天然气跟踪监管系统信息更新
- ① 新增仓库,
- 第一步,“编辑仓库”对话框新增栏
- 第二步,提交jQuery序列化新增仓库的form表单
- 第三步,新增仓库成功
- 第一步,创建编辑对象
- 第二步,获取仓库修改后的几何图形及面积数据
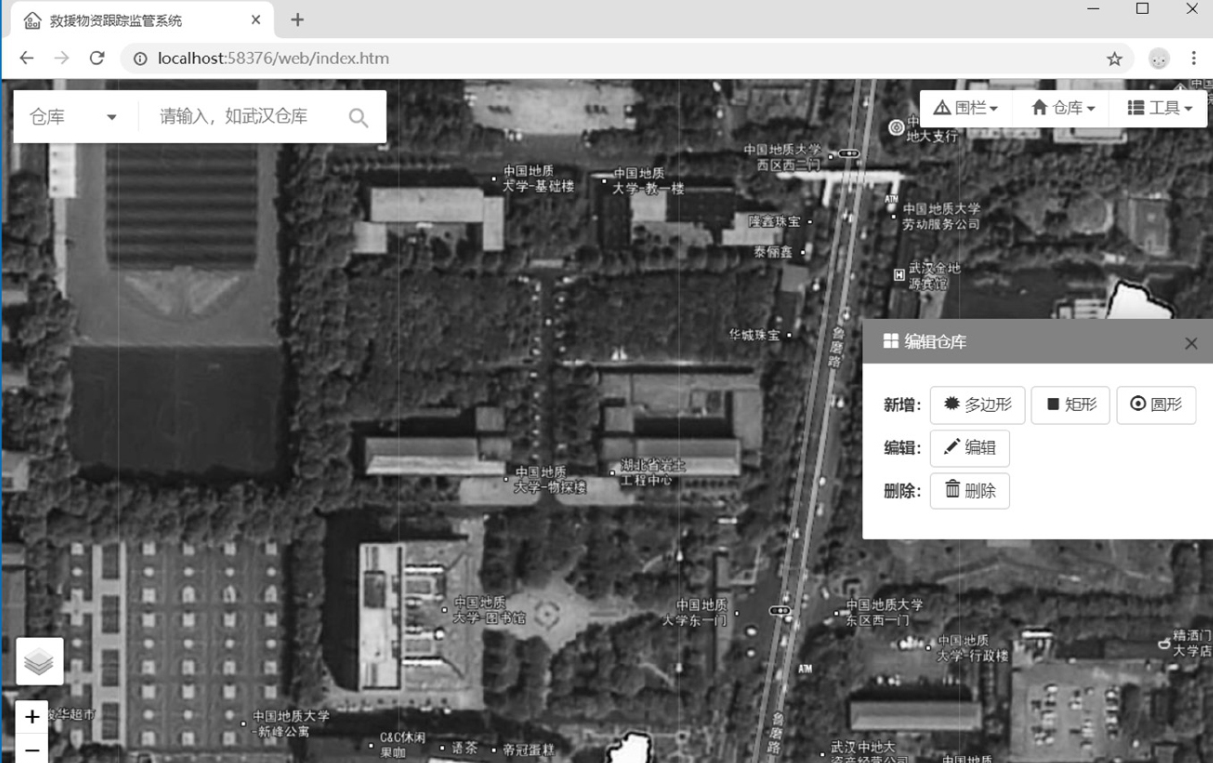
在初始化本系统时,浏览器加载天地图影像地图及必要的工具条。此时地图上没有显示任何仓库,在界面右上角的工具栏中单击“仓库”下拉按钮,弹出“仓库”下拉列表,选择“编辑仓库”选项,弹出“编辑仓库”对话框,在该对话框中选择编辑仓库的工具,可以根据需求对仓库进行新增、编辑、删除等操作,如图所示。
图 “编辑仓库”对话框
① 新增仓库,
实现的关键流程有以下3个步骤。
第一步,“编辑仓库”对话框新增栏
,选择一种仓库的几何图形,在地图上绘制矢量仓库,绘制几何图形时引用leaflet.draw.js插件(插件下载地址为https://github.com/Leaflet/Leaflet.draw),绘制几何图形并激活,在地图的任意位置上可以通过鼠标绘制需要的几何图形,代码如下:
代码说明:创建绘制矢量要素,根据几何图形可以分为多边形、矩形、圆形,创建完成后使用enabled()函数将其激活,在地图上绘制多边形矢量要素。创建一个矢量要素图层组并添加到地图中,注册一个绘制完成事件,当绘制多边形完成后,触发绘制完成事件,将绘制的矢量要素图层添加到矢量要素图层组中,绘制完成的矢量要素即可在地图上显示。
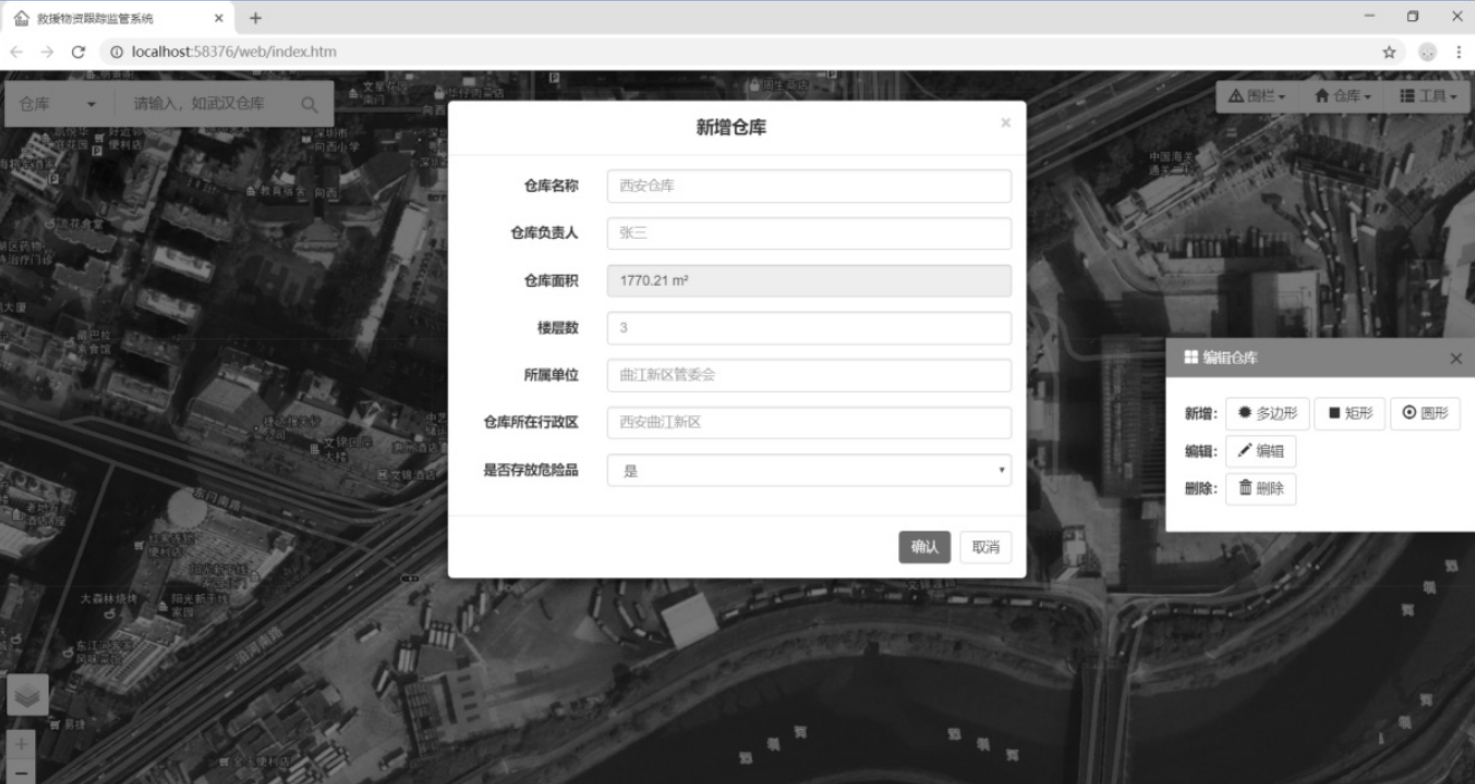
完成绘制后弹出“新增仓库”对话框,如图所示,填写仓库的基本信息,如仓库名称、仓库负责人、楼层数等,然后单击“确认”按钮。

图 “新增仓库”对话框
第二步,提交jQuery序列化新增仓库的form表单
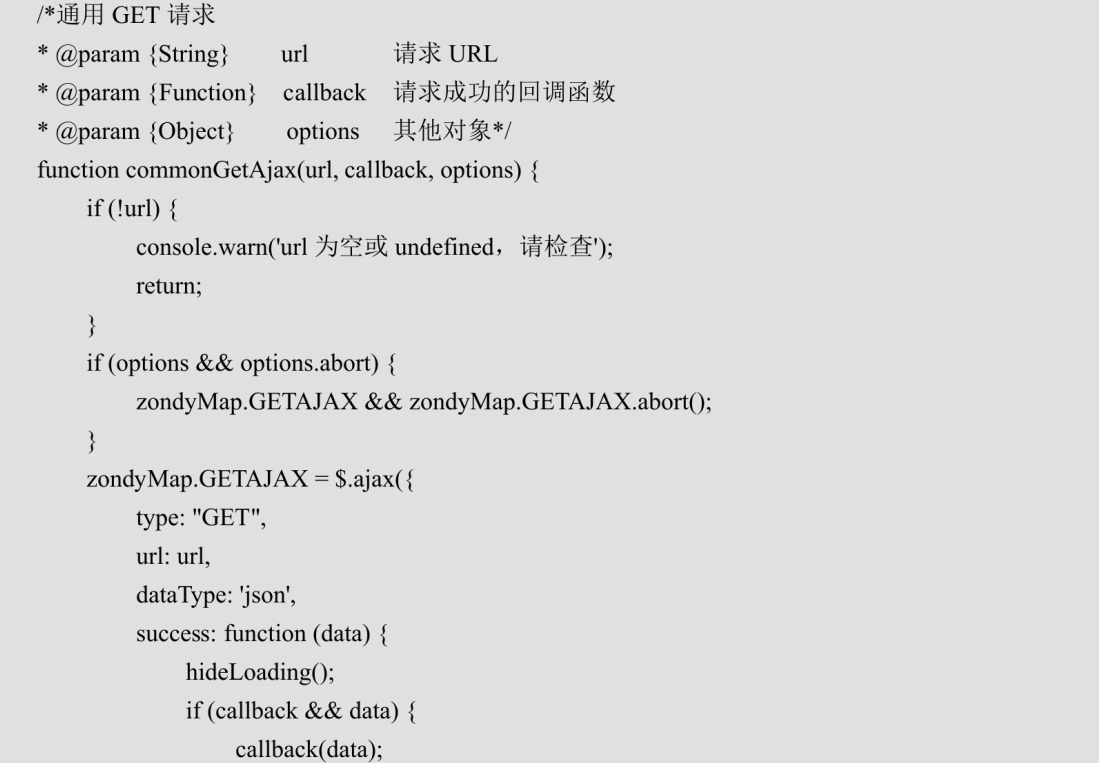
,调用仓库新增接口AddWareHouse,通过Ajax中的GET请求和POST请求将仓库基本信息与仓库几何信息发送到后台服务器端,代码如下:
代码说明:本应用频繁使用jQuery中的Ajax请求进行新增、删除、修改、查询操作,因此将Ajax中的GET请求封装为commonGetAjax()函数,Ajax中的POST请求封装为commonPostAjax()函数。
使用封装函数commonGetAjax()和commonPostAjax()后,用户可以删除程序中的冗余代码,所有Ajax请求均通过这两个封装函数完成,代码如下:
代码说明:本应用频繁使用jQuery中的Ajax请求进行新增、删除、修改、查询操作,因此将Ajax中的GET请求封装为commonGetAjax()函数,Ajax中的POST请求封装为commonPostAjax()函数。
使用封装函数commonGetAjax()和commonPostAjax()后,用户可以删除程序中的冗余代码,所有Ajax请求均通过这两个封装函数完成,代码如下:
代码说明:将仓库数据通过Ajax请求发送后台进行处理,通过AddWareHouse接口执行SQL语句,在数据库中添加一条仓库记录,添加成功后返回前端并初始化地图上的仓库数据。
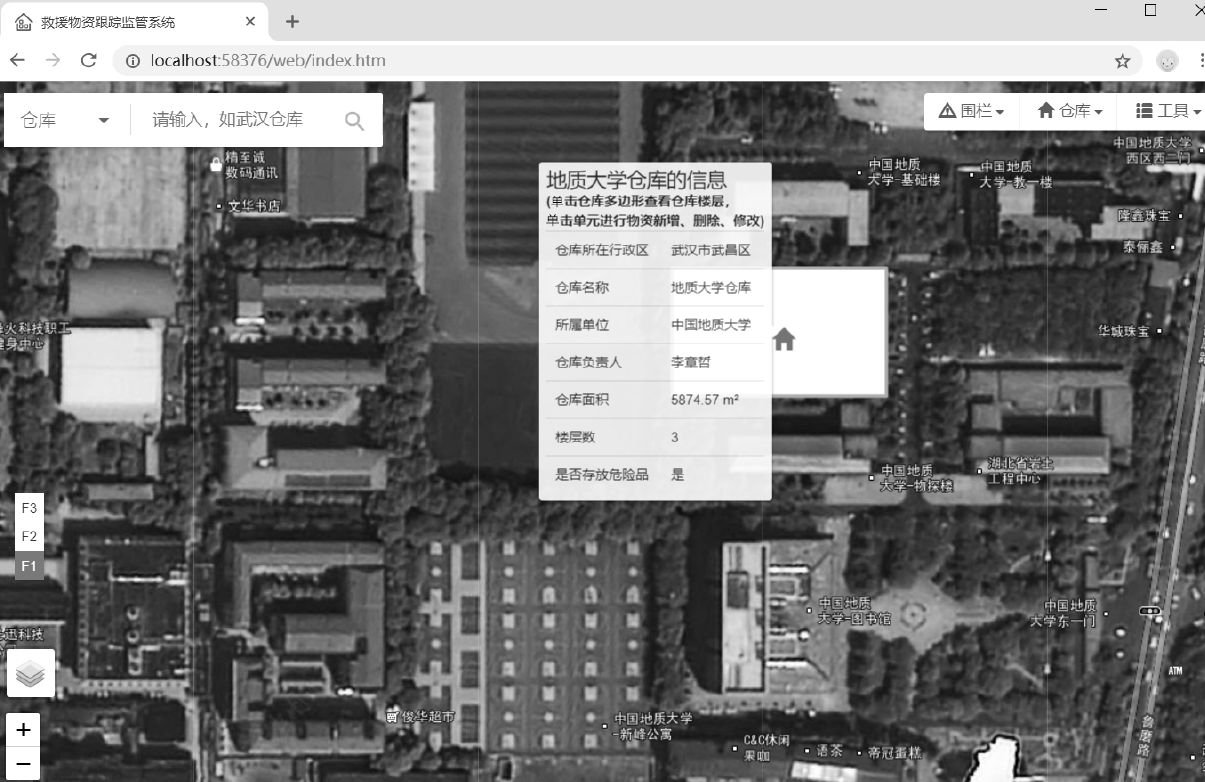
第三步,新增仓库成功
,在地图上显示矢量仓库与标注,单击仓库多边形(矩形或圆形)显示仓库楼层切换工具,将鼠标指针悬浮在仓库标注上即可查看仓库的基本信息,如图
② 编辑仓库,实现的关键流程有以下3个步骤。
第一步,创建编辑对象
,编辑几何图形,编辑完成后单击地图任意区域,如果仓库有单元数据则提示“仓库有数据,请编辑空仓库”,否则提交仓库修改内容,代码如下:
代码说明:创建编辑几何图形,将矢量要素图层组作为编辑图层组,激活编辑对象,对仓库的几何图形进行修改。
第二步,获取仓库修改后的几何图形及面积数据
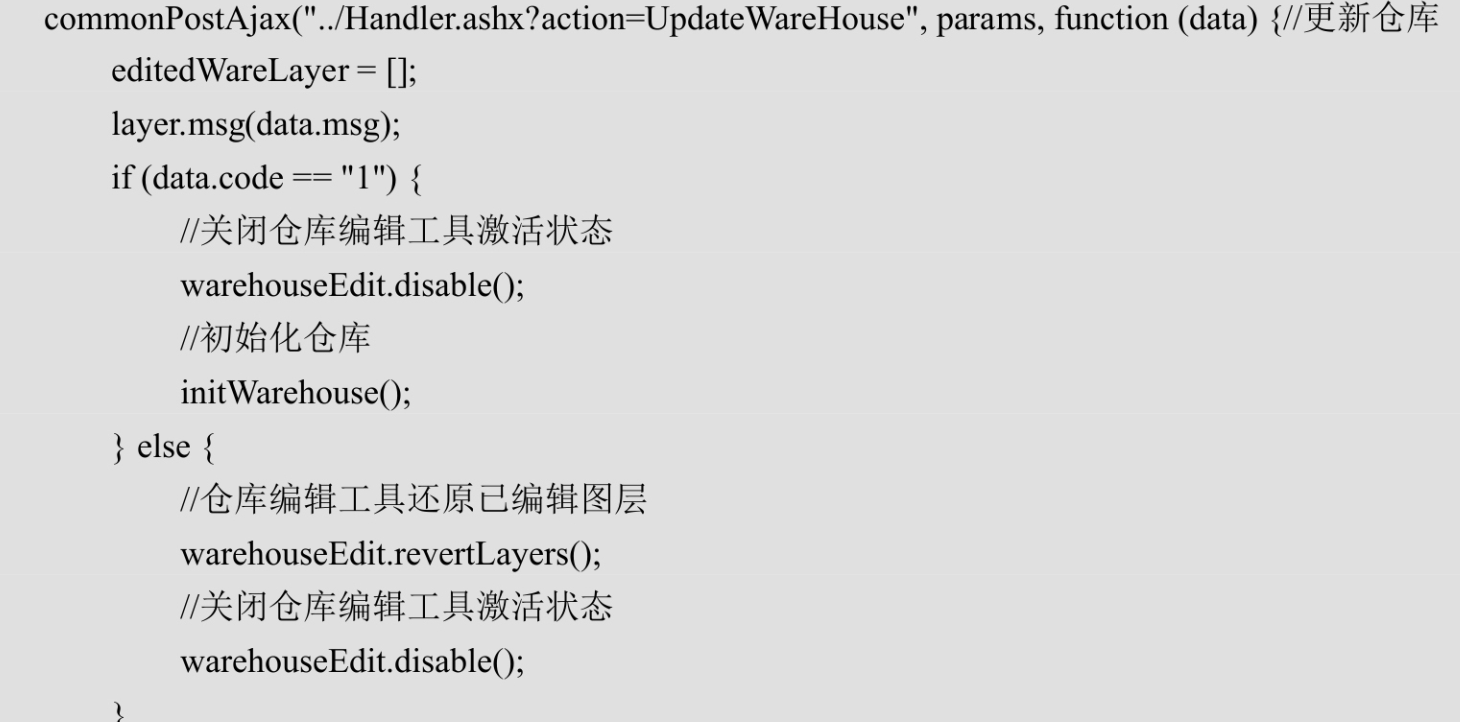
,通过Ajax请求提交到后台进行处理,在数据库中更新仓库修改的内容,更新成功后返回前端并初始化地图上的仓库数据,代码如下:


![NSS [HNCTF 2022 WEEK2]ohmywordpress(CVE-2022-0760)](https://img-blog.csdnimg.cn/img_convert/df24d8f2dd9a6e725b96a7146a642019.png)