在3dMax中渲染线框是你在某个时候想要完成的事情,例如为了演示分解步骤,或是仅仅为了在模型上创建线框覆盖的独特效果。为三维模型渲染线框最常见的原因是能够在模型上显示干净的拓扑。这篇文章将带你了解在3dMax中渲染三维模型线框的两种最常见、最简单的方法。这两种方法的优点是它们都很容易实现,一旦你确定想要达到什么样的效果,就由你来决定哪种方法最合适有效。
第一种方法:使用标准材质渲染线框
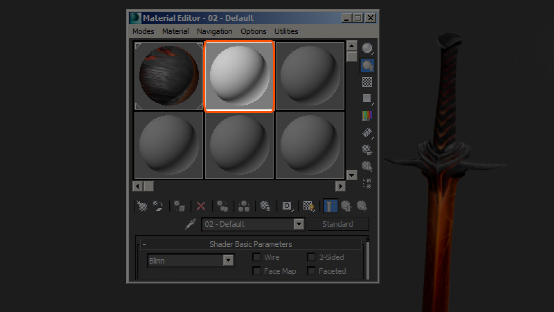
第一种方法是两种方法中速度更快的一种,但需要在Photoshop等外部应用程序中进行一些合成才能组合最终渲染。你要做的第一件事是按键盘上的“M”或单击 3dMax 右上角的图标打开“材质编辑器”。

如果你希望能够更轻松地进行操作,请确保你正在使用“精简材质编辑器”。

现在,在材质窗口中选择一种默认材质。

在“着色器基本参数”下,选中“线”框。如果您查看材质,您会发现它现在是一个线框。

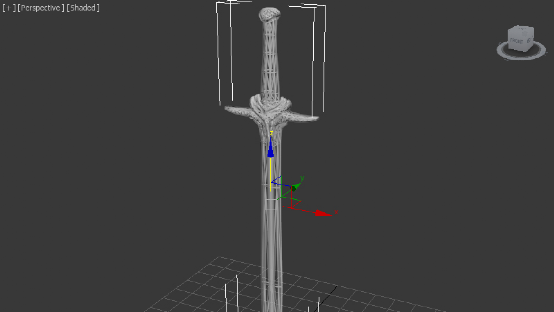
选择 3D 网格和新创建的线材质,然后选择“指定材质选择”图标,或者您也可以直接将材质拖到模型上。

您现在应该在视口中看到类似的结果,如下图所示。

接下来选择 3ds Max 右上角的“渲染帧窗口”按钮。这将打开渲染对话框。

现在按渲染按钮。您应该会看到与下图类似的结果。将线框材质应用于模型后,它将仅渲染线框。

最好的方法是仅显示 Alpha 通道。因此,仅在渲染设置中打开 Alpha 通道。您现在应该看到线框变成全白色。

如果您想更好地控制线的外观,您可以返回材质编辑器,在扩展参数下,您可以降低或增加线框的厚度。

一旦你的线框看起来像你想要的那样,你就可以保存图像并将其带入 Photoshop 等程序中并在那里完成合成。

这种方法的好处是,一旦将线框导入 Photoshop,您就可以完全控制线框。在那里您可以更改颜色并使用您喜欢的任何混合模式来实现您想要的外观。
第二种方法:使用渲染器参数设置渲染线框
下一个方法非常相似,但允许你在 3dMax 内完成所有操作。如果你想要使用线框覆盖进行环境光遮挡渲染之类的操作,那么这非常有用。使用此方法时,你必须记住的第一件事是,您需要使用特定的渲染器(如:MentalRay)才能正确显示线框。所以打开你的渲染设置。

确保你位于“通用”选项卡下并一直向下滚动,直到找到“分配渲染器”并打开下拉列表。

按制作设置最右侧的图标。

现在选择 NVIDIA MentalRay 渲染器。

现在建立渲染设置后,按键盘上的“M”键或单击右上角的图标打开材质编辑器。

就像您使用之前的方法一样,您想要选择一种默认材质。但您不想选中“线”框,而是按“标准”按钮。

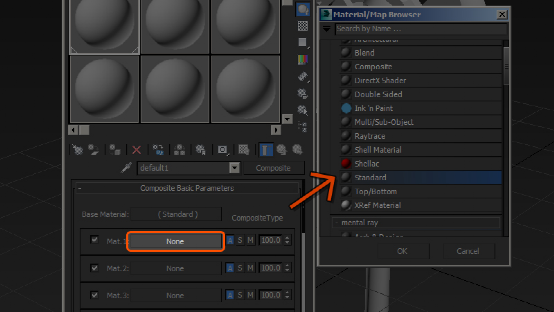
这将打开材质/贴图浏览器。向上滚动,直到找到“复合材料”并选择它,然后按“确定”。复合材料允许您将多种材料组合在一起。

当您按“确定”时,您应该会看到一个对话框,显示“放弃旧材料?” 或者保留旧材料作为子材料?两者都可以;在这种情况下,我们只是丢弃了旧材料。

在材质编辑器的“复合基本参数”下拉列表下,您现在应该看到有多种材质可以插入到该单一复合材质中。在垫子下。1:选择无。这将再次打开材质/贴图浏览器。这次您要向下滚动,直到找到标准材料。

这将在复合材料中创建标准材料。在“标准材质”选项中,打开“Blinn 基本参数”下拉列表并选择“漫反射”颜色。您可以将颜色更改为您喜欢的任何颜色,因为它已更改为非常深的灰色。

现在选择转到父级。这将使您回到复合材料选项。

在“复合基本参数”下,将另一种标准材料插入“Mat”中。2.

在这个新的标准材料中,您可以检查线框。如果您注意到为第一个标准材质设置的深灰色材质仍然可见,并且线框现在已应用为叠加层。

将此新材质应用到您的 3D 模型中,您应该会看到与下图类似的结果。看起来好像灰色材质没有被显示,但不要惊慌,它只是在视口中这样显示。

渲染后,您应该会看到与下图类似的结果,灰色材质被用作斧头的基色。您可以为场景创建任何您想要的灯光。您还可以为线框尝试不同的颜色。

虽然此方法无法提供第一种方法的灵活性,但它是快速创建美观的线框渲染的好方法,而无需将其引入合成应用程序。这两种方法都应该准确地提供创建漂亮的线框渲染所需的内容。这实际上取决于你认为哪种方法最适合你的特定项目。