逆向循环
● 我们还是使用以下这个数组进行演示
const ITshareArray = [
"张三",
"二愣子",
2033 - 1997,
"程序员",
["李四", "王五", "牛二"],
];
● 现在我们还是想循环的列出数组的值,但是我们倒着来,先输出数组,然后程序员,直至张三;
const ITshareArray = [
"张三",
"二愣子",
2033 - 1997,
"程序员",
["李四", "王五", "牛二"],
];
for (let i = ITshareArray.length - 1; i >= 0; i--) {
console.log(ITshareArray[i]);
}

嵌套循环
● 之前我们写了一个举重的For循环,例如我们现在想在举重的For循环中添加一个计数器,我们该如何使用?
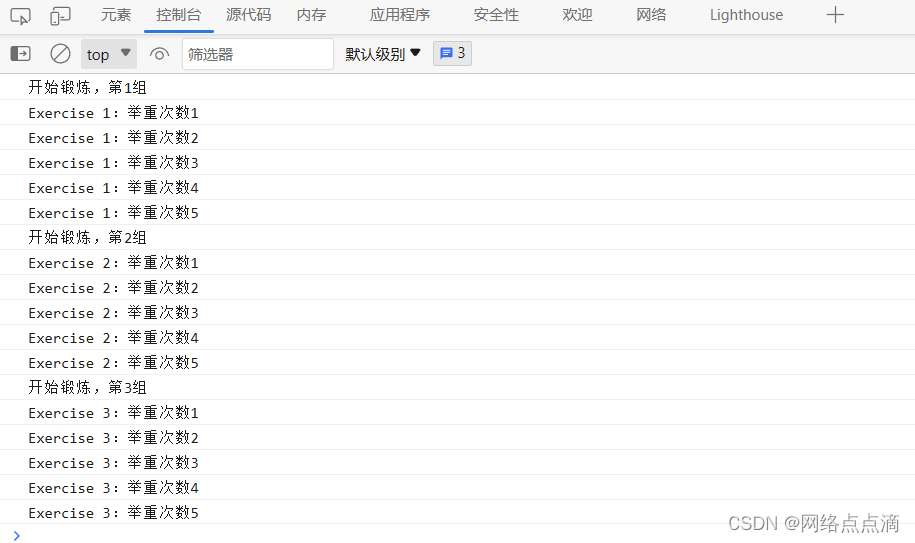
for (let exercise = 1; exercise < 4; exercise++) {
console.log(`开始锻炼,第${exercise}组`);
for (let rep = 1; rep < 6; rep++) {
console.log(`Exercise ${exercise}:举重次数${rep}`);
}
}

它包含两个嵌套的for循环。外层循环定义了一个名为"exercise"的变量,它被初始化为1,每次循环之后加1,当其值小于4时继续循环。内层循环定义了一个名为“rep”的变量,它被初始化为1,每次循环之后加1,在其值小于6时继续循环。在每次内层循环迭代时,会打印一条如下形式的消息:“Exercise {exercise}: 举重次数{rep}”,其中{exercise}和{rep}分别是当前的锻炼和举重次数。整个代码块可以用来模拟健身锻炼的多个组和重复次数。