文章目录
- 1. vscode展开所有代码快捷键ctrl + k + j
- 2. git删除所有stash或指定stash git stash drop [可选stash名]
- 3. vue在函数默认参数后增加新参数
- 4. git push 添加“-u”参数
- 5. vscode快捷输入符号$的使用
- 6. WebGL之什么是GLB&GLTF文件?
- 7. WebGL之什么是HDR&RGBE文件类型
- 8. 网格布局的基本使用
1. vscode展开所有代码快捷键ctrl + k + j
2. git删除所有stash或指定stash git stash drop [可选stash名]
3. vue在函数默认参数后增加新参数
@change="(e) => switchChange(e, newParams)"
4. git push 添加“-u”参数
表示下次继续push的这个远端分支的时候推送命令就可以简写成“git push”
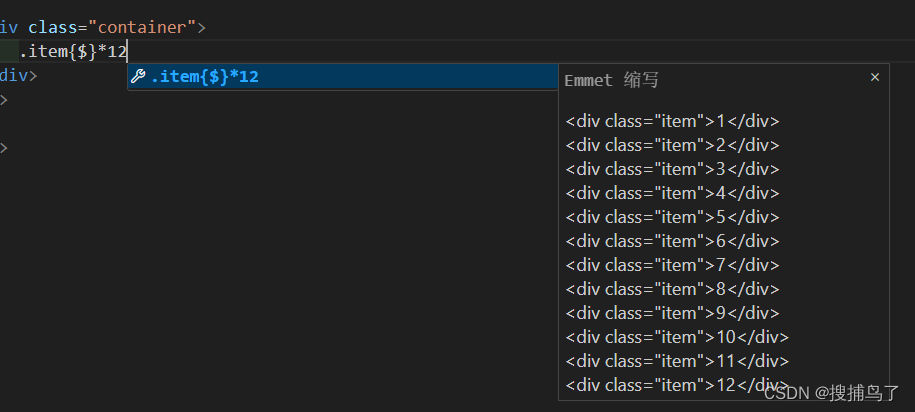
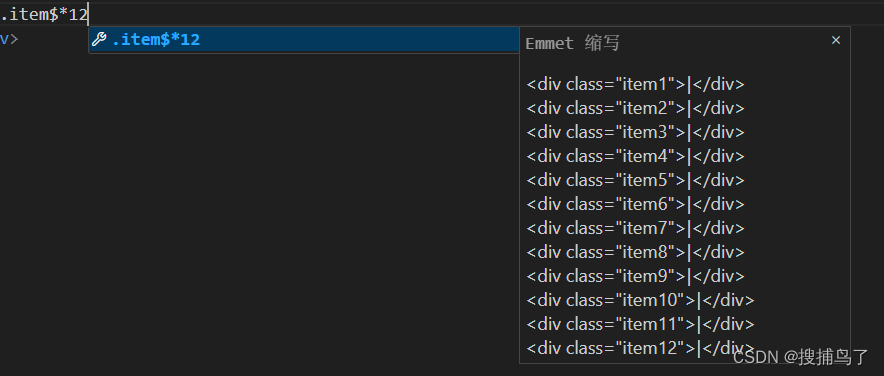
5. vscode快捷输入符号$的使用


综上,输入盒子内容要用花括号包裹$。
6. WebGL之什么是GLB&GLTF文件?
GLB文件是以图形语言传输格式(gltf)保存的3D模型,它以二进制格式存储有关3D模型的信息,包括节点层级、摄像机、材质、动画和网格,GLB文件是.GLTF文件的二进制版本。
GLTF是一种高效、可扩展、可互操作的格式,用于传输和加载3D场景和模型。GLTF格式的目标包括最大限度地减少文件大小、快速加载、完整的3D场景表示、运行时独立性以及伴随进一步开发的可扩展性。
GLB是GLTF模型的二进制文件格式表示,它存储了GLTF的组件,如JSON、BIN文件和图片。GLB避免了使用GLTF格式文件太大的问题,通过压缩,GLB能更快地加载,提供完整的三维场景,且能在未来的开发中扩展。
代码示例(部分):
// 使用glft加载器将glb二进制文件转成glft文件,以添加机器人模型
const loader = new GLTFLoader()
const dracoLoader = new DRACOLoader() // 解码器
dracoLoader.setDecoderPath('./draco/gltf/')
loader.setDRACOLoader(dracoLoader)
loader.load('../public/texture/robot/robot.glb', (gltf) => {
const robot = gltf.scene
scene.add(robot)
})
7. WebGL之什么是HDR&RGBE文件类型
HDR是高动态范围(High Dynamic Range Imaging)的缩写,.hdr文件扩展名主要与Radiance HDR/RGBE图像文件文件类型有关。由G.Ward为光线追踪和灯光模拟软件Radiance(现在,开源)发明的HDR图像格式(也称为RGBE)专门用于保存高动态范围(HDR)图像。.hdr文件是一种HDR光栅图像。
通常在常规的RGB字节值之外,每个像素增加一个额外的字节,在HDR(RGBE)中用32位来代表一个像素,而不是通常的24位。HDR图像被用于灯光模拟、专业数码摄影和虚拟现实成像中,需要同时捕捉非常亮和非常暗的区域。除了Radience本身,RadienceHDR(RGBE)图像格式还被许多图像处理软件工具完全支持,包括位图编辑器、查看器、VR模拟器和转换器。
代码示例(部分):
// 创建rgbe/hrd加载器 加载用于设置环境的纹理
let hdrLoader = new RGBELoader()
hdrLoader.load('../public/texture/robot/sky12.hdr', (texture) => {
// 设置球形贴图
texture.mapping = THREE.EquirectangularReflectionMapping
// 设置环境贴图
scene.background = texture
scene.environment = texture
}
8. 网格布局的基本使用
网格布局的基本使用