一 鸿蒙简介:
1.1 HarmonyOS是华为自研的一款分布式操作系统,兼容Android,但又区别Android,不仅仅定位与手机系统。更侧重于万物物联和智能终端,目前已更新到4.0版本。
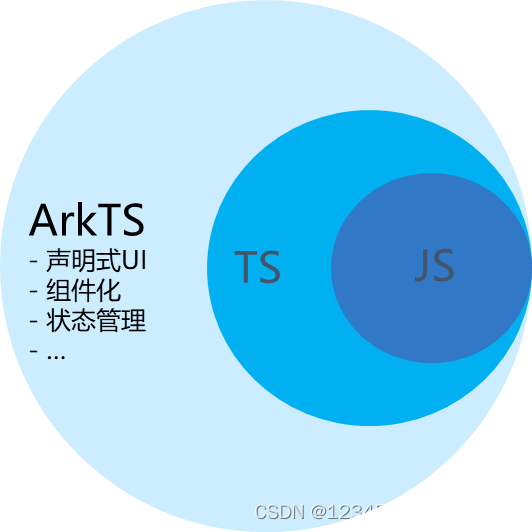
1.2 HarmonyOS软件编程语言是ArkTS,是基于TypeScript的拓展,而TypeScript又是JavaScript的拓展,所以有过JavaScript经验会更容易些。

二 HarmonyOS编程环境搭建
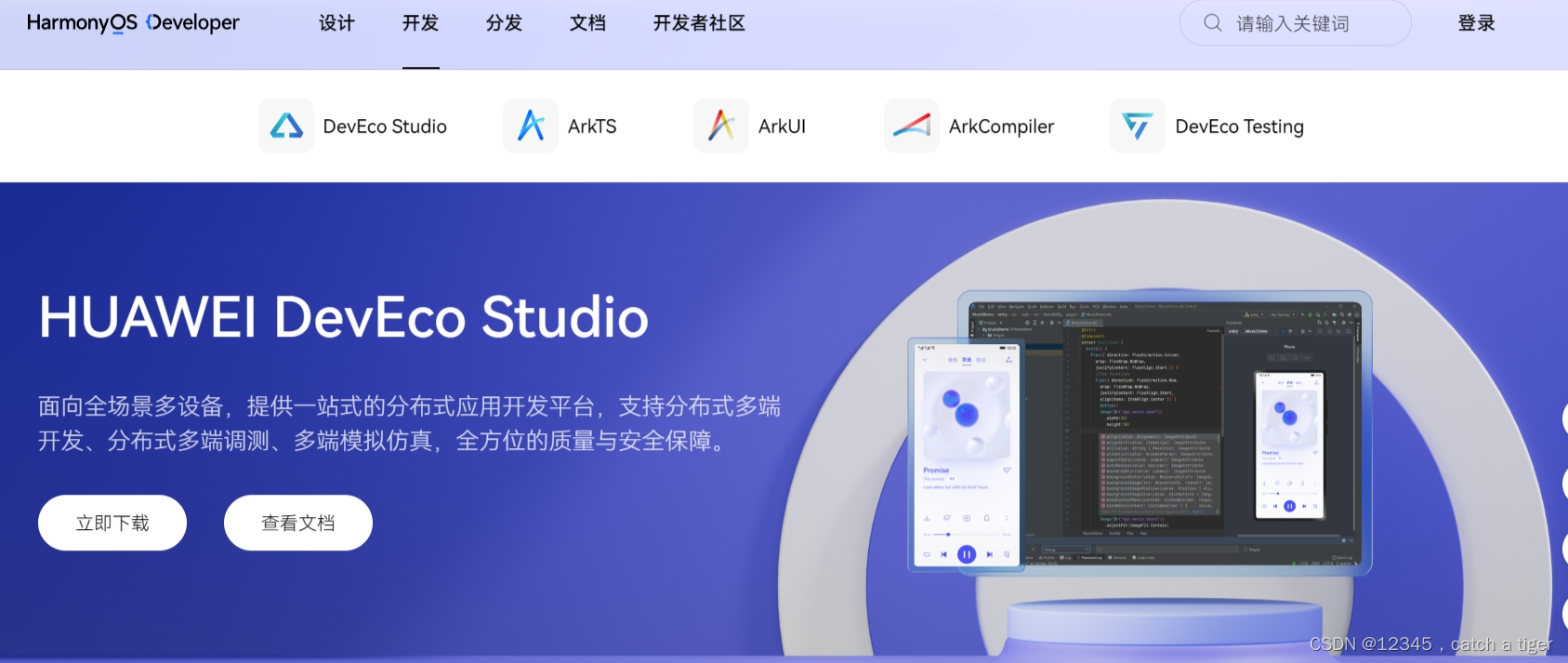
2.1 HarmonyOS软件编程工具是DevEco Studio,下载官网链接:https://developer.harmonyos.com/cn/develop/deveco-studio

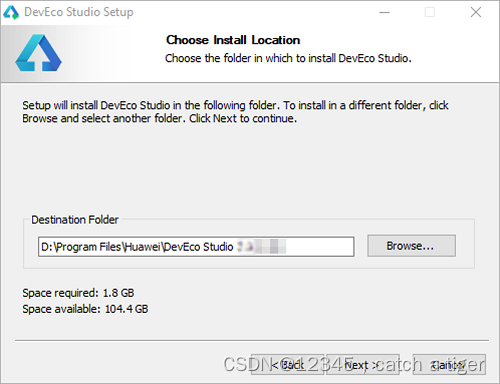
2.2 下载后点击安装

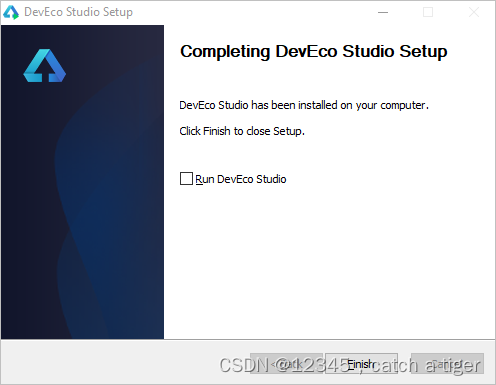
2.3 安装好运行

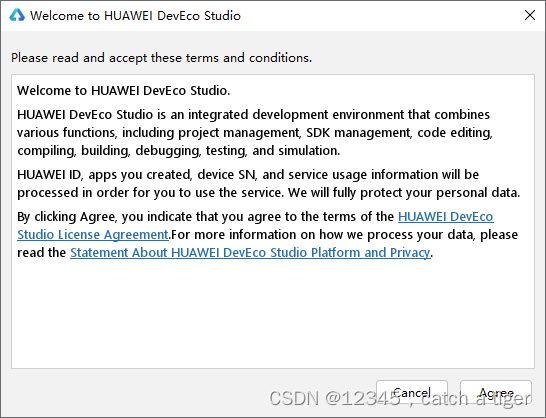
2.4 点击同意进入配置

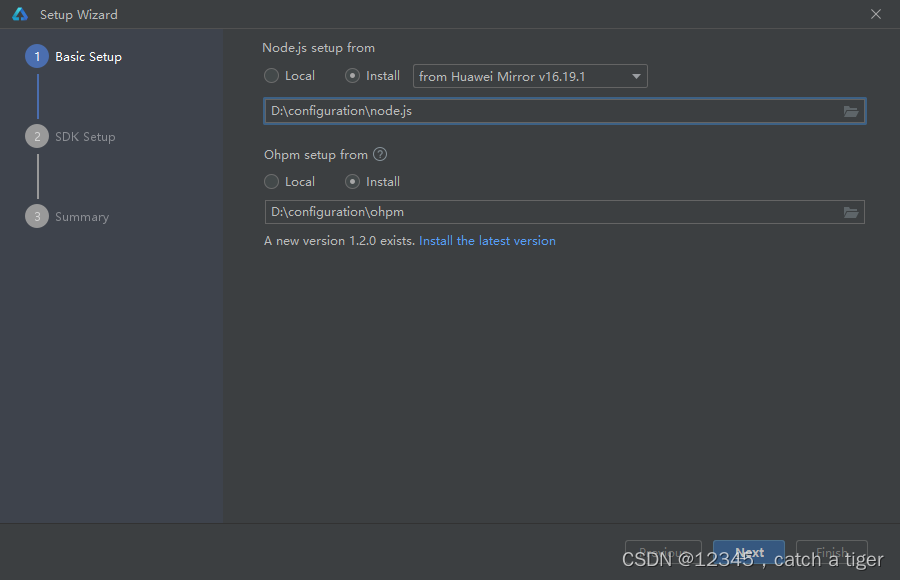
2.5 进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径

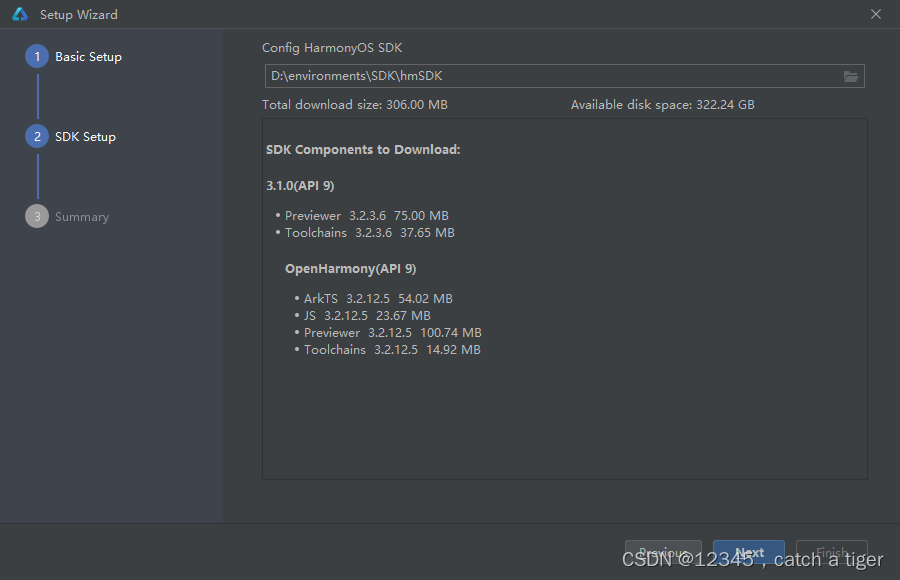
2.6 单击'Next'进入SDK配置,设置为合适的路径

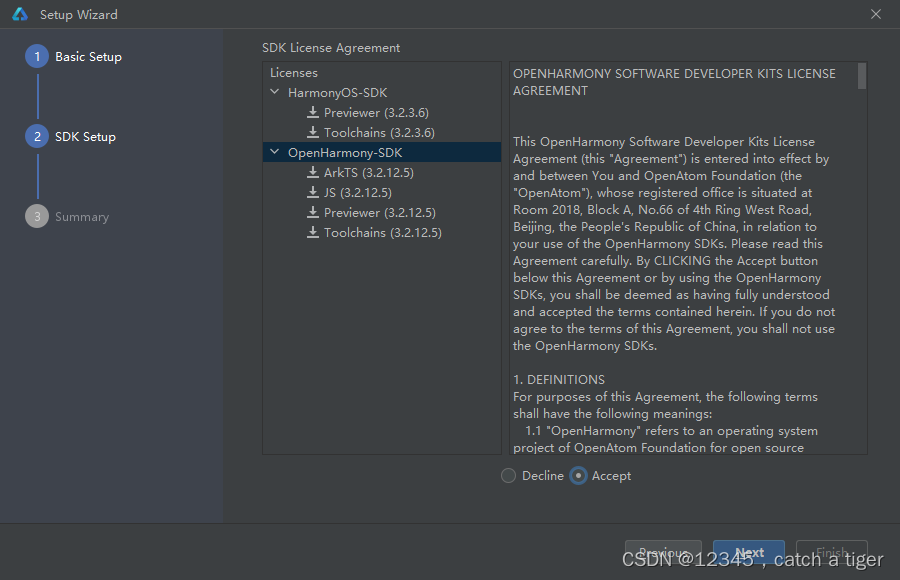
2.7 点击'Next'后会显示'SDK License Agreement',阅读相关协议后,勾选'Accept'。

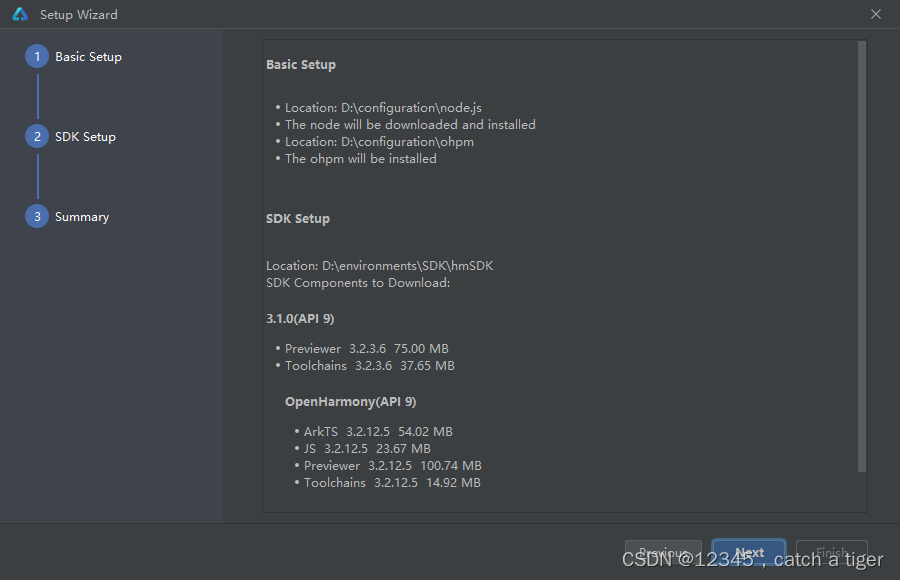
2.8 单击‘Next’进入配置预览页,在这里进行配置项的确认。

2.9 确认完成后,单击'Next',进入下一步。

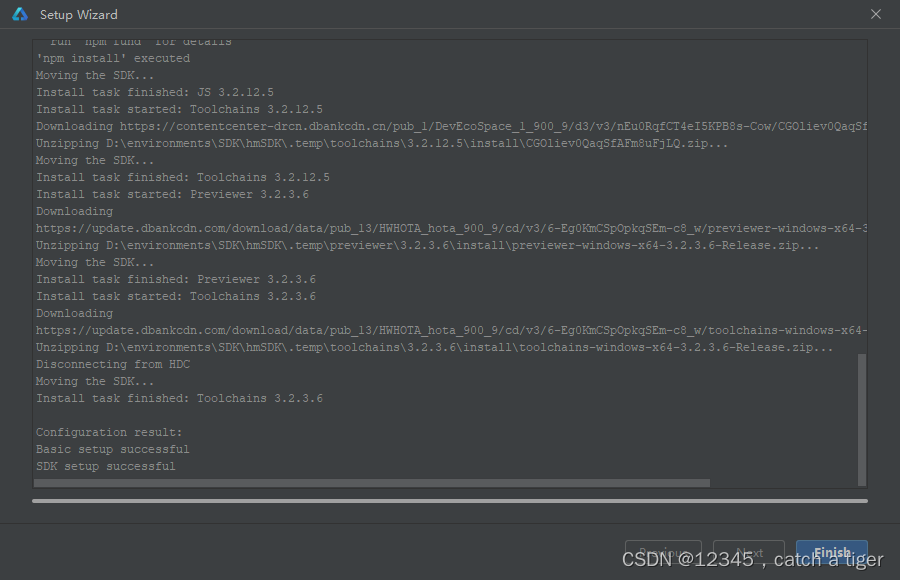
2.10 等待配置自动下载完成,完成后,单击'Finish',IDE会进入欢迎页,我们也就成功配置好了开发环境。
三 创建项目
3.1 在欢迎页中单击Create Project,进入项目创建页面。

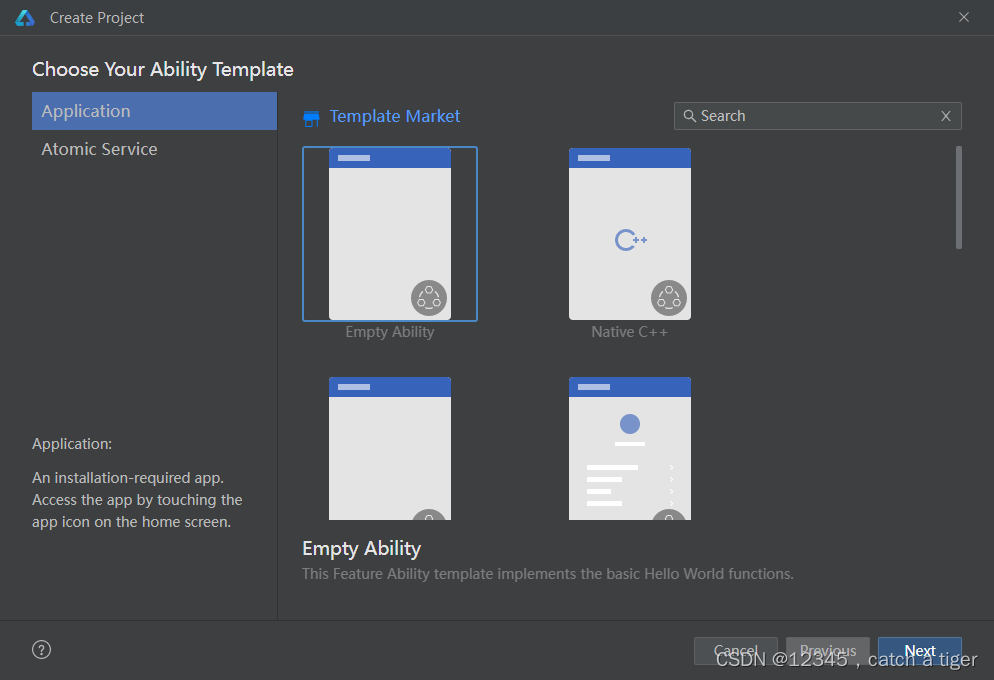
3.2 选择‘Application’,然后选择‘Empty Ability’,单击‘Next’进入工程配置页。

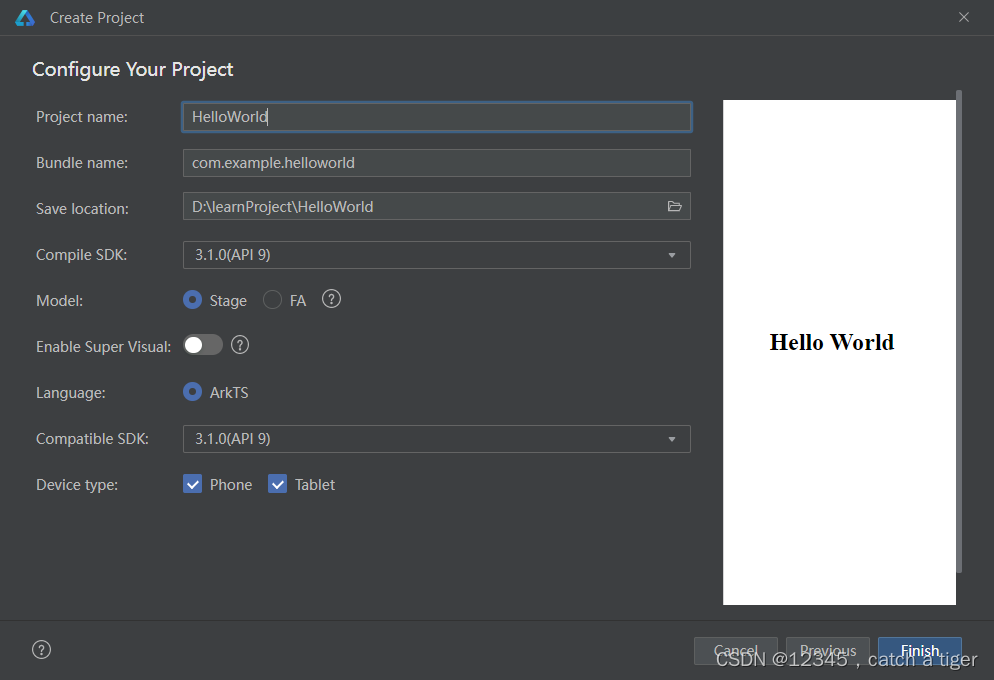
3.3 配置页中,详细信息如下:
- Project name是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称。
- Bundle name是包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
- Save location为工程保存路径,建议用户自行设置相应位置。
- Compile SDK是编译的API版本,这里默认选择API9。
- Model选择Stage模型,其他保持默认即可。
- 然后单击“Finish”完成工程创建,等待工程同步完成。
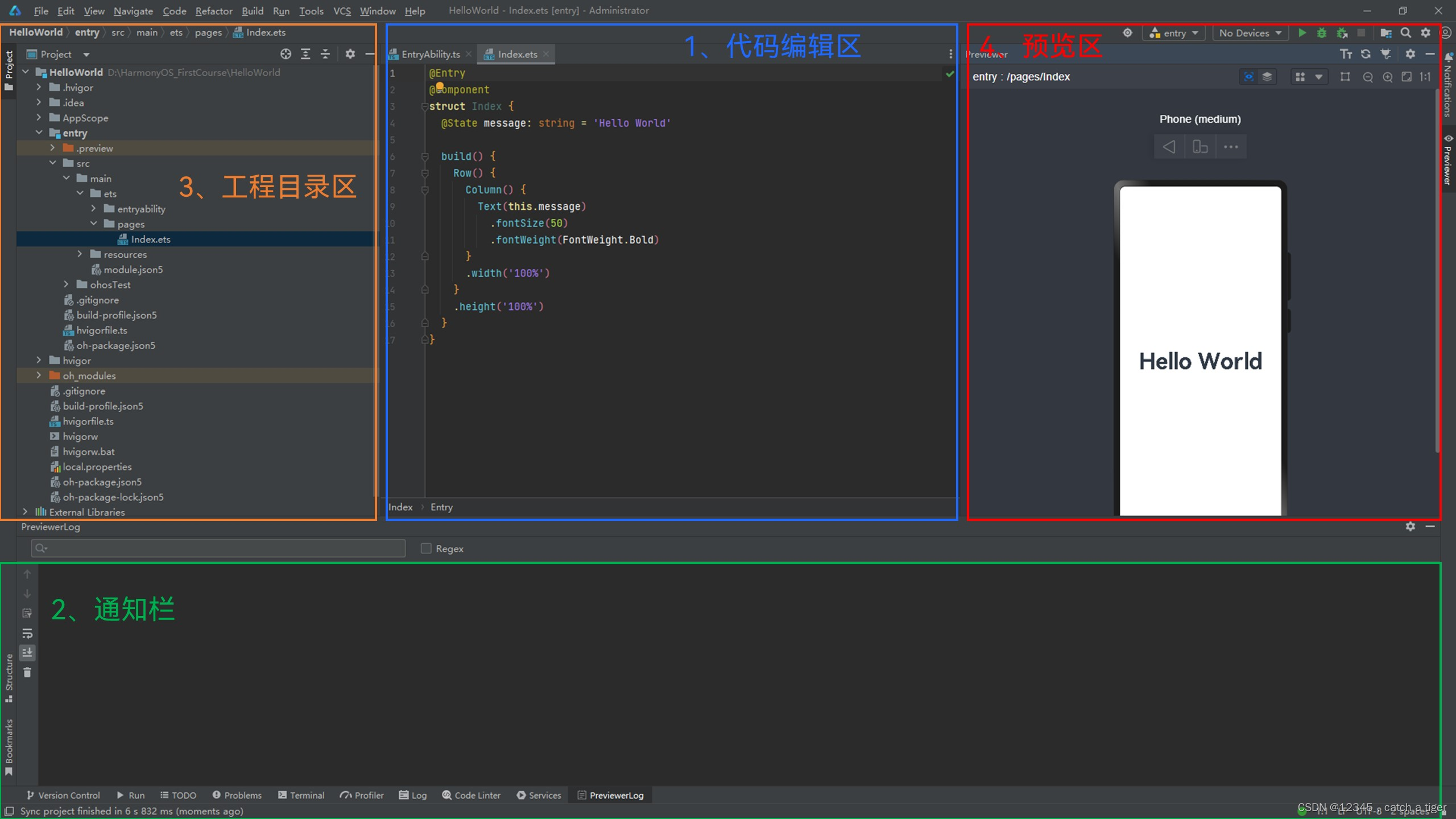
3.4 进入IDE后,可以看到根大部分编辑器差不多。整个IDE的界面大致上可以分为四个部分,分别是代码编辑区、通知栏、工程目录区以及预览区。

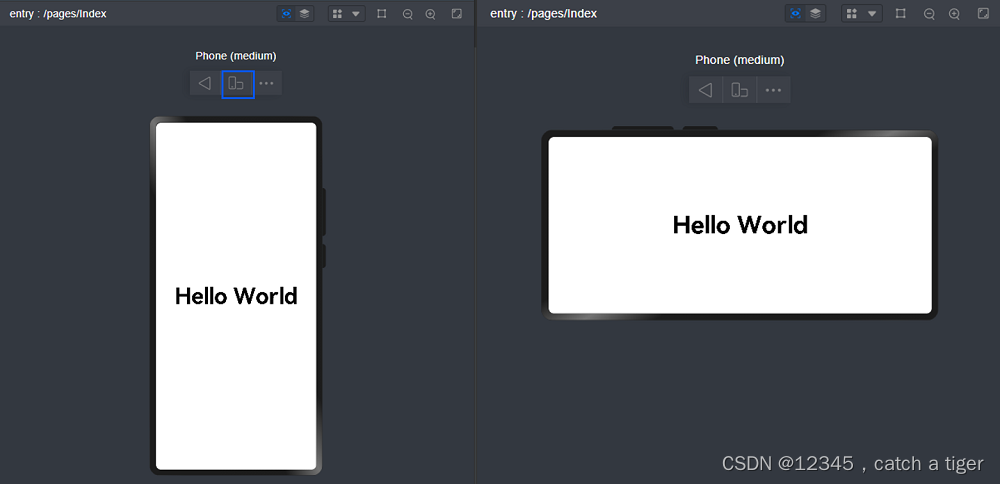
3.5 单击右上角Previewer,可以预览相应的文件UI展示效果。

四 调试
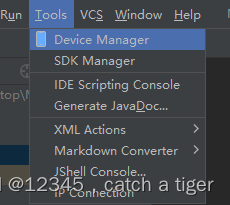
4.1 单击顶部工具栏Tools>Device Manager。

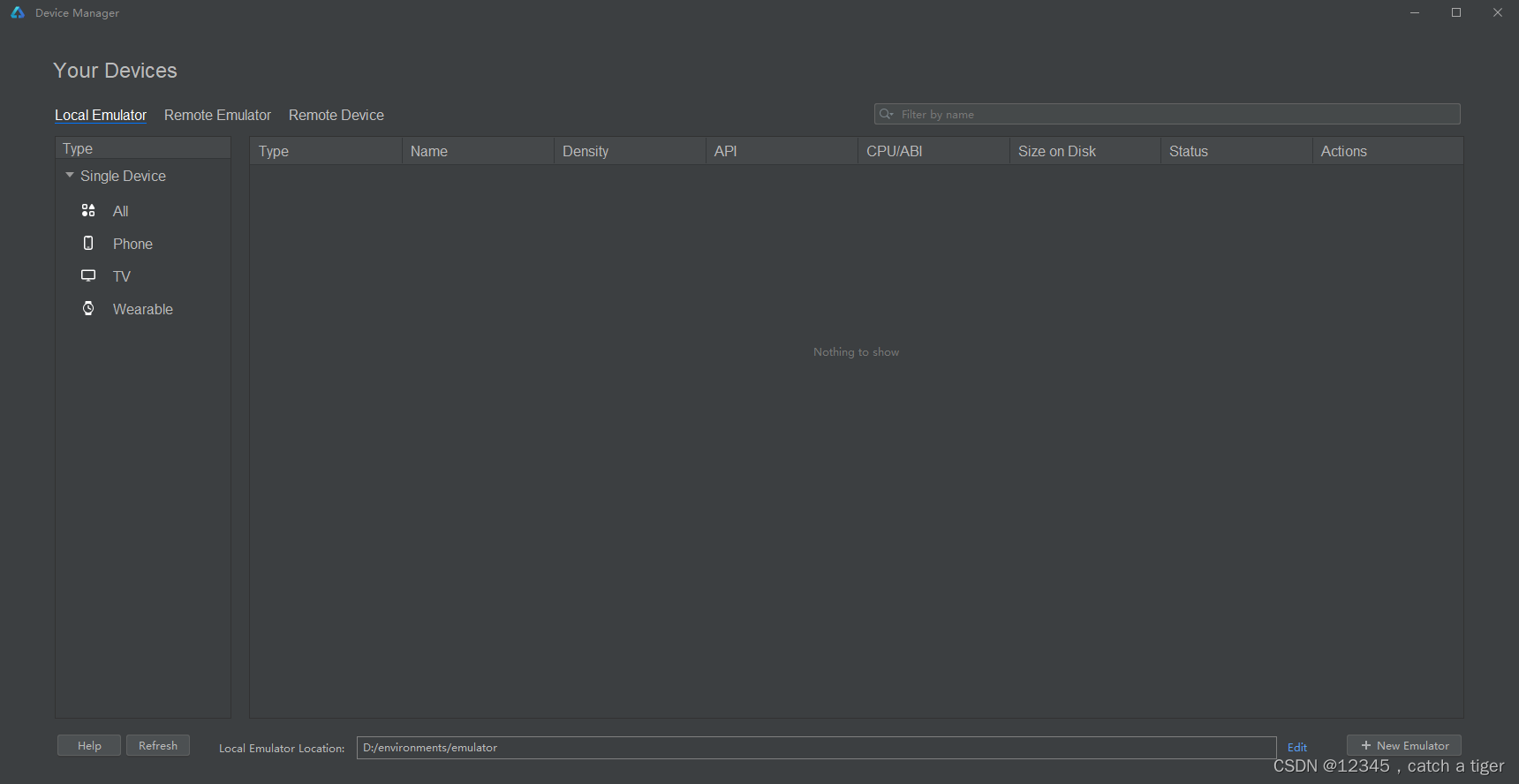
4.2 选择Local Emulator,设置合适的Local Emulator Location存储地址,然后单击’+New Emulator’

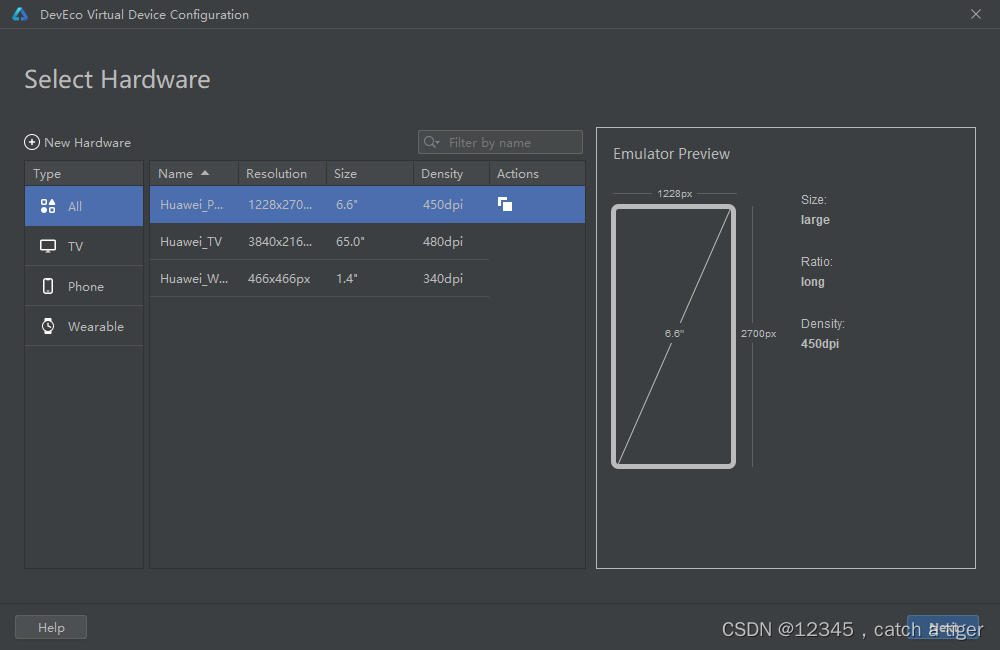
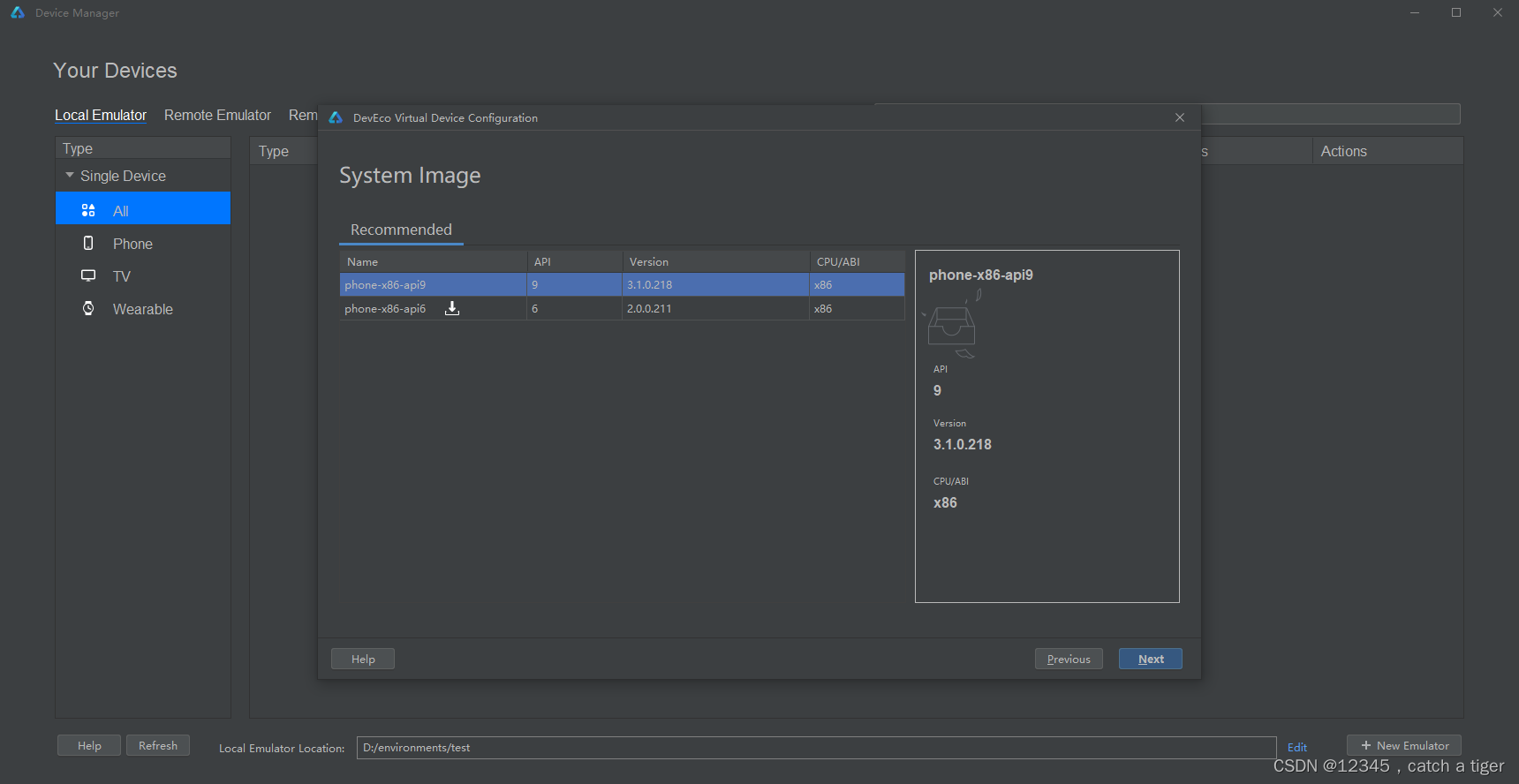
4.3 选择Huawei_Phone手机模拟器,单击'Next',进入模拟器系统下载页。

4.4 选择下载api9的系统镜像,然后单击'Next’,等待下载完成。

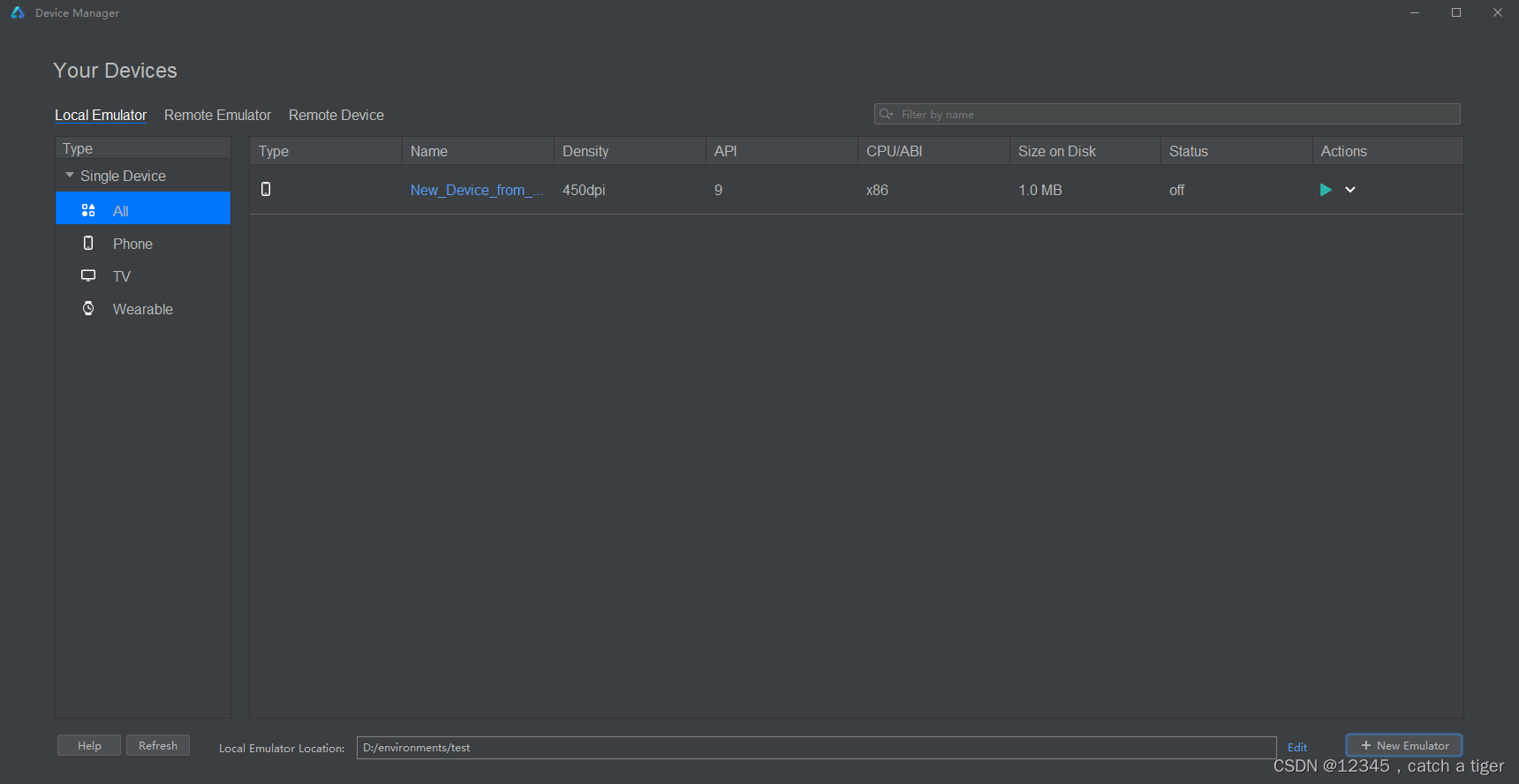
4.5 下载完成后,在Local Emulator页面中会出现创建的手机模拟器,点击Actions按钮,就能够启动模拟器。

4.6 模拟器启动后,点击上方启动按钮,将Hello World工程运行到模拟器上。

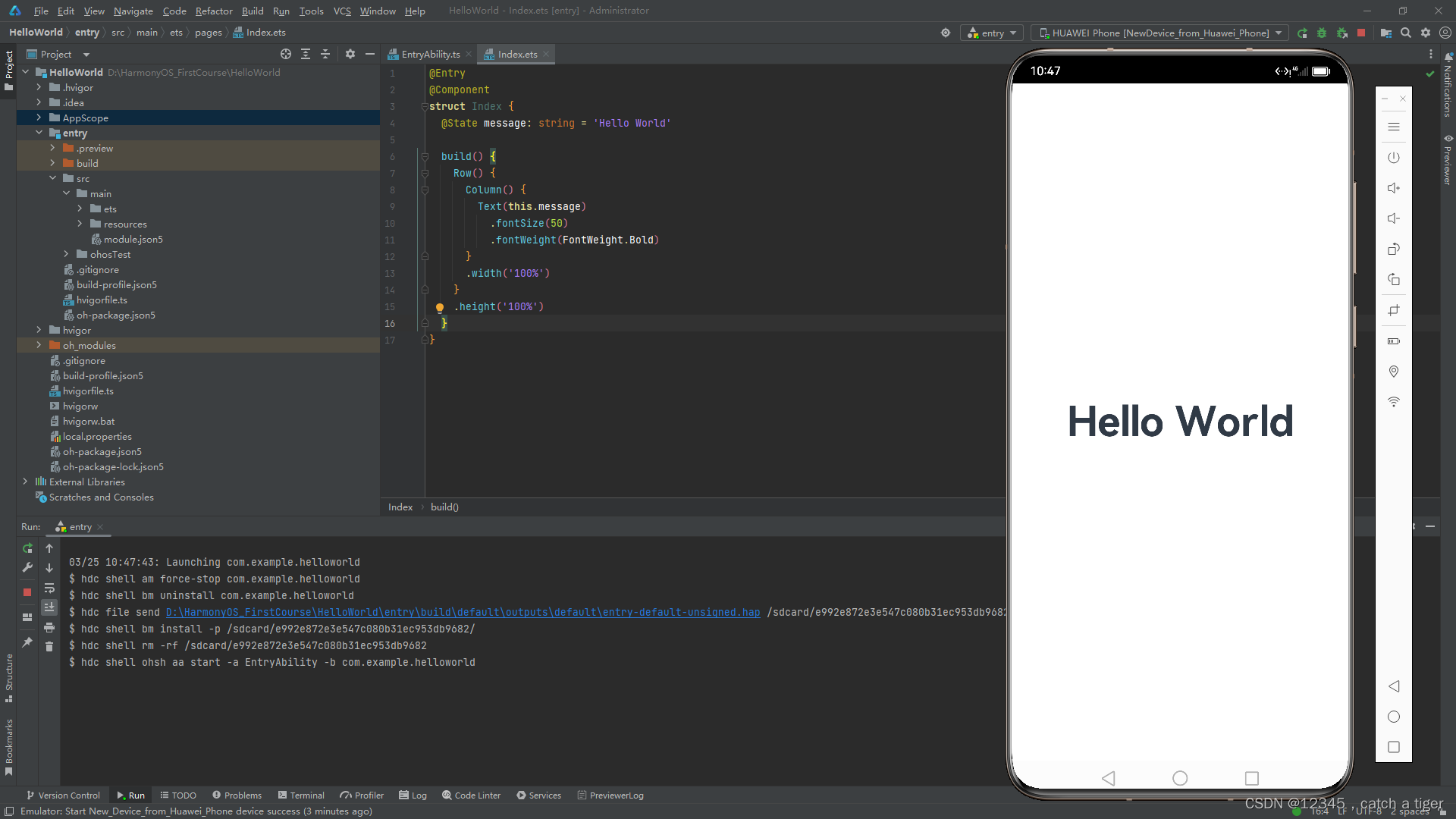
4.7 IDE构建完成后,即可在模拟器上看到运行效果,我们也就完成了Hello World工程在模拟器上的运行。

五 工程介绍
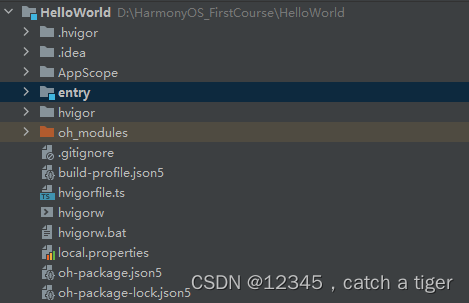
5.1 工程目录

- AppScope中存放应用全局所需要的资源文件。
- entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息。
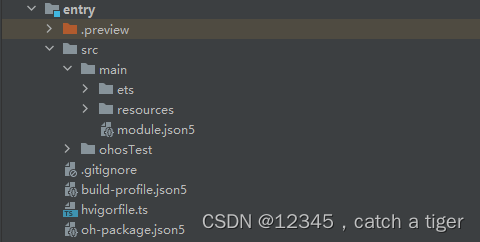
5.2 模块目录

entry>src目录中主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
- main文件夹中,ets文件夹用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
- ohosTest是单元测试目录。
- build-profile.json5是模块级配置信息,包括编译构建配置项。
- hvigorfile.ts文件是模块级构建脚本。
- oh-package.json5是模块级依赖配置信息文件。
进入src>main>ets目录中,其分为entryability、pages两个文件夹。
- entryability存放ability文件,用于当前ability应用逻辑和生命周期管理。
- pages存放UI界面相关代码文件,初始会生成一个Index页面。
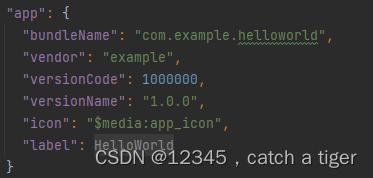
5.3 AppScope>app.json5是应用的全局的配置文件,用于存放应用公共的配置信息。

- bundleName是包名。
- vendor是应用程序供应商。
- versionCode是用于区分应用版本。
- versionName是版本号。
- icon对应于应用的显示图标。
- label是应用名。
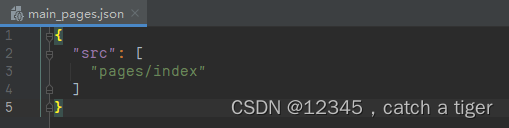
5.4 src/main/resources/base/profile/main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。