文章目录
- OSI 七层模型
- TCP/IP四层模型
- 图解 OSI
- 图解 TCP/IP
- 小结

OSI 七层模型
OSI(开放系统互联模型,Open Systems Interconnection Model)是一个用于理解和描述计算机网络体系结构的标准化框架,由国际标准化组织(ISO)于1984年制定。该模型将计算机网络通信划分为七个不同的层次,每个层次都执行特定的功能,并且每个层次都依赖于其下一层的服务。
这种分层的方法使不同厂商和技术之间的互操作性更容易实现。
以下是OSI模型的七个层次,从物理层到应用层:
-
物理层(Physical Layer):
- 物理层是网络通信的最底层,主要关注物理媒介和传输数据的硬件特性。
- 它定义了数据传输的物理介质,如电缆、光纤、无线电波等。
- 主要任务包括数据的编码、传输速率、电压水平等。
-
数据链路层(Data Link Layer):
- 数据链路层负责将原始比特流组织成数据帧,并在物理介质上进行可靠的传输。
- 这一层还负责物理地址(MAC地址)的识别和帧的错误检测与校正。
- 常见的数据链路协议包括以太网(Ethernet)和Wi-Fi。
-
网络层(Network Layer):
- 网络层的主要任务是路由数据包,决定数据包的最佳路径从源到目的地。
- IP(Internet Protocol)是网络层最著名的协议,负责地址分配和数据包转发。
-
传输层(Transport Layer):
- 传输层提供端到端的数据传输服务,确保数据的可靠性和完整性。
- 常见的传输层协议包括TCP(传输控制协议)和UDP(用户数据报协议)。
-
会话层(Session Layer):
- 会话层负责建立、管理和终止会话(会话是指两个设备之间的通信会话)。
- 它还可以处理会话中的同步和恢复问题。
-
表示层(Presentation Layer):
- 表示层主要关注数据的格式化和编解码,以确保不同系统间的数据交换。
- 它可以处理数据的加密、压缩和数据格式转换。
-
应用层(Application Layer):
- 应用层是最高层,为最终用户提供应用程序和网络服务。
- 这包括诸如Web浏览器、电子邮件客户端、文件传输协议(FTP)等应用。
- 与用户界面和应用程序通信的所有应用层协议都属于此层。
TCP/IP四层模型
TCP/IP四层模型,也被称为Internet协议套件。与OSI七层模型不同,TCP/IP模型将网络协议分为四个主要层次,这是实际互联网通信所采用的标准模型。以下是TCP/IP四层模型的层次:
-
网络接口层(Network Interface Layer):
- 这一层与OSI模型的数据链路层和物理层合并在一起,负责管理物理硬件和数据链路协议,以便将数据从一个设备传输到下一个。
- 它包括了硬件和驱动程序,如以太网卡,Wi-Fi适配器等,以及与数据链路相关的协议,如以太网、Wi-Fi等。
-
网络层(Internet Layer):
- 这一层与OSI模型的网络层相对应,负责路由数据包,确保它们能够从源主机传输到目的主机。
- IP协议是网络层的核心协议,用于标识和定位设备,以及确定数据包的最佳路径。
-
传输层(Transport Layer):
- 传输层与OSI模型的传输层相对应,它负责端到端的数据传输,确保数据的可靠性和完整性。
- 在TCP/IP模型中,最著名的协议是TCP和UDP。TCP提供可靠的、面向连接的通信,而UDP提供不可靠但更快速的通信。
-
应用层(Application Layer):
- 应用层与OSI模型的应用层相对应,它包括了应用程序和用户接口。
- 在这个层次,各种应用层协议和服务运行,如HTTP(用于Web浏览)、SMTP(用于电子邮件)、FTP(用于文件传输)等。
与OSI模型不同,TCP/IP模型较为简化,因为它将数据链路层和物理层合并为一个单独的网络接口层,并且更贴近实际互联网协议的使用情况。它是构建和管理互联网通信的基础,因此更常见和实际。但请注意,TCP/IP模型与OSI模型之间存在类似的概念和对应关系,只是层次划分不同。
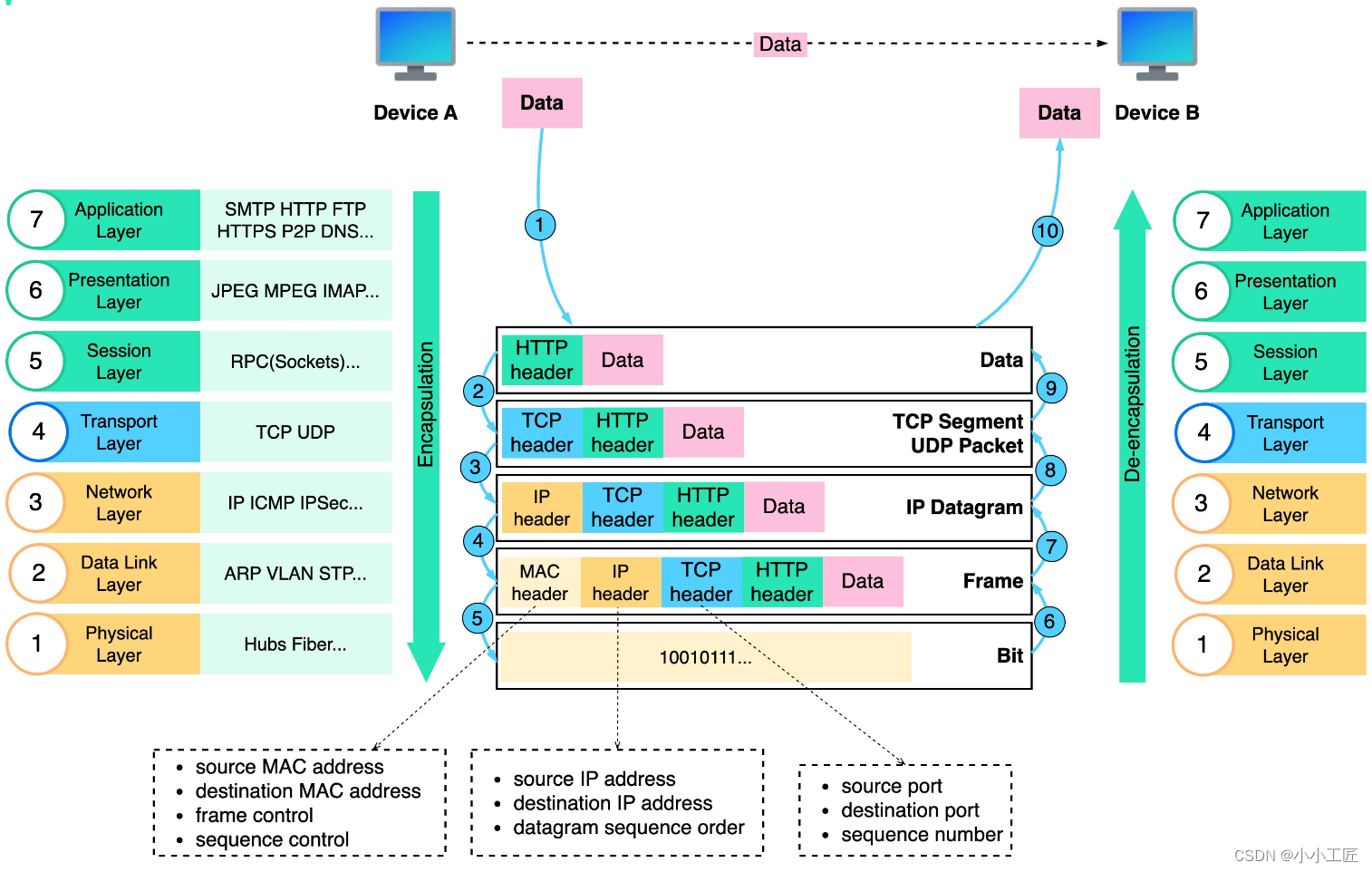
图解 OSI


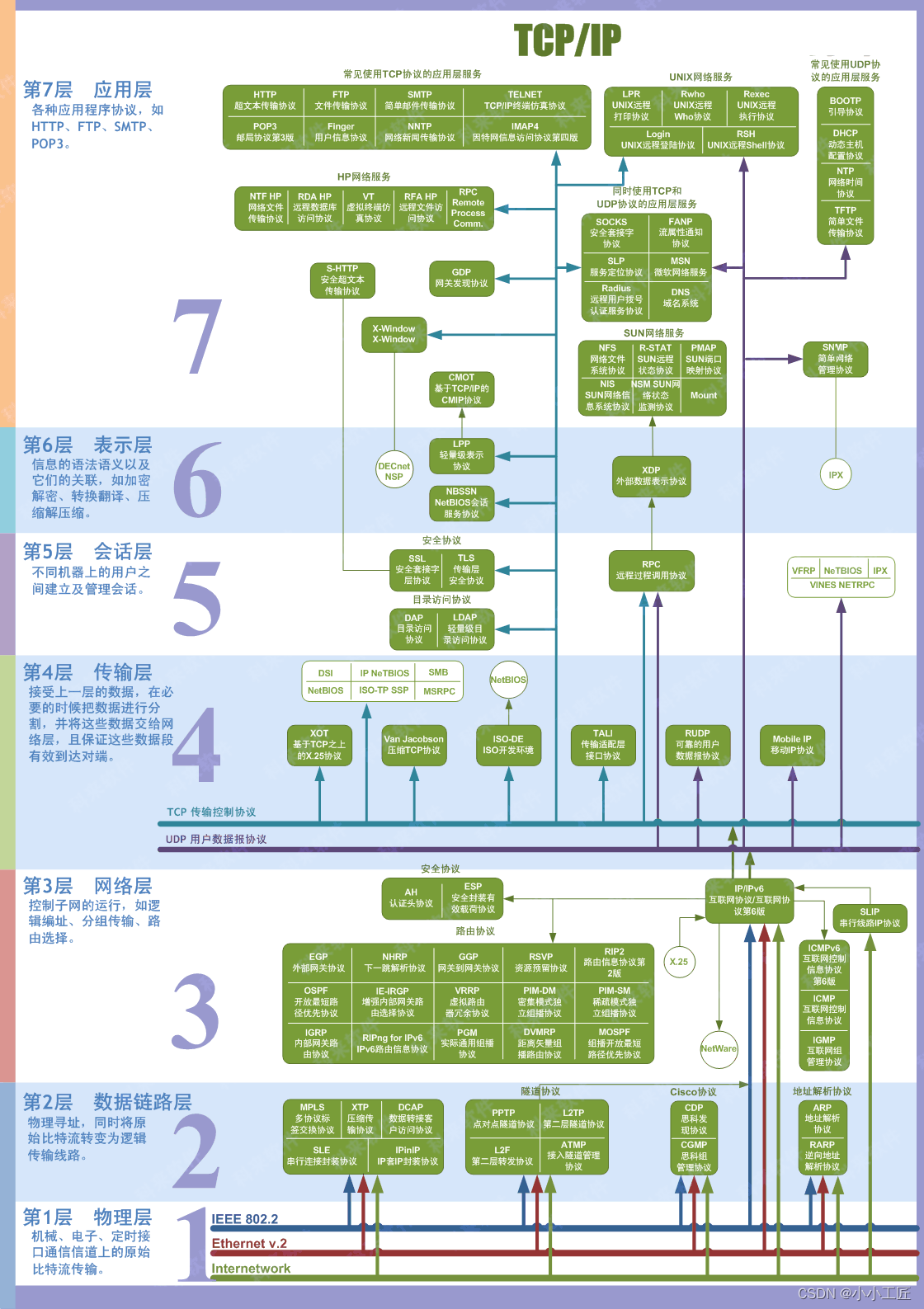
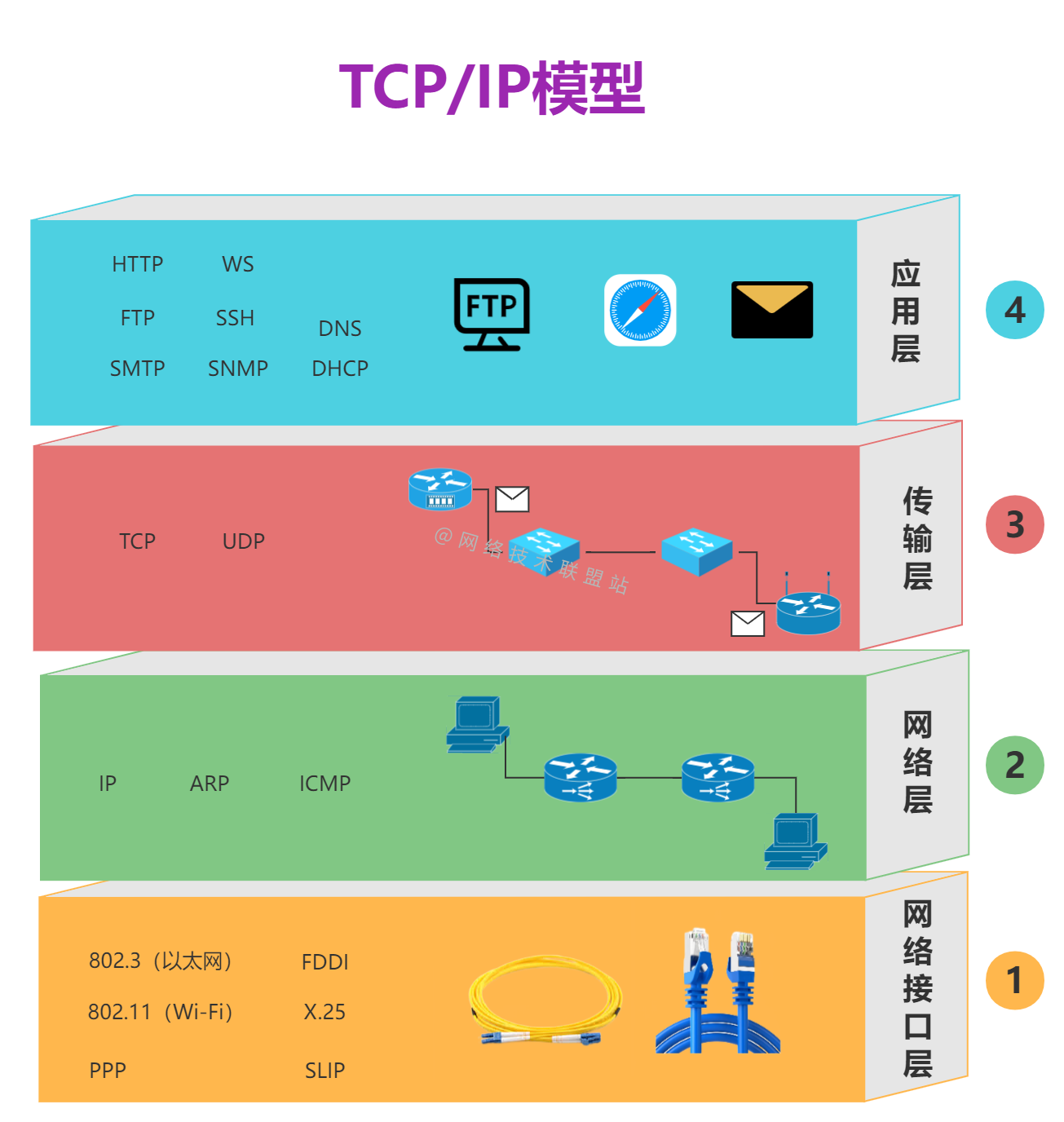
图解 TCP/IP

小结

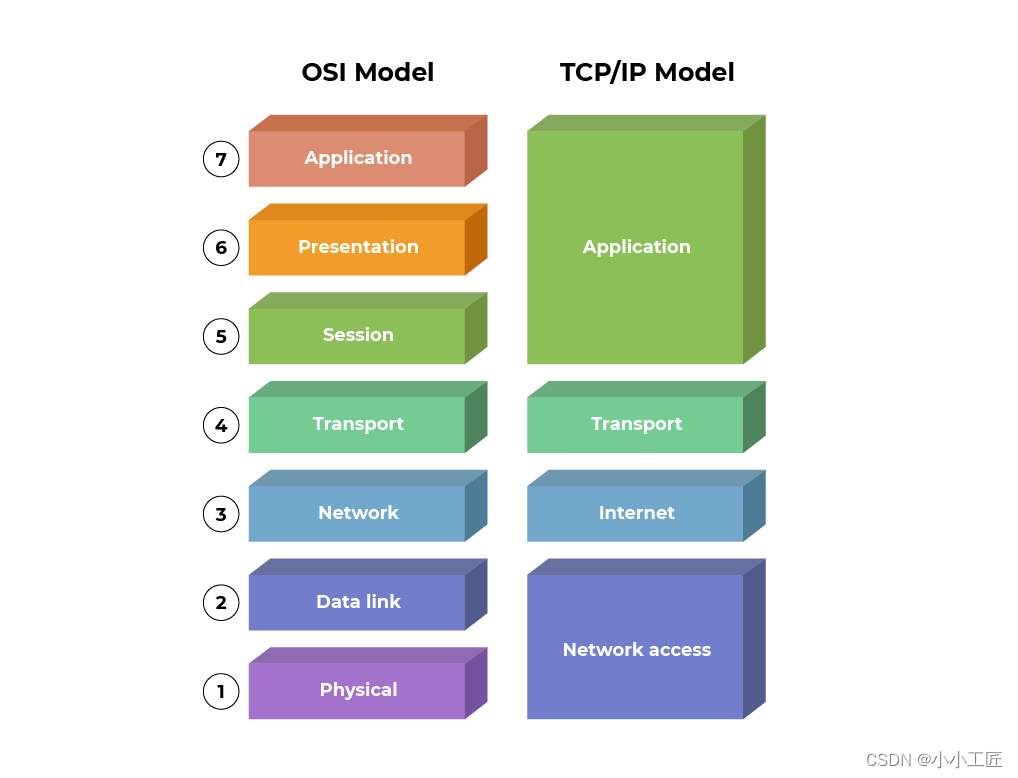
OSI七层模型和TCP/IP四层模型是两种不同的网络协议层次模型,用于帮助理解和描述计算机网络通信的不同方面。它们有一些相似之处,但也有明显的区别:
相似之处:
-
分层结构:两种模型都采用了分层的方法,将网络通信划分为多个层次,每个层次负责特定的功能。这有助于模块化网络设计和协议的开发,提高了互操作性。
-
应用层:两种模型都包括应用层,这是最高层,为最终用户提供应用程序和服务。
-
传输层:在两种模型中都有传输层,负责端到端的数据传输,确保数据的可靠性和完整性。
-
网络层:两种模型中都有网络层,负责路由数据包,决定数据包的路径。
-
数据链路/网络接口层:虽然名称不同,但它们都包括处理物理层和数据链路层功能的层次。
不同之处:
-
层次数量:
- OSI模型有七个层次,而TCP/IP模型只有四个层次。
- OSI模型更详细地分解了网络通信的不同方面,包括会话层和表示层,而TCP/IP模型较为简化。
-
具体协议:
- OSI模型没有指定具体的协议,而只是提供了一种通用的框架。因此,不同的协议可以用于每个层次。
- TCP/IP模型在每个层次上定义了特定的协议,如IP、TCP、UDP等。这些协议在实际互联网通信中广泛使用。
-
实际应用:
- TCP/IP模型是实际互联网通信的基础,因为它更直接地反映了实际使用的协议和体系结构。
- OSI模型更常用于教育和理论领域,而实际网络工程更多地采用TCP/IP模型。
-
历史背景:
- OSI模型是由国际标准化组织(ISO)制定,于1984年发布,旨在提供一种通用的网络参考模型。
- TCP/IP模型是在实际互联网的发展中逐渐演化而来,更贴近实际需求,最早是由美国国防部(DoD)开发的。
总的来说,OSI七层模型和TCP/IP四层模型都有其用途,但在实际网络工程和互联网通信中,TCP/IP模型更为常见和实际。它们之间的对应关系可以帮助理解和比较不同协议和网络技术。
总结一下,OSI七层模型提供了一个通用的框架,用于理解计算机网络通信的不同方面。每一层都有其特定的功能和任务,通过这种分层的方法,不同层次之间的交互变得更加清晰和可维护。不同的网络协议和技术在这个模型中可以很容易地定位到其相应的层次。






![[mockjs]-mockjs的使用](https://img-blog.csdnimg.cn/decac9acee6b4df7a049648c5ecf795f.png)