateX(4em);
}
.tree li:nth-child(2) .tree-pts .pts:nth-of-type(15) {
width: 3.4em;
height: 4em;
border-radius: 0 0 0 100%;
transform: rotate(-46deg) rotatey(83deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(1) {
width: 5.1em;
height: 6em;
border-radius: 100% 0 0 0;
transform: rotate(220.5deg) rotatey(29.5deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(2) {
width: 5.1em;
height: 6em;
border-radius: 100% 0 0 0;
transform: rotate(219.5deg) rotatey(37.5deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(3) {
width: 5.1em;
height: 6em;
border-radius: 100% 0 0 0;
transform: rotate(218.5deg) rotatey(45.5deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(4) {
width: 5.1em;
height: 6em;
border-radius: 100% 0 0 0;
transform: rotate(217.5deg) rotatey(53.5deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(5) {
width: 5.1em;
height: 6em;
border-radius: 100% 0 0 0;
transform: rotate(216.5deg) rotatey(61.5deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(6) {
width: 5.1em;
height: 6em;
border-radius: 100% 0 0 0;
transform: rotate(215.5deg) rotatey(69.5deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(7) {
width: 5.1em;
height: 6em;
border-radius: 100% 0 0 0;
transform: rotate(214.5deg) rotatey(77.5deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(8) {
width: 5.1em;
height: 6em;
border-radius: 100% 0 0 0;
transform: rotate(213.5deg) rotatey(85.5deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(9) {
width: 5.1em;
height: 6em;
border-radius: 0 0 0 100%;
transform: rotate(-39.5deg) rotatey(29.5deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(10) {
width: 5.1em;
height: 6em;
border-radius: 0 0 0 100%;
transform: rotate(-40.5deg) rotatey(39deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(11) {
width: 5.1em;
height: 6em;
border-radius: 0 0 0 100%;
transform: rotate(-41.5deg) rotatey(48.5deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(12) {
width: 5.1em;
height: 6em;
border-radius: 0 0 0 100%;
transform: rotate(-42.5deg) rotatey(58deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(13) {
width: 5.1em;
height: 6em;
border-radius: 0 0 0 100%;
transform: rotate(-43.5deg) rotatey(67.5deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(14) {
width: 5.1em;
height: 6em;
border-radius: 0 0 0 100%;
transform: rotate(-44.5deg) rotatey(77deg) translateX(4em);
}
.tree li:nth-child(3) .tree-pts .pts:nth-of-type(15) {
width: 5.1em;
height: 6em;
border-radius: 0 0 0 100%;
transform: rotate(-45.5deg) rotatey(86.5deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(1) {
width: 6.8em;
height: 8em;
border-radius: 100% 0 0 0;
transform: rotate(221deg) rotatey(30deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(2) {
width: 6.8em;
height: 8em;
border-radius: 100% 0 0 0;
transform: rotate(220deg) rotatey(38deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(3) {
width: 6.8em;
height: 8em;
border-radius: 100% 0 0 0;
transform: rotate(219deg) rotatey(46deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(4) {
width: 6.8em;
height: 8em;
border-radius: 100% 0 0 0;
transform: rotate(218deg) rotatey(54deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(5) {
width: 6.8em;
height: 8em;
border-radius: 100% 0 0 0;
transform: rotate(217deg) rotatey(62deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(6) {
width: 6.8em;
height: 8em;
border-radius: 100% 0 0 0;
transform: rotate(216deg) rotatey(70deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(7) {
width: 6.8em;
height: 8em;
border-radius: 100% 0 0 0;
transform: rotate(215deg) rotatey(78deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(8) {
width: 6.8em;
height: 8em;
border-radius: 100% 0 0 0;
transform: rotate(214deg) rotatey(86deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(9) {
width: 6.8em;
height: 8em;
border-radius: 0 0 0 100%;
transform: rotate(-39deg) rotatey(30deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(10) {
width: 6.8em;
height: 8em;
border-radius: 0 0 0 100%;
transform: rotate(-40deg) rotatey(40deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(11) {
width: 6.8em;
height: 8em;
border-radius: 0 0 0 100%;
transform: rotate(-41deg) rotatey(50deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(12) {
width: 6.8em;
height: 8em;
border-radius: 0 0 0 100%;
transform: rotate(-42deg) rotatey(60deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(13) {
width: 6.8em;
height: 8em;
border-radius: 0 0 0 100%;
transform: rotate(-43deg) rotatey(70deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(14) {
width: 6.8em;
height: 8em;
border-radius: 0 0 0 100%;
transform: rotate(-44deg) rotatey(80deg) translateX(4em);
}
.tree li:nth-child(4) .tree-pts .pts:nth-of-type(15) {
width: 6.8em;
height: 8em;
border-radius: 0 0 0 100%;
transform: rotate(-45deg) rotatey(90deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(1) {
width: 8.5em;
height: 10em;
border-radius: 100% 0 0 0;
transform: rotate(221.5deg) rotatey(30.5deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(2) {
width: 8.5em;
height: 10em;
border-radius: 100% 0 0 0;
transform: rotate(220.5deg) rotatey(38.5deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(3) {
width: 8.5em;
height: 10em;
border-radius: 100% 0 0 0;
transform: rotate(219.5deg) rotatey(46.5deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(4) {
width: 8.5em;
height: 10em;
border-radius: 100% 0 0 0;
transform: rotate(218.5deg) rotatey(54.5deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(5) {
width: 8.5em;
height: 10em;
border-radius: 100% 0 0 0;
transform: rotate(217.5deg) rotatey(62.5deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(6) {
width: 8.5em;
height: 10em;
border-radius: 100% 0 0 0;
transform: rotate(216.5deg) rotatey(70.5deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(7) {
width: 8.5em;
height: 10em;
border-radius: 100% 0 0 0;
transform: rotate(215.5deg) rotatey(78.5deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(8) {
width: 8.5em;
height: 10em;
border-radius: 100% 0 0 0;
transform: rotate(214.5deg) rotatey(86.5deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(9) {
width: 8.5em;
height: 10em;
border-radius: 0 0 0 100%;
transform: rotate(-38.5deg) rotatey(30.5deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(10) {
width: 8.5em;
height: 10em;
border-radius: 0 0 0 100%;
transform: rotate(-39.5deg) rotatey(41deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(11) {
width: 8.5em;
height: 10em;
border-radius: 0 0 0 100%;
transform: rotate(-40.5deg) rotatey(51.5deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(12) {
width: 8.5em;
height: 10em;
border-radius: 0 0 0 100%;
transform: rotate(-41.5deg) rotatey(62deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(13) {
width: 8.5em;
height: 10em;
border-radius: 0 0 0 100%;
transform: rotate(-42.5deg) rotatey(72.5deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(14) {
width: 8.5em;
height: 10em;
border-radius: 0 0 0 100%;
transform: rotate(-43.5deg) rotatey(83deg) translateX(4em);
}
.tree li:nth-child(5) .tree-pts .pts:nth-of-type(15) {
width: 8.5em;
height: 10em;
border-radius: 0 0 0 100%;
transform: rotate(-44.5deg) rotatey(93.5deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(1) {
width: 10.2em;
height: 12em;
border-radius: 100% 0 0 0;
transform: rotate(222deg) rotatey(31deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(2) {
width: 10.2em;
height: 12em;
border-radius: 100% 0 0 0;
transform: rotate(221deg) rotatey(39deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(3) {
width: 10.2em;
height: 12em;
border-radius: 100% 0 0 0;
transform: rotate(220deg) rotatey(47deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(4) {
width: 10.2em;
height: 12em;
border-radius: 100% 0 0 0;
transform: rotate(219deg) rotatey(55deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(5) {
width: 10.2em;
height: 12em;
border-radius: 100% 0 0 0;
transform: rotate(218deg) rotatey(63deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(6) {
width: 10.2em;
height: 12em;
border-radius: 100% 0 0 0;
transform: rotate(217deg) rotatey(71deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(7) {
width: 10.2em;
height: 12em;
border-radius: 100% 0 0 0;
transform: rotate(216deg) rotatey(79deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(8) {
width: 10.2em;
height: 12em;
border-radius: 100% 0 0 0;
transform: rotate(215deg) rotatey(87deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(9) {
width: 10.2em;
height: 12em;
border-radius: 0 0 0 100%;
transform: rotate(-38deg) rotatey(31deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(10) {
width: 10.2em;
height: 12em;
border-radius: 0 0 0 100%;
transform: rotate(-39deg) rotatey(42deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(11) {
width: 10.2em;
height: 12em;
border-radius: 0 0 0 100%;
transform: rotate(-40deg) rotatey(53deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(12) {
width: 10.2em;
height: 12em;
border-radius: 0 0 0 100%;
transform: rotate(-41deg) rotatey(64deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(13) {
width: 10.2em;
height: 12em;
border-radius: 0 0 0 100%;
transform: rotate(-42deg) rotatey(75deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(14) {
width: 10.2em;
height: 12em;
border-radius: 0 0 0 100%;
transform: rotate(-43deg) rotatey(86deg) translateX(4em);
}
.tree li:nth-child(6) .tree-pts .pts:nth-of-type(15) {
width: 10.2em;
height: 12em;
border-radius: 0 0 0 100%;
transform: rotate(-44deg) rotatey(97deg) translateX(4em);
}
.left {
right: 50%;
margin-right: -38px;
}
.right {
left: 50%;
margin-left: -38px;
}
.tree-stem .stem {
width: 0;
height: 0;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
border-bottom: 120px solid #0f4f0f;
margin: 0 auto;
}
.gift {
position: absolute;
width: 50px;
height: 30px;
margin: 5px;
background-color: #ffc0cb;
border: 1px dotted #42161e;
z-index: 20;
box-shadow: 1px -1px 2px #f5b0bc, 2px -2px 2px #e89daa, 3px -3px 2px #da8a98, 4px -4px 2px #ce7a89, 5px -5px 2px #bb6676, 6px -6px 2px #af5969, 7px -7px 2px #a04a5a, 8px -8px 2px #943e4e, 9px -9px 2px #803442, 10px -10px 2px #6b2834, 11px -11px 2px #541e28, 12px -12px 2px #42161e;
}
.g1 {
left: -10px;
top: 110px;
}
.g2 {
left: 33px;
top: 120px;
height: 15px;
}
.g3 {
left: 85px;
top: 125px;
width: 70px;
height: 22px;
}
.g4 {
left: -45px;
top: 130px;
}
.g5 {
left: 45px;
top: 130px;
}
.g6 {
left: 0px;
top: 130px;
}
.g7 {
left: 65px;
top: 130px;
}
.g8 {
left: 120px;
top: 150px;
height: 13px;
width: 123px;
}
.g9 {
left: 50px;
top: 150px;
}
.shadow {
width: 400px;
height: 50px;
background-color: rgba(42, 41, 68, 0.5);
position: absolute;
border-radius: 50%;
top: 126px;
left: -128px;
}
.toys {
display: grid;
position: absolute;
gap: 5px;
grid-template-columns: repeat(9, 20px);
grid-template-rows: repeat(12, 20px);
left: calc(50% - 100px);
top: calc(50% - 135px);
z-index: 2;
}
.toys .star {
top: -30px;
left: 10px;
position: relative;
border-right: 100px solid transparent;
border-bottom: 70px solid gold;
border-left: 100px solid transparent;
transform: rotate(35deg) scale(0.2);
}
.toys .star:before {
border-bottom: 80px solid gold;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
position: absolute;
top: -45px;
left: -65px;
content: '';
transform: rotate(-35deg);
}
.toys .star:after {
position: absolute;
top: 3px;
left: -105px;
border-right: 100px solid transparent;
border-bottom: 70px solid gold;
border-left: 100px solid transparent;
transform: rotate(-70deg);
content: '';
}
.toys .ball {
width: 20px;
height: 20px;
background-color: #f00;
border-radius: 50%;
z-index: 1;
position: absolute;
}
.toys .b1,
.toys .b4,
.toys .b5,
.toys .b8,
.toys .b11,
.toys .b13,
.toys .b16,
.toys .b18 {
background-color: red;
box-shadow: -1px -1px 6px inset #600, 1px 1px 8px inset #ffc9c9;
}
.toys .b2,
.toys .b6,
.toys .b9,
.toys .b12,
.toys .b14,
.toys .b17,
.toys .b20 {
background-color: gold;
box-shadow: -1px -1px 6px inset #3a3101, 1px 1px 8px inset #ffffff;
}
.toys .b3,
.toys .b7,
.toys .b10,
.toys .b15,
.toys .b19 {
background-color: #ececec;
box-shadow: -1px -1px 6px inset #615f5f, 1px 1px 8px inset #ffffff;
}
.toys .b1 {
grid-area: 3 / 5;
top: -5px;
left: 10px;
}
.toys .b2 {
grid-area: 4 / 4;
top: -5px;
left: -5px;
}
.toys .b3 {
grid-area: 4 / 6;
top: -1px;
left: 5px;
}
.toys .b4 {
grid-area: 5 / 5;
top: -8px;
left: -3px;
}
.toys .b5 {
grid-area: 6 / 2;
}
.toys .b6 {
grid-area: 6 / 4;
top: -10px;
left: -10px;
}
.toys .b7 {
grid-area: 6 / 6;
top: -10px;
left: -5px;
}
.toys .b8 {
grid-area: 6 / 8;
top: 2px;
left: 5px;
}
.toys .b9 {
grid-area: 7 / 1;
top: 4px;
left: 0px;
}
.toys .b10 {
grid-area: 7 / 3;
top: 3px;
left: 3px;
}
.toys .b11 {
grid-area: 7 / 5;
top: -10px;
left: -10px;
}
.toys .b12 {
grid-area: 7 / 7;
top: -4px;
left: 3px;
}
.toys .b13 {
grid-area: 8 / 2;
top: 8px;
left: 0px;
}
.toys .b14 {
grid-area: 8 / 4;
top: 5px;
left: 5px;
}
.toys .b15 {
grid-area: 8 / 6;
top: -10px;
left: -10px;
}
.toys .b16 {
grid-area: 8 / 8;
top: -3px;
left: 17px;
}
.toys .b17 {
grid-area: 9 / 1;
top: 20px;
left: 8px;
}
.toys .b18 {
grid-area: 9 / 6;
top: -5px;
left: 20px;
}
.toys .b19 {
grid-area: 9 / 10;
top: 26px;
left: -30px;
}
.toys .b20 {
grid-area: 8 / 10;
top: 24px;
left: 0px;
}
.light {
width: 3px;
height: 3px;
border-radius: 50%;
position: absolute;
background-color: #fff;
animation: lights 1.5s ease-in infinite alternate;
}
.l1 {
grid-area: 2 / 5;
top: 5px;
left: 5px;
}
.l2 {
grid-area: 3 / 4;
animation-delay: 0.4s;
}
.l3 {
grid-area: 3/ 5;
top: -5px;
left: -5px;
animation-delay: 0.6s;
}
.l4 {
grid-area: 3 / 5;
top: 15px;
left: 0px;
animation-delay: 0.8s;
}
.l5 {
grid-area: 2 / 5;
top: 5px;
left: 5px;
animation-delay: 1s;
}
.l7 {
grid-area: 4 / 5;
top: 5px;
left: 15px;
}
.l8 {
animation-delay: 0.4s;
grid-area: 5 / 7;
top: -10px;
left: 10px;
}
.l9 {
animation-delay: 0.6s;
grid-area: 5 / 6;
}
.l10 {
animation-delay: 0.8s;
grid-area: 5 / 3;
top: -5px;
left: 15px;
}
.l11 {
animation-delay: 1s;
grid-area: 5 / 4;
top: 5px;
left: 10px;
}
.l12 {
grid-area: 6 / 5;
left: 5px;
}
.l13 {
animation-delay: 0.4s;
grid-area: 6 / 7;
left: 5px;
top: 3px;
}
.l14 {
animation-delay: 0.6s;
grid-area: 7 / 6;
left: 5px;
}
.l15 {
animation-delay: 0.8s;
grid-area: 6 / 3;
top: 8px;
}
.l16 {
animation-delay: 1s;
grid-area: 7 / 4;
}
.l17 {
grid-area: 8 / 5;
}
.l18 {
animation-delay: 0.4s;
grid-area: 9 / 6;
}
.l19 {
animation-delay: 0.6s;
grid-area: 8 / 7;
top: 5px;
left: 7px;
}
.l20 {
animation-delay: 0.8s;
grid-area: 8 / 2;
top: -15px;
left: 5px;
}
.l21 {
animation-delay: 1s;
grid-area: 8/ 3;
left: 5px;
top: 5px;
}
.l22 {
animation-delay: 0.4s;
grid-area: 7 / 8;
top: 15px;
left: 20px;
}
.l23 {
animation-delay: 0.6s;
grid-area: 9 / 1;
left: 15px;
top: 15px;
}
.l24 {
animation-delay: 0.8s;
grid-area: 9 / 3;
}
.l25 {
animation-delay: 1s;
grid-area: 9 / 8;
top: 5px;
left: 15px;
}
.l6 {
grid-area: 2 / 5;
top: 10px;
left: 20px;
}
@keyframes starLight {
0% {
background: radial-gradient(ellipse at center, gold 0%, rgba(255, 240, 158, 0.5) 42%, rgba(255, 242, 173, 0.2) 58%, rgba(255, 255, 255, 0.1) 100%);
}
15% {
background: radial-gradient(ellipse at center, gold 0%, rgba(255, 240, 158, 0.5) 41%, rgba(255, 242, 173, 0.2) 59%, rgba(255, 255, 255, 0.1) 100%);
}
25% {
background: radial-gradient(ellipse at center, gold 0%, rgba(255, 240, 158, 0.5) 40%, rgba(255, 242, 173, 0.2) 60%, rgba(255, 255, 255, 0.1) 100%);
}
35% {
background: radial-gradient(ellipse at center, gold 0%, rgba(255, 240, 158, 0.5) 39%, rgba(255, 242, 173, 0.2) 61%, rgba(255, 255, 255, 0.1) 100%);
}
50% {
background: radial-gradient(ellipse at center, gold 0%, rgba(255, 240, 158, 0.5) 38%, rgba(255, 242, 173, 0.2) 62%, rgba(255, 255, 255, 0.1) 100%);
}
65% {
background: radial-gradient(ellipse at center, gold 0%, rgba(255, 240, 158, 0.5) 37%, rgba(255, 242, 173, 0.2) 63%, rgba(255, 255, 255, 0.1) 100%);
}
75% {
background: radial-gradient(ellipse at center, gold 0%, rgba(255, 240, 158, 0.5) 36%, rgba(255, 242, 173, 0.2) 64%, rgba(255, 255, 255, 0.1) 100%);
}
85% {
background: radial-gradient(ellipse at center, gold 0%, rgba(255, 240, 158, 0.5) 35%, rgba(255, 242, 173, 0.2) 65%, rgba(255, 255, 255, 0.1) 100%);
}
100% {
background: radial-gradient(ellipse at center, gold 0%, rgba(255, 240, 158, 0.5) 34%, rgba(255, 242, 173, 0.2) 66%, rgba(255, 255, 255, 0.1) 100%);
}
}
@keyframes lights {
0% {
box-shadow: 0 0 0px 0px #fff;
}
25% {
box-shadow: 0 0 1px 1px #fff;
}
50% {
box-shadow: 0 0 2px 2px #fff;
}
75% {
box-shadow: 0 0 3px 3px #fff;
}
100% {
box-shadow: 0 0 4px 4px #fff;
}
}
</style>
</head>
<body>
<ul class="bgg">
<li class="sphere"></li>
<p class="text">宝贝~ 圣诞快乐</p>
</ul>
<ul class="tree">
<li class="top-star"> </li>
<li class="top">
<ul class="tree-pts">
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
</ul>
</li>
<li class="middle first">
<ul class="tree-pts">
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
</ul>
</li>
<li class="middle second">
<ul class="tree-pts">
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
</ul>
</li>
<li class="middle third">
<ul class="tree-pts">
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
</ul>
</li>
<li class="bottom outer">
<ul class="tree-pts">
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
</ul>
</li>
<li class="stem">
<ul class="tree-stem">
<li class="stem"></li>
<li class="gift g1"></li>
<li class="gift g2"></li>
<li class="gift g3"></li>
<li class="gift g4"></li>
<li class="gift g5"></li>
<li class="gift g6"></li>
<li class="gift g7"></li>
<li class="gift g8"></li>
<li class="gift g9"></li>
<li class="shadow"></li>
</ul>
</li>
</ul>
<ul class="toys">
<li class="star"></li>
<li class="ball b1"></li>
<li class="ball b2"></li>
<li class="ball b3"></li>
<li class="ball b4"></li>
<li class="ball b5"></li>
<li class="ball b6"></li>
<li class="ball b7"></li>
<li class="ball b8"></li>
<li class="ball b9"></li>
<li class="ball b10"></li>
<li class="ball b11"></li>
<li class="ball b12"></li>
<li class="ball b13"></li>
<li class="ball b14"></li>
<li class="ball b15"></li>
<li class="ball b16"></li>
<li class="ball b17"></li>
<li class="ball b18"></li>
<li class="ball b19"></li>
<li class="ball b20"></li>
<li class="light l1"></li>
<li class="light l2"></li>
<li class="light l3"></li>
<li class="light l4"></li>
<li class="light l5"></li>
<li class="light l6"></li>
<li class="light l7"></li>
<li class="light l8"></li>
<li class="light l9"></li>
<li class="light l10"></li>
<li class="light l11"></li>
<li class="light l12"></li>
<li class="light l13"></li>
<li class="light l14"></li>
<li class="light l15"></li>
<li class="light l16"></li>
<li class="light l17"></li>
<li class="light l18"></li>
<li class="light l19"></li>
<li class="light l20"></li>
<li class="light l21"></li>
<li class="light l22"></li>
<li class="light l23"></li>
<li class="light l24"></li>
<li class="light l25"></li>
</ul>
</body>
</html>
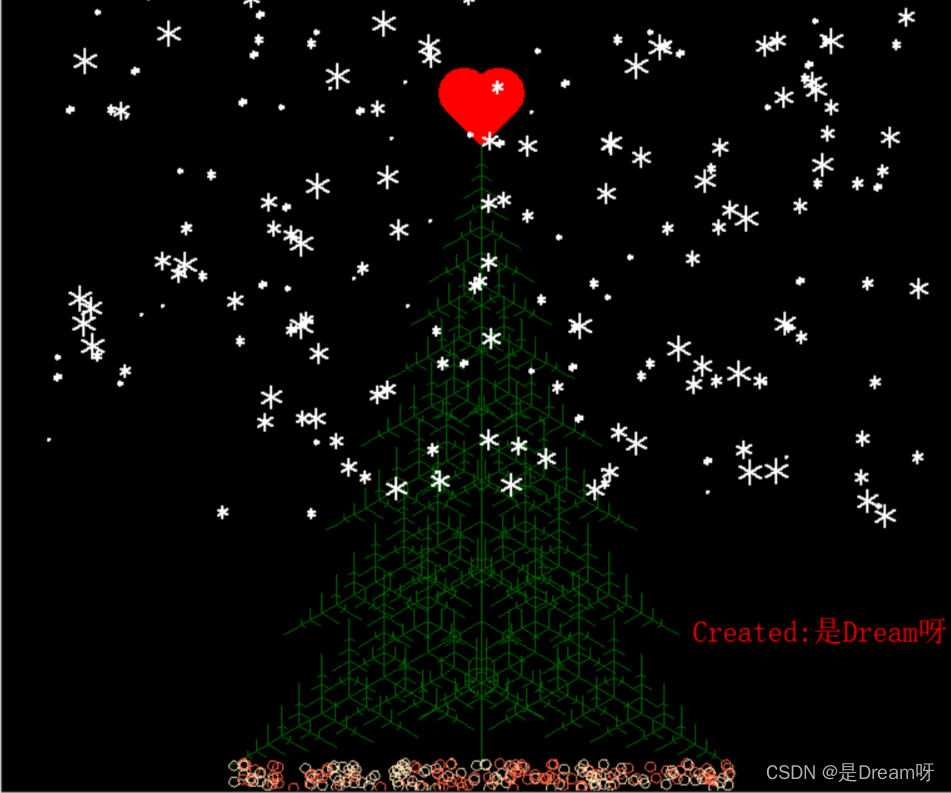
三、Python版圣诞树
需要用到的模块:
import turtle as t
import random
import pygame
import threading
import time
import tkinter as tk
这是我们要用到的一些基础库,没有安装的小伙伴们可以安装一下,要求编译器是Python3的环境。基础操作还不会的小伙伴看这里:❤️Python入门这些你必须要知道!
我用的是Pycharm,对Pycharm不懂的小伙伴look这个:全网首发,一篇文章带你走进pycharm的世界
1.基础圣诞树
画主体树的部分看似有些麻烦,但只要你把其中的几个循环看明白了就行了,无非就是几个函数重复控制画笔移动!
t.screensize(bg='black') # 定义背景颜色,可以自己换颜色
def loving_heart(r):
l = 2 * r
t.left(45)
t.forward(l)
t.circle(r, 180)
t.right(90)
t.circle(r, 180)
t.forward(l)
# 树函数(递归)
def tree(d, s):
if d <= 0:
return
t.forward(s)
tree(d - 1, s * .8)
t.right(120)
tree(d - 3, s * .5)
t.right(120)
tree(d - 3, s * .5)
t.right(120)
t.backward(s) # 回退函数
# 画爱心部分
t.penup()
t.goto(0, 200) # 设置起点位置
t.pendown()
t.pencolor('red') # 设置画笔颜色
t.color('red')
t.begin_fill() # 对图形进行填充
loving_heart(20) # 执行画爱心函数
t.end_fill()
# 画树部分
n = 100
t.speed(0)
# t.Turtle().screen.delay(0)
t.right(225)
t.color("dark green")
t.backward(n * 4.8)
tree(15, n)
t.backward(n / 5)
2.落叶效果
在这里我使用了random函数,通过判断条件控制了两种颜色,大家也可以加入更多的颜色进行绘制落叶:
if random.randint(1, 2) == 1:
t.color('tomato')
else:
t.color('wheat')
也可以使其变成不同的形状,也没必要全是圆形,时间问题我就没改,大家感兴趣可以再改一下,也可以使落叶在圣诞树上,不用全在圣诞树下:t.circle(4)
# 绘制落叶
for i in range(200):
a = 200 - 400 * random.random()
b = 10 - 20 * random.random()
t.speed(0)
t.up()
t.forward(b)
t.left(90)
t.forward(a)
t.down()
if random.randint(1, 2) == 1:
t.color('tomato')
else:
t.color('wheat')
t.circle(4)
t.up()
t.backward(a)
t.right(90)
t.backward(b)
3.雪花特效
这里我做了很详细的介绍,大家可以参考这个来具体看,还是很好看的:
# 绘制雪花
def drawsnow(): # 定义画雪花的方法
t.speed(0)
t.ht() # 隐藏笔头,ht=hideturtle
t.pensize(2) # 定义笔头大小
for i in range(200): # 画多少雪花
t.pencolor("white") # 定义画笔颜色为白色,其实就是雪花为白色
t.pu() # 提笔,pu=penup
t.setx(random.randint(-350, 350)) # 定义x坐标,随机从-350到350之间选择
t.sety(random.randint(-100, 350)) # 定义y坐标,注意雪花一般在地上不会落下,所以不会从太小的纵座轴开始
t.pd() # 落笔,pd=pendown
dens = 6 # 雪花瓣数设为6
snowsize = random.randint(1, 10) # 定义雪花大小
for j in range(dens): # 就是6,那就是画5次,也就是一个雪花五角星
# t.forward(int(snowsize)) #int()取整数
t.fd(int(snowsize))
t.backward(int(snowsize))
# t.bd(int(snowsize)) #注意没有bd=backward,但有fd=forward,小bug
t.right(int(360 / dens)) # 转动角度
drawsnow()
4.背景音乐
这里使用Pygame模块中的mixer来控制音乐的播放,需要导入本地音乐路径,然后就可以啦!这样会使整个的绘制过程更加浪漫有趣!
file=r'薛之谦 - 迟迟.mp3' # 音乐的路径
pygame.mixer.init() # 初始化
track = pygame.mixer.music.load(file) # 加载音乐文件
pygame.mixer.music.play() # 开始播放音乐
5.浪漫弹窗
这里使用了tkinter模块来进行小弹窗的绘制,最后是用for循环来实现弹窗的重复性和随机性,这也是我觉得最大的创新之处吧!惊喜重重,满满心意与浪漫,哈哈哈。
# 弹窗制作
def dow():
window = tk.Tk()
width = window.winfo_screenwidth()
height = window.winfo_screenheight()
a = random.randrange(0, width)
b = random.randrange(0, height)
window.title('圣诞节快乐')
window.geometry("200x50" + "+" + str(a) + "+" + str(b))
tk.Label(window,
text='圣诞节快乐!', # 标签的文字
bg='pink', # 背景颜色
font=('..', 17), # 字体和字体大小
width=18, height=2 # 标签长宽
).pack() # 固定窗口位置
window.mainloop()
threads = []
for i in range(100): # 需要的弹框数量
t = threading.Thread(target=dow)
threads.append(t)
time.sleep(0.01)
threads[i].start()
6.署名制作
最后我又简单的加上了自己的署名,算是对自己产权的一种保护吧。虽然没啥用,你们也肯定会给我去掉,但我不管,这就是一种仪式感嗷!
# 写下署名
t.color("red") # 填充颜色
t.up() # 抬笔
t.goto(170,-200)
t.down() # 落笔
t.write("Created:是Dream呀", font=("宋体", 18, "normal"))
t.ht()
# t.done()
t.hideturtle()
四、源码分享
源码来喽:
所有源码均在此公众号内:关注此公众号,回复 圣诞树获取源码,快点击我吧:人生苦短我用Pythons
如果你实在是不懂Python,那就直接下载这个压缩包就可以把,一键运行即可,需要自取:
圣诞树表白源码+素材+拿去直接用
五、🎄美好祝愿🎄
希望大家在圣诞节都可以和喜欢的人在一起,送上那棵专属于她or他的圣诞树!天天开心,好好生活,我一直都在哟~💘💘💘(有任何问题的话,欢迎评论区或者私信我嗷,我都会看的!)
🌲🌲🌲 好啦,这就是今天要分享给大家的全部内容了,我们下期再见!
❤️❤️❤️如果你喜欢的话,就不要吝惜你的一键三连了~


最后,有任何问题,欢迎关注下面的公众号,获取第一时间消息、作者联系方式及每周抽奖等多重好礼! ↓↓↓
![[附源码]计算机毕业设计Python的实验填报管理系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/b13180771b17464381c1bffb7df33d2b.png)




![[附源码]Python计算机毕业设计Django校园二手交易平台](https://img-blog.csdnimg.cn/8a38b79a04c645d8bbdab7c0bdb3c2bf.png)