
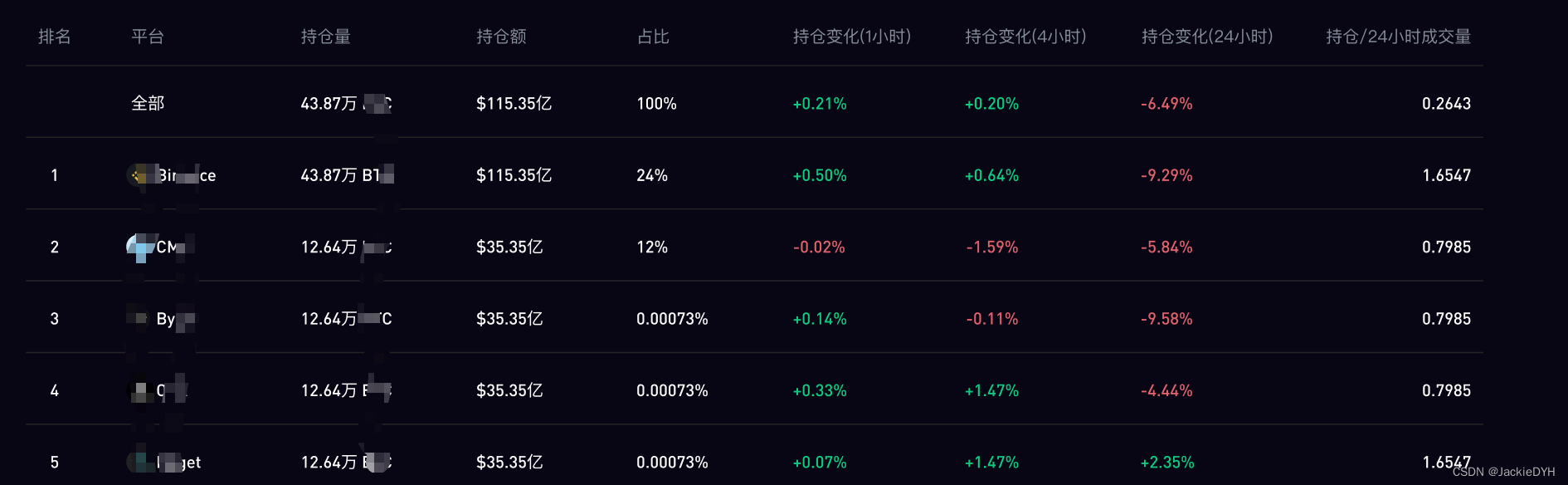
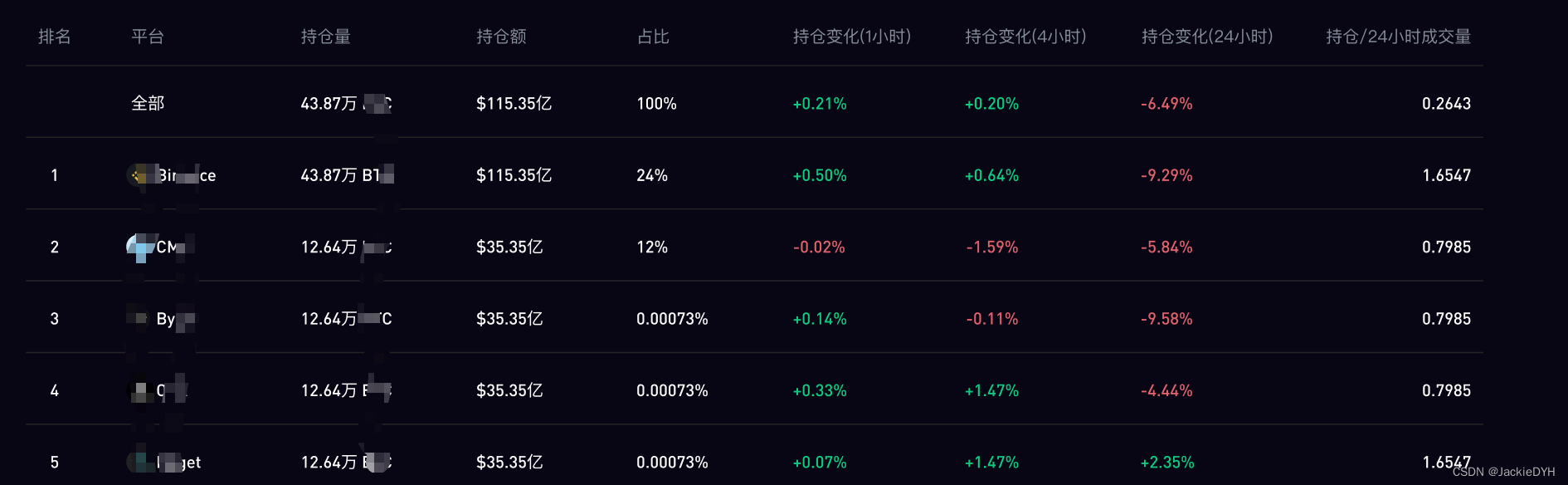
项目配置
<div class="table-wrap">
<el-table
class="table-card-container"
:data="tableData"
style="width: 100%"
>
<template v-for="column in tableColumn">
<el-table-column
v-if="column.isShow"
:key="column.prop"
:prop="column.prop"
:label="column.label"
:fixed="column.fixed"
:width="column.width"
:align="column.align"
>
<!-- :label="column.label" -->
<!-- <template #header></template> -->
<template #default="scope">
<!-- <div v-if="column.label == '币种'" class="bz-icon">
<img :src="getIcon(scope.row.bz)" />
{{ scope.row.bz }}
</div>
<div v-if="column.label == '价格(24h%)'">
<span
:class="{
'long-color': +scope.row.jg24 >= 0,
'short-color': +scope.row.jg24 < 0
}"
>
{{ formatValue(scope.row.jg24, 'zfb') }}
</span>
</div> -->
</template>
</el-table-column>
</template>
</el-table>
</div>
const tableColumn = ref([
{
label: '排名',
prop: 'pm',
fixed: false,
width: 80,
isShow: true,
align: 'center'
},
{
label: '平台',
prop: 'pt',
fixed: false,
width: 120,
isShow: true,
align: 'left'
},
{
label: '持仓量',
prop: 'ccl',
fixed: false,
width: 130,
isShow: true,
align: 'left'
},
{
label: '持仓额',
prop: 'cce',
fixed: false,
width: 130,
isShow: true,
align: 'left'
},
{
label: '占比',
prop: 'zb',
fixed: false,
width: 120,
isShow: true,
align: 'left'
},
{
label: '持仓变化(1小时)',
prop: 'ccbh1',
fixed: false,
width: 160,
isShow: true,
align: 'left'
},
{
label: '持仓变化(4小时)',
prop: 'ccbh4',
fixed: false,
width: 160,
isShow: true,
align: 'left'
},
{
label: '持仓变化(24小时)',
prop: 'ccbh24',
fixed: false,
width: 160,
isShow: true,
align: 'left'
},
{
label: '持仓/24小时成交量',
prop: 'cc24cjl',
fixed: false,
width: 160,
isShow: true,
align: 'right'
}
]);
const tableData = [
{
pt: 'BTC',
pm: '1',
ccl: '123.32BTC',
cce: '$131.32亿',
zb: '1',
ccbh1: '0.0032',
ccbh4: '0.002',
ccbh24: '0.0649',
cc24cjl: '0.243243'
}
];
样式修改文件
.table-card-container {
@gray-bg: #080514;
// --el-table-border: none;
--el-table-border-color:#252525;
--el-table-row-hover-bg-color:@gray-bg;
--el-fill-color-blank: @gray-bg;
:deep(.el-table__header) {
.el-table__cell {
padding: 0;
height: 50px;
background: @gray-bg;
font-family: PingFang SC;
font-size: 14px;
font-weight: 400;
color: #868E9B;
// &.ascending {
// .caret-wrapper {
// .sort-caret.ascending {
// border-bottom-color: #0ECB81;
// }
// }
// }
// &.descending {
// .caret-wrapper {
// .sort-caret.descending {
// border-top-color: #0ECB81;
// }
// }
// }
}
}
:deep(.el-table__body) {
// .el-table__row:nth-child(2n) {
// background: @gray-bg;
// }
// .el-table__body{
// background: @gray-bg;
// }
.el-table__row {
padding: 0;
height: 60px;
font-family: DIN,DIN-Medium, arial, sans-serif;
font-size: 14px;
color: #FFFFFF;
--el-table-tr-bg-color: @gray-bg;
.el-table__cell{
--el-bg-color: @gray-bg;
}
}
// .hover-row{
// --el-table-row-hover-bg-color:@gray-bg;
// }
}
:deep(.el-table__body-wrapper) {
background-color: @gray-bg;
}
:deep(.el-pagination) {
--el-pagination-bg-color: #fff;
--el-pagination-button-disabled-bg-color: transparent;
--el-pagination-button-disabled-color: #868E9B;
--el-pagination-hover-color: #0ECB81;
--el-pagination-button-color: #868E9B;
--el-pagination-font-size: 14px;
font-family: DIN-Medium, arial, sans-serif;
margin-top: 50px;
justify-content: center;
.btn-prev .el-icon,
.btn-next .el-icon {
font-size: 15px;
}
.el-pager {
.number {
margin: 0 8px
}
.is-active {
background: #0ECB81;
color: #fff;
}
}
}
}