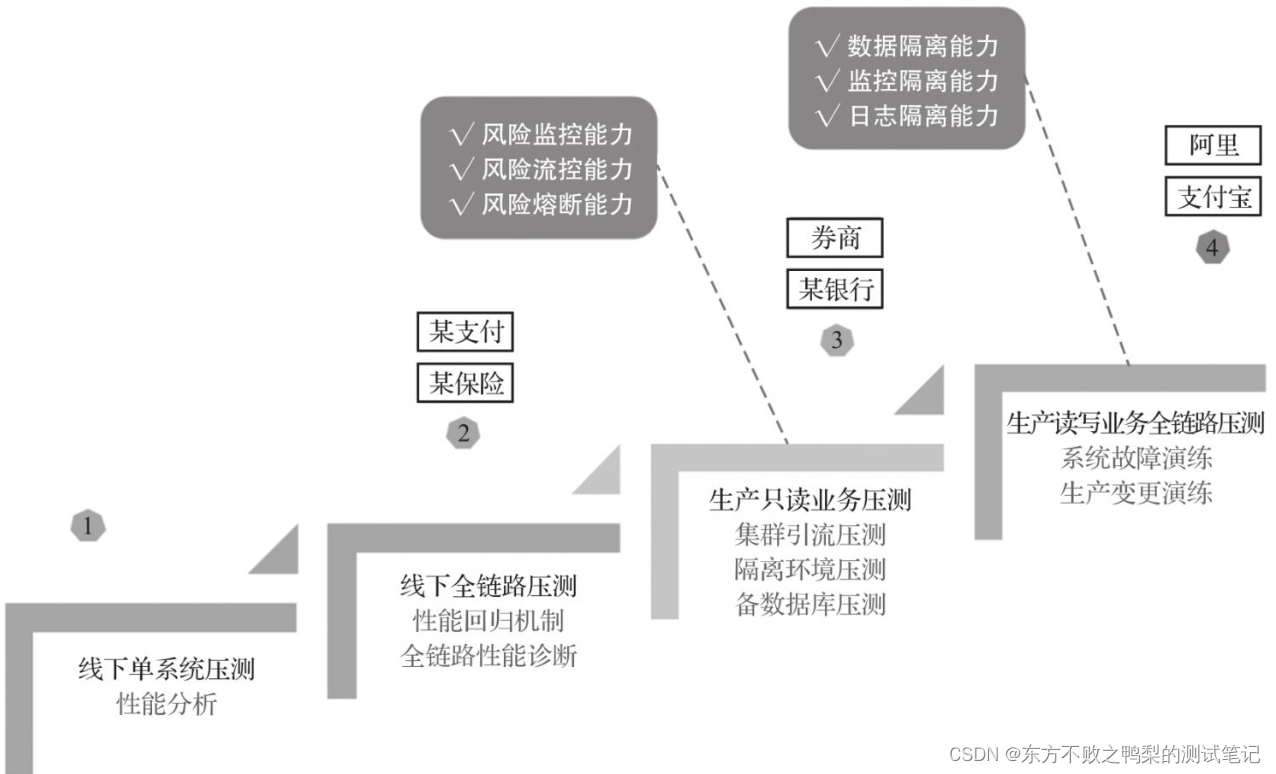
性能工程按照不同的内容和目的划分为4个阶段,分别是线下单系统压测分析阶段、线下全链路压测分析阶段、生产只读业务压测及容量评估阶段、生产读写业务全链路压测及容量评估阶段。(也可以理解为一个企业性能测试体系的发展阶段)

线下单系统压测分析阶段
针对单系统的性能测试分布在整个软件生命周期中,包括开发阶段单个模块的性能测试、上线前单系统的性能容量评估、上线后系统稳定性监控等。总而言之,该阶段对单个系统的性能进行评估,以及对性能问题进行定位分析,并且是在线下环境完成的。
线下单系统压测分析阶段在通常情况下关注单个系统中常用功能或重要功能的性能指标。以登录功能接口举例,线下单系统压测分析阶段的关注指标包括该接口能够同时支持多少用户登录,同时登录花费的时间是多久,各场景下系统所在服务器的资源情况,用户是否都能成功登录等。
在此过程中,如指标数据发现不满足需求,需要进行问题分析、定位及优化。
单个系统中也会出现多个功能同时压测的场景,此时需要关注的指标与上述指标类似,只是相对复杂一些。不管是哪种情况,最核心的内容都是在线下环境中只针对单个系统进行压测分析。
线下全链路压测分析阶段
线下全链路压测分析阶段针对不同业务的系统群或者微服务架构系统进行压测和分析,获取整体的性能表现情况。它更关注系统与系统之间、服务与服务之间直接的性能影响。因为其他系统或者服务的性能会直接影响整个系统群或者整个业务的性能表现,仅分析单个系统或者单个服务的性能已经无法满足性能工程的要求。总之而言,该阶段的重心在于全链路的性能表现。线下全链路压测分