HTTP协议与TCP/IP协议族内的其他协议相同部分,用于客户端和服务器端的通信。下面来看一下HTTP具体是怎么工作的。
1、HTTP前生今世

在HHTP/0.9版本,主要是通过确立了客户端请求、服务器端响应的通信流程来解决HTML文件传输,只能获取文本资源。HTTP/1.0是一个简单的文本协议,通过设立头部字段来解决不同文件类型的传输。HTTP/1.1是目前互联网上使用最广泛的协议,通过建立长连接进行复用来解决创建和断开TCP连接开销大的问题。功能也非常完善。HTTP/2基于Google的SPDY协议,通过二进制分帧来解决并发数有限的问题,更加注重性能的改善,但是还未普及。HTTP/3基于Google的QUIC协议,采用UDP协议解决TCP丢包阻塞的问题,是将来的发展方向。
2、HTTP报文是什么样子的
HTT协议的请求报文和响应报文的结构基本相同,有三大部分:
- 起始行(start line):描述请求或响应的基本信息;
- 头部字段集合(header):实用key-value的形式更详细的说明报文
- 消息正文(entity):实际传播的数据,不一定是纯文本,可以试图片,视频等二进制数据
‘请求头’/‘响应头’:起始行+头部字段集合
‘body’’:实体、消息正文
3、HTTP 的请求方法
- HTTP1.0定义了三种请求方法:GET、POST和HEAD方法
- HTTP1.1新增了五种请求方法:OPTION,PUT,DELETE,TRACE和CONNECT
HTTP1.1规定了以下请求方法:
- GET:请求获取Request-URI所标识的资源
- POST:在Request-URI所标识的资源后附加新的数据
- HEAD:请求获取由Request-URI所标识的资源的响应消息报头
- PUT:请求服务器存储一个资源。并用Requeest-URI作为其标识(修改数据)
- DELET:请求服务器删除对应所标识的资源
- TRACE:请求服务器回送收到的请求信息,主要用于测试或诊断
- CONNECT:建立连接隧道,用于代理服务器
- OPTIONS:列出可对资源实行的请求方法,用来跨域请求
4、常见的HTTP请求头和响应头
- HTTP Request Header常见的请求头:
- Accept:浏览器能够处理的内容信息
- Accept-Charset:浏览器能够显示的字符集
- Accept-Language:浏览器当前设置的语言
- Connection:浏览器与服务器之间连接的类型
- Cookie:当前页面设置的任何Cookie
- Host:发出请求的页面所在的域
- Referer:发出请求的URL
- User-Agent:浏览器的用户代理字符串
- HTTP Response Header常见的响应头:
- Data:表示消息发送时间,时间的描述格式有rfc822定义
- server:服务器名称
- Connection:浏览器与服务器之间连接的类型
- Cache-Control:控制浏览器缓存
- content-type:表示后面的文档属于什么MIME类型的con
常见的Content-Type属性值有以下四种:
- application/x-222-form-urlencoded:浏览器的原生form表单,如果不设置enctype属性,那么最终就会以application/x-www-form-urlencoded方式提交数据。该种方式提交的数据放在body里面,数据按照key1=val1&key2=val2的方式进行编码,key和val都进行了URL转码。
- multipart/form-data:该种方式也是一个常见的POST提交方式,通常表单上传文件时使用改种方式。
- application/json:服务器消息主体是序列化后的JSON字符串。
- text/xml:该种方式主要用来提交XML格式数据。
5、HTTP协议的优缺点
HTTP是一种超文本传输协议,是一个在计算机世界里专门在两点之间传输文字、图视频等超文本数据的预定和规范。
- HTTP特点
- 灵活可扩展。一个语法只规定了基本格式,空格分隔单词,换行分隔字段等。另外一个就是传输形式上不仅可以传输文本,还可以传输图片,视频等任意数据。
- 请求-应答模式。通常是一方发送消息,另一方要接受消息。
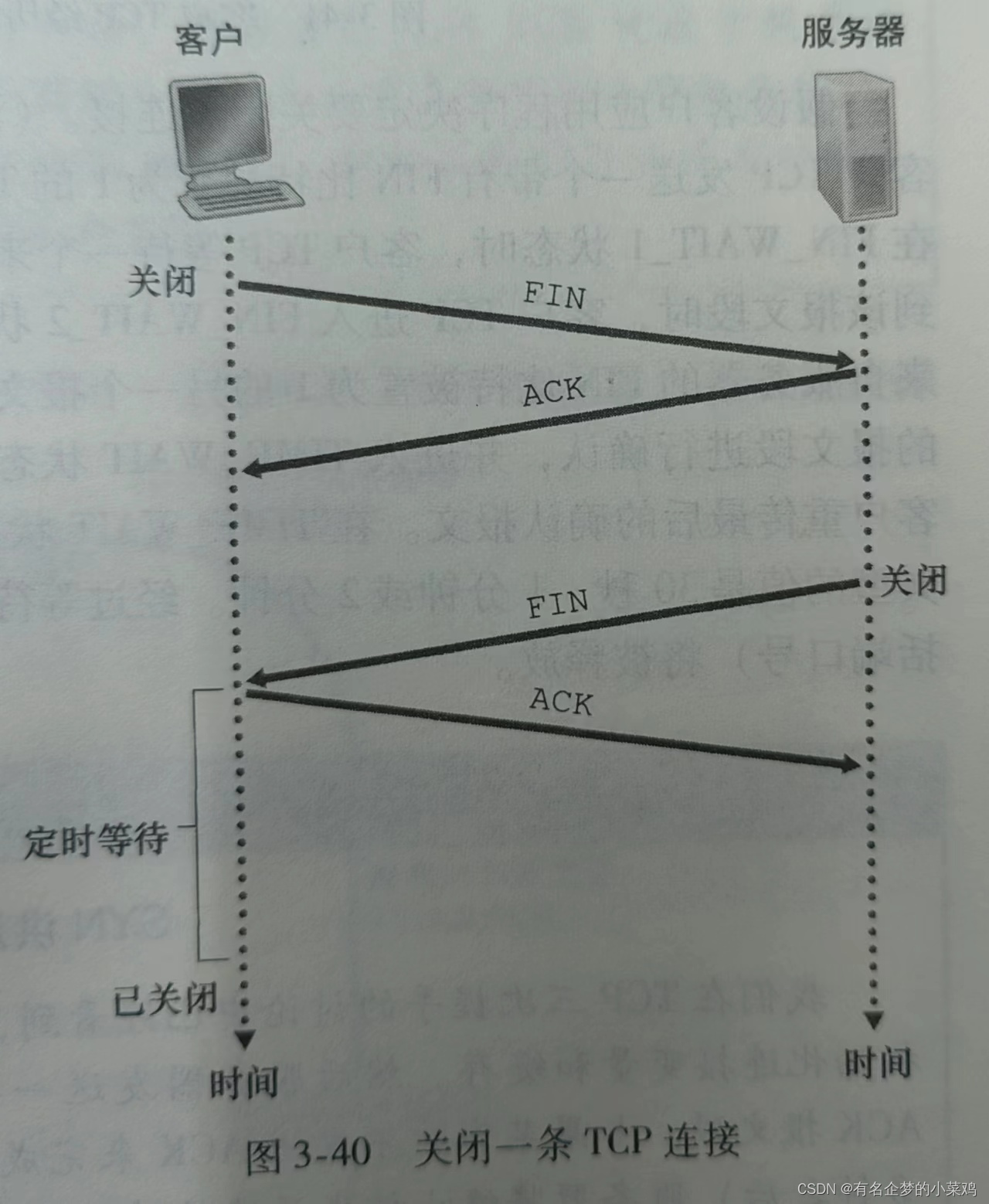
- 可靠传输,HTTP是基于TCP/IP,因此把这一特性继承下来了。
- 无状态,这个分场景回答即可。
- HTTP缺点
- 无状态。有时候需要保存信息,比如像购物系统,需要保留顾客信息等等,另一方面,有时候,无状态也会减少网络开县,比如类似直播行业这样子等,分各种场景。
- 明文传输,即协议里的报文(主要指的是头部)不使用二进制数据,而是文本形式。这让报文信息暴露给了外界,给攻击者带来了遍历。
- 队头阻塞。当HTTP开启长连接时候,共用一个TCP连接,当某个请求时间过长时候,其他的请求只能处于阻塞状态,这就是队头阻塞问题。
6、HTTPS和HTTP区别
HTTPS要比HTTP多了secure安全性这个概念,实际上,HTTPS并不是一个新的协议层,其实就是HTTP+TLS/SSL协议组合而成,而安全性的保证正式SSL/TLS所做的工作。
- SSL:安全套接层(Secure Sockets Layer)
- TLS:传输层安全(Transport Layer Security):现在主流TLS/1.2,之前的TLS1.0、TLS1.1都被认为是不安全的,在不就的将来会被完全淘汰
区别:
- HTTP是明文传输。HTTPS是由SSL由SSL+HTTP协议构建的可进行加密传输,身份认证的网络协议,比HTTP协议安全
- HTTPS比HTTP更加安全,对搜索引擎更加友好,利于SEO,谷歌、百度有索引HTTPS网页。
- HTTPS标准端口443,HTTP标准端口80
- HTTPS需要用到SSL证书,而HTTP不用
HTTPS总结为两点:
对数据进行了加密,并建立一个信息安全通道来保证传输过程中的数据安全
对网站服务器进行真实身份认证
HTTPS的缺点:
- 证书费用以及更新维护
- HTTPS降低一定用户访问速度
- 消耗CPU,需要增加大量机器
7、HTTPS工作原理
首先HTTPS可以理解成HTTP+SSL/TLS
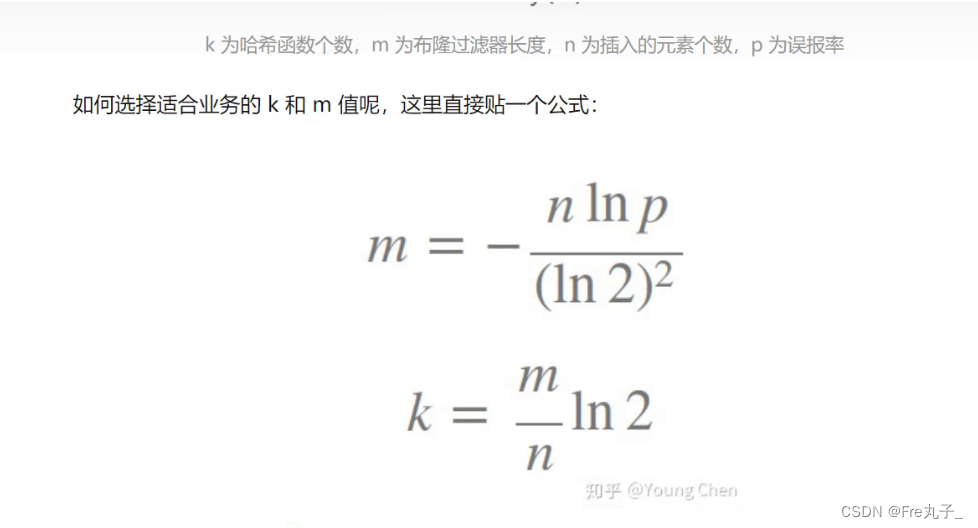
TLS/SSL的功能实现主要依赖于三类基本算法:散列函数、对称加密和非对称加密。利用非对称加密实现身份认证也秘钥协商,对称加密算法采用协商的秘钥对数据进行加密,基于散列函数验证信息的完整性。
- 对称加密
加密和解密使用统一个秘钥进行加密的方式叫做对称加密,但是客户端和服务器端公用同一套秘钥同时也会存在一定的问题如下。
- WWW万维网有许许多多的客户端,不可能都用密钥a进行信息加密,所以只能一个客户端一个密钥
- 不同客户端不同密钥,但是密钥如何传传输?解决办法是一端生成一个密钥,然后通过HTTP传输给另一端,那么这样子又产生新的问题
- 传输密钥的过程如何进行加密?如果中间人拦截,密钥也会被获取
所以我们需要非对称加密的方式
- 非对称加密
非对称加密采用的算法是RSA,所以在一些文章中也会看见传统的RSA握手,基于现在TLS主流版本是1.2,所以接下来梳理的是TLS/1.2握手过程。
- 有一对秘钥,公钥和私钥
- 公钥加密的内容只有私钥可以解开,私钥加密的内容所有的公钥都能解开,这里说的公钥都可以解开是指一对密钥。
- 公钥可以发送给所有的客户端,私钥只保存在服务器端
- 主要工作流程
TLS1.2握手过程主要分为舞步五步

- 客户端发起一个HTTPS请求,链接443端口。这个过程可以理解成式请求公钥的过程
- 服务器端收到请求后,通过第三方机构私钥加密,会把数字证书(也可以理解为公钥证书)发送给客户端
- 浏览器安装后会自带一些权威第三方机构公钥吗,使用匹配的公钥对数字签名进行解密。根据数字签名生成的规则对网站信息进行本地签名生成,然后两者对比。对比两者匹配成功则说明认证通过获得证书,不匹配则获取证书失败。
- 在客户端拿到认证通过的数字服务器公钥之后,客户端随机生成一个对称密钥,使用服务器公钥加密这个对称密钥,发送给服务器
- 服务器通过自己的私钥对信息进行解密。得到了对称密钥,英雌两者都拥有了相同的对称密钥
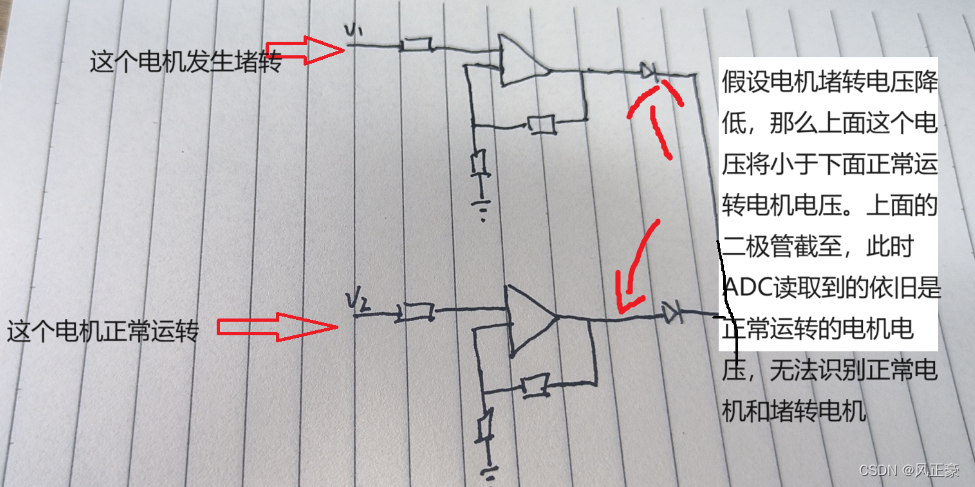
但是如果公钥被中间人拿到篡改怎么办呢?如下图所示

- 第三方认证
因为客户端无法识别公钥是中间人还是服务器端的,为了解决这个问题,可以通过某种规范让客户端和服务器端都遵循某种约定?那就是第三方认证的方式
在HTTPS通过签名+证书的方式来解决中间攻击的。

我们再次假设中间人截取到服务器的公钥后,去替换成自己的公钥,因为有数字签名的存在,这样子客户端验证发现数字签名不匹配,这样子就放置中间人替换公钥的问题。
参考:
前端进阶之旅
前端面试题汇总





![NSS [HNCTF 2022 WEEK2]ohmywordpress(CVE-2022-0760)](https://img-blog.csdnimg.cn/img_convert/df24d8f2dd9a6e725b96a7146a642019.png)