文章目录
- 专栏作者介绍
- 专栏介绍
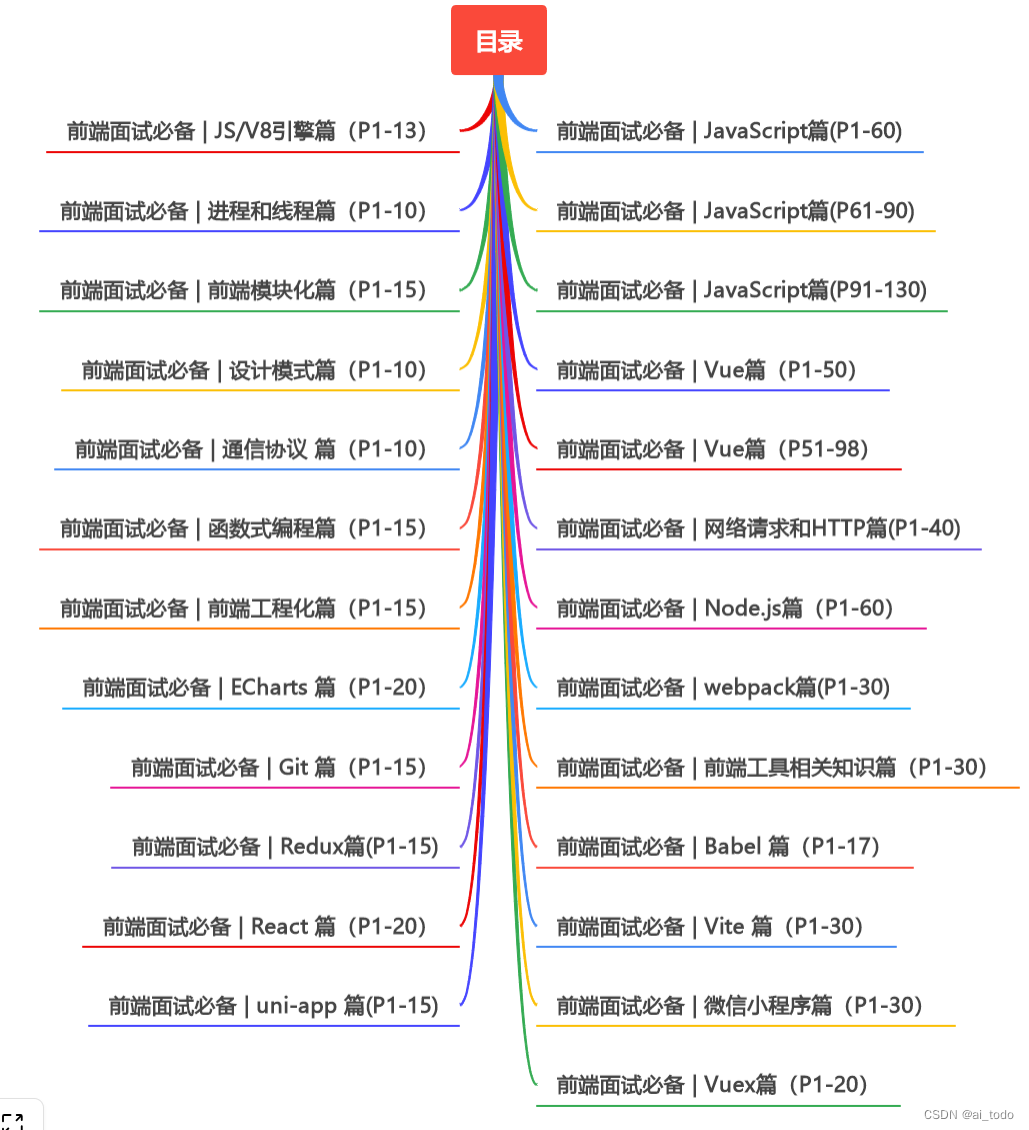
- 目录(前25篇)
- 目录(后25篇)
- 专栏文章部分摘抄
- JavaScript
- Vue
- 网络请求和HTTP
- Node.js
- webpack
- Babel
- Vite
- 微信小程序
- Vuex
- uni-app
- Git
- ECharts
- 前端工程化
- 写在结尾
专栏作者介绍
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
专栏介绍
前端面试必备知识点:HTML和CSS、JS(变量/数据类型/操作符/条件语句/循环;面向对象编程/函数/闭包/异步编程/ES6)、DOM操作、HTTP和网络请求、前端框架、前端工具和构建流程、浏览器和性能优化、跨浏览器兼容性、前端安全、数据结构和算法、移动端开发技术、响应式设计、测试和调试技巧、性能监测等。准备面试时,建议阅读相关的技术书籍、参与项目实践、刷题和练习,以深化和巩固你的知识。
点击直达高质量专栏
目录(前25篇)

目录(后25篇)

专栏文章部分摘抄
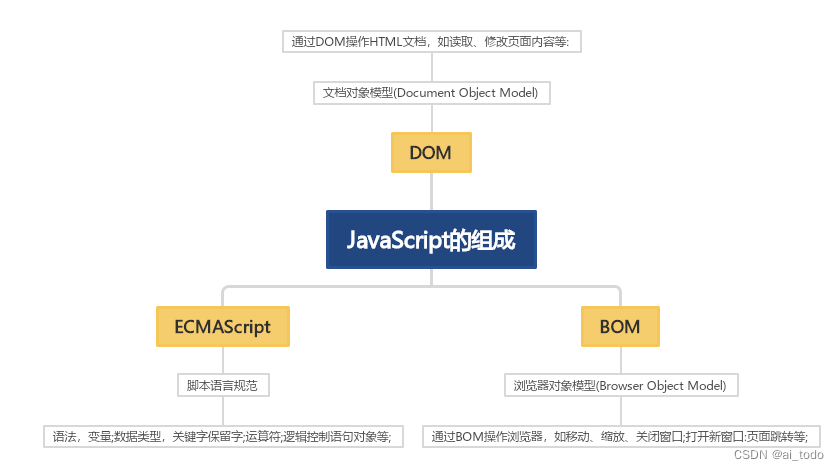
JavaScript
JavaScript是一种高级的、解释性的编程语言,被广泛应用于Web开发中。它由ECMAScript标准定义,并由各个浏览器厂商实现并支持。
JavaScript可以在浏览器中直接运行,也可以作为Node.js的后端服务器语言运行。
JavaScript主要用于为网页添加交互功能,如表单验证、DOM操作、动画效果、事件处理等。它可以与HTML和CSS配合使用,通过修改网页的内容和样式来实现用户与网页的互动。
JavaScript是一种动态类型语言,意味着变量的类型在运行时可以发生改变。
它支持多种编程范式。
- 面向对象编程
- 函数式编程
- 事件驱动编程

Vue
Vue.js是一种用于构建用户界面的渐进式JavaScript框架。它通过数据驱动和组件化的方式,简化了前端开发过程。
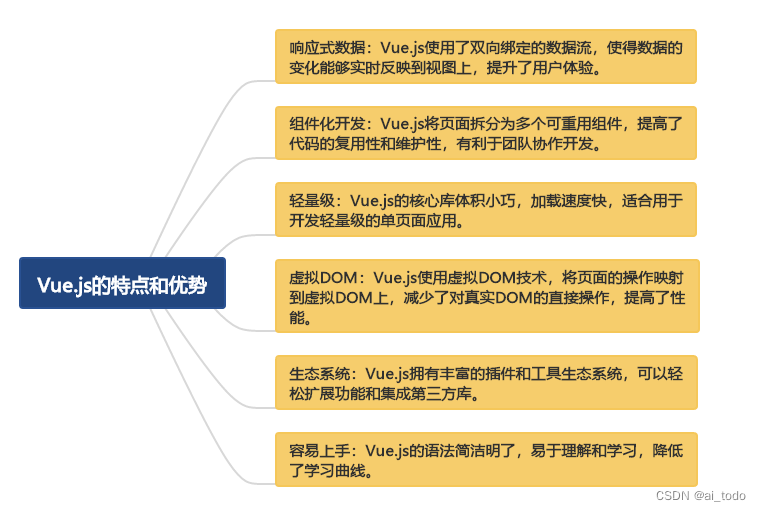
以下是Vue.js的特点和优势:
- 响应式数据:Vue.js使用了双向绑定的数据流,使得数据的变化能够实时反映到视图上,提升了用户体验。
- 组件化开发:Vue.js将页面拆分为多个可重用组件,提高了代码的复用性和维护性,有利于团队协作开发。
轻量级:Vue.js的核心库体积小巧,加载速度快,适合用于开发轻量级的单页面应用。 - 虚拟DOM:Vue.js使用虚拟DOM技术,将页面的操作映射到虚拟DOM上,减少了对真实DOM的直接操作,提高了性能。
生态系统:Vue.js拥有丰富的插件和工具生态系统,可以轻松扩展功能和集成第三方库。 - 容易上手:Vue.js的语法简洁明了,易于理解和学习,降低了学习曲线。

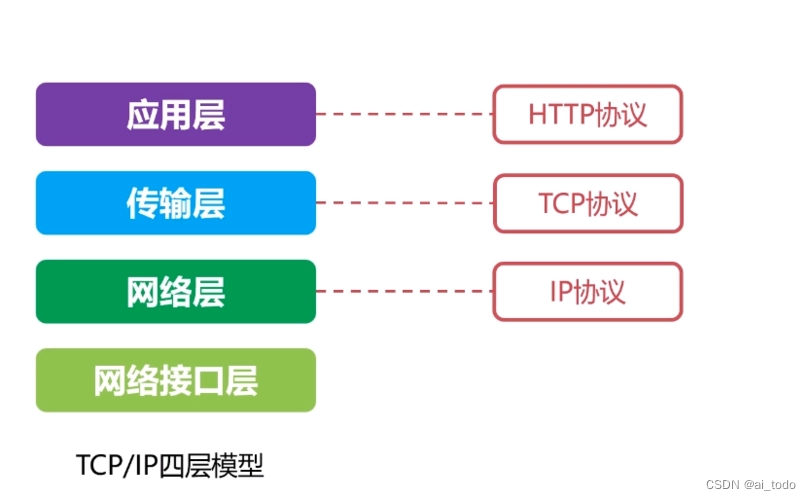
网络请求和HTTP
HTTP(超文本传输协议)是一种用于在网络上进行通信的协议。 它是用于在Web浏览器和Web服务器之间传输超文本文档的基础协议。

Node.js
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,可以用来开发服务器端和网络应用。
它的特点包括:
- 非阻塞和事件驱动:Node.js使用事件驱动和异步编程模型,能够处理大量并发请求,提高了应用程序的性能和吞吐量。
- 单线程:Node.js使用单线程的事件循环机制,通过非阻塞I/O操作实现高并发处理。
- 轻量和高效:Node.js运行时环境很轻量,启动快速,并且能够处理大量的并发连接。
- 跨平台:Node.js可以在多个操作系统上运行,如
Windows、Mac和Linux。 - 丰富的模块生态系统:Node.js拥有丰富的模块和包管理器
npm,可以方便地引用和管理各种功能模块。 - 可扩展性:Node.js通过模块化的方式支持代码的重用和组件化开发,使得应用程序易于扩展和维护。
webpack
Webpack是一个前端模块打包工具。它可以将多个模块按照依赖关系进行静态分析,并生成一个或多个打包后的文件。
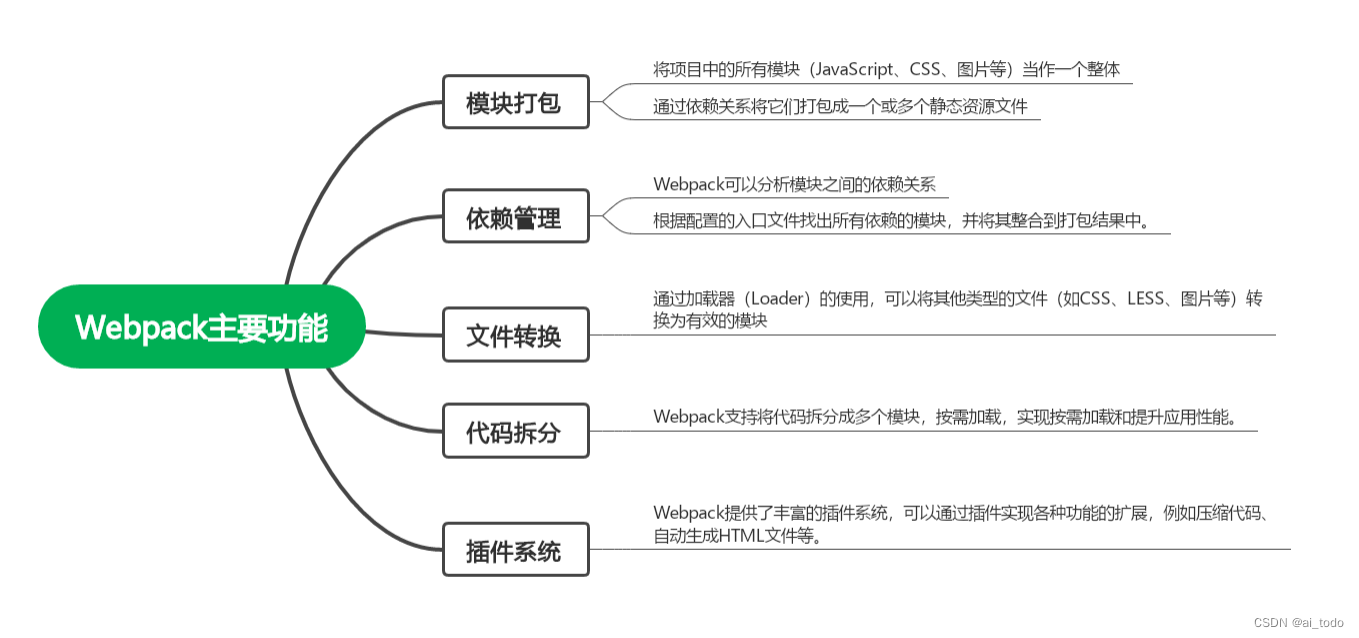
Webpack的主要功能包括:
-
模块打包
将项目中的所有模块(JavaScript、CSS、图片等)当作一个整体,通过依赖关系将它们打包成一个或多个静态资源文件。 -
依赖管理
Webpack可以分析模块之间的依赖关系,根据配置的入口文件找出所有依赖的模块,并将其整合到打包结果中。 -
文件转换
Webpack本身只能处理JavaScript模块,但通过加载器(Loader)的使用,可以将其他类型的文件(如CSS、LESS、图片等)转换为有效的模块,使其能够被打包到最终的结果中。 -
代码拆分
Webpack支持将代码拆分成多个模块,按需加载,实现按需加载和提升应用性能。 -
插件系统
Webpack提供了丰富的插件系统,可以通过插件实现各种功能的扩展,例如压缩代码、自动生成HTML文件等。
总之,Webpack的主要功能是将项目中的多个模块打包成一个或多个静态资源文件,并提供了丰富的功能和插件系统来满足前端开发的需求。

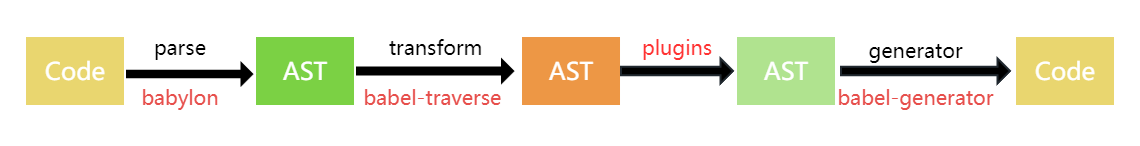
Babel
Babel是一个JavaScript编译器,用于将新版本的JavaScript代码转换为旧版浏览器可以理解和执行的代码。它的作用是让开发者可以使用最新的JavaScript语法和特性,而不必担心浏览器的兼容性问题。通过Babel,开发者可以编写更现代化、可读性更高的代码,并且在不同浏览器中都能正常运行。

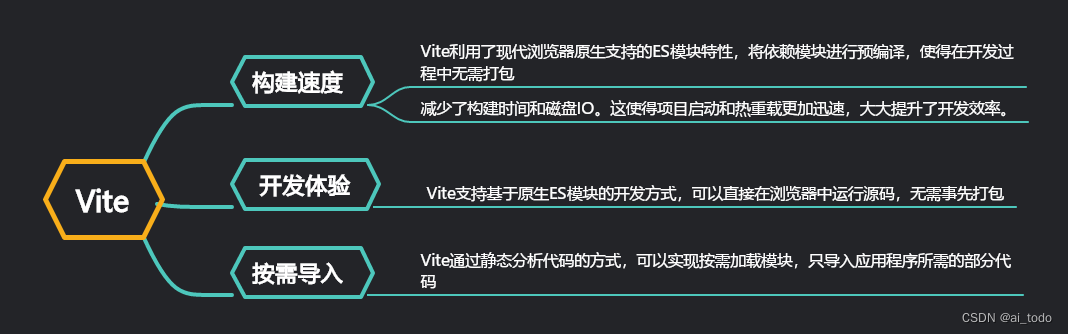
Vite
Vite是一个由Evan You(Vue.js的创始人)开发的新一代前端构建工具。它专注于提供快速的开发体验和优化的构建速度。
与传统的前端构建工具,如Webpack相比,Vite有以下区别:

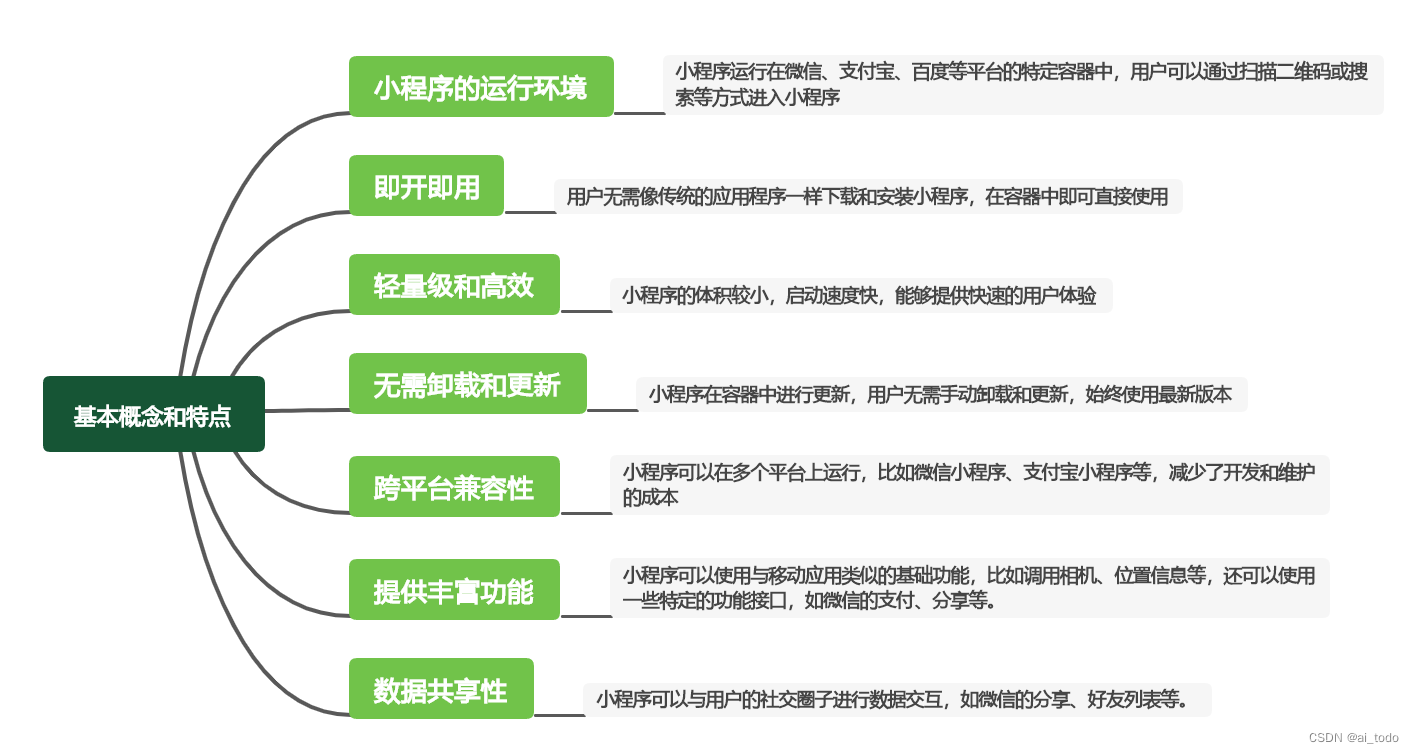
微信小程序
小程序是一种轻量级的应用程序,可以在移动设备上运行,无需下载和安装。它具有以下几个基本概念和特点:

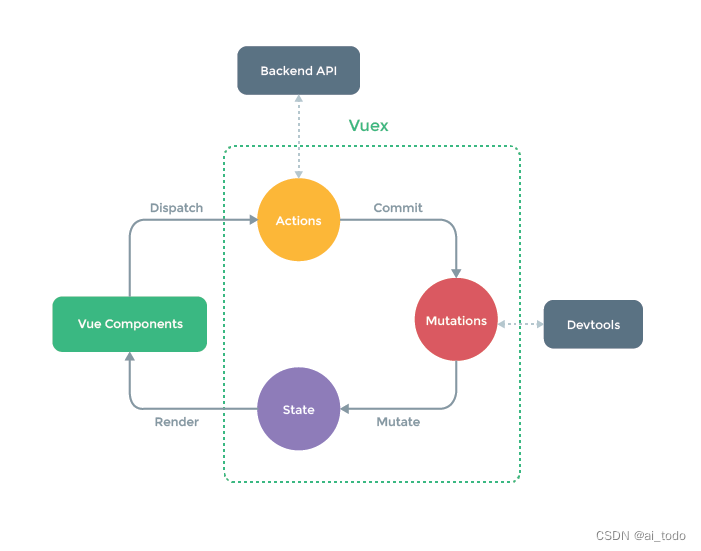
Vuex
Vuex是一个专为Vue.js应用程序开发的状态管理模式。它解决了Vue.js应用程序中的状态管理问题。
在一个大型的Vue.js应用程序中,组件之间的状态共享和响应式更新是一个常见的需求。而且,随着应用程序复杂性的增加,这些共享状态的管理可能变得困难和混乱。
Vuex通过引入一个集中的状态管理机制,使得应用程序的状态变化可追踪、可预测,并且易于维护。它的核心思想是将状态保存在一个单一的地方(称之为store),并通过mutation(同步的方式)或action(异步的方式)来修改状态。这样,每个组件都可以从store中获取所需的状态,并在状态变化时得到通知。
通过Vuex,我们可以更好地组织和管理应用程序的数据流,提高开发效率和代码质量。它尤其适用于大型应用程序或多个组件共享状态的情况下。
总的来说,Vuex帮助我们解决了Vue.js应用程序中状态管理的问题,使得状态的管理和使用更加简单和可预测。

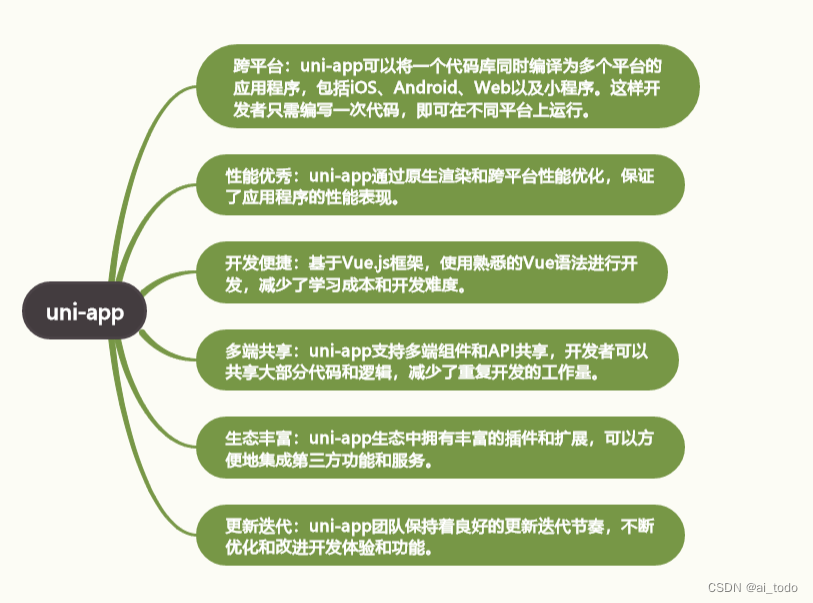
uni-app
uni-app是一款基于Vue.js框架开发的跨平台开发工具,它可以用于快速构建同时运行在多个平台(包括iOS、Android、Web以及小程序)的应用程序。uni-app实现了一套代码,多端运行的目标,通过一套代码编写,可以生成多个平台的应用程序,开发者无需针对不同平台进行独立开发,极大地提高了开发效率。
uni-app具有以下几个特点:

Git
Git是一个分布式版本控制系统,用于跟踪文件和项目的变化。它可以记录每个文件的修改历史,并允许开发者在不同的分支上进行并行开发和合并工作。
在前端开发中,Git起着至关重要的作用。它可以帮助开发者轻松地管理代码,跟踪文件的修改、添加和删除,并记录每个提交的详细信息。
ECharts
ECharts(百度开源的可视化图表库)是一个基于JavaScript的开源可视化图表库,可以用来创建丰富、交互式的数据可视化图表。
ECharts能够用来展示各种类型的图表,包括折线图、柱状图、条形图、散点图、饼图、雷达图、地图等。它支持动态更新数据,通过交互操作,可以实现数据的筛选、排序、缩放等功能。
ECharts提供了丰富的配置项和API,使开发者可以根据自己的需求灵活定制图表的样式和行为,同时还支持多种数据格式的导入和导出。它适用于各类数据分析、数据可视化、大屏展示等场景,可以帮助用户更直观地理解和分析数据,从而做出更好的决策。

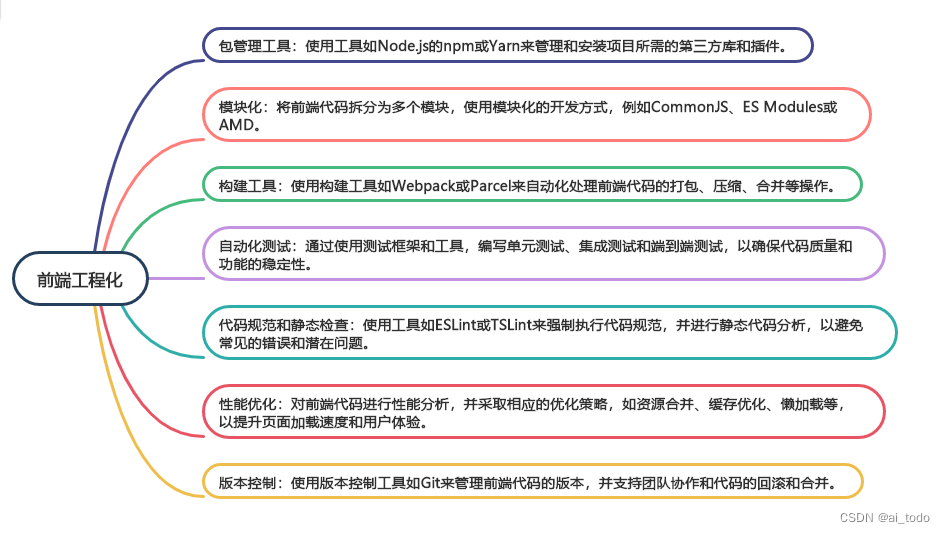
前端工程化
前端工程化是指利用工具和技术来提高前端开发效率、规范开发流程、优化代码质量和维护性的一种开发方式。
前端工程化的目标是在开发过程中实现高效、可靠和可维护的前端代码。
前端工程化涵盖了很多方面,包括但不限于以下内容:

写在结尾
更多详情点击直达高质量专栏进行了解