1、创建一个记事本
2、将记事本的尾缀进行修改,变为html
html本质上是一种标签并不是一种语言,其最主要的功能就是对页面设置和页面的文本样式进行修改和修缮。
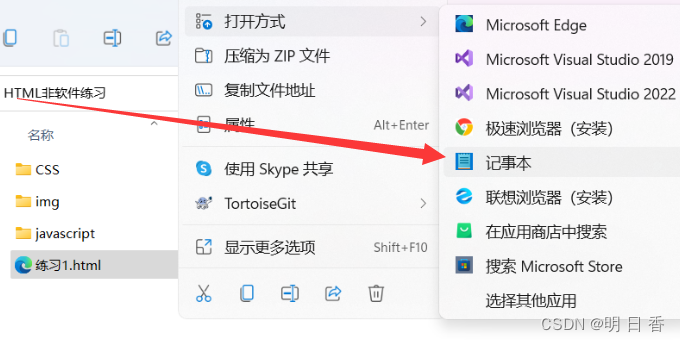
3、右键被修改了尾缀的文本,选择使用记事本的打开方式。


打开完毕后,我们便可开始进行网页的制作。
4、前置工作

我们需要将被修改为html格式的记事本放入一个新的文件夹,再新的文件夹中,我们需要创建以上文件,方便日后使用。
5、<html></html>
<html>
</html><html>是网页制作开始的标志,而</html>是网页制作结束的标志,再二者之间则是填充其他html的标签以此丰富网页的内容。
注意:非常多人会忘记</html>以此导致网页制作完成后崩溃或者无法显示,又或者并无大碍。
6、<head></head>和<title></title>
再html中 <head></head>和<title></title>通常是配合使用的,其效果就如下图所示:


是一个网页标签标签名字。
7、<body></body>
通过英文的意思我们便可知道,网页页面的内容应该在二者之间进行敲击。

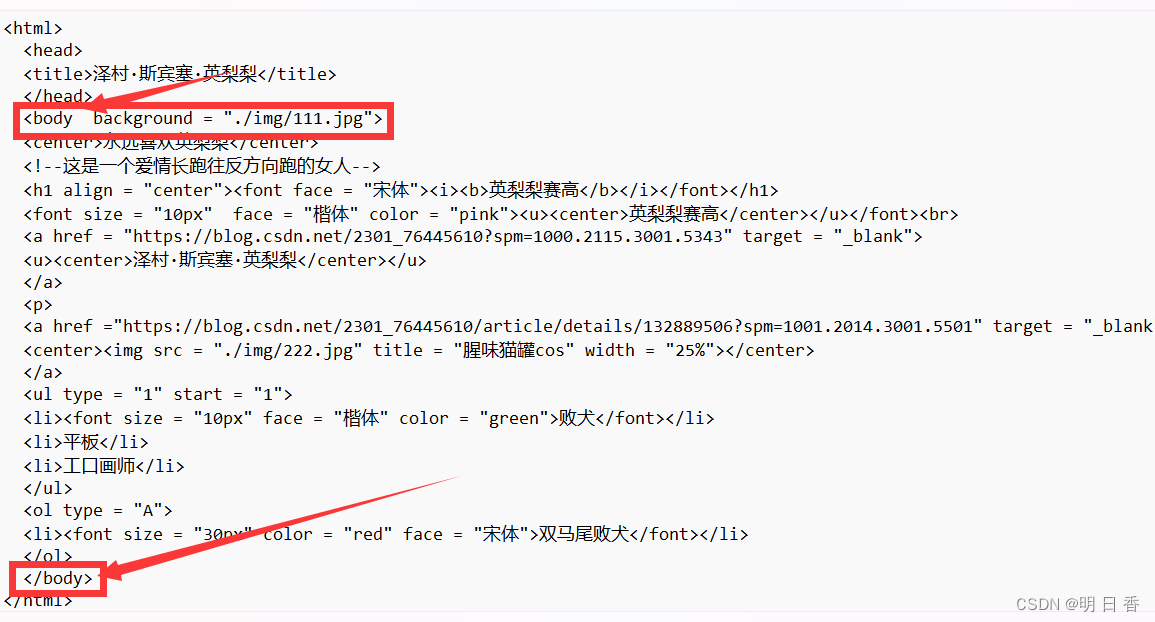
正如上图所示,我们又可以再<body></body>中进行网页的一些其他设置。
比如bgcolor和background,前者是背景颜色,后者是背景图片,二者只能选其中一个。
若出现<body bgcolor = " " background = "./img/111.jpg"></body>
不论bgcolor中是否出现了颜色的英文单词,都不会显示后面background所上传的背景图片。
而关于background 再其的等于号后面输入的其实是背景图片再本电脑中的路径。
而关于路径,我在次推荐相对路径,也就是文中的./img/111.jpg其中 ./ 表示的是html所在的文件夹。
 也就是上图文件所在的文件夹路径。
也就是上图文件所在的文件夹路径。
而img则表示为和hml同处一个文件夹的文件夹名字,后面的111.jpg表示的是img中的文件。


8、<center></center>
<center></center>是进行了一个居中效果。
![]()
 对<center></center>中间的内容进行居中
对<center></center>中间的内容进行居中
9、<!-- -->
<!-- --> 是一个注释,和C语言中的 //一样是面向程序员和网页制作者的一种标签和说明。
当我们使用该标签时,网页中并不会显示标签的内容。
![]()
注释的修改也并不会影响网页的内容,只会影响网页制作者。
10、<b></b>、<i></i>、<u></u>
三个标签分别对应为加粗、斜体、以及下划线。
11、<fount></fount>
是进行字体的设置。
其中内含多种属性例如,color 、size、face这三个是最常见的属性,分别代表了颜色,大小和字体设置。
![]()

注意这里的楷体其实来源于电脑中的face文件的字体
12、 <br>和<p>
其实二者都有一种换行的效果,但是,只有<br>才是正真的换行,而<p>其实是段间距,很多人会将二者弄混,但实际上<br>换行后的行间距比<p>的小。
13、<hn></hn>
这是一种标题。<hn>标题内容</hn>
其中n是用来替换,替换为阿拉伯数字 1、2、3、4等,这也表示为各种不同的标题。
例如<h1>标题内容</h1>这里表示的是一级标题 ,<h2>标题内容</h2>这里表示的是二级标题,以此类推。
其次也可以对标题进行格式设置,例如:
<h1 align = "center">标题内容</h1> 将标题内容进行居中
<h1 align = "right">标题内容</h1> 将标题内容进行右对齐
<h1 align = "left">标题内容</h1> 将标题内容进行左对齐
![]()

14、<a></a>
超链接。
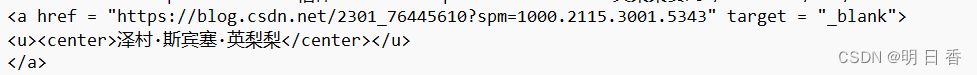
 使用方法如上,<a href= ""></a> 中 href存放的是需要跳转的链接,<a href= ""> </a>二者中间存放的是超链接的名字。
使用方法如上,<a href= ""></a> 中 href存放的是需要跳转的链接,<a href= ""> </a>二者中间存放的是超链接的名字。
如上图的效果图如下:

需要注意的是,超链接在放置后,我们在网页中进行转跳其实是将我们本网页转跳到链接的网页中,若需要在新的窗口打开超链接的网页,则需要加上 target = "_blank"
15、<img src =" ">
插入图片,是一个在网页中插入图片的 标签,而图片则是来源于本电脑的文件,src=" "中存放的是图片的路径,对此我们使用相对路径。
相对路径在上文讲诉过,这里不讲解了。
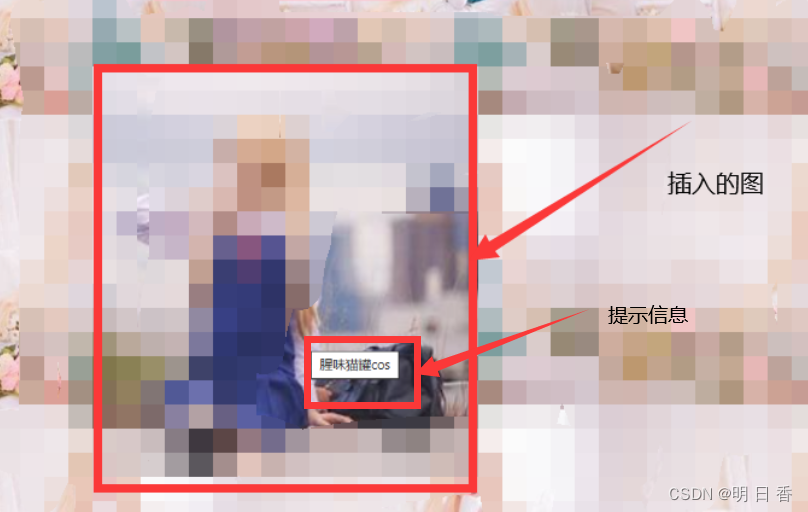
在插入图片的过程中,我们也可以为插入的图片添加属性,例如:
alt:设置图片的替换信息
title:设置图片的提示信息。
width:设置图片的大小。
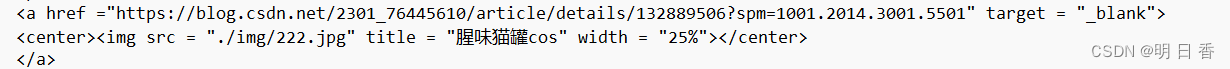
同时也可以将插入的图片设置为超链接的内容,如下所示:

效果如下:

15、<ul></ul>和<ol></ol>
<ul></ul>和<ol></ol> 其实都表示的是一个序列表,只不过前者表示的是无序序列,后者表示的是有序序列。
而对于序列的内容通常使用<li></li>进行表示
对于<ol></ol>也有一些属性的加持,这个属性就是前面的序列,使用type = " " 进行序列的修改。
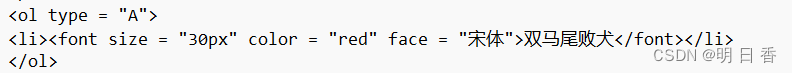
如:

效果图:

但是在通常情况下序列默认的是数字1,而序列也可以进行顺序的修改,注意这里的顺序修改只是将第一个序列进行修改后,后面的序列也随着第一个序列的修改后进行递增。
比如:statr = "2"表示序列从2开始进行排列。
而对于 <ul></ul>的序列来说,type也可以进行序列符号的修饰,且<ul></ul>的默认序列符号是实心圆。
比如:

效果图:

而将实心圆进行修改可以使用type = "circle"或者type = "square"前者修改为空心圆,后者修改为实心方块,或者使用 type = "disc" 再次修改为实心圆。

那么以上就是制作一个简陋小网页所选要的知识,可以等待后续更新,请多多支持!